基于“6A”用户体验模型的慢性病健康管理APP设计策略研究
2022-12-22张汗灵张松
张汗灵,张松
基于“6A”用户体验模型的慢性病健康管理APP设计策略研究
张汗灵,张松
(湖南大学,长沙 410000)
探求慢性病健康管理类APP的用户体验设计策略,以提高用户留存率,从而使用户健康真正能够从移动医疗健康管理中获益。从“6A”用户体验设计模型理论出发,对“糖护士”糖尿病管理APP中完成“添加数据”交互行为的用户体验进行优化。结合目标级层面分析,从期望级、任务级、行为级、外观级、活跃级入手进行体验设计。并在此基础上,总结具有良好用户体验的慢病管理类APP的设计策略。从功能内容层、情感体验层、交互操作层、外观表现层面,总结具有良好用户体验的慢病管理类APP的设计策略。通过设计实践可知,“6A”用户体验设计模型可以为设计优良用户体验的慢病管理类APP提供新的思路和视角。带来的设计启示为:明确重要功能,保持信息层级简化;营造用户控制感,传达积极情绪;制定快速且简化的交互流程;秉持适度功能主义,采用情景化的视觉语言。
用户体验;移动健康;慢性病管理
智能手机市场的壮大和健康信息技术的不断成熟,在短时间内催生出大量的移动健康应用程序。随着国民经济收入水平和大众自身健康保健意识的提高,慢性病管理移动医疗正有效介入患者生活,帮助患者塑造健康良好的生活方式,为患者提供低成本、便捷优质及个性定制化的健康管理服务,却因用户使用黏度低而无法发挥出移动医疗健康管理的优势。“6A”用户体验设计模型是针对Garrett提出的用户体验五要素的局限性,结合互联网产品敏捷设计的开发流程,从用户体验角度提出全新的用户体验设计模型。运用“6A”模型探究塑造慢性病管理移动医疗良好用户体验的策略,对延长慢病管理移动医疗产品的使用寿命具有意义。
1 研究背景
1.1 慢病管理移动医疗APP应用现状
移动健康(mHealth)指使用移动设备为用户提供健康信息和医疗服务[1]。使用移动应用程序对改善用户的健康状况非常有效。帮助用户进行慢病管理的移动医疗应用是热门应用方向。德勤《2020年健康医疗预测报告》指出,糖尿病成为在中国人群中最为常见的慢性病。mHealth能够很大程度满足糖尿病患者长期诊疗及管理需求。由于互联网移动业务的开发者希望率先设计和发布覆盖未开发领域的应用程序,以吸引更多的用户,导致该领域在短时间内涌现出大量低质量应用程序。医疗领域的APP功能繁杂,信息量大,但缺乏明确的操作培训。然而互联网产品的特点属性决定了用户体验在互联网领域的重要性,即以用户为主的互动性、即时性、低成本性、无形性,并以用户体验量化出的数据作为产品更新迭代的重要依据,以良好的用户体验作为迭代版本的目标[2]。对比面向患者使用的糖尿病管理APP,发现该领域移动产品设计在交互操作方式、界面布局、配色等方面的同质化现象严重。大多数操作界面视觉呈现比较单一且使用过程单调乏味,不注重对界面操作的主次、难易、信息反馈、用户情绪等方面的考量,大大降低界面应用的体验质量与友好度[3]。目前,用户体验的概念将设计的目的从效能、审美扩展到情感、意义的维度[4]。更深层次的体验效果将在维系用户对产品忠诚度方面发挥着重要作用。面对用户对慢病管理移动产品体验好感度产生递减边际效应的困境,用户体验创新成为企业提升产品的必由之路。
