GoAhead 中JSON 与命令行的适配机制与实现
2022-12-23赵苗苗颜昌隆
赵苗苗,陈 鹏,颜昌隆
(1.武汉邮电科学研究院,湖北武汉 430074;2.烽火通信科技股份有限公司,湖北武汉 430074)
伴随着大数据和各类云服务的爆炸式增长,数据中心互联设备应运而生[1-2],该设备种类繁多,且分别提供不同的配置命令,传统的CLI(命令行界面)网络管理方式对管理人员和用户要求比较高,无法满足数据中心网络的运维要求,该文提出了基于GoAhead 嵌入式Web 服务器的网络管理架构,这种基于Web 的网络管理系统通过标准的网络浏览器就可以对设备进行访问,可以有效地显示网络管理数据,提高了网络管理效率[3-6]。该文重点介绍了嵌入式Web 网络管理系统中JSON(Javascript Object Notation)与命令行的适配机制及实现,选择JSON 作为AJAX(Asynchronous Javascript And Xml)的数据传输格式,有效地提高了传输效率[7-11]。基于该机制实现了设备数据的可视化,让系统具有移植性和扩展性,对于不同配置命令的设备可实现个性化定制,开发简单、便于维护。
1 软件设计
1.1 软件系统基本架构
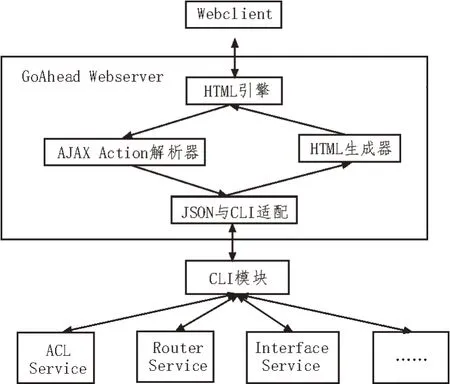
该软件系统主要由Webclient 模块、GoAhead Webserver模块、CLI模块及底层Interface Service 等各项业务和协议模块组成,实现了嵌入式Web 网管系统的基本功能,其架构如图1 所示。

图1 嵌入式Web网络管理系统架构
该软件系统采用了异步AJAX 技术,客户端可以在不更新加载整个页面的情况下与服务器交换数据,并更新部分网页,从而可以较好地同步交互造成的响应慢的问题。AJAX 的核心对象是XmlHttpRequest,通过XmlHttpRequest 对象,浏览器的JavaScript 可以后台与服务器交换数据,无需等待服务器的响应[12-13]。因此,在服务器和浏览器之间交换的数据大量减少,大大提高了页面的响应速度。
1.2 软件系统工作流程
用户在客户端通过浏览器(例如Google Chrome、Mozilla Firefox 等)对目标设备进行访问,通过在地址栏输入设备的IP(Internet Protocol,网际互连协议)地址,Webserver 将设备的配置页面信息通过HTTP(Hypertext Transfer Protocol,超文本传送协议)传送到Web 浏览器,然后显示在用户终端;用户使用时在相应的配置页面进行参数配置操作,当用户在Web 浏览器配置界面中输入数据时,先由JavaScript 程序对其进行预处理,检查输入数据是否符合要求,对于不符合要求的数据,在前台页面进行返错提示;Web 服务器执行ASP(Active Server Page)过程、GoForms 过程实现接口,获取待查询的或者配置的JSON 数据;通过映射文件将JSON 数据转换成命令行,用于查询数据或处理用户设置,其中使用CLI 组件提供的IPS(Inter Process Signal,进程间信号消息)接口与CLI 模块交互,并且CLI 与业务模块之间不感知HTTP 数据;将查询结果或处理结果以HTTP 响应的方式返回给页面,当请求返回时,客户端使用JavaScript 来更新相应的用户界面。
