审美因素对数字界面信息可视化体验的影响
2022-10-27宋武李艳陈楚玲方祺祥詹敏
宋武,李艳,陈楚玲,方祺祥,詹敏
(华侨大学,福建 厦门 361021)
信息计算技术不断发展,数字界面的信息量也随之逐渐增大,信息读取的用户体验问题也愈发受到界面设计人员的重视。在数字界面信息高度复杂化背景下,如何通过界面可视化设计缓解用户获取信息的认知负荷、提高用户对界面信息的认知效率,优化数字界面信息读取体验的效果、确保信息系统的高效运行,是数字界面设计应当重视的课题。数据的可视化研究是针对大规模数据信息通过图形图像的视觉呈现技术,辅助用户高效地获取和理解数据信息的专业领域。视觉是人的五感当中获取信息最重要的通路,有过半数的大脑功能被分配在视觉信息处理方面,包含视觉信息的理解、信息的处理和高层次的认知加工。因此,数字界面信息可视化进程的视觉认知机制、脑认知过程,以及心理认知加工方面的研究是必要的基础。同时,信息界面设计的空间布局、图形图标形状、色彩等审美要素对用户注意力的影响,以及审美因素与信息界面视觉认知规律和心理认知过程的相关性问题也逐渐受到关注。
1 数字界面信息获取的认知规律
数字界面信息获取的认知规律和认知过程研究较多地体现在数字界面人机交互的可用性方面。研究使用者对数字界面信息认知的机制有利于数据信息可视化探索的发展,既往研究者对信息可视化设计规则和评价模型进行研究,也有学者运用实验模型和仿真环境对数字界面的可视化展现方式和界面设计要素展开研究。研究者凯里·瑞达等运用混合现实技术,对异构数据集成可扩展数据视觉化的实现方法进行研究[1];也有研究者针对多关联大数据的可视化问题探究了以节点为基础的多视图实现方式[2];克里斯托弗·穆勒等以实现视觉相似性矩阵的可视化为目标探讨了图形排序算法的实现路径[3]。更有较多的学者关注界面认知心理的研究,荷顿的理论认为高质量的图标信息比一般的文本呈现能让用户更为准确高效地认知,究其原因是人类的视觉感知接收系统在接收图形信息时具有很强的辨识能力。迄今数据信息的视觉化设计就是遵照人的认知规律的客观需要所形成的规划服务。吴晓莉等运用生理实验法研究视觉界面设计因素的错误感知原因[4]。陈丛哲等[5]运用心理认知方法提取信息界面的特征要素,力求实现复杂动态信息视觉化的快速理解。岳金星等[6]从降低认知负荷出发,提出可视化设计策略。黄雅梅[7]利用认知评价模型进行研究,发现用户始终优先依据色彩特征来进行信息分类。官睿从认知心理学角度对可视化布局提出优化建议,该研究发现布局优良的界面在顶区的P300 潜伏期比布局较差界面的潜伏期迟延,其差异具有显著性。优良布局界面在顶区的N200 波幅值比较差布局界面的波幅值要小,且差异具有显著性。优良布局界面在顶区的N200 潜伏期,比较差布局界面的潜伏期迟延,同样也具有显著的差异,这项研究为界面的合理布局提供了一个新颖的思路[8]。邵将等[9]通过对用户认知过程的研究发现界面中不同的图标特征、图像刺激的显著性、用户的动机意图和执行任务的目标都会影响用户的信息搜索策略。汪海波等[10]以视觉搜索和信息加工为中心,提出基于从信息搜索的深度到广度、内敛度到发散度的信息界面认知模型。李晶等[11]发现可以根据注意捕获程度进行视觉感知分层。这些研究体现出在数字界面的用户信息获取中,视觉认知规律和心理认知过程的重要性。
2 审美因素在界面信息可视化设计中的应用
审美因素是影响信息界面用户体验的重要因素之一,设计领域关于数字界面的审美规律问题,已有一些学术积累和研究案例,亚当斯曾提出“以用户为中心”的模型,设计人员在采用视觉元素来设计信息界面时一定要符合用户的心理预期、使用习惯和文化背景,这样才能减少用户在使用中产生茫然等负面体验情绪。数字界面审美问题与传统审美领域的不同在于对美有特殊的要求,其要求在于审美要素设计要紧密结合信息任务的认知规律和视觉认知的有用性。同时,有学者认为数字界面设计在视觉认知的有用性领域研究的延伸是有局限的,未来提升数据可视化体验的另一热点研究方向是数字界面审美价值的挖掘与提升,由此来提高信息的易解性,增强复杂信息的视觉交互效率。目前,较为共识的数字界面审美价值的生成主要体现在如下几方面:形式协调性;动感节奏性;精致性;情境场景性;文化偏好性。大多数国内外对数字交互界面审美性研究主要体现在界面图形设计的整体把握方面,审美评估常被设计人员作为衡量信息界面设计优劣的手段,设计师也会将具有较高审美度的图标作为设计目标,也有许多关于图标视觉特征与视觉美感的研究[12]。