基于微信平台的青少年编程知识答题小程序的设计
2023-01-06鄢艳红
韩 笑,鄢艳红
(广州中医药大学医学信息工程学院,广州 510006)
开发一款基于微信小程序的青少年编程知识答题系统,主要从可行性和功能性两方面进行需求分析。可行性需求分析主要从经济、社会环境、技术三方面入手,使开发者以较小成本在较短时间内确定其是否可行。功能需求分析主要用于描述各个功能模块在系统实现过程中的条件与要求。
经济可行性。小程序以推广青少年编程教育为主,可接受其他平台的推广广告,其他平台也会向用户宣传使用小程序。用户还可推荐朋友使用,可节省后期宣传费用。小程序使用原生开发工具及后台管理相比APP开发,成本更低且更方便。
社会环境可行性。小程序题库中的题目来源均已在小程序中标出,不存在侵权行为,故此基于移动微信端的青少年编程知识平台符合社会发展趋势。
技术可行性。小程序通过微信开发者工具,结合官方提供的开发者文档,完成前端页面的设计与开发。后台使用一站式云开发,利用云数据库设计数据集合并存储页面数据,利用云函数访问云数据库完成业务逻辑,实现前端和后端的数据交互。云开发控制台进行可视化后台管理,保证了系统的稳定与高效。
小程序的主要功能包括登录、答题、结果可视化。基于用户体验增加扩展功能,包括搜索题目、制定计划、评论互动和浏览信息。用户在进行相关操作时皆有智能化操作提示,确保平台操作的简便性。
1 系统设计
青少年编程知识答题小程序的主要功能包括登录注册、随机答题、结果可视化、搜索题目、制定目标、评论互动和浏览信息等。后台通过一站式云开发,利用云数据库,设计数据集合并将页面数据存储在其中,利用云函数访问云数据库,实现页面数据的实时更新。在云函数中,通过服务器端API进行逻辑实现,实现前端和后端的数据交互。
1.1 总体框架
微信小程序主要采用MINA框架,分为3个层次,即页面视图层、逻辑层和系统层。视图层与逻辑层通过系统层作为桥梁进行事件数据的互联互通。在逻辑层中对数据进行更改,处理数据流传向系统层后传向视图层得到实时更新,同时视图层的事件数据也通过系统层传向逻辑层进行功能实现。
视图层由微信提供的WXML和WXSS两种语言对页面基本布局进行编写设计。WXML (WeiXin Mark Language) 是一种与 HTML相似的标签性语言,主要用于编写页面与用户之间的交互前端。WXSS (WeiXin Style Sheet) 则主要对WXML中不同组件风格进行修改,其作用与CSS样式表相似。开发者利用WXML来建立pages的基本构架,并利用WXSS对其进行设计装饰。
逻辑层是MINA框架的核心,主要通过微信客户端启动异步线程单独加载运行,页面渲染所需的数据、页面交互处理逻辑都在其中实现[1]。逻辑层对pages的生命周期和页面相关事件进行监听,利用逻辑层开发语言JavaScript,主要实现页面交互、数据加载和网络请求等功能。
系统层基于微信原生环境,实现文件、事件、网络和权限管理,保证了视图层和逻辑层被同时加载。微信小程序的这种逻辑方式大大优化了页面响应速度,减少了页面加载的等待时间,提高了用户体验[2]。
1.2 功能结构
系统小程序功能模块包括主要功能和扩展功能两大方面。主要功能包括登录注册、随机答题、结果可视化,其中结果可视化包括答题结果、答题记录、错题本和全网排名。扩展功能包括搜索题目、制定计划、评论互动、浏览信息,其中浏览信息包括相关推荐和我的主页。
功能结构设计如图1所示。

