人机交互理念在Axure RP原型设计中应用研究
2022-12-21李红玲张银钏田亚平
李红玲,张银钏,田亚平
(江苏师范大学科文学院 江苏 徐州 221132)
0 引言
随着现代互联网技术的发展,计算机的功能越来越丰富,应用领域越来越广泛,人们对于计算机的需求范围也不断扩大[1]。一方面,软件产品为了实现更丰富的功能增加操作步骤。另一方面,计算机操作步骤变得复杂,人机界面功能导向模糊,运用便捷性降低。使用者迫切需要创新技术和手段来缓和这一矛盾。因此,建立人与计算机之间友善的交互通道,提升交互过程的用户体验,具有较高的现实意义和商业应用价值[2]。本文以人机交互理论贯穿于淘宝登录原型设计的全过程,探讨了以人机交互为导向的交互功能实现的意义,为原型设计师及相关软件开发者提供一些可供参考设计思路。
1 人机交互理论
1.1 人机交互的概述
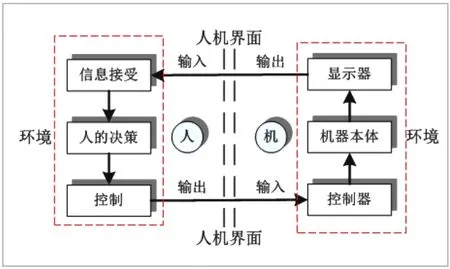
人机交互(human-computer interaction,HCI)是一门研究计算机系统与用户之间交互关系的学科,是研究人、计算机以及它们之间相互影响的技术,是指用户与计算机之间的交流,通过一定的交互方式,完成各种信息的双向交换过程。信息交换可以是人向计算机输入信息或是通过计算机向用户反馈信息来完成。信息交换通常是以移动鼠标、单击键盘、屏幕信息等方式出现。系统通常是指各种各样的机器或计算机化的系统和软件[3],人机交互界面(HMI)是指用户视觉能感觉到的部分,是系统和用户之间进行交互和信息交换的媒介。交互界面的好与坏,直接影响到软件开发的成败。友好人机交互界面的开发离不开好的交互模型与设计方法。一个好用的用户界面应当是简洁的、易操作的,用最简单的方式告诉用户每一处设定的功能和目的,让用户通过人机交互界面与系统操作交流,如图1所示。