功能与美学关系的研究一直是学术界比较关注的领域,学者袁园[13]认为优秀的设计作品需要完美地融合“技”与“美”。国外学者瑞帕的研究发现审美吸引力与图标的复杂性相互作用,显著减少了复杂图标的搜索时间。在图标的设计与评价领域,对图标的审美认知加工研究,和“技”与“美”相互关系的争论,促进了该领域实证研究的发展。界面图标是具有高度信息整合特征的社会通用语言,Zwaga 等(1983 年)认为与文本语句相比,在相同的使用空间内,图标可以为用户提供更多的信息。学者维肯斯也认为图标图像比文本具有更高的通用性,这是因为比起语言文字在视觉认知上图标界面面临的障碍更少,因此,设计界非常重视图标的设计,设计优良的图标相较于普通图标会具有更多的优势[14]。上述都反映出视觉审美要素的功能性作用,另外,审美要素与信息认知可用性的关系也需要进一步探究。
3 神经美学视角下的界面设计研究
20 世纪90 年代后期,“神经美学之父”Zeki[15]发表了《内在视觉:探索大脑和艺术的关系》,这标志着认知神经学研究分支——认知神经美学发展的开端。此外,Solso 和日本学者川端等相继验证了艺术审美的认知机制与普通认知活动不同,这些研究结论的提出促使实证美学进入了相关领域学者的视野。现今,主流美学研究仍然是以抽象而主观的概念思辨为主,提出的美学理论缺乏有形的实据佐证其信效度的高低,从而其公信力及预见力也随之遭遇瓶颈。其间,基于认知神经学的实验方法在美学研究中的应用,使一般美学问题的研究有了神经生理数据解析技术的支持。在这种范式下,可以通过对审美神经机制的探索来揭示美学的认知生理学内涵,从侧面佐证一般美学理论的合理性,并给予细节上的补充[16]。这意味着从20 世纪末到现今,美学研究顺势逐渐呈现出了科学化探索的倾向,并融入认知神经科学领域,成为一个备受关注的新分支。至今为止,信息界面的视觉化呈现研究主要集中在两个维度,一个是从认知科学的维度入手,探究信息界面图像的认知规律,寻求适合于设计可用性的功能性图像语言;而另一方面则是从美观度层面描述归纳数字界面的设计规则。而从审美认知加工,也就是神经美学的角度探索数字界面设计及信息可视化的研究则少之又少。审美因素对数据可视化的影响研究可以考察审美认知加工的认知过程,运用神经美学的循证研究方法来分析界面图形的审美认知加工过程,对界面图形各种表面现象背后的机制进行深层次探索。具体的研究可以依据整个审美认知活动的两个进程展开,即审美认知与审美体验。一方面,从审美认知的角度出发,深入研究与界面图标审美加工相关的认知神经机制,来进一步剖析人的视觉认知规律。可以分别对界面图标的审美感知,审美理解和审美判断进行研究。认知注意是研究审美感知的重要研究指标,而脑电事件相关电位(Event Related Potential,ERP)成分中N1 和P1 与视觉认知的早期加工密切相关;认知负荷则是研究认知理解、认知记忆与认知判断的有效手段,对于研究界面图标的审美理解和审美判断起到至关重要的作用[17]。另一方面,审美体验是个体对于界面图标的主观感受,相较于视觉认知的角度,审美体验是一种更为主动且积极的心理活动过程,通过研究审美体验,能够深入地研究人的心理活动。可以从审美情绪与奖赏的角度出发对界面图形的审美体验进行研究,因为审美体验是一种积极的带有自我奖赏性质的情绪体验。既往有关奖赏效应的研究主要分为金钱奖赏以及社会奖赏两个类别,其中社会奖赏在心理学及神经管理科学领域已然成为研究热点。界面审美可以依据现行研究的相关结论提出一种假设,即界面审美过程同样也与奖赏系统具有一定关联,可以通过事件相关电位(ERP)层面对该假设进行佐证。李艳等选取中国情绪图片库中的景色及传统艺术品相关图片作为实验材料,通过效价以及唤醒度对材料进行分类,考察不同刺激材料所诱发的ERP 成分。结果表明审美活动诱发了与社会奖赏类似的ERP 成分,并且相关脑区激活位置相仿,因此可从ERP 层面推断审美活动属于是社会奖赏的一种[16]。
4 数字界面审美要素的分类及ERP评价指标