图1 小程序功能结构设计图Fig.1 Functional structure design of App
1.3 功能实现
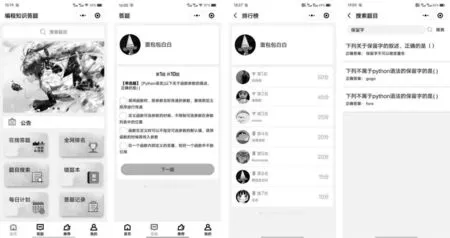
部分功能模块界面如图2所示。

图2 部分功能模块界面图Fig.2 Interface diagram of some functional modules
1.4 软件实现方法
微信用户登录功能。通过调用登录接口wx.login()和获取用户信息的接口wx.getUserProfile(),实现登录并获取用户信息。
随机答题功能。在逻辑层中连接云数据库,调用sample方法随机从数据库中选取指定数量的数据,并调用get方法获取数据后,发送到视图层。
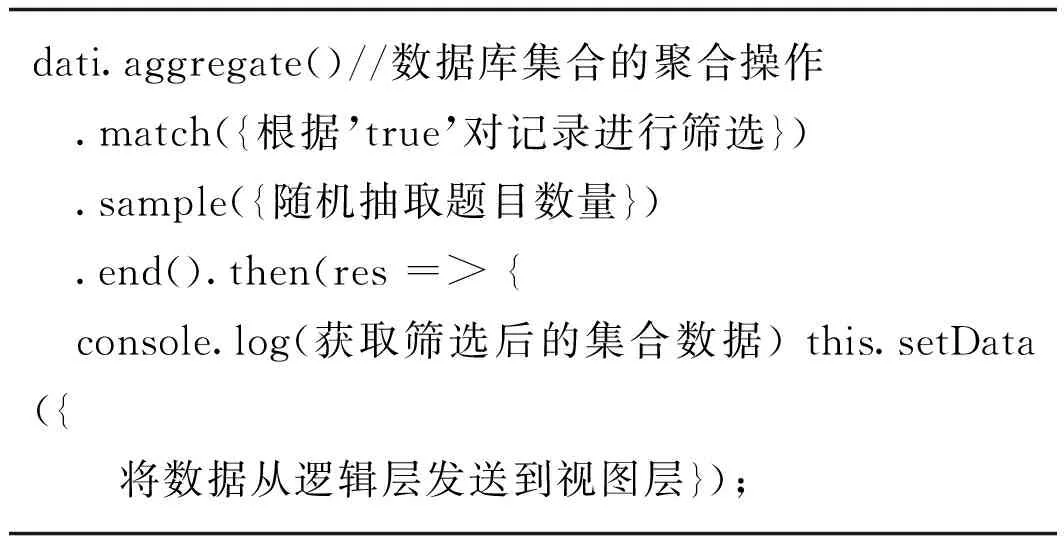
其中,获取题库函数定义的伪代码如下。

dati.aggregate()//数据库集合的聚合操作 .match({根据’true’对记录进行筛选}) .sample({随机抽取题目数量}) .end().then(res => { console.log(获取筛选后的集合数据) this.setData({ 将数据从逻辑层发送到视图层});
模糊搜索功能。通过在页面输入信息,传递到逻辑层中,连接云数据库,调用where方法结合db.RegExp正则表达式进行查询。
其中搜索题目的函数定义的伪代码如下。