1.2 “6A”用户体验设计模型
在互联网产品迭代过程中,针对以内容为主的网站产品而提出的用户体验五要素理论表现出一定局限性。用户体验五层次理论模型为从底层到顶层的线性结构,表述了用户体验在产品设计中一次性的线性使用过程。而在实际的互联网移动产品设计过程中,不同阶段的设计开发是循环进化过程。许多移动产品是功能与信息兼备,并且双方要素相互作用。国内比较成熟的互联网产品公司将现有的用户体验设计流程分为6个阶段(见图1)。在发布跟踪阶段,会根据用户的使用数据和反馈意见形成可用性评估报告。可用性缺陷的严重程度确定修改建议的优先次序[5]。评估报告成为产品迭代和优化的依据,以此维护高使用率,提高产品在市场中的存活率。

图1 用户体验要素模型和互联网产品设计流程时间维度对比
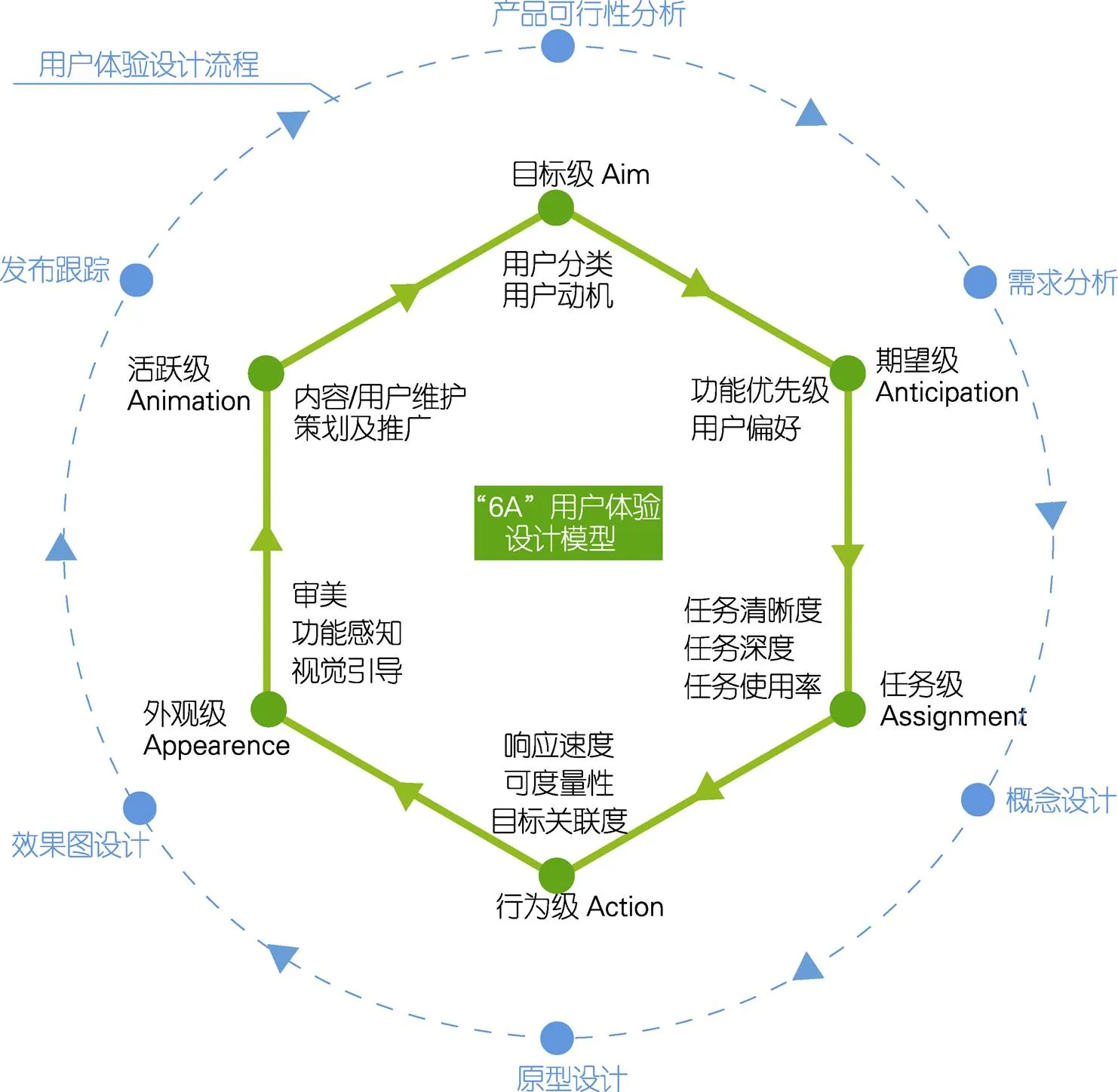
为了构建符合现代互联网产品的用户体验设计模型,张媛[6]结合现有互联网产品设计流程,通过对互联网产品设计中各体验因子进行分析,提出“6A”用户体验设计模型。“6A”用户体验设计模型中6个分级对应互联网产品设计的不同阶段,它体现了互联网产品的循环进化过程(见图2)。其中,目标级、期望级和任务级为确定产品属性的基础层级,行为级、外观级和活跃级为高级层级。各层级包含有可用来指导具体用户体验设计的体验因子。由基础层级到高级层级是一个由抽象到细节的体验设计过程。通过中国知网的检索可知,提出“6A”用户体验设计模型文章的被引文章频次为61次,其中期刊10次,硕士论文50次,中国会议1次。通过对被引文章的通读,发现“6A”模型多存在于用户体验研究和用户体验度量理论的综述部分,未发现将“6A”用户体验模型应用于慢病管理移动医疗用户体验优化领域的实践。

图2 “6A”用户体验设计模型
2 “糖护士”APP设计优化实践
“糖护士”被评为“新浪医药2016年度十大最具价值移动医疗APP”,在糖尿病管理领域中具有一定代表性。该APP可以脱离配套硬件产品使用,支持手动输入记录,它采用“硬件检测+软件服务”的模式获取糖尿病患者身体数据,并通过智能决策支持系统为糖尿病患者及高危人群提供控糖指导和解决路径,帮助患者进行日常自我健康管理,提高血糖达标率。本文基于“6A”用户体验设计模型优化“糖护士”APP中“添加数据”焦点行为的用户体验。
2.1 “糖护士”APP目标层级设计分析