界面信息可视化要素的分类首先要服从于认知行为的本质需求,人的认知活动本质是从关系构建的整体上去认知和理解事物的。由于数字界面承载的信息量越来越大,内容系统也愈加复杂,所以通过对信息进行构造化整合才能实现顺畅的视觉传达。视觉信息构造化设计有两个层面,一是对界面内容进行分组,可通过颜色、线型、空间布局等达成界面的层次清晰、结构明了、布局合理;另一个层面是对界面中的信息内容、数据进行规划设计,使之结构化呈现。有研究者把每个实体信息都划分为类别属性、区间属性和数值属性的综合体。文字、坐标、表格、图形、图像等信息显示要素都是信息属性的外显有形表达,结构是信息的隐含和无形特征,能有效反映信息要素之间的关系,实现对信息属性的整体认知。有学者认为,复杂系统数字界面视觉信息符号化设计的目标主要有3 点:确保用户清晰地感知和理解信息,这是态势感知的基础;使用户不费力地直接感知信息,不需要耗费大量认知资源就能快速理解信息所表达的含义,有效降低用户的外在认知负荷;图形符号能起到美化界面的作用。可见,视觉信息符号化设计集实用性和审美性于一体,能有效提高用户使用的良好体验。文字和数字有自身严密的符号体系和规范的符号形式,在设计中容易把握。但图形符号设计的自由度大,若设计结果与用户的认知图式不符,就会耗费使用者大量的认知资源,增加其认知负荷,甚至会产生因信息误导而引起的误操作和系统事故。在复杂系统数字界面中,具象图形符号和抽象图形符号因其各自的价值和传达信息的优势不同而被广泛应用。具象图形符号的使用源于系统硬件算力的提升,通常采用写实、象征和隐喻的手法来进行设计,清晰明了地传递信息。而抽象图形符号,可以通过形状、尺寸、方向、颜色、纹理等元素的变化和组合编码,有效地表达信息的形状、维度、数量、程度、空间位置和方向等属性,并能使数字界面呈现简洁、清晰、一致性好的特征,且占用系统硬件资源少,这既有助于提高用户的认知效率,又能提高系统自身的运行速度。总体来讲,抽象图形符号通过形状、尺寸、方向、颜色(色相/明度/纯度)、纹理等元素编码能有效地表达信息的三大属性。一是表达信息实体类别属性,即以信息实体的某种属性为依据,将信息实体进行区分;二是反映信息实体的数值或程度属性;三是体现信息实体之间的关联属性。随着研究的深入,如今已可以通过很多种分类方法来对数字界面的视觉设计要素进行结构分类,从整体的层面,数字界面视觉元素可以被解构为图形、色彩、质感以及交互。而界面视觉元素以具体的角度来解构则可被分为图标、文字、色彩、导航、布局、控件以及交互。图标作为计算机图形要素拥有明确的语义,以简洁的图标或抽象的符号来指代信息,在图标的设计过程中需要特别注意图标使用系统所在领域的专业性,以及语义重叠在系统中的运用。控件作为图形用户界面中构件的总和,包括窗口、菜单、列表、按钮、文本框、滚动条等。在控件的设计过程中要注意选择合理的导航方式,用控制界面控件在视觉上的统一性来确保控件的有序性。布局是对数字界面上的视觉元素分布排列的设计过程,优秀的布局设计可以降低用户在交互过程中的认知负荷,提高用户满意度。人机交互则是作为人与数字界面之间的一种互动机制,使用户在操作系统功能时高效且体验良好。在交互动作的设计过程中要注意3 个特性的把握:隐喻性,即交互要符合用户的心智模型;高效性,即交互动作必须能够高效地完成信息传递;趣味性,即交互动作与交互反馈应在保证效率的前提下增加用户的愉悦感。数字界面审美要素的评价指标可以从视觉信息认知可用性和审美认知加工的两个角度来考量。目前,ERP 脑电实验已成为在人机交互设计中分析用户使用界面时的认知负荷以及评价界面可用性的一种有效方法,事件相关电位(ERP)是人脑的高级功能电位,是从自发脑电(EEG)中经过脑电波分析软件计算分析而获得的,是指与判断、注意、感知、决策及工作记忆内容等认知过程相关联的脑电位变化。事件相关电位的波幅和潜伏期被认为是反映认知负荷的非常重要的评价指标,潜伏期可以分为峰潜期和峰间潜伏期。峰潜期指的是从刺激开始到波峰之间的时间间隔,峰间潜伏期则指一个波峰到另一个波峰的时间间隔。波幅是波峰到波谷间的垂直高度,它表示的是脑电活动的程度,又称振幅或电压,一般以微伏为单位来表示。人机交互界面内包含有大量的对用户能产生视觉感官刺激的视觉元素,对用户在进行人机交互时的脑电波产生影响,所以对界面中所有视觉元素开展分析和解构分类工作成为开展数字界面脑电实验前一个不可缺少的关键环节。在对视觉元素解构完成之后就可对这些单独的视觉元素开展对应相关的脑电实验。有研究显示,事件相关电位的波幅、潜伏期可以用来评价界面可用性的生理指标。沈擎阳等[18]提出了一种基于ERP 阈值的数字界面设计评价方法。同时,ERP 也是数字界面审美要素认知加工研究的重要指标,李艳等运用ERP 技术研究审美过程中产生的情绪效价与奖赏的关系,验证了事件相关电位(ERP)也可以作为数字界面审美要素的评价指标加以运用。当然,该领域的研究也要结合主观测评、行为测试等数据定量地综合评价界面审美要素对用户的积极影响[16]。
5 界面审美要素评价的实验研究