2 基于GoAhead实现JSON与命令行适配
该软件系统的适配模块主要是由AJAX Actions解析器、映射文件以及CLI 模块组成,AJAX Actions解析器负责解析和组装前台页面发送的JSON 格式数据,通过映射文件interface_map.xml 将JSON 格式数据转换为对应的CLI 命令行字符串,然后下发到CLI 模块,并将CLI 模块回复的操作结果发送到前台页面进行解析与响应。该方案能够有效地提高Web网管系统的数据传送和处理效率,减少客户端的请求和响应时间。
JSON 与CLI 命令行的映射过程如下:
1)在climap.js文件中定义了一个对象configObj,用来与命令行进行映射,该对象支持set、show、no 等方法;
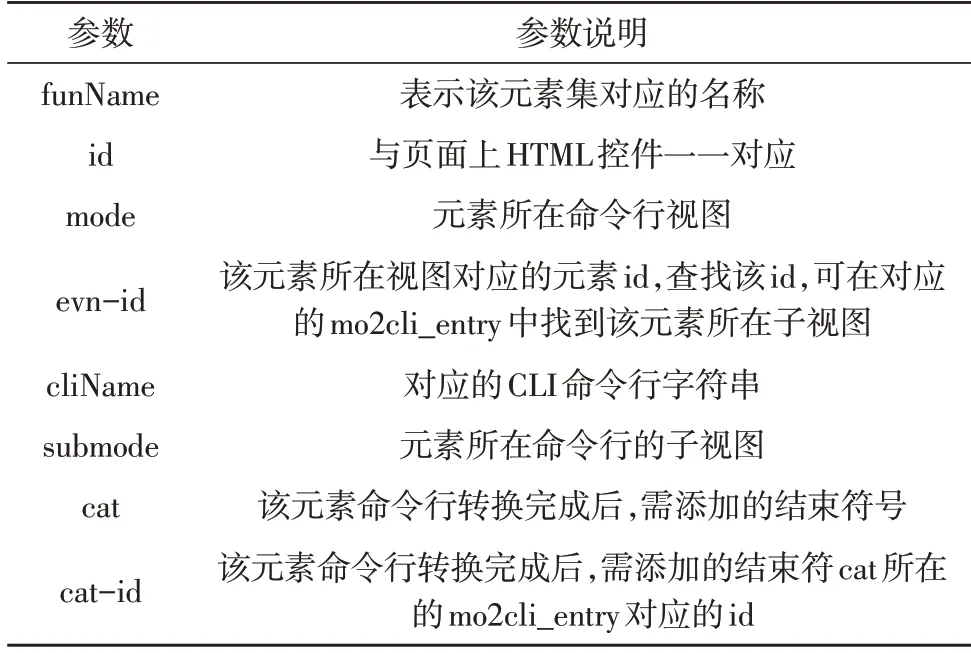
2)根据funName 查找映射文件interface_map.xml对应的id,并获得对应的CLI 命令行字符串,其中,interface_map.xml 文件的参数说明如表1 所示。

表1 映射文件参数说明
2.1 配置操作
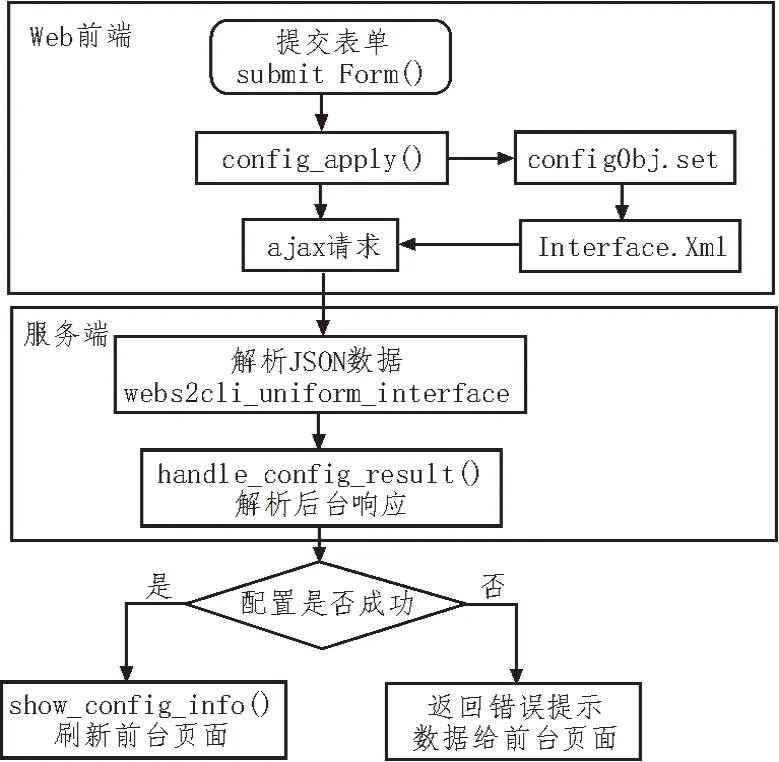
配置操作流程如图2 所示。

图2 配置操作流程
如图2 所示,用户在配置设备时,首先在Web 前端配置页面完成设备参数的配置,点击提交按钮,用一个按键函数submitForm 来触发AJAX 数据请求,这个过程使用configObj 对象的set 方法,以CallHome配置为例:
configObj.set("set_callhome","callhome","");
根据funName 和id 找到映射文件interface_map.xml中对应的CLI 命令行字符串:
<set funName="set_callhome">
<mo2cli_entry id="callhome" mode="CONFIG_M ODE" cliName="netconf-ch-ssh" cat-id="ip" cat=""/></set>
取出字符串并以JSON 键值对的形式存放在cli.array 数组中:
"cli_array":[{type:"set",cli:"config terminal net conf-ch-ssh "}]
通过POST 请求把JSON 数据发送到webs2cli_uniform_interface 接口,后台解析JSON 字符串并下发到CLI 模块,命令行执行完之后返回响应,由handle_config_result 函数处理返回的响应,配置错误时后台返回错误提示数据给前台页面,配置成功则调用show 命令刷新前台页面,前台解析并显示配置数据。