根据“糖护士”发布的《2020年度中国糖尿病患者群体特征调查报告》显示,用户的群体特征为,小于50岁的糖尿病用户占比为73%,女性用户数量逐渐超过男性用户,用户年轻化趋势明显,且半数以上为2型糖尿病患者。监测血糖行为集中在晚间,多在餐后进行血糖测量。因此,“糖护士”的主要目标人群为年轻化的2型糖尿病用户。教育、自我血糖监测、饮食、运动、药物治疗是2型糖尿病的有效治疗手段,目标人群的使用动机为通过APP得到全方位的管理综合建议,帮助进行血糖稳定的自我管理,为功能驱动型使用动机。根据需求层次的深浅,将用户的需求划分为三个层次,分别为基本型需求,期望型需求以及兴奋型需求。其中基本型需求为,通过血糖及日常健康的数据记录获取指导,协助用户稳定控制血糖;期望型需求为,充分利用互联网医疗数据联通优势,密切联系患者与医生,用户可以及时与医生沟通病情并调整控糖方案;兴奋型需求为,打造促进糖尿病患者健康管理的良好生态,通过APP,用户可以学习控糖知识,与病友交流经验,并且以折扣价格购买相关仪器与监测配件。
2.2 “糖护士”APP设计优化实践
用户体验研究和分析用户对产品的体验,并在此基础上进行优化设计,关键点落在用户的体验过程与体验感知[7]。目前,“糖护士”糖尿病患者自我管理APP的使用关键场景为:录入血糖数据并记录饮食、运动、用药、血压数据,然而在完成“添加数据”焦点行为的交互过程中,存在交互流程繁琐、页面视觉层级混乱、信息架构逻辑重复等问题。针对这一痛点,本文用户画像定义为一名未购买“糖护士”血糖仪产品的患2型糖尿病的中年女性,结合目标级层面分析,从期望级、任务级、行为级、外观级、活跃级对“糖护士”APP中完成添加数据行为的用户体验进行优化,并提出具体的设计建议。
1)期望级(Anticipation):期望级需要明确定位用户需求的优先程度。当用户最急迫的需求在产品中得到满足时,可直接改善用户体验(见图3)。在首页面内突出显示与记录血糖相关的功能,包括手动添加、硬件添加、历史数据记录。根据史蒂文·胡伯的用户研究[8],在移动设备上,屏幕中央是用户倾向于看、最容易用拇指触摸的区域,其操作精确度最高。因此,“血糖记录”位于屏幕中央,可快速查看健康指导建议的“糖小护”图标位于中央区侧边,活动宣传内容由卡片banner改为不易剥夺用户注意力的漂浮图标,使首屏视线焦点契合用户使用产品的内在动机,为用户提供人性化的操作触点。在关键场景中,若能将用户的海量数据与产品业务进行关联分析,预判用户期望的行为,则可提升产品好感度。由于依据病情制定的血糖管理方案具有阶段性,用户进行空腹血糖、餐前血糖、餐后血糖记录的时间相对固定,因此,数据上方会显示根据时间节点预判出的饮食状态。这种深入使用场景的信息触点,为满足用户进行血糖监管需求带来操作便利。当结合用户偏好的使用需求与期望被满足时,会持续刺激用户产生使用动机。
2)任务级(Assignment):模块划分可以设定任务清晰度,模块中层级深度体现任务深度。除血糖记录之外,全面的控糖方案还包括用药、饮食、运动、血压管理。若将上述记录模块与血糖记录在同一页面内,则会使页面过长,给用户完成任务困难度大的心理感受。针对此问题,通过调整信息层级来明晰任务深度(见图4)。考虑用户对单一任务的使用率,将血糖记录模块单独划分为一张卡片,用药记录入口和生活健康记录入口与其为一个信息层级,优先满足核心功能的需求,加深用户对高使用率功能的依赖,进一步提高对产品体验的良好印象(见图5)。