基于百度地图的用户投诉图形化分析工具开发
2022-12-05中国电信股份有限公司商丘分公司刘干刘博琳李超光
中国电信股份有限公司商丘分公司 刘干 刘博琳 李超光
针对用户投诉高发区域定位过程繁琐的问题,提供一种基于百度地图的可视化分析工具。首先通过在程序中嵌入百度地图的方式,实现数据查询和地图展示;然后将投诉点进行聚合,生成可视化图层,定位投诉高发区域;接着根据用户投诉情况,结合周边基站信息,分析问题原因;最后针对问题,制定可行的解决方案。工具简化了投诉分析过程,为用户投诉高发区域的问题分析提供了有效参考。
随着5G 网络建设逐步推进,越来越多的用户享受到5G 网络带来的高速上网体验。在无线网络为用户提供便捷高效的通信服务的同时,用户对网络的依赖性更强,对网络质量的要求更高。而随着用户对无线网络期望的提升,产生了更多的投诉。在2G/3G/4G/5G 共存的复杂组网架构下,网优人员的用户投诉分析工作面临新的挑战。为了简化投诉分析流程,提升投诉处理效率,减轻投诉处理人员的工作负担,我们需要对投诉分析方法进行研究,从而更加快速精准地对问题原因进行定位。
1 程序总体设计思路
根据目前可使用的数据,编写程序来实现投诉点的图形化显示分析具有可行性。为了让程序可以更快地被接受使用,操作步骤既要方便简洁,又要符合使用人员的操作习惯,为此我们参考了本地投诉处理人员的分析思路对程序进行设计。
首先确定程序需要实现的目标。考虑到投诉处理人员在日常工作中,既需要对投诉内容与用户进行沟通,查找问题产生的具体原因,又需要定期分析投诉发生情况,提供优化建议。因此程序需要实现以下功能:(1)投诉信息及周边信息的图形化显示;(2)投诉数据的分析汇总功能;(3)投诉分析过程中的辅助测量功能。
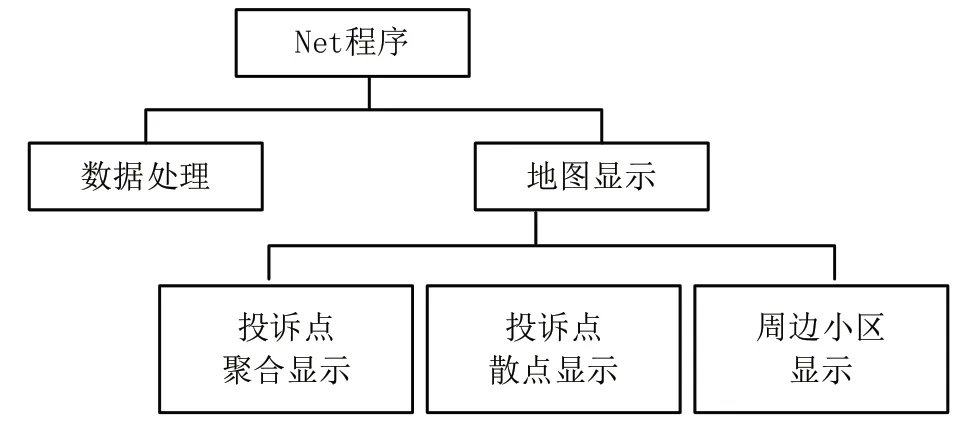
为了实现上述功能,参考日常投诉处理方法,确定了对投诉数据的处理流程:首先由.NET 程序对投诉信息进行处理,从区县、问题现象、投诉原因等维度对数据进行汇总,用于展示投诉的整体情况;然后根据投诉数据的关键字段,生成投诉点的位置数据,用于显示投诉相关信息;最后根据日常工作的使用需求,在地图文件中添加测距、基站信息显示、经纬度定位等辅助功能。程序功能结构图如图1所示。

图1 程序功能结构图Fig.1 Program function structure diagram
程序中百度地图的显示,是通过在.NET 程序中嵌入Chrome 控件,由控件加载HTML(Hyper Text Markup Language,超文本标记语言)文件来实现的。由于Chrome 控件对应浏览器的版本是固定的,这样做既可以避免因浏览器版本不同造成显示异常,又可以很方便的对控件的加载内容进行调整。
2 投诉数据图形化显示方案
2.1 投诉数据的来源
投诉处理过程中,对于网络质量类问题,会由投诉处理人员对用户进行回访。根据用户提供的信息,记录下日期、营业部、投诉内容、网络问题位置等关键信息,作为投诉分析和问题处理的依据。
由于投诉数据来源于多位工作人员,因此需要统一数据记录的口径来提升数据质量。详细准确的记录有利于提升数据分析的准确性和问题的解决速度。
2.2 投诉热点区域呈现
对投诉点分析时,相对于表格汇总,采用图形显示的方式往往更加直观。一方面可以根据图形的高度或颜色,很容易发现高投诉量区域;另一方面可以将投诉与地图结合起来,快速对问题点进行定位。根据投诉处理过程,通常需要先找到投诉热点区域,然后对区域内的投诉点逐个分析,因此程序将投诉点显示功能分为了聚合显示和分散显示两种。
