基于CesiumJS的空管系统三维显示技术与应用
2022-11-16付燕丽何聪刘阳冯军
付燕丽 何聪 刘阳 冯军
(四川九洲空管科技有限责任公司 四川省绵阳市 621000)
1 引言
随着计算机、可视化、仿真技术的不断发展,在网页上快速搭建三维空间数据显示平台的需求不断增长,应用范围包括国防、卫星、航天航空、导航、无人机、气象、智慧城市等领域。相比C/S(Client/Server,客户/服务)平台而言,B/S(Browser/Server,浏览器/服务器)平台在安装部署、升级维护、易用性、用户友好度等方面都具有天然的优势。应用当前的Web 技术,结合业务的需求,搭建具有高渲染性能、多用户接入、分布式、跨平台的WebGIS 平台以完成空间计算、三维显示等功能成为热门研究发展方向。
三维地理信息显示系统对空管系统有重要的意义,提供了更逼真的航迹效果,在飞行冲突检测、航迹规划、飞行仿真及空管业务支持等方面都有积极意义。WebGL结合OpenGL ES 2.0(基于OpenGL 着色语言GLSL)与JavaScript 脚本语言,是一项用以在浏览器中渲染、显示三维图形,并允许用户交互的技术。WebGL 能够直接与图形处理单位(Graphics Processing Unit,GPU)进行通信,充分利用显卡硬件进行三维渲染的加速。基于WebGL 技术,可以在网页上开发三维用户界面、运行三维网页游戏、实现海量数据三维可视化[1],同样基于Cesium 的移动3D WebGIS 系统也有相关的研究和应用[2]。当前主流的基于WebGL 的三维图形开发框架主要包括CesiumJS、Three.js、babylonJs、SuperMap、SceneJS、WebGLEarth 等。
CesiumJS 隶属于AGI 公司,是一套基于WebGL 的开源库,方便用户快速搭建一款零插件的具有高性能、高精度、高渲染质量、高易用性的虚拟地球Web 应用,支持跨平台跨浏览器的多终端设备,包含影像地图和三维地球,及各类GIS 要素。Cesium 致力于打造一个开放的,共赢的生态平台,提供云服务,可为具体的行业应用提供成熟可靠的解决方案。CesiumJS 是一款基于WebGL 的开源三维引擎,实现了跨平台、高性能的三维信息加载。
空管系统显示的相关项包括行政边界、航路航线、空域、机场、导航台、障碍物等,为航空器飞行安全有序,为管制员和用户提供业务操作支持和清晰一致的飞行运行态势。
本文将阐述基于CesiumJS 引擎,应用云平台技术,渲染空管系统的三维显示端,涵盖地形、影像、模型、空管基础图层、航迹监视数据、标绘等,构建逼真、高效、高真实感的态势,为用户提供更直观的态势,提升空中交通管理的效率,降低管理负荷。探讨基础平台的应用前景。
2 空管系统三维显示技术
2.1 三维背景图层
三维背景图层包括高程数据和影像图层数据,模拟飞行员的视景影像,为空管人员和用户提供目标的周边环境参考,为碰撞检测和告警计算提供数据。