进入健康生活页面中,为避免用户产生畏难心理,把记录任务按照所属维度拆分为多个页面,通过点击顶部标签栏即可完成记录类目的切换,将复杂任务通过分步的方式简单化。使用任务轴的形式清晰地告知用户当下任务流程与状态,以及用户在记录任务中的进度,可以降低用户行为负荷,改善使用感受。屏幕上方有卡片奖励的宣传广告,促使用户自我驱动实现目标。人们会对没有完成的事更关注的记忆心理效应,用户在页面看到当前进度的时候,会产生必须完成的心理暗示,持续推动用户完成剩余的数据记录任务。慢病管理移动应用的难点任务为培养用户长期坚持录入数据的习惯。在优化中,通过集卡兑换奖励的游戏化方式来提升产品记录任务的长期使用率。游戏机制的建立主要针对添加数据功能。当用户完成血糖记录时,即可获得可以在商城中抵现金使用的卡片(见图6)。完成血糖记录可获得“蓝卡”,完成药物记录或者生活健康记录可获得“紫卡”。“紫卡”达到一定数量可以兑换一张“蓝卡”。运用卡片累计兑换商城折扣的规则,激励用户完成任务。卡片权重对应任务优先级。游戏机制利用趋利心理使用户产生外在使用动机。并且,解锁卡片为用户带来的惊喜感和成就感强化记录过程的峰值体验,并主宰这段体验的积极反馈。随着“糖护士”女性用户人数增多和用户群体年轻化趋势的明显,游戏化机制将会更好地帮助用户塑造记录习惯,完成目标任务。

图3 “糖护士”首页(优化后)

图4 “糖护士”添加数据界面(优化后)

图5 “健康生活”模块界面(优化后)
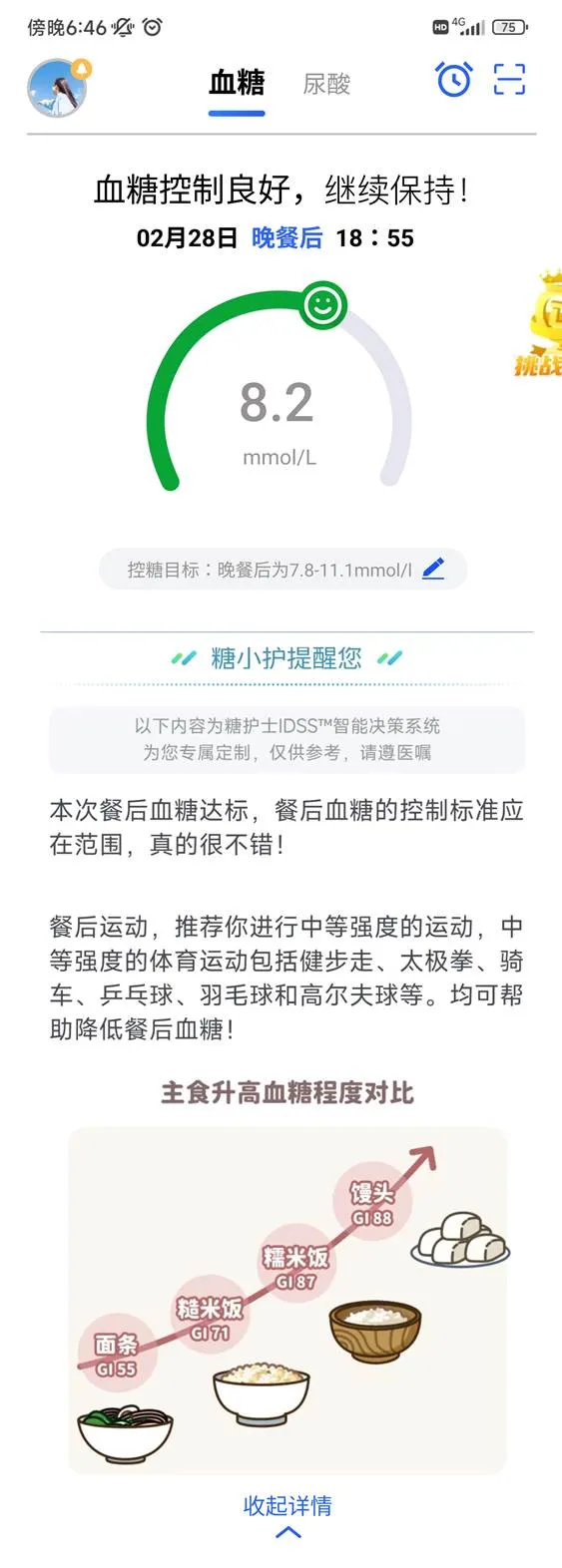
3)行为级(Action):行为指用户为达成目的所必须采取的行动,是在使用场景中发生的具体交互行为。行为级关注结合使用环境及目标,引导用户行为以达成目标的交互路径。在优化中,所采用的推动记录任务顺畅完成的方式为,优化交互行为提升交互效率,与现实产生映射减轻认知负担,情感化细节反馈引发共鸣。首先,在输入血糖数值的页面中,由于血糖数据精确到0.1位,使用传统数字键盘不仅会占用大量页面空间,还会在输入时发生多次点击,易发生误触操作(见图4)。因此,血糖数值的输入将运用滑块交互让用户快速锁定数值,运用加减按钮进行精确输入。血糖的滑块数值范围由用户近期一周内的血糖波动范围决定。再者,运用可视化的、有形的表现方式展示信息,会让用户回想起现实世界的印象,与接触到的物理世界产生认知链接,可以降低用户准确选择的信息处理门槛,从而更易把握关键信息,提高用户的使用效率。用贴近生活化的比喻类比食物体量,提高记录数据的精准性(见图7)。在药物名称前加入药物图片,提升用户选择准确率(见图8)。此外,依靠动画动效、鼓励文案、关卡通关提示等手段强化反馈刺激,可以产生积极感受,激励用户在游戏过程中为健康目标付出努力。如在首页中添加用户问候语;在添加数据完成后,显示激励性语句,血糖值数据图表中会呈现出“微笑”状态,体现亲切的产品个性(见图9)。在记录行为的节点中,使用情感化反馈,传达产品的亲和力,可以使产品与用户产生情绪共鸣,提升用户对产品的接受度,提高用户在使用过程中对产品错误的忍耐度,可增加用户对产品的好感度。