对于数字界面审美要素的评估除了质性评价角度之外,也可以用实验研究法加以探究。前面谈到界面审美要素包括图形图像、颜色、空间布置等形式内容,所有要素中都包含形式感问题,如图标图像、空间布局、色块组合中的均衡感或节奏感等。这些形式感是审美中的重要内容,它直接影响到用户体验的整体效果,对于吸引用户的注意力,及增强用户的记忆起到积极的作用。
5.1 均衡形式的视认体验研究
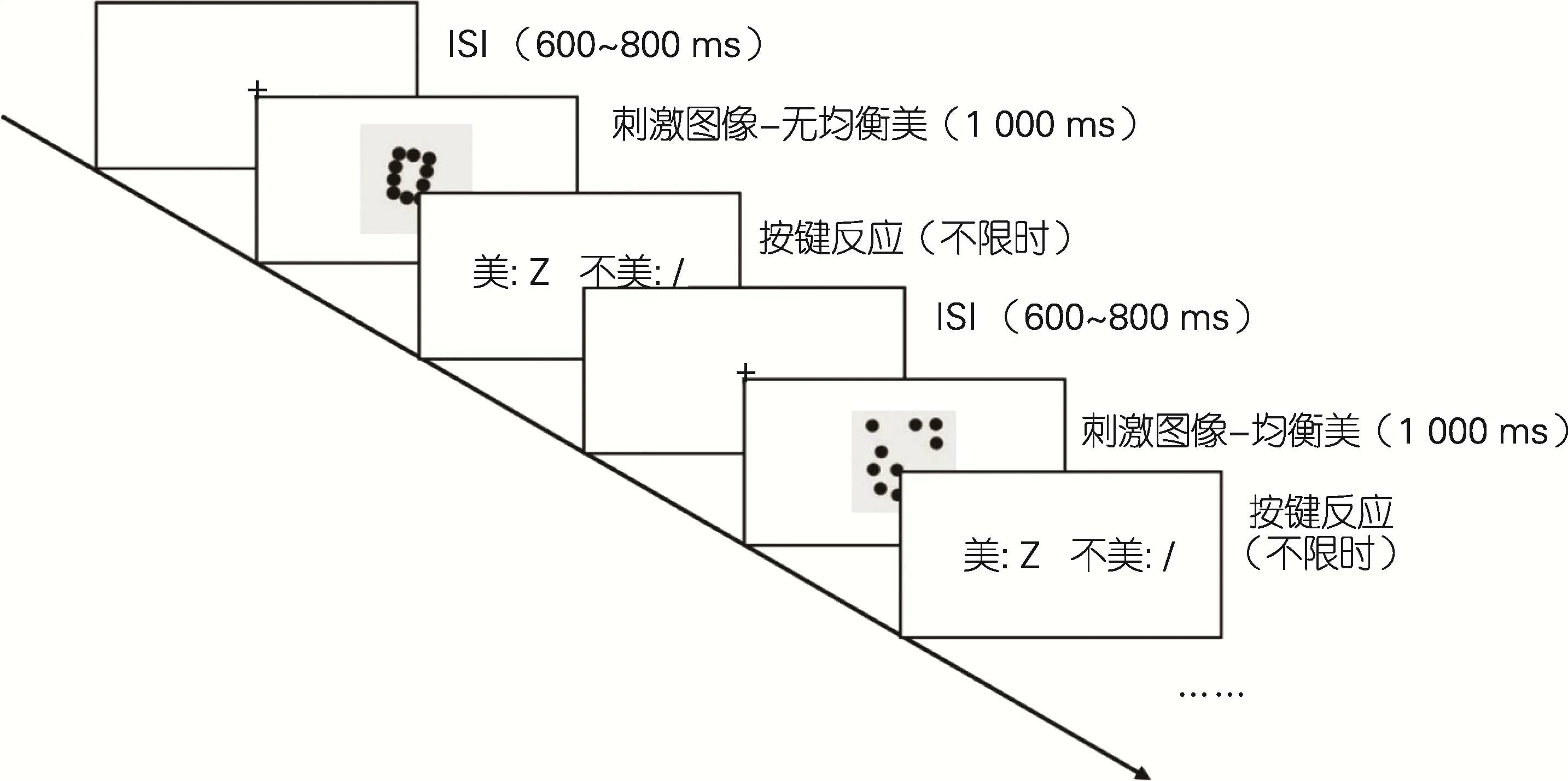
均衡是形式美学法则中的重要内容之一,通常给人以稳定平和而不失律动之感。数字界面设计既要保持整体性,又要兼顾态势动感,需要考虑各个视觉元素构成之间的和谐性和节奏性,对此可以运用均衡形式。均衡美也被一些视觉心理学家称为“好的构图”和“视觉正确”。许多前辈(艺术家、哲学家和批评家)也注意到艺术作品中有一些特定的视觉特征。格雷厄姆通过探索视觉艺术的傅里叶空间频率(或幅度)光谱,发现早期视觉编码策略对艺术创作有影响。我们可以看到,之前关于界面均衡的研究大多使用已有的艺术作品和绘画以及它们的修改版本作为实验材料,并发现欣赏具有均衡美感的作品更令人感到愉悦。为了进一步探索,针对均衡形式展开了实验研究,实验在环境安静、标准照明亮度的实验室内进行。对20 名健康的大学生(非美术或艺术设计专业),平均年龄23 岁,进行了均衡美构图判断的电生理实验。首先在E-Prime 程序中为被试者呈现13 张具有均衡形式美感的点构图图片和13 张不具有均衡形式美感的点构图图片,图面内容均由等大且图面占比11.9%的10 个圆点构成,均衡形式美图片取自辽宁美术出版社出版的《构成艺术》(赵殿泽,1978 年),无均衡形式美图片由非美术专业人员将10 个圆点在方形画框中随机排列而成,各比例与均衡形式美图片相同。实验流程见图1。被试者需要在任务中,从构图的角度对其“美”或“不美”进行按键分类(左手食指“z”键、右手食指“/”键),任务执行要求迅速和准确。在实验任务进行的同时,使用neurolab32 通道的脑电帽和Neuro-40 放大器采集脑电图数据并进行在线分析。分析方法采用单因素ANOVA 分析准确率和反应时(从显示开始计时)。多因素ANOVA 用于测量和分析各ERP 成分的振幅和潜伏期。对采集到的EEG 后期使用EEGLab 对数据进行汇总,通过总叠加平均后获得整体ERP 数据,并对各成分波形进行独立性分析。

图1 点构图均衡美感评价实验程序Fig.1 Experimental procedures for aesthetic evaluation of point composition balance
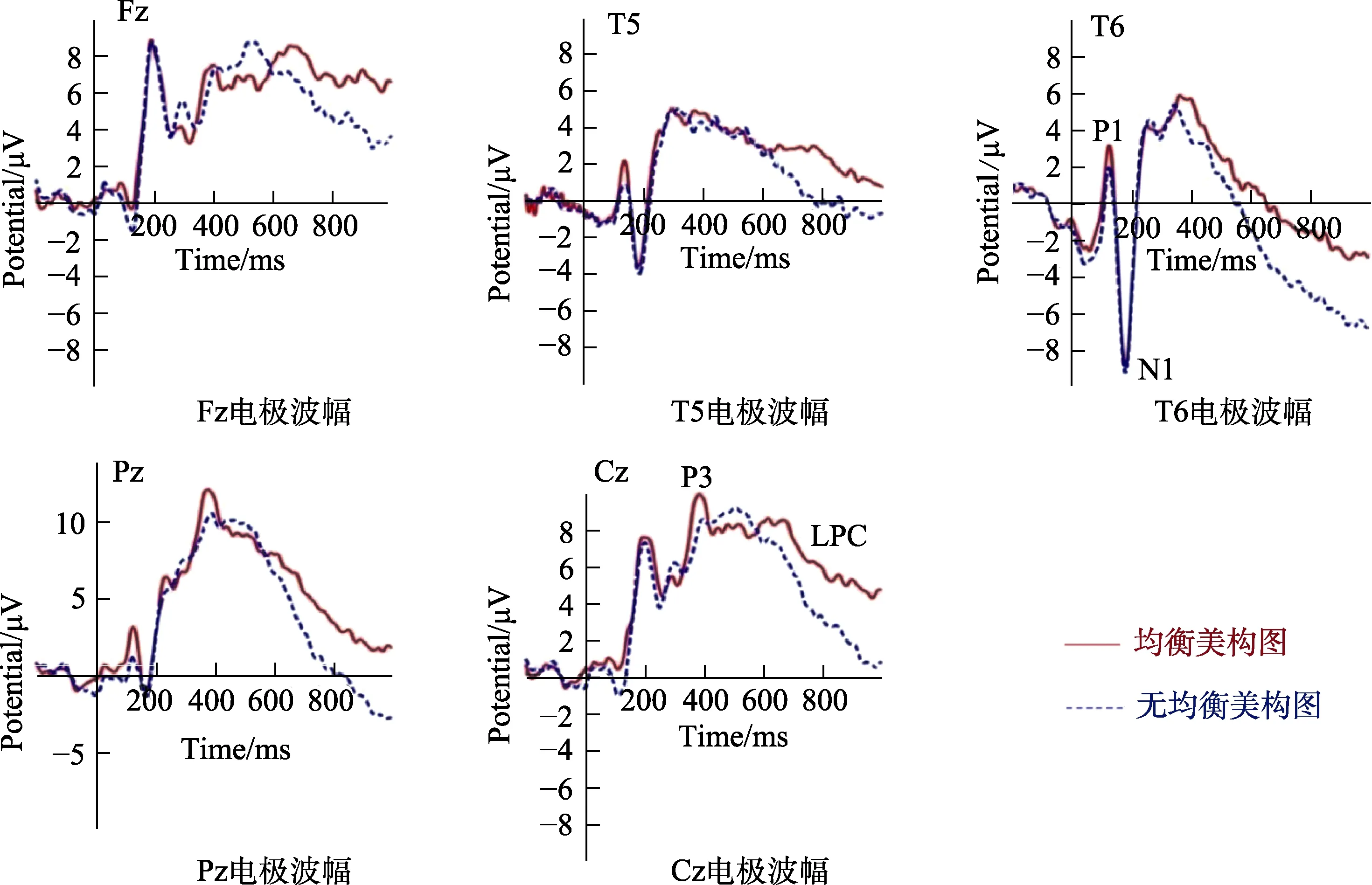
实验结果:均衡与无均衡构图刺激在所有被试的脑区Cz 点位诱发的ERP 见图2,实验结果中两类刺激均出现了显著的P1 和N1 成分,但是两类型之间并无统计学意义上的显著性差异,由此我们推断对于简单点构图的美感判断并非出现于早期认知的自动加工阶段。然而,两类型诱发的P3 与LPC 波形成分呈现出显著的差异,因此可推断对简单点构图的判断更多地涉及到注意资源、情感的分配与后期神经分类加工。实验结果也显示出,被试者判断为均衡美的刺激材料,其P3 波形的潜伏期较无均衡美的图片刺激更短,且波形峰值更大,这与本研究前面提出的假设相一致,同时也验证了先行研究的结果。只不过本研究使研究的美学问题点更为单纯化,具有更强的针对性。其意义在于可以通过神经认知学数据进一步证明一个美学问题,这即验证了均衡构图形式的图像是更具有美感的,同时也验证了Polich 和Kok 等学者在相关研究课题中所提出的推断结果:就是“具有均衡美感的图像符合人的视觉认知习惯,因此不需要动用更多的注意资源(更大波峰和更短潜伏期的P3 波形),相反不具有均衡美感的图像不符合人的视觉认知规律,因此需要更多地注意资源(更小波峰和更长潜伏期的P3 波形)”。另外,从ERP 的晚期正电位LPC 结果也可以看出,均衡美图像诱发的LPC 幅值要大于无均衡美图像。Humphrey 等人在1994 年的研究指出P300/LPC 组成与认知加工后期评估和决策过程相关,由此可以推断美感判断可能是在晚期认知加工阶段进行的。

图2 在Fz、Cz、Pz、T5、T6 点位均衡美与无均衡美构图刺激诱发的ERP 叠加图Fig.2 ERP overlay induced by the stimulus of balanced and unbalanced beauty composition at Fz, Cz, Pz, T5 and T6 points