三维地形数据描述了地表起伏信息,CesiumJS 支持流式传输和可视化全球高分辨率地形,显示海洋、湖泊和河流等水效果,查看山峰,山谷和三维地球上的其他地形特征[3]。Terrain Provider 接口的不同实现类所创建的对象分别用来请求以不同形式提供的高程数据。
CesiumJS 支持类型包括本地瓦片化地形数据或如Cesium World Terrain 之类的高分辨率精细地形。CesiumJS通过ion 提供云服务,为每位用户提供了5G 的存储空间,用户可以上传自己的数据(影像瓦片或者是三维地理空间数据),Cesium 将此数据切片后存放在空间中,用户便可分享和调用数据,存储空间中已提供几种默认影像数据和一种地形数据。为提高显示效率,地形显示利用LOD 技术分层显示,当拉近镜头时,CesiumJS 会根据地球表面的可见性以及它们的远近来请求分辨率适配的地形。
Cesium World Terrain 为Cesium 提供的高分辨率的全球地形,支持地形光照和水纹效果,以获得更为逼真的渲染效果。可以通过创建波浪的法线纹理来自定义水纹效果,更改地形地图数据提供者也会影响水纹的外观,因为水颜色会与基础图像混合在一起。Cesium World Terrain 托管在Cesium ion 中,将其添加到CesiumJS 应用中,以实现快速有效的在线地形可视化,同时支持付费的离线版本。
CesiumJS 支持多种请求地形的方法。大多数地形提供者使用HTTP 上的REST 接口来提供地形瓦片。地形提供者的不同取决于请求格式和地形数据的组织方式。CesiumJS支持以下地形提供方式:
(1)CesiumTerrainProvider:支持quantized‐mesh(量化网格)地形瓦片,如AGI 提供的STK World Terrain 数据。这是一种基于不规则三角网(Triangulated Irregular Network,TIN)的地形,利用 WebGL 中的着色器来渲染逼真的地形效果。客户端通过HTTP 从STK 请求STK World Terrain 数据进行地形显示,请求参数包括层级和坐标值。CesiumTerrainProvider 兼容Cesium ion 地形服务或三维切片管线(3D tiling pipeline)的输出。
(2)GoogleEarthEnterpriseTerrainProvider:支持由Google Earth Enterprise 服务器提供的高度图地形(height map terrain)。
(3)VRTheWorldTerrainProvider:支持VT MAK VR 服务器的高度图地形瓦片。
(4)EllipsoidTerrainProvider:缺乏地形的逼真外观,但是不需要从服务器请求数据。