4)外观级(Appearence):外观的基本用途是用美学传达功能,主要包含功能感知和视觉引导。一方面,在优化界面中,使用明亮的蓝色系渐变为主题色,使用橘色为点缀色,使页面拥有干净简约的视觉风格,更贴合逐渐年轻化的用户群的审美倾向;视觉元素会影响理解、情绪或联想;当产品的功能性和人们的感官预期符合时,设计接纳率和再使用率会提高[9]。另一方面,合理的视觉引导可以帮助用户顺利找到目标,使产品界面形成流畅的视觉路径,辅助用户快速捕捉信息并完成任务[10]。在首页中央区域,用“大而浅”的投影突出显示“记录数据内容”,下方用鲜明的主题色突出记录操作入口,其余内容模块用无彩色和低饱和度主题色弱化注意力占比,保持界面干净清爽,用视觉层级梯度凸显关键按钮的重要性,使用户敏锐的察觉产品核心价值,辅助用户迅速找到关键信息并帮助他们完成目标和任务。

图6 获得卡片界面(优化后)

图7 输入食物重量界面(优化后)

图8 添加药物界面(优化后)

图9 完成添加数据后的首页面(优化后)
5)活跃级(Animation):用户对产品的黏性是活跃度判别的重要指标。贴心的产品细节可以保证产品质量,促使用户有较高的活跃度,用户使用产品频繁,便更易发觉产品体验细节上的优势,在无形中增加用户对产品的使用黏性。例如,在记录血糖时,身体状况描述支持语音输入,帮助文字输入困难的用户顺利录入信息。具体的指导建议内容能够使用户明确健康行为,切实可行发挥数据决策支持系统指导用户行为的作用(见图10)。此外,活动策划和产品推广在提升产品活跃度中也发挥着重要作用。糖护士品牌可以开展血糖筛查等公益性质活动,以传递品牌口碑,提升品牌社会形象,增强公众对品牌的信任感。

图10 “糖小护”建议界面(优化后)
3 对慢性病管理Mhealth体验设计带来的启示
优化后“糖护士”完成“添加数据”这一行为的交互流程与优化前相比,降低了信息结构的复杂性,令交互行为更为简洁流畅,见图11。成功的mHealth干预的关键特征包括自我监控、反馈、社会支持、个人定制、教育、提示、提醒和激励参与[11]。结合mHealth干预的关键特征和“6A”用户体验设计模型在“糖护士”APP中的优化实践,对慢病管理移动医疗APP设计策略进行总结。
3.1 功能内容层面:明确重要功能,保持信息层级简化
慢病管理APP的功能特性取决于其用途和目标受众。例如:糖尿病和高血压管理在每日测量次数、用药调整频率、运动及饮食记录的颗粒度方面都存在差异,需要根据用户使用动机和使用场景确定主要功能。根据帕累托原理,80%的用户倾向于使用不超过20%的功能。剔除和弱化与焦点功能无关的信息,可以使APP给用户留下专业而精准的印象,增强用户对产品的心理依赖。在用户触达焦点功能的信息路径中,保持信息层级扁平化,缩短用户与目标信息之间的触达路径,有助于让用户在功能页面中保持专注。若一次性出现太多功能,偏离焦点功能,会导致用户难以理解。