(1)聚合显示。聚合显示用于显示投诉的整体情况,实现方式为调用百度地图的MAPVGL 功能。百度地图API 本身提供了多种聚合显示方式,例如热力点、热力柱、烟花点和波纹点等,可以选择其中的一种或多种方式进行图形呈现。由于不同种类热力图的投诉点数据可以通用,因此只需要调整热力图的生成代码就可以实现不同类型热力图的显示切换。具体来说就是在.NET 程序处理投诉信息后,生成JS 文件来储存投诉点信息。然后根据使用者选择的热力图类型,将嵌入文件中保存的热力图代码写入网页中。由于每种热力图代码中投诉点信息的引入来源均为JS 文件,因此无论采用哪种聚合显示方式,都可以正确反应投诉点的分布信息。另外,热力图本身也存在多个关键参数来控制显示图形的大小、颜色、高度阈值和动画时间等显示效果,通过使用配置文件来记录使用者的当前设置。
而在工具使用过程中,对于聚合显示功能,可能会因数据分析或是写分析报告的需要,频繁切换显示方式来对比采用不同聚合方式下的显示效果。因此为了保持地图使用的连续性,与地图显示相关的参数在切换过程中需要保持一致,否则会影响使用者对区域内投诉情况的观察。显示相关的参数包括:地图中心点、缩放等级、地图朝向、地图的倾斜角度和地图切换前浏览的内容。在地图切换前,我们将这些参数传递到.NET 程序中进行保存,新地图生成后,地图加载前,对新生成地图中的相关参数进行修改,来保证显示方式的切换不会改变使用者的观察对象。
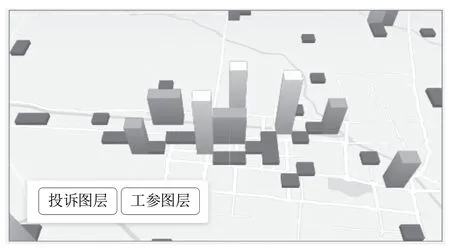
如图2所示,通过对投诉点聚合显示,可以快速发现投诉热点区域。在发现了热点投诉区域后,接下来需要分析区域内投诉点的分布,此时将热点区域显示切换为区域内的投诉点进行显示。

图2 投诉点聚合显示Fig.2 Aggregated display of complaint points
(2)散点显示。散点显示用于呈现某片区域内投诉点的具体情况,显示类型为带标签的坐标点,标签显示内容设定为对投诉内容的描述。对位于市区县城内的投诉点进行分析时,通常需要考虑楼宇遮挡对信号的影响,因此投诉点散点显示时的地图需要有足够大的缩放等级。此时地图可以显示出周边建筑信息,在该放大等级下设置打点和扇区图形的大小可以方便投诉处理人员查看地图上的楼宇、道路和其他建筑物的信息,作为投诉原因分析时的参考内容。
在分析工具使用过程中,对于散点显示功能,我们发现如果采用较长周期的投诉数据,地图上某些区域的投诉点会比较密集。大量标签同时显示时出现互相遮挡的情况,导致很难观察到目标投诉点的投诉描述,此时显示效果较差。为了避免标签显示混乱,投诉点的标签被默认设置为隐藏,考虑到标签的整体显示也存在使用场景,于是在下方添加了按钮用来切换标签的整体显示和隐藏。除此之外,还对投诉点添加了鼠标的移入移出事件。当鼠标移动到投诉点上会触发Mouseover 事件,此时也会显示该投诉点的信息,鼠标移出时则根据标签是否整体显示来判断标签是否显示和隐藏。通过这些设置,使用者可以灵活选择分析时想要查看的投诉点信息,提升了工具的易用性。
2.3 辅助分析功能添加
在对投诉高发区域内的投诉点进行分析时,通常需要根据地理位置、小区分布等因素判断是否存在弱覆盖、干扰或设备故障。因此添加了测距、经纬度定位、圈定小区和周边小区信息显示的功能,用于在投诉分析过程中,辅助问题原因的分析。下面分别说明各个功能的实现方式:
(1)由于百度地图API 提供测距功能,所以直接调用了DistanceTool 来实现地图测距,相关设置在脚本文件DistanceTool.min.js 中可以进行调整。
(2)经纬度定位方面,由于网络部门人员使用的是WGS84 坐标系下的经纬度坐标,而用户更习惯使用手机自带的百度地图进行定位,同一个经纬度在不同坐标系下会产生位置偏移,因此在进行经纬度定位时,分别提供了这两种坐标系下的经纬度打点定位功能。两种坐标系中,BD09 坐标系下的经纬度可以直接在百度地图上进行打点,而WGS84 坐标需要先转换为BD09 坐标,然后再通过百度地图进行打点。WGS84 坐标向BD09 坐标转换,既可以使用百度地图提供的坐标转换接口进行转换,也可以使用近似计算的方式来转换[1]。使用百度地图接口转换的精度高,但由于需要将数据发送给坐标转换接口,接收到转换结果的时间较长。而近似计算则是将WGS84 坐标转换为GCJ02 坐标,然后将GCJ02 坐标转换为BD09 坐标,由于是在本地计算机上计算,转换结果生成速度较快。