图1 人机交互系统模型
1.2 人机交互的基本要素
在人机交互系统中,实现用户与机器之间的友好交互,通常需要考虑人、交互设备及交互软件三个要素。用户与界面之间的关系是人机交互研究的主要内容,它包括用户研究、交互设计、界面设计等。不同的软件对应不同的交互系统,其都包含基本三要素,只是要素的具体内容不同[4]。
人是人机交互过程中的主体,是人机交互系统的操作者或使用者,人可以将信息传递给系统,与此同时也会对系统反馈回来的信息进行分析理解,再做出相应的反应。不同的人由于技能、性格、经验、教育程度等不同,对产品的需求也是不同的,所以在交互设计中要充分考虑人的需求,以便设计更友好的用户界面。
机是人机交互过程中的基础,接收来自人操作输入的数据、命令、声音等信息,运算处理后通过不同的方式输出人所能理解的处理结果、信息以及提示。机器的性能决定了用户在交互过程中的满意度与操作效率,所以在人机交互过程中要不断地完善机器的性能设计。
交互软件是人机交互过程中的载体,在人机交互过程中,人通常通过人机界面进行人与机的信息传递与交流,进而了解产品的功能并使用产品。在一个优良的软件产品中,人机界面的实现一般要占总程序量的30%~50%,且随着软件产品的不断提高,这个比例不断增大[5]。友好的人机交互界面能够适应人的思维模式,是整个人机交互过程中必不可少的枢纽。人机三要素之间相辅相成、缺一不可。它们各自的形成都需要达到一定的标准,而后相互作用,共同实现自然、友好、方便的人机交互方式。
2 Axure原型建模分析
Axure(Axure Rapid Prototyping)是一款基于代码HTML5的快速原型建模软件,火狐为默认的预览器。Axure主要负责定义需求和规格、设计功能和界面等,能快速创建应用软件或Wed系统线框图、原型、规格说明书,能充分展示系统页面的功能模块、人机交互形式、视觉元素及效果,交互编辑简单、易学、操作快捷,设计效率高[6]。
2.1 原型建模
原型是创建于正式开发产品之前的模型,通过向用户演示产品原型过程中可以精准捕捉用户的真实需求。在软件产品设计过程中,原型建模工具很多,可用笔、PS、AI 等工具绘画出产品框架图,但这些工具只能够粗简地表达产品原型的基本创意和思想,而用户真正的实际需求和人机互动效果是无法展现出来[7]。Axure RP是一款专业的原型设计软件,不需要写代码,只需要编排、设计参数就可以快速创建原型,应用于软件开发前端和网站页面,可以初步展示产品前端的面貌,深受交互设计师(UI)、产品经理(PM)、用户体验设计师(UX)们的喜爱[8]。
2.2 Axure原型设计流程
原型设计流程简分为用户需求、产品框架、视觉设计三大步骤,用户需求是最重要的基础工作,用户需求直接影响了产品框架、视觉设计的内容。产品框架是产品布局的初始构建,交互功能编辑工作主要是这一阶段完成。视觉设计是将产品方案的最终效果呈现给用户,以便用户选择和修改。
2.2.1 用户需求分析
用户需求直接决定产品原型设计的成败,任何形式的产品研发都要以用户为中心[9]。用户需求获取的3个有效途径;(1)用户调研,如调查报告、用户访谈等;(2)竞品分析,分析相同产品的用户需求、主要任务操作流程及界面样式;(3)分析用户的反馈和产品的数据,找到用户的需求和痛点,从而使产品能够满足用户的实际需求。
2.2.2 产品框架设计
分析用户的需求,使用思维导图软件来理清用户的需求以及产品的各个功能模块、逻辑关系等内容;通过分析用户的需求,了解用户使用产品完成的主要流程任务及要完成此流程任务用户每一步需要的操作方式,形成产品的思维导图、流程图设计,这样可以大致规划出产品的主要功能点,完成产品的初步信息架构。之后,综合思维导图的及主要流程图,进行页面的布局设计。页面内容结构的设计取决于设计师对内容编排的把握,布局方式会直接影响视觉效果,可以借鉴已成熟产品的布局方式,因为已有产品经有足够的运营数据支持,具有较多的用户反馈。
2.2.3 视觉设计
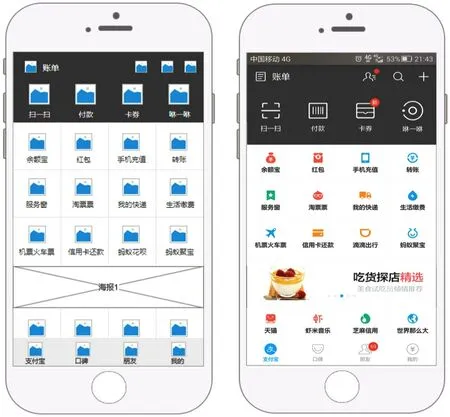
通过用户的需求分析、实现页面架构设计后,利用相关原型设计工具进行软件原型设计。原型设计是利用一些图片、色彩、文字或界面布局排版在产品界面上进行进一步的优化,用图片和文字组成页面,决定了用户的对产品的第一印象。同时,也可通过改变字体样式、颜色、大小等设计元素去影响用户感知,目的是吸引用户对该产品产生感兴趣并愿意去使用产品。视觉设计最终呈现的方式有高低保真原型,如图2所示,低保真原型可以展现软件的大致结构和基础交互效果,但是在界面美观程度和交互效果上不能与真实软件相比。高保真原型是在低保真原型设计基础上经过视觉设计师制图、切图制作完成。它能够更加详细地展现产品的功能及业务需求,除了没有真实的后台数据进行支撑外,几乎可以模拟前端界面的所有功能。在视觉上接近最终产品的样式,体验上也几乎接近真实软件[10]。