在实际的业务应用中,受网络访问速度的影响,国外的地形服务器不能保证良好的用户体验。根据项目需求,分区域,分粒度的进行本地化部署将是更合适的方案。工具 STK Terrain Downloader 支持离线下载地形数据,通过服务器部署下载的地形数据后,可快速加载海量的高精度数据[4]。利用地形切片工具对 DEM 切片生成基于heightmap 的地形瓦片数据可实现相似的效果。常用的地形切片工具,如CesiumTerrainBuilder(ctb),将高精度DEM 数据切片为金字塔结构的.terrain 文件,瓦片数据继承了DEM 的高精度,金字塔结构保证了访问的效率,提供了一种更为灵活的离线地形解决方案。通过CesiumTerrainProvider 访问 DEM 数据,参数中设置本地服务器部署的地形数据地址。切片方法为ctb‐tile ‐o [输出位置]‐c [使用的线程数/默认同 cpu 数][数据源位置,如 xxxx.tif]。
影像展示了地貌信息,如河流、高山、冰川、植被、道路、建筑等。CesiumJS 支持的影像地图服务包括调用在线影像地图服务或本地发布的本地影像地图服务。服务类型涵盖WMS,WMTS,TMS,GoogleMaps,BingMaps 和 Open Street Map 等,适用于用户的不同需求。
实际应用中,根据硬件设备、网络环境和业务需求,选择在线访问或本地访问。当国外服务器的影像数据访问不满足需求时,需建立本地影像服务。本地影像服务将影像切片部署在数据服务器中,客户端通过服务器数据访问接口访问所需的影像数据,基于LOD 加载,保证影像访问速度和显示质量。影像切片的来源包括电子地图服务提供商的数据,或者测绘部门提供的高分辨率影像数据。
为满足用户对渲染精度和速度的需要,基于CesiumJS的图层叠加原理,采用分级策略显示大规模影像数据。具体方案为,对精度要求不高的全球范围,视点距离影像较远,采用 SingleTileImageryProvider 接口,加载单张影像图覆盖全球;精度要求一般的全国范围或全省范围,加载低层级的影像数据;精度要求较高的重点关注区域,加载高层级的高清影像切片。分级策略,采用多层级数据叠加的方式既保证了地球表面影像的连续性,又保证了关注区域的精细展现要求。
另外,图层管理功能还包括添加图层,设置图层的渲染顺序、颜色和亮度等。通过图层切换按钮可灵活调用不同的网络地图服务或通过 GeoServer 地图服务器发布的本地地图服务,支持多个图层叠加组合使用。
2.2 三维模型显示
Cesium 支持GL 传输格式(GL Transmission Format,gltf),WebGL 可以直接加载并运行,省去了解析的步骤,采用格式紧凑的二进制存储,提高了互联网或移动设备上传输运行的效率。硬件配置,浏览器版本、模型三角面数均会影响模型的显示效果。利用工具colladaTogltf. exe,可以将dae 数据方便地转为 gltf 格式。
空管系统中大量的飞机模型、车辆模型和建筑物模型在Web 端以GLTF 格式显示仍是一个难点。在Web 环境下空管海量三维模型数据的显示,需要对模型进行一定处理,提高加载速度。3DTiles 作为OGC 社区标准,基于gltf 构建,是专门为三维地理空间可视化和全球范围内的大量精确三维数据显示而专门设计的一种开放性规范,可应用于倾斜摄影,大规模模型,BIM/CAD,三维建筑物,实例特征和点云。