(3)圈定小区和周边小区信息显示功能的实现,首先由JS 修改Chrome 控件的参数作为触发事件,然后.NET程序监听到此类事件后,根据控件传递来的数据,按照预先设定的处理方案来执行对应操作。例如当绘制圆形来圈定基站时,先由Chrome 控件向.NET 程序传递圈定范围的中心点和半径大小,然后由.NET 程序分别计算周边小区与中心点间的距离,判断小区是否在圈定范围内。最后对圈定范围内的所有小区按照与中心点的距离进行排序,将排序后的小区信息和距离信息添加到Datagridview 控件中进行展示。
2.4 小区数据加载方式优化
地图中需要显示的数据有投诉点和周边小区两类,投诉点因数量相对较少且显示图形简单,通常可以直接加载。而小区由于数量较多,方位角绘制会使图形变得更加复杂,直接加载可能会出现加载时间过长的问题,影响使用感知,因此需要优化小区数据的加载方式。
(1)小区加载的问题。由于大量小区同时加载会导致地图显示速度变慢,因此使用了划分栅格加载的方式,通过只绘制必要的小区来减少地图的加载时间[2]。先在地图上使用一个矩形将小区所在区域完全包围,该区域一般是地市所在范围。矩形的四个角根据经纬度最大值和最小值决定。然后将矩形分割为若干小正方形,正方形边长由当前地图缩放等级决定,需要确保控件显示区域内的基站可以被显示。之后根据地图中心点所在栅格的编号,分别考虑当中心点位于边缘栅格、矩形四个角所在栅格和其他栅格情况下,需要加载的栅格编号。每次只加载中心点所在栅格及周边栅格内的小区数据,绘制出小区图形,而不绘制其他栅格内的小区。
(2)地图缩放时出现的问题。随着地图缩放等级逐渐缩小,地图栅格中包含的小区数量会越来越多,既影响了地图的加载时间,也会导致投诉点过于密集而影响显示效果。为了解决这个问题,对比了不同缩放等级下的显示效果,观察到当地图缩放等级小于13 时,由于地图中的显示的区域相对较大,此时绘制后的扇形小区重叠问题严重,影响地图的显示效果,此时适合将小区信息按点进行显示。而当地图缩放等级在13 以上时,已经可以比较明显的看到地图上的街道和建筑信息[3],此时地图上的基站分布也较为分散,相邻扇区的绘图重叠问题得到改善,此时对小区图形进行绘制。
(3)还需要解决地图变化时小区显示更新的问题。当使用者拖动地图后,控件显示区域的栅格可能会发生变化,此时需要根据相应的事件,触发对显示小区的更新。通过查阅百度地图开发文档,发现当地图发生拖拽后,地图的Dragend 事件会被触发,于是可以将该事件的发生作为地图需要重新加载的触发标志。当Dragend事件发生时,地图的中心点发生变更,此时将参数传递给.NET 程序,由.NET 程序依据获取的经纬度确定当前应显示的栅格,然后对栅格内的小区进行重新绘制。
2.5 使用效果对比
为了验证图形化分析方法对投诉处理的有效性,我们选取了最近一个月内的投诉数据进行分析验证。将投诉数据和工参导入程序,在生成的投诉热力柱中,选择若干Top 区域内的投诉点数据分析投诉原因,然后与人工分析进行对比。通过对比分析结果,图形化分析和人工分析均可以发现热点投诉区域,分析数据可用于后续的投诉处理。从处理过程上来看,相对于人工查找投诉热点,结合百度地图进行图形化分析更加容易上手,可以更快发现热点投诉区域,避免因疏忽遗漏问题点,能够有效提升投诉处理效率,提升了处理准确性。
3 结语
处理好用户投诉对提升用户满意度和实现网络价值都具有重要的作用,尤其是在当前通信行业对客户体验愈发关注的情况下,提升自身的服务质量和服务效率,才能在激烈的市场竞争中脱颖而出。通过采用数字化的分析手段,逐步优化投诉处理方法,提升投诉分析的准确性和处理的及时性,这对接下来客户服务能力的提升提供了一个发展方向。