另外,还有一点值得注意的发现,就是均衡美的刺激诱发了N4-like 成分的出现[18],这揭示了被试者在进行美的判断时,伴随有相当程度的语义加工。同时也有可能是因为被试对图像刺激所对应的美的语义产生了新奇性效应。学者Opitz[20]的一项研究表明,在有意义的新奇事件下,可以推断概念性的语义陈述引起了异常P3 之后的负ERP 成分,并且大脑的前额区有较大程度的参与,这些既往研究与本研究的结果相一致,特别是在前额区出现了极为明显的N4-Like 成分。新奇性处理涉及的子过程探索需要通过毫秒级的高时间分辨率神经探测技术来实现,因此无法用仅具备高空间分辨率的神经成像方法来探测,如功能性近红外光谱成像技术(fNIRS)。本研究应用的ERP 实验方法是可以灵敏地捕获到这一特殊反应的。是何原因导致被试在对美的图像刺激进行正确判断时出现新奇性处理呢?我们的推断是被试者在对图像进行美感判断时并非主观认为这就是美的图像,因为控制变量的原因,我们将图像刺激简化为由十个等大的圆点构成的单纯构图,其实它们并不能直观提供完全意义上的美感体验,或者说不能达到被试者对于美感的预期。但P3 的峰值在实验设定的美与不美刺激间的明显差异,显示出符合均衡构图形式的图像和不符合均衡形式的图像相比,的确提供了更多的美感体验。研究讨论:为了研究均衡美感认知的时间进程,我们分析了由单纯的点构图引发的ERP。发现参与者对均衡美构图的分类比无均衡美更慢,这表明判断出具有均衡美感的简单点构图的难度较高。对于ERP 的发现,无论峰值潜伏期或振幅如何,P1 和N1 都不受刺激类型的影响。重要的是,与本研究中的无均衡美感图片相比,均衡美图片能够引起较大的P3 和 LPC 成分,这意味着均衡美图像的分类发生在视觉信息处理的感知后阶段。根据参与者对具有或不具有均衡美感的图片进行分类的表现(通过判断它是美的还是不美的),我们发现被试正确分类具有均衡美感的图片所用时间更长,但两者的准确性相似。然而,我们不十分确定这是因为对具有均衡构图美感的图像进行分类需要神经学上更多的注意力资源。在得到行为研究结果之后,根据验证的准确性,可以得出具有均衡美构成的单纯点组合物比相反的更美观的结论,也证实了构图均衡原则对美感有一定的贡献。此外,行为任务帮助我们定性地肯定了实验材料的合理性。P1 和N1 的结果与Jacobsen 等[21]的研究结果相似,两种条件下(均衡美,无均衡美)的ERP 显示出相同、有序的P1 和N1,可以肯定P1 和N1 不受均衡美感判断的影响,因此,均衡美感认知可能发生在后感知阶段。Jacobsen 等[21]发现刺激开始后约250 ms 后波形开始变化,与我们的研究相似。此外,Sbriscia 发现,在画作笔法认知的研究中,P1 和N1 没有显著差异,但是一旦刺激开始后260 到328ms 之间的负波形具有了显著差异。Höfel 等[22]发现,审美对美的欣赏似乎是特意的,而不是自发的。因此在这项研究中,对均衡美感的认知可能与审美欣赏在特性认知上相似,不是自发的,而是需要特意而生。在该研究中,均衡美构图诱发的P3 和LPC 成分都比无均衡美构图大。均衡美构图诱发的P3 潜伏期更短,波幅更大,与前人的研究结果一致[23]。尤其P3 的脑区分布遵循经典的Pz>Cz>Fz 模式,正如Polich 所总结的那样。此外,我们发现Stimulus*Site 的双向交互是显著的,就像Else 等[24]的研究表明,艺术类型和脑半球之间以及艺术类型和位置之间存在显著的相互作用。并且P300 的结果也符合我们的预测,即对均衡美感的视觉认知相对无均衡美感需要较少的注意力资源。我们推断这是因为均衡构图更容易适应参与者的视觉认知习惯,而他们应该使用更多的注意力资源来适应没有均衡构图的图像。结合 Johnston 等[25]和Schacht 等[23]的研究基础可以认为,均衡构图对被试的吸引力大于非均衡构图[18]。
5.2 对称形式的视认体验研究