3.2 情感体验层面:营造用户控制感,传达积极情绪
用户对界面的控制感直接影响使用效率,强控制感可以提高用户满意度。由于慢性病患者具有用药依从性,并且需要长期进行自我管理,因此,若能通过APP的后台数据积累确定用户的需求和偏好,便可以深入理解用户。例如,为用户最常访问功能设置快速入口等。此外,每个人都有着不同的健康状况,有必要识别和分析用户模式,并跟进变化,为用户提供个性化医疗体验,使产品融入用户生活。比如,进入妊娠期的用户所使用的APP可以加入适应生命阶段的针对性功能,并将产品更新成温柔的视觉风格,以便帮助用户更快地利用 APP 达到健康目标。由于用户通常对医学是令人望而生畏的刻板印象,产生对产品缺乏控制感的心理压力。为消除心理负担,可以在用户体验产品的不同阶段推送鼓舞人心的消息、有趣的图片、欢快的语音或其他能使用户保持积极愉悦的元素。也可以在用户操作行为中断时,提供准确反映问题根源并提出建设性解决方案的反馈,帮助用户从错误中恢复的损失率降到最低,为用户营造一种无痛感和安全感。用户在使用过程中感受到的温度,会使用户以更开放的心态拥抱数字医疗,并在熟人圈形成口碑效应,从而让更广泛的用户群参与进移动医疗健康管理中。

图11 “糖护士”APP优化后与目前交互流程对比
3.3 操作交互层面:快速与简化的交互流程
能够快速响应与简化的交互流程容易被用户所接纳。构建交互流程可以参考以下具体设计要点。其一,交互系统应保证用户在3次点击之内,找到所需目标功能。对于患者来说,重要的信息应放在明显的位置,并在必要时提供详情链接,可以通过直白易懂的资讯、名词解释等提供使用帮助,弥补用户医学知识的不足。其二,人机交互研究发现,互联网用户可忍受的等待时间为4 s~8 s[12]。响应时间对满意度的负面影响最为显著[13]。智能手机集成的加速度传感器和摄像头等硬件可以辅助APP提升任务交互效率,缩短用户响应时间。如:运用语音识别、动画插图和AR/VR,以减少大龄用户操作时的认知负荷。其三,导航结构的清晰性是高效交互的基础,也是一个有效的医疗类APP被广泛使用的必要条件。合理的导航确保产品交互的高效率和易用性,使用户快速触达资源。
3.4 外观表现层面:适度功能主义,采用情景化设计语言
APP外观是信息、功能、美学等要素的直观反映。医疗保健类APP设计通常采用能够缓解用户焦虑并增加产品可信度的冷色调或者中性色调。交互界面或移动应用程序的UI是决定应用程序可用性的重要因素之一[14]。在美学正确传达功能的基础上,受“美即好”心理效应影响,用户往往将美观的设计视为更实用的设计。对于mHealth产品来说,需要把握视觉吸引力与功能性之间的平衡。注意视觉层级的扁平化,合理使用图形元素,适度突出功能主义,以满足目标引导为核心。情景指人在一定的环境和条件下,进行某种活动的相关因素和信息的总和[15]。图像被认为是创造互动和视觉环境的重要设计元素,有助于界面的美学外观,并增强用户对系统的体验感知。因而,外观设计需要给用户提供有意义的视觉引导。例如,在界面中使用真实医学素材,通过映射医疗场景,衔接用户线下认知,与用户之间建立权威的认知关联,降低用户理解难度。