2.2 查询操作
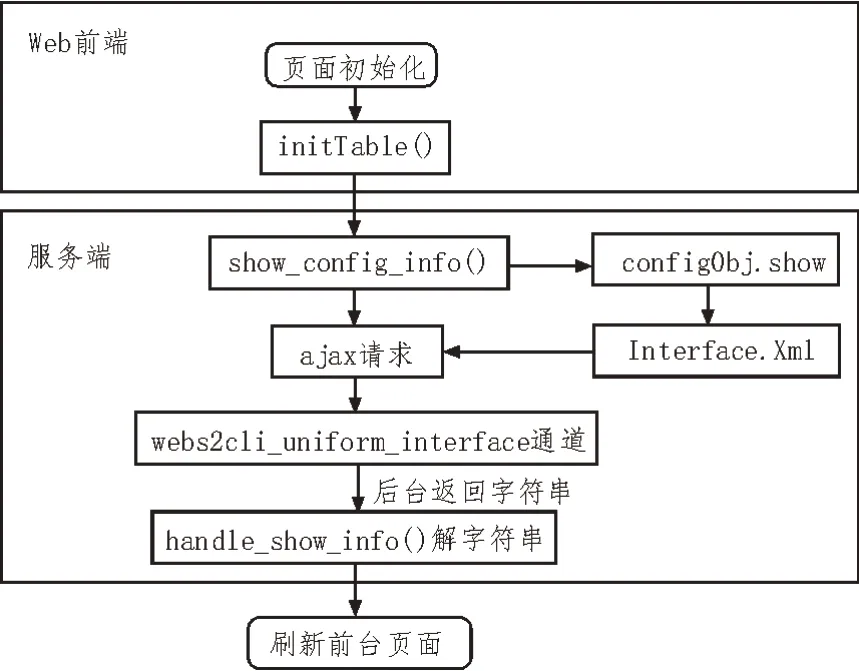
如图3 所示,用户在Web 前端点击查询功能页面,页面首先调用initTable 函数初始化表格,在show_config_info 函数中实现show 命令的转换。

图3 查询操作流程
以CallHome 查询功能为例,使用configObj 的show 方法:
configObj.show("show_callhome","show_callhome","");
根据funName 和id 找到映射文件interface_map.xml中对应的CLI 命令行字符串:
<show funName="show_callhome">
<mo2cli_entry id="show_callhome" mode="CON FIG_MODE" cliName="debug show netconf-ch-ssh"cat=" ; ;"/></show>
因为JSON 不能识别/r/n,故用其实体 ; 来表示。从而获得对应的CLI命令行字符串:
"cli_array":[{"type":"get","cli":"debug show netco nf-ch-ssh "}]
通过AJAX 请求将命令行下发后,后台返回的是字符串,此时webs2cli_uniform_interface 接口提供通道作用,handle_show_info 函数负责解析,将字符串解析成JSON 类型数组并返回给前台页面,前台HTML 页面负责用户界面的组织及数据格式化的输出。
2.3 JSON库
该软件系统选择JSON 作为AJAX 的数据传输格式,同时选取cJSON 作为JSON 的封装和解析库。cJSON 是一个开源、简洁、功能全面的JSON 封装/解析器。JSON 与命令行模型适配过程中使用的接口函数如下:
1)JSON 数据包解析接口
cJSON*cJSON_Parse(const char*value)
用于解析JSON 数据包,并按照cJSON 结构体的结构序列化整个数据包,其中的参数是JSON 键值对字符串。
2)JSON 对象遍历接口
char*cJSON_Print(cJSON*item)
用于将创建好的cJSON 对象封装成字符串形式的JSON 数据,并打印出来,其中的参数是cJSON 结构数据。
3)查找指定的JSON 对象接口
cJSON*cJSON_GetObjectItem(const cJSON*const object,const char*const string);
用于解析cJSON 结构体中指定名称的JSON 对象,返回JSON 格式数据,其中第一个参数是cJSON结构数据,第二个参数是指定的JSON 对象名称。
4)查找JSON数组中指定索引的JSON对象接口