所谓对称是指同样的元素以同等的间距从一个中心点(或线)向外侧放射或向内集束所形成等距排列关系的“图式”,从属于均齐。具有强烈规律性和装饰性的对称,有着严格的格式与规则,给人们带来稳定和平衡的视感。从产品设计中的对称性来说,对称设计会给人一种整齐有序的印象,使产品功能更明确、更容易使用。然而,Murdoch 和Flurscheim 研究发现不对称设计可能更符合人机工学,并且可能会提高其易用性,因为不对称设计可以更好地将功能区分开来。在产品的偏好性研究方面,Veryzer 等[26]发现人们通常喜欢复杂度较低且对称性较高的产品。Creusen 等[27]通过对录像机产品的研究,设计了8 种在对称性与复杂性方面存在差异的产品,被试者分别对这8 种产品进行评估,分析产品在功能、美学价值方面的偏好。结果发现,当审美价值起重要作用时,被试者喜欢低复杂度和高对称性的产品;当被试者更多地关注产品功能时,他们倾向于设计复杂的产品;当被试者更多地关注易用性时,对称性的效用就会降低。这说明对于注重易用性的用户而言,产品设计中的低对称性和低复杂性同样重要。
为了检验对称形式的视认体验,我们进行了一组实验,实验采用图-词干扰范式(Picture-Word Interference Paradigm,PWI)进行“任务(判断词性,判断背景)×背景(对称,随机)×词性(积极,消极)”三因素两水平被试内实验设计,将词汇镶嵌在图片之中的方式同时呈现。分为两个任务,分别是“判断词性”任务和“判断背景”任务。在“判断词性”任务中,要求被试忽略背景的干扰,准确判断出词性的积极或消极;在“判断背景”任务中,要求被试忽略词性的干扰,准确判断出背景的对称或随机。图-词干扰范式是Stroop 效应的经典范式之一[28],它要求被试对镶嵌有一定干扰词的图案进行判断,干扰词可以和图案同时呈现,也可以在图案呈现一定时间之前或之后再呈现。被试应忽略干扰词的影响,尽量快速而准确地对图案作出判断,考察被试在判断过程中的心理认知变化。任务中图案一般称为目标,如果干扰词和目标同属于一个范畴,则两者关联(如猫的图片和“狗”);如果干扰词和目标不属于一个范畴,则两者无关联(如猫的图片和“船”)。在图词干扰任务中,镶嵌有干扰词的图案信息维度和干扰词语义信息维度发生相互干扰,语义相关干扰词的干扰效应大于语义无关干扰词的干扰效应。这个过程中同样发生了自动加工机制,是无意识的、不可避免的,并且加工速度很快,不消耗注意力能量的状态。与内隐联系测试IAT 范式相比,该范式可以结合其他成像手段,如脑电图、脑磁图、近红外光谱成像和眼球追踪等技术进行研究。所以我们采用了这种范式进行实验研究,实验流程见图3。

图3 图-词干扰范式实验流程Fig.3 Figure-Experimental process of word interference paradigm
研究需要对实验材料进行预处理,原因是为加强图形的视觉注意,使被试对图形形成整体知觉。张坤等[29]对安全标志边框形状及颜色进行研究,发现注意程度从大到小地排序为圆形、正方形、斜杠圆形、三角形。基此对刺激材料进行修改,为了使图形整体更稳定,选用了圆形和方形组合的边框模式,并用马赛克风格对抽象刺激材料进行简化,实验材料见图3。情感词汇选自标准英语情感词汇库Affective Norms for English Words(ANEW)。选取8 个积极词:喜悦、爱、和平、美妙、愉悦、光荣、欢笑、快乐(PLEASURE,LOVE,PEACE,WONDERFUL,PLEASURE,HONOUR,LAUGH,CHEERFUL);8 个消极词:伤害、失败、可怕、邪恶、肮脏、恐怖、糟糕、苦恼(HARM,FAIL,DERADFUL,VICIOUS,DIRTY,HORRIABLE,TERRIABLE,DISTRESSED)。这些词是在平均出现频率和情绪唤醒度上进行过筛选的。刺激有4 种可能的组合:对称背景下的积极词、随机背景下的消极词(一致组);对称背景下的消极词、随机背景下的积极词(不一致组)。实验前准备工作包括提前招募被试,确定实验时间;告知被试保持充足休息,不进行剧烈活动,在实验过程中维持注意力集中;实验开始前让被试者填写知情同意书和被试信息调查表。实验中准备阶段主试为被试戴电极帽定位;打脑电膏等作业。同时,向被试者讲解事件相关电位的记录,让被试者了解实验的科学性和无损伤性;向被试讲解实验操作的具体流程和注意事项,完成准备工作后开始练习实验,待被试完全熟悉实验的具体流程后开始正式实验。实验筛选了30 名(其中男生19 名,女生11名)华侨大学在校的大学本科生和研究生(非美术或艺术设计专业)做被试者,排除脑电记录中伪迹过多和没有坚持完成脑电实验的被试,最终有效被试17人,其中男生8 人,女生9 人,年龄范围20~27 岁,平均年龄24.2 岁。所有被试均为右利手,视力或矫正视力正常,且未参加过类似心理学实验,实验结束后给予适量被试费。