4 结语
在技术与数据驱动的“DT时代”,慢性病患者实现长期密切监测管理往往需要通过配合相应智能监测设备达到目的。患者在录入数据时遇到障碍和没有收到有价值的数据反馈等使用体验遭遇,都会导致慢性病管理移动应用用户留存率低。应用于健康医疗领域的云计算、大数据、物联网、可穿戴技术将会为人们提供更可持续的服务,发挥数据赋能力量的mHealth产品也将在生活中发挥可靠的医疗价值。本文运用“6A”用户体验设计模型对“糖护士”APP进行设计优化,并从具体的界面设计实践层面进行设计策略总结,可以为面向慢性病管理的mHealth用户体验设计提供可参考的设计思路。
[1] World Health Organization. mHealth: New Horizons for Health through Mobile Technologies[C]. Geneva: World Health Organization, 2011.
[2] 赵婉茹, 辛向阳. 互联网产品的特点与用户体验设计重要性的关联研究[J]. 艺术与设计(理论), 2015, 2(6): 115-116.
ZHAO Wan-ru, XIN Xiang-yang. Research on Association Between the Characteristics of Internet Products and the Importance of User Experience Design[J]. Art and Design, 2015, 2(6): 115-116.
[3] 兰欣欣, 蒋晓. 心流体验视角下的移动健康类应用设计研究[J]. 设计, 2019, 32(17): 140-142.
LAN Xin-xin, JIANG Xiao. The Research of Mobile Healthy Application Design from the Perspective of the Flow Theory[J]. Design, 2019, 32(17): 140-142.
[4] 吴琼. 信息时代的设计伦理[J]. 装饰, 2012(10): 32-36.
WU Qiong. Design Ethics in Information Age[J]. Art & Design, 2012(10): 32-36.
[5] 刘吉昆. 重塑用户体验-卓越设计实践指南[M]. 北京: 清华大学出版社, 2010.
LIU Ji-kun. Reinventing the User Experience: A Practical Guide to Design Excellence [M]. Beijing: Tsinghua University Press, 2010.
[6] 张媛. 互联网产品用户体验设计与评估研究[D]. 南京: 南京航空航天大学, 2014.