if (用户未输入) {提示请输入字段}dati.where({使用db.RegExp对’question’进行匹配}) .get().then(res => { if (题目存在){ this.setData({将数据从逻辑层发送到视图层})} else{提示未找到相应题目,请重新输入}})})
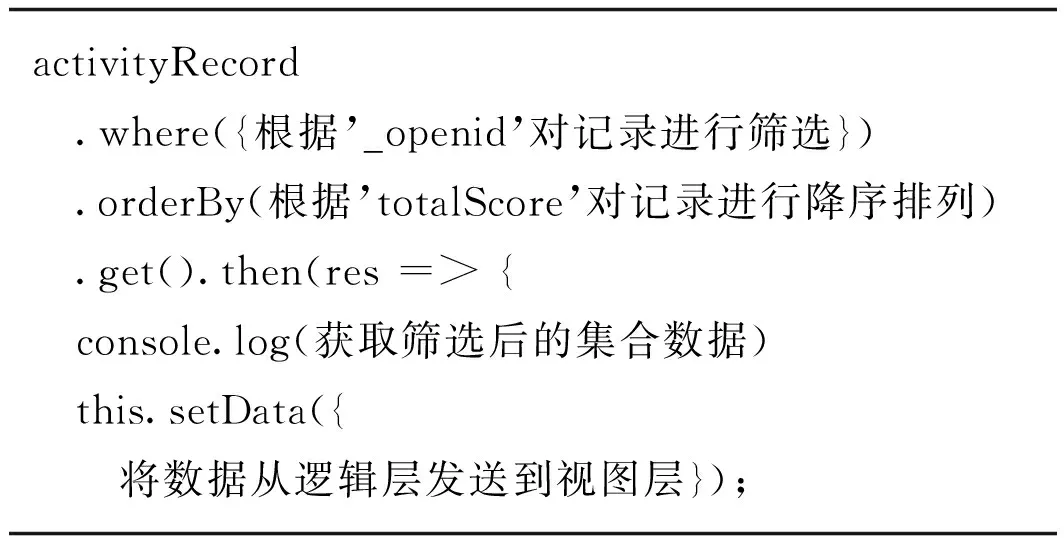
答题排名功能。通过连接云数据库,调用orderBy方法以总分进行升序排列。其中,获取全网排名的函数定义的伪代码如下。

activityRecord .where({根据’_openid’对记录进行筛选}) .orderBy(根据’totalScore’对记录进行降序排列) .get().then(res => { console.log(获取筛选后的集合数据) this.setData({ 将数据从逻辑层发送到视图层});
错题本功能。通过连接云数据库,调用两次where方法进行联表查询,第一次根据用户ID查询错题记录表,得到数据组(用户错题题目ID),第二次根据数组中每个题目ID查询题目表,调用get方法获取数据并渲染到视图页。
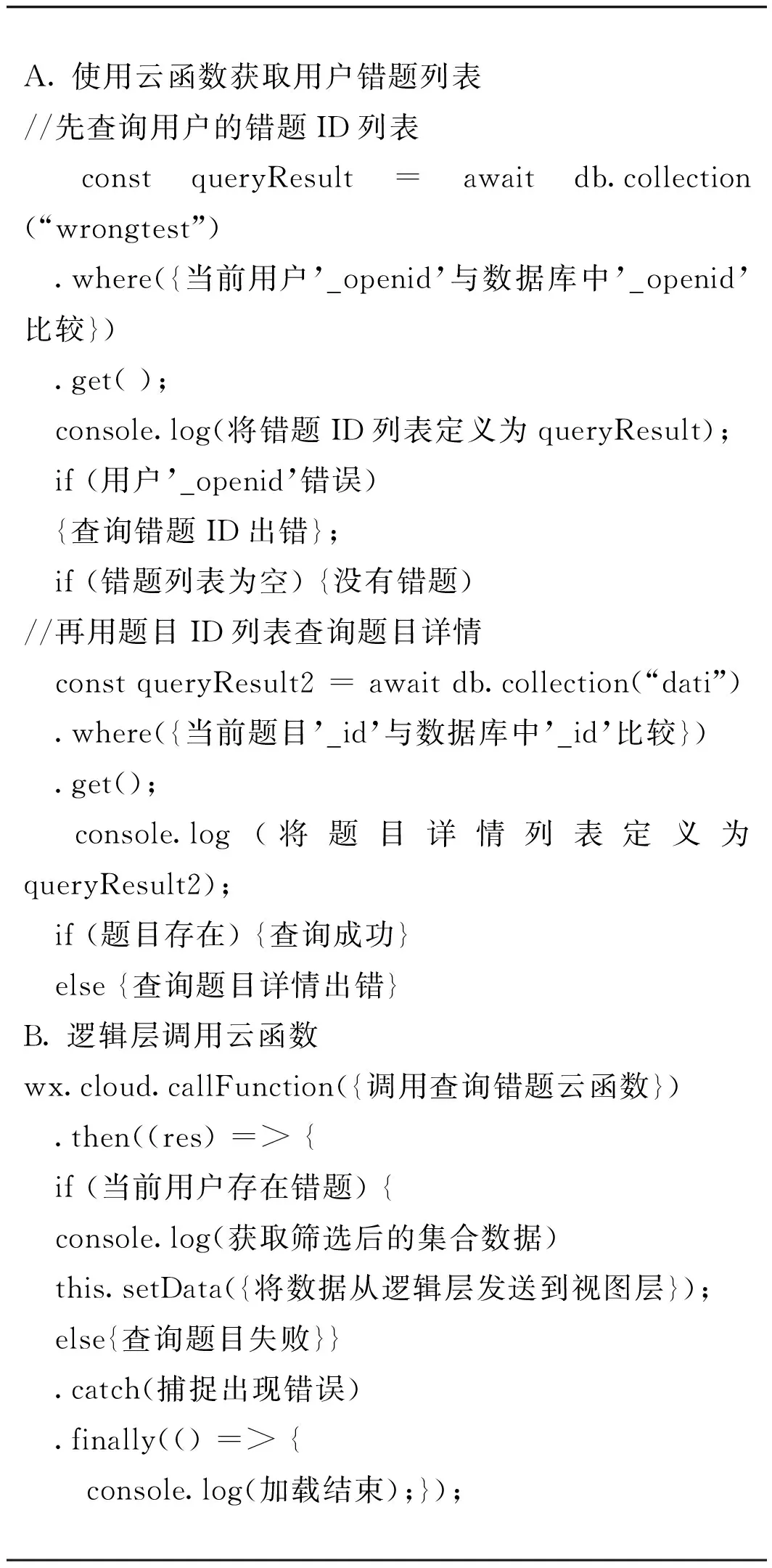
其中,错题本的函数定义的伪代码如下。