图2 App低-高保真原型
3 基于人机交互的Axure原型设计实践
采用 Axure进行原型建模,需要了解用户的真实需求,把产品的流程图、线框图做出低保真原型,再进行深一步完成高保真原型及软件系统研发。下面结合具体的淘宝首页开发项目实例,从人机交互的角度出发,解析Axure进行淘宝网站登录“首页”的原型建模的交互功能编辑制作过程,为软件产品研发提供一些思路。
3.1 原型功能模块分析
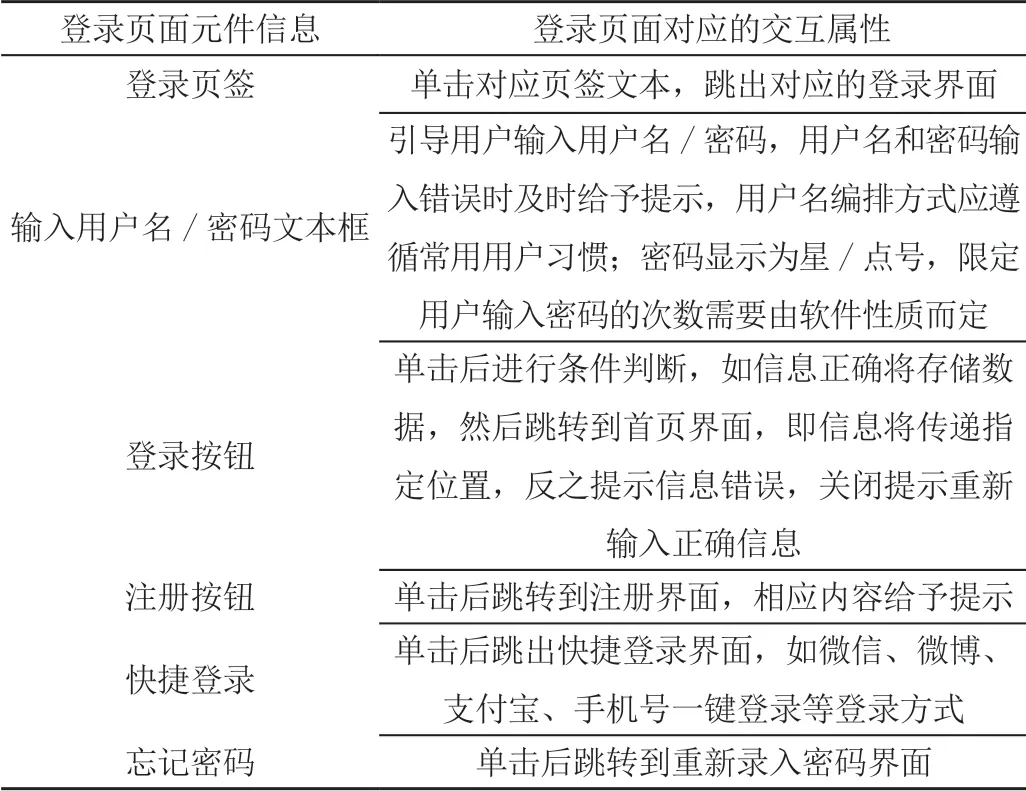
淘宝登录方式有两种,一种是快速登录,通过扫描二维码的方式进行登录,另一种是通过账户密码登录的方式进行登录,要制作这两个页签的切换效果,从而制作一版淘宝登录的高低保真原型。表1展示了登录页面中元件的信息及对应交互属性。可知,交互并不是机械地去完成用户设定的任务,而是需要用户发起下一个动作之前做出正确的预判,利用认知心理和人机工程学科学理论,指导完成原型设计,一方面防止出错,另一方面引导其正确快捷地使用软件,从而提高工作效率[11]。

表1 淘宝“登录”页面
3.2 淘宝登录界面交互功能编辑
用Axure RP制作登录界面原型设计。首先,设置全局与局部变量;其次,按设计好的页面布局方式添加所需要的基本元件和动态面板等控件,如登录页签、输入文本框、登录按钮、错误信息提示等;最后,完成对应元件的交互功能编辑及发布与预览原型。
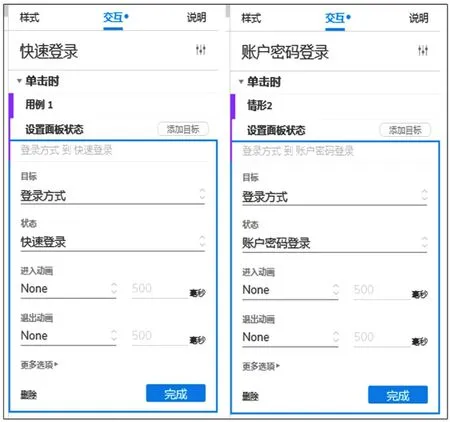
(1)登录切换方式交互编辑。如图3登录页签有两种方式,单击快速登录页签,页面转跳的快速登录页面,单击账户速登录页签,页面转跳的账户登录页面,可判定页签为动态面板的两种状态。