3DTiles 保留切片前的元数据,允许用户在运行时高效地进行交互,如选择,查询,过滤和样式设置。作为3DTiles 的创建者,Cesium 在优化切片,流式传输和可视化方面具有独特的功能。将模型转换为3D Tiles 格式并发布到数据服务器上,客户端通过Cesium.Cesium3DTileset 接口指定地址即可简便高效地访问并加载模型[5]。SuperMap iDesktop 和Cesium 均提供了转换工具[6]。如图1 所示,显示了飞机的三维模型。

图1:飞机三维模型显示
2.3 空管基础图层
空管基础图层包括行政边界、航路航线、空域、机场、导航设施、进近区、障碍物和其他地理点等。在CesiumJS平台中,通过矢量文件或数据库内的数据结构进行描述、存储、加载。Cesium 支持的矢量格式包括 topojson、Geojson、普通的 json 格式及 KML 格式。通过开源的转换工具进行矢量格式的转换,得到行政边界、业务地域分区等矢量数据源。显示时,在前端调整物体的颜色、透明度、亮度等属性。矢量数据可进行三维切片处理,提高传输与显示速度,但是切片后丢失了元数据的信息,不支持选取、信息查看、定位、样式设置等功能。
采用数据库内的数据结构描述、存储、加载空域基础图层时,可将所有类型的图形采用统一的数据结构存储,通过图形类型判断应读取的有效数据字段,实现图形的简便存储和使用。
在空管基础图层管理渲染时,通过高效的打包批量绘制提升绘制效率,支持显示属性的实时更新,通过距离相关的可见性设置,减少绘制的面片数量,聚合显示技术提升了用户交互体验和绘制效率,基于控制点的图形绘制提供了更为灵活便捷的编辑方式。
空域的显示如图2 所示。

图2:空域
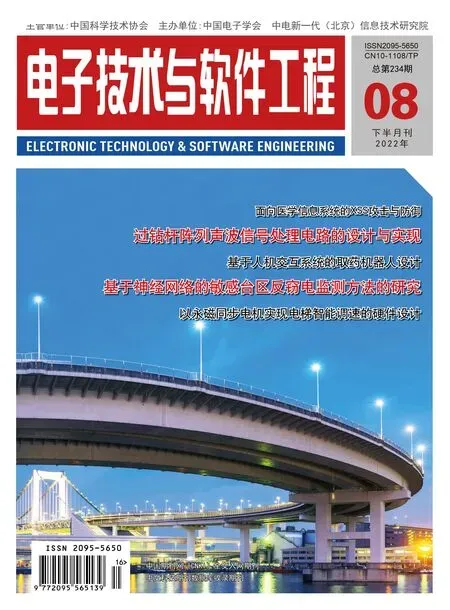
航路航线的显示如图3 所示,其中也显示了地理点的图标和文字。

图3:航路航线显示
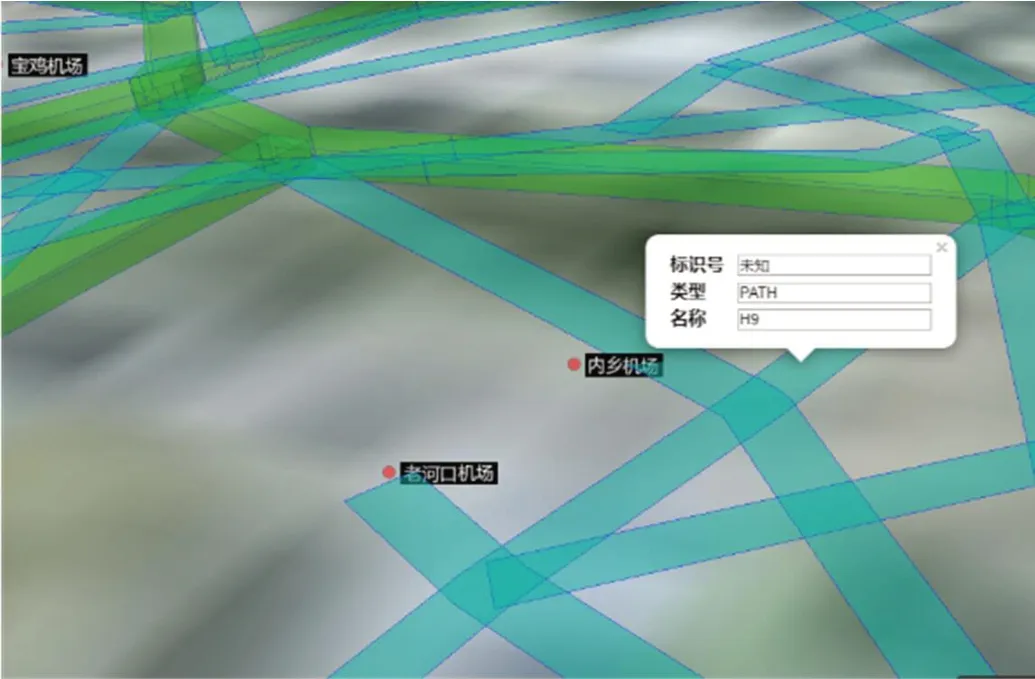
通过基于控制点的二维图形绘制结合高度设置实现空域的编辑功能,拖动控制点可以改变图形的形状参数,如图4所示。不同的图形,有不同类型和数量的控制点,如椭圆的控制点包括长边端头两个点,短边端头两个点。同样支持直接输入控制点的精确位置来控制图形的形状参数。

图4:二维图形绘制
2.4 航迹显示
航空器航迹信息是空管显示系统中最重要的显示要素,涉及多种业务操作。相关的显示要素参见空管雷达及管制中心设施间协调移交数据规范(MH/T 4008200) 和欧洲监视数据移交标准(SUR.ETI.ST05.2000‐STD‐09‐01)等。航空器飞行动态数据显示包括目标、尾迹、历史航迹、速度矢量线等。标牌支持拖动,目标跟随,右键菜单,同时支持显示属性配置。百度百科上,流数据定义为:流数据是一组顺序、大量、快速、连续到达的数据序列,一般情况下,数据流可被视为一个随时间延续而无限增长的动态数据集合。航空器航迹信息具有周期性更新、数据量大、实时性要求高、数据连续等特性,符合流数据的定义,在数据的显示和管理方面,有较成熟的技术和工程经验可供借鉴。