A.使用云函数获取用户错题列表//先查询用户的错题ID列表 const queryResult = await db.collection(“wrongtest”) .where({当前用户’_openid’与数据库中’_openid’比较}) .get( ); console.log(将错题ID列表定义为queryResult); if (用户’_openid’错误) {查询错题ID出错}; if (错题列表为空) {没有错题)//再用题目ID列表查询题目详情 const queryResult2 = await db.collection(“dati”) .where({当前题目’_id’与数据库中’_id’比较}) .get(); console.log(将题目详情列表定义为queryResult2); if (题目存在) {查询成功} else {查询题目详情出错}B.逻辑层调用云函数wx.cloud.callFunction({调用查询错题云函数}) .then((res) => { if (当前用户存在错题) { console.log(获取筛选后的集合数据) this.setData({将数据从逻辑层发送到视图层}); else{查询题目失败}} .catch(捕捉出现错误) .finally(() => { console.log(加载结束);});
2 系统测试
系统测试目的是验证最终软件系统是否满足需求分析。采用黑盒测试,将测试对象认为是黑匣子,忽视系统内部架构和内部特性,只考虑系统外部特征,通过对系统输入数据及输出数据的对应关系和对比测试,判断系统各部分功能的有效性。主要测试的功能模块是登录注册模块和随机答题模块,详见表1。

表1 用户答题模块测试用例表Tab.1 Test case table of user answer module
3 结语
本系统小程序体积小、可移动性强,能够使用户随时随地进行趣味知识答题,获取题目答案。评论互动,为用户提供个性化学习服务,为教育行业提供可选择的与课堂结合的线上学习平台,将青少年编程教育与移动学习相结合,为青少年编程教育的发展提供了新路径。