实验在安静、普通照明亮度的实验室内进行,在实验任务进行的同时,使用Neuroscan脑电64-256 导采集系统进行在线分析。刺激序列使用E-prime3.0 软件生成并在显示器大小为58.42 cm,分辨率1 920×1 080,亮度12 cd/m2,刷新率60 Hz的台式电脑上呈现。主实验分成两个阶段:第1 部分,实验指导语页面和练习实验。被试坐在眼睛距离屏幕约60 cm 的地方。脑电帽电极连接后,告知被试者在实验期间注视屏幕上显示的十字注视点,使用键盘的“F”和“J”键进行判断。每个测试均以可变的实验间隔(1.5~2 s)开始出现十字注视点,之后呈现上面镶嵌有词汇的黑白图案,并在屏幕上停留2 s,随后呈现有提示语的判断界面。在测试指导语页面中,向被试简要介绍即将进行的测试任务,并要求被试注意在镶嵌有词汇的黑白图案刺激呈现后出现的提示语界面进行判断,练习实验一共20 个试次。第2 部分的正式实验分为4 个任务,每个任务都含有30 个试次。在“判断背景”任务中,每个刺激界面结束时,判断界面都要求被试判断图案的规律性(“对称-随机”或“随机-对称”)。在“判断词性”任务中,被试的任务相似,判断该词性的正负(“积极-消极”或“消极-积极”)。判断界面上提示词的左右位置在不同试次之间所有不同,并且该位置指示出要按下的按键方位。正式实验4 个任务一共120 个试次,在每个任务之间,被试者可以进行短暂休息。脑电数据采集软件是Neuroscan 公司的Curry8.0,传导介质采用国际脑电记录10—20 系统的64 导电极帽。统计分析确定成分的观测时间窗口和观测电极为:P1(100~130 ms)、N1(170~200 ms)、SPN(250~1 000 ms)、EPN(200~300 ms)、LPP(500~800 ms)。其中P1、N1、SPN、EPN的观测电极相同,均为在右半球的3 个枕叶电极(P6、P8、PO8)和左半球相应位置的电极(P5、P7、PO7)。LPP 的观测电极在中心顶叶的4 个电极(Pz、P1、P2、POz)中。对于每个时间窗口,首先使用2 个内部因子进行重复测量方差分析,任务(判断词性,判断背景)×一致性(一致,不一致)。接下来分析了一致和不一致性试验下的子条件,任务(判断词性,判断背景)×背景(对称,随机)×词性(积极,消极)。
结果与分析:实验运用ERP 技术研究了图形和词汇情感之间联系的强度,相同唤醒度水平的积极和消极词被镶嵌在黑白抽象对称和随机图形中,被试者分别进行了“判断背景”和“判断词汇”任务。在“判断词性”任务中,要求被试忽略背景的干扰,准确判断出词性的积极或消极;在“判断背景”任务中,要求被试忽略词性的干扰,准确判断出背景的对称或随机。行为数据结果表明,一致组(对称背景下的积极词和随机背景下的消极词)比不一致组(对称背景下的消极词和随机背景下的积极词)的反应时更短,正确率更高。这与基于行为学的对称设计认知研究中的IAT 测试结果一致。即相对于不相容组任务,相容组任务的反应时更短,正确率更高。和对称IAT 测试不同的是,图-词干扰范式的图片和背景是同时呈现的。在同时呈现的情况下,实验结果表明积极词的加工速度比消极词快,对称图形的加工速度也比随机图形快。对ERP 数据进行分析(见图4),发现了在“判断词性”任务中一致性试次诱发的SPN 差异波比不一致性试次诱发的差异波更大,在“判断背景”任务中则没有这种发现。分别分析了SPN(200~300 ms)成分和EPN(250~1 000 ms)成分,发现它们在所有因素下的显著性效应相同,因此将这两个成分在一起分析。“判断词性”任务中的一致性效应不仅在EPN 的潜伏期内发生,而是在整个SPN 时间窗内都存在。在“判断背景”任务中,对称背景诱发的SPN 成分其幅值显著小于随机背景。在“判断词性”任务中,SPN 成分在对称和随机背景下的差异仍然存在,但比“判断背景”任务中的差异值要小。由于在“判断词性”任务中,被试的注意力集中在中心词上,并没有主动注意其背景图形,该结果表明,对称背景即使不被主动关注也可以被加工处理,并且其他研究也表明了在被动注意下的SPN[22]。藉此,说明在“判断词性”任务中也自发地评估了背景,从而注意到了背景图形和词汇之间的关系,因此在“判断词性”任务中发现了图-词一致性效应。而“判断背景”任务中的情况有所不同,没有一致性效应产生(分析数据见表1~3)。