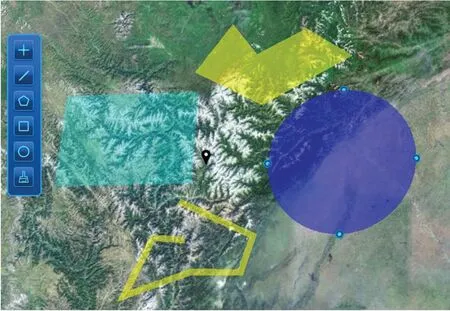
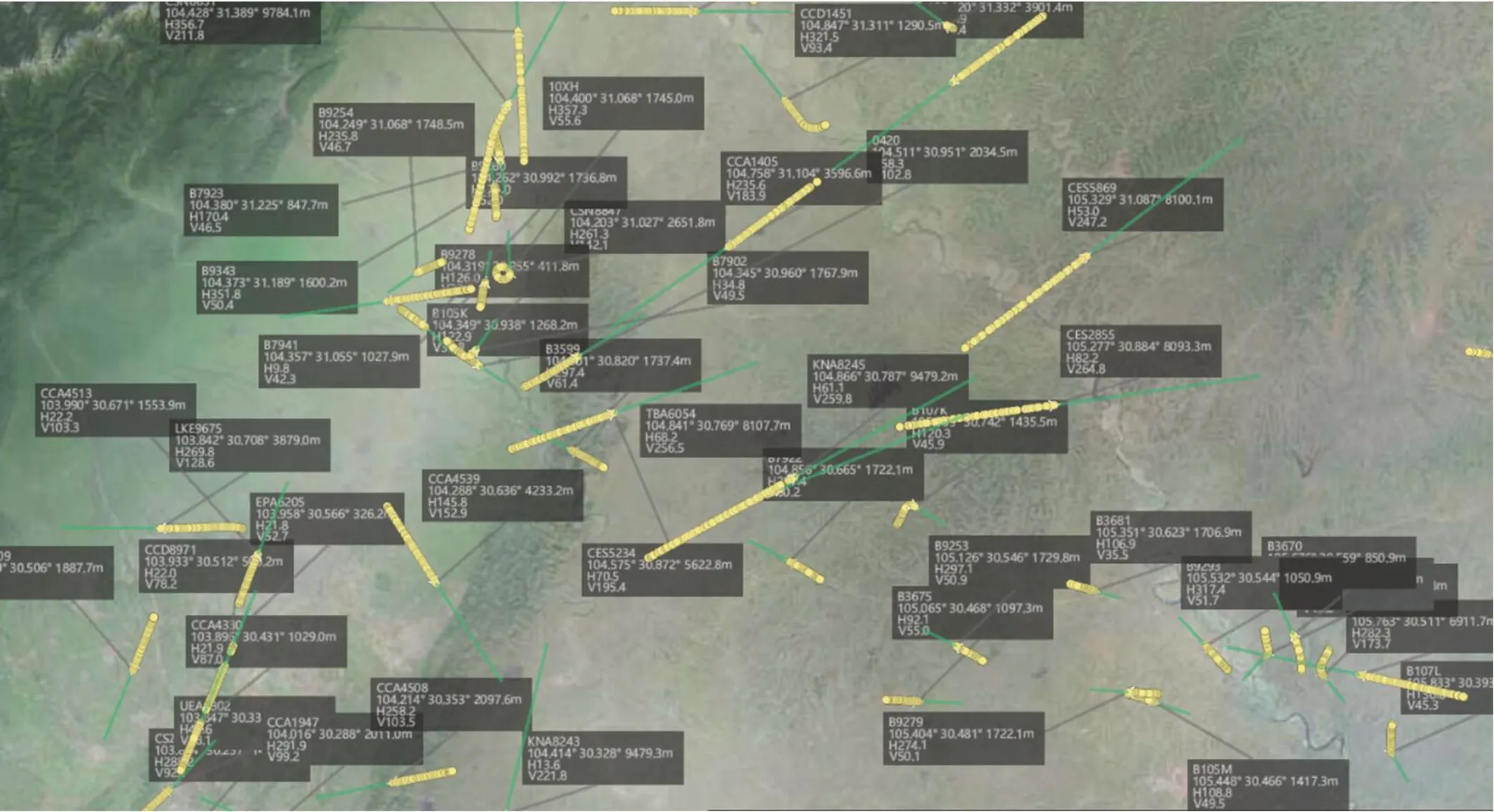
目标绘制包括了标牌、目标、尾迹、历史航迹、速度矢量线等图形对象的绘制,CesiumJS 提供两类空间数据API,一类时面向图形开发者的底层API(Primitive API),开发者基于图形学术语,利用图形学编程知识进行开发;一类是高级别的数据驱动API(Entity API),它封装Primitive API,提供了更高层级的可渲染对象,便于开发者快速,低成本的构建几何体,而不需要专业的图形学基础。大量目标的绘制时,如果使用第一类API,通过批量绘制技术提升渲染的效率。如图5 所示,实现了大量航迹数据的显示和更新,更新周期为1 秒时,拖动标牌无卡顿,各航迹目标能够无频闪、连续地更新显示,实现了较高的渲染效率和显示效果。

图5:航迹数据显示
如果标牌需要实现更复杂的功能,如单个字段的特殊颜色显示、右键菜单、焦点效果等,可以采用html 元素构建标牌,这样可以满足复杂而精确的控制,但是显示的效率没有CesiumJS API 的显示效率高。
2.5 标图技术
军标标绘是图形数据处理技术的重要组成部分,为用户提供图形作业工具。可扩展矢量图形(Scalable Vector Graphics,SVG)也是一套基于 XML 语言的二维矢量图形绘制语言,支持显示矢量图形对象、嵌入式对象和文字对象。SVG 提供多种图形元素,如根元素 svg、矩形、圆形、多边形、路径等。类似于矢量标记语言(Vector Markup Language,VML),SVG 提供了 g 元素用于把简单图形组合成复杂图形,同时也支持 JavaScript 脚本操作修改 SVG 文档中的DOM 节点。实现了基于用户的显示属性配置,支持MIL‐STD‐2525、APP‐6,支持SVG、PNG 输出,基于数据库的增删查改,实现了在CesiumJS 平台中的高效显示与管理,如图6 所示。

图6:标绘管理
3 结束语
WebGIS 是一个较为热点、前沿的技术,本文结合WebGL 可视化、云平台、三维空间数据管理等技术,介绍了基于CesiumJS 搭建WebGIS 平台的方法,内容包括地形显示、影像显示、模型数据显示、空管基础图层显示,航迹显示和标图显示。
三维WebGIS 显示技术不仅可以应用于空管系统,还包括无人机、智慧城市、规划、军事、灾害应急、空域管理、空管监视、空管通信等。与地理信息相关的行业都可能对三维WebGIS 有需求。基于CesiumJS 研发的超图已经形成了一个生态平台,为各行各业提供技术支持和解决方案。
流数据显示和海量数据显示时,如何在效率和效果上达到平衡,如何利用云平台提升数据访问速度。基于非结构存储解决数据类型的多样性;分布式存储解决数据的量级提升;微服务解决服务复杂性;多样的用户友好的可视化效果;流数据和GPU 技术解决数据的实时性需求,这些都是实际应用时应考虑的问题。