cJSON*cJSON_GetArrayItem(const cJSON *array,int index);
用于解析cJSON 数组中指定名称的JSON 对象,返回JSON 格式数据,其中第一个参数是cJSON 数组,第二个参数是待查找的JSON 对象的索引。
上述接口实现了JSON 数据的封装和解析,通过webs2cli_uniform_interface 接口调用实现,JSON 支持嵌套,即一个JSON 格式中,允许再嵌套一个JSON 格式的数据,理论上支持无限层次的JSON 嵌套[14-16]。
3 测 试
该文以CallHome 配置和查询功能为例来说明管理软件系统的测试。CallHome 是一种常用的Netconf 设备,主动连接控制器的配置选项。
3.1 测试环境
1)测试工具:Google Chrome/Secure CRT Portable 7.0.4。
2)测试设备:数据中心互联设备。
3.2 测试方法
将测试设备与PC 端连接,通过软件Secure CRT Portable 对测试设备进行访问,浏览器登录设置连接的IP 地址即可访问测试设备。通过下面的测试用例来测试该功能的可用性:
1)在浏览器的CallHome 配置页面中执行配置下发操作,在CLI 中观察其效果是否一致;
2)在CLI 中用命令行的方式执行配置下发操作,观察是否在Web 页面中能够同步显示。
3.3 测试结果
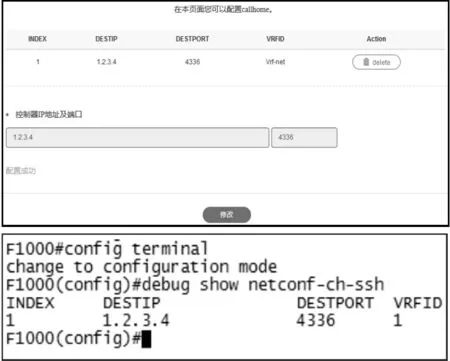
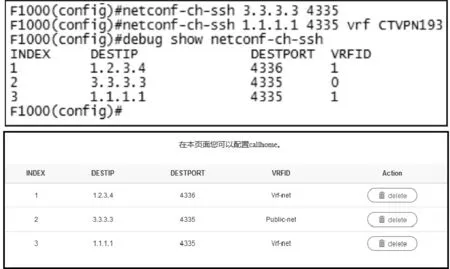
如图4 所示,在Web 页面根据参数要求填写CallHome 的控制器IP 地址及端口,填写完成后,点击新增按钮,页面显示配置成功提示,并且头部列表上显示刚刚新增的配置数据,这里默认网络类型为公网且值为1。然后在CLI 界面通过debug show netconfch-ssh命令来查询,结果显示与Web页面一致。如图5所示,在CLI界面通过命令行方式配置控制器IP地址、端口及网络类型(私网:CTVPN193),配置下发后通过命令行查询方式,得到显示结果与Web页面相同。

图4 Web页面配置查询功能测试展示图

图5 CLI界面配置查询功能测试展示图
通过上述测试结果可得出如下结论:
1)Web 网管和传统的CLI 网管在功能上可实现同步,操作结果完全一致,均能满足用户的要求;
2)Web 网管方式操作简单易上手,数据直观,拥有更好的用户体验。
4 结束语
该文介绍了一种基于GoAhead 的嵌入式Web 网管系统的实现架构,并重点介绍了该软件系统中JSON 与命令行的适配机制与实现,基于此,可以根据不同客户的需求实现不同设备管理系统软件的快速定制和开发。针对不同嵌入式设备和不同的业务需求,只需要根据设备的配置命令,修改映射文件和底层的封装接口,即可将该方法成功应用到新的管理系统中,开发简单、便于维护,有效降低了嵌入式设备的运行和维护成本,提高了Web网管系统的开发和维护效率。