图3 登录页签切换交互编辑
(2)文本框交互编辑。图4用户名和密码输入文本框交互功能编辑,遵循常用用户习惯,用户名文本框设置提示为文本提示,密码文本框设置为密文显示,用户名与密码的最大长度为8位数等。

图4 文本框交互编辑
(3)淘宝登录、首页界面交互编辑。图5登录按钮在被单击时,用户名输入文本框与密码输入框数据被储存于全局变量中和设置“打开链接”,选择新窗口进入首页页面,当首页载入的同时全局变量中的数据传递到首页指定文本框位置,完成链接行为制作和页面间参数传递交互功能。

图5 登录界面链接、首页数据传递交互编辑
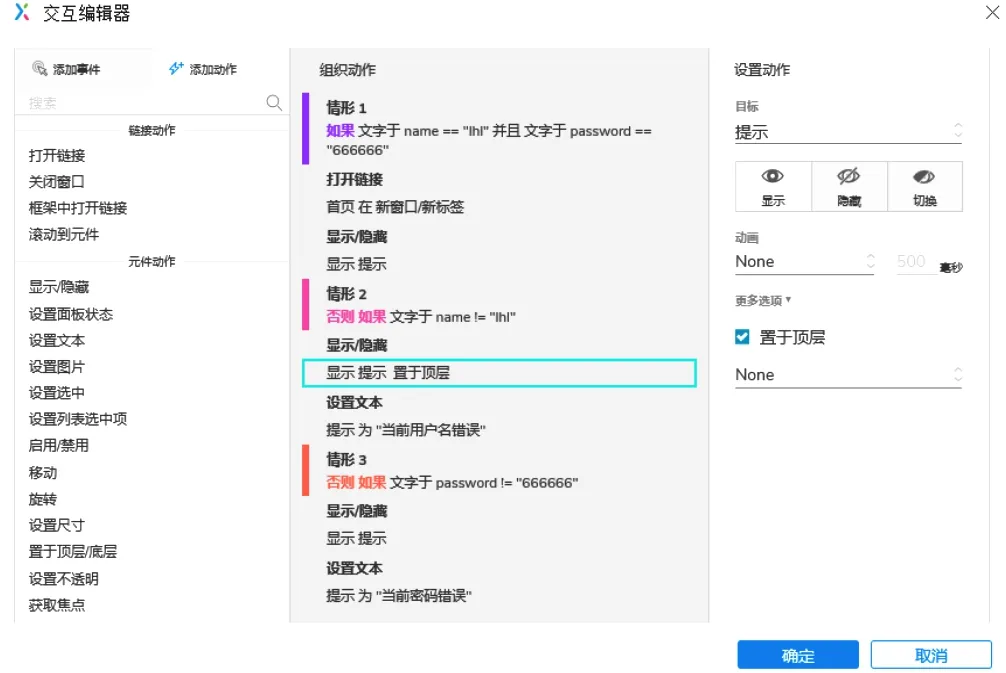
(4)登录条件判定交互功能。图6用户在文本框中输入用户名和密码之后,对登录按钮进行交互编辑设定,添加登录条件判定,如输入用户名和密码文本框信息同时正确则页面跳转进入首页页面,与此同时文本框中用户名在首页的指定位置显示,如输入用户名或密码信息有误则进行错误提示,关闭提示重新输入正确信息。

图6 登录条件判定
3.3 登录页面的主要HTML5代码
Axure可以将页面高保真原型设计生成基于HTML5代码的页面文件,其实质就是一套完整的静态Web系统,决策者、开发者和测试人员都可以在普通浏览器中浏览,并且与页面进行互动而无须依附其他软件。Axure原型建模过程中系统自动生成的HTML5代码可以作为后期开发工作的表示层开发原码使用,程序员也可以参照Axure编排出来的原型样子去开发软件产品。