ZHANG Yuan. The Internet Products' User Experience Design and Assessment Research[D]. Nanjing: Nanjing University of Aeronautics and Astronautics, 2014.
[7] 吴轶弢. 基于用户体验的智能健康管理服务设计[J]. 设计, 2021, 34(19): 83-85.
WU Yi-tao. Research on the Design of Intelligent Health Management Service Based on User's Experience[J]. Design, 2021, 34(19): 83-85.
[8] HOOBER S. How Do Users Really Hold Mobile Devices[EB/OL]. (2013-02-28)[2022-05-17]. http://www.uxmatters.com/mt/archives/2013/02/how-do-users-really- hold-mobile-devices.php.
[9] ANDERSON P S. 怦然心动情感化交互设计指南[M]. 侯景艳,胡冠琦,徐磊, 译. 北京: 人民邮电出版社, 2015.
ANDERSON P S. Seductive Interaction Design[M]. HOUJing-yan, HU Guan-qi, XU Lei, Translated. Beijing: Posts & Telecom Press, 2015.
[10] JOHNSON J. GUI设计禁忌2.0[M]. 北京: 机械工业出版社, 2008.
JOHNSON J. GUI Bloopers 2.0: Common User Interface Design Don'ts and Dos[M]. Beijing: China Machine Press. 2008.
[11] ZHOU R, SHAO S, LI W, et al. How to Define the User's Tolerance of Response Time in Using Mobile Applications[C]// 2016 IEEE International Conference on Industrial Engineering and Engineering Management. Bali: IEEE, 2016: 281-285.
[12] GALLETTA D, HENRY R, MCCOY S, et al. Web Site Delays: How Tolerant Are Users?[J]. Journal of the Association for Information Systems, 2004, 5(1): 1-28.
[13] YU Meng-li, ZHOU Rong-gang, CAI Zhao, et al. Unravelling the Relationship Between Response Time and User Experience in Mobile Applications[J]. Internet Research, 2020, 30(5): 1353-1382.
[14] ARAMBEPOLA N, MUNASINGHE L. Empirical Analysis of User Factors That Affect the User Inter-face Design in Mobile Applications[C]// 2020 20th International Conference on Advances in ICT for Emerging Regions (ICTer). Colombo: IEEE, 2020: 166-171.
[15] 谭浩, 徐迪. 基于情境的产品交互设计思维研究[J]. 包装工程, 2018, 39(22): 12-16.
TAN Hao, XU Di. Interactive Design Thinking of Products Based on Scenario[J]. Packaging Engineering, 2018, 39(22): 12-16.
Design Strategy of Chronic Disease Health Management APP Based on "6A" User Experience Model
ZHANG Han-ling, ZHANG Song
(Hunan University, Changsha 410000, China)
The work aims to explore the user experience design strategy of chronic disease health management APP to improve user retention rate, so that user health can truly benefit from mobile medical health management. Based on the "6A" user experience design model theory, the user experience of interactive behavior of "Add Data" in the "D Nurse" diabetes management APP was optimized. Combined with the analysis on objectivelevel, experience design was carried out from anticipation level, assignment level, behavior level, appearance level and activity level. On this basis, the design strategy of chronic disease management APP with good user experience was summarized. Next, from the functional content level, emotional experience level, interactive operation level and appearance and performance level, the design strategy of chronic disease management APP with good user experience was summed up. According to the design practice, "6A" user experience design model can provide new ideas and perspectives for designing chronic disease management APP with excellent user experience. The design implications are: clear important functions and keep the hierarchy simplified, create a sense of control and convey positive emotions, develop a quick and easy interaction process, uphold moderate functionalism and adopt situational visual language.
user experience; mobile health; chronic disease management
TB472
A
1001-3563(2022)24-0039-08
10.19554/j.cnki.1001-3563.2022.24.005
2022–07–23
论文工作由国家重点研发计划(2021YFF0900600);长沙市自然科学基金(kq2202176);湖南省重点领域研发计划项目(2022SK2104);湖南省高新技术产业科技创新引领计划(2022GK4010)
张汗灵(1968—),男,博士,湖南大学教授、博士生导师,主要研究方向为人机交互与用户体验。
张松(1998—),女,硕士生,主攻用户体验方面的研究。
责任编辑:陈作