通过分析表明,在“判断背景”任务中背景主导了早期的视觉加工处理,注意力资源都集中在处理背景规律性上,因此被试者没有注意到中心词,中心词作为次要任务,也就没有对其进行加工处理[30]。对称背景下的积极词在“判断词性”任务中出现了独特的波形,一种解释是背景和词汇的目标不同。在行为分析中发现,对称背景比随机背景的识别速度更快。因此对称背景被视为目标,而随机背景被视为非目标[31]。同样,积极词比消极词的识别速度更快,因此,积极词也可能成为目标[32]。这意味着在对称背景与积极词相结合的试次中,会同时显示两个目标刺激。这可以解释为在“判断词性”任务中,对称背景下的积极词的波形不同于其它组合的原因。对LPP 的分析表明,总体消极词比积极词诱发的波幅更大。与任务没有交互效应的情况表明,在“判断背景”任务中,词性没有被完全忽略,但是对于情感词汇的注意也会影响背景图形的认知加工[33]。在“判断词性”任务中,对称背景下的积极词的波形类似于不加中心词情况下对称图案的ERP 波形,而对称背景下的消极词的波形类似于不加中心词情况下随机图案的ERP 波形。当对称背景中心呈现积极词时,会出现与对称性相关的SPN,但是当呈现消极词时,则不会出现与对称性相关的SPN。这是因为与消极词相比,处理积极词所需要的持续注意较少,因此可以释放视觉资源来判断背景图案的规律性,并观察到与对称相关的SPN 成分。研究发现,消极词会阻碍对称性的认知加工。消极词在视觉层妨碍对称的感知,加工消极词和对称性都涉及到右半球脑区更大的激活。因为情感的神经基础是右半球(Borod 等[34]的右半球假说),这项实验研究的结果可以与既往ERP 研究中的对称性评估进行对比。HöFel 等[22]的研究发现,如果没有明确的审美评估指示,ERP 便没有主观上的美和丑的区别。类似地,功能性核磁共振成像研究表明,只有当被试者将对称/随机图案分类为“美的”或“不美的”时才显示出“美感”信号的增强[35]。既往研究者得出的结论是,对抽象图案的美学评估是有意的,而不是自发的过程。但是,在本次实验研究中发现了自发性评价的证据,就是在进行词汇评估任务时会同时评价背景图形。上述ERP 实验研究表明对称可以被大脑自动地检测到,对称图形的美学评估是无意识的,自发的过程。对称的审美反应涉及积极情绪,并且这些情绪反应源于对称感知的加工简单性,这与审美愉悦加工流畅性理论相符。

图4 判断词性和判断背景任务各条件下枕部电极的ERP 平均波形图与地形图Fig.4 ERP average waveform and topographic map of occipital electrodes under various conditions of judging part of speech and background tasks

表1 不同条件下不同成分波形峰值Tab.1 Waveform peaks of different components under different conditions

表2 P 1 和N 1 在三个因素下的主效应及交互效应Tab.2 Main effect and interaction effect of P 1 and N 1 under three factors

表3 EPN 和SPN 在三个因素下的主效应及交互效应Tab.3 Main effect and interaction effect of EPN and SPN under three factors
研究讨论,将ERP 的实验结果与对称-随机的内隐联系测试范式(Implicit Association Test,IAT)实验进行对比,使用内隐联系测试对图案和词性进行分类时发现了一致效应,与不一致试次(对称和消极词、随机和积极词同一按键判断)相比,一致的试次(对称和积极词、随机和消极词同一按键判断)分类会更快。对称-随机IAT 实验的刺激在空间和时间上没有重叠,但是,有可能在刺激呈现250 ms 之后,对称性的持续反应仍然存在,因此当呈现词汇时,视觉系统仍然可能会对对称或随机图案进行处理,不是直接地对图案规律性进行加工,而是与词性相互作用共同加工。这项实验从认知神经学角度出发,采用图-词干扰范式(PWI)对对称性认知加工机制进一步探讨,总的发现,对称可以被大脑自动地检测到,对称图形的美学评估是无意识的,自发过程。积极词可以更容易并且更快地评估,从而有充分时间和资源来处理背景图形信息;而消极词会妨碍对称的感知,是因为消极词和对称背景都涉及右脑半球激活,这两个维度共享了同一神经基质。这项实验从基础研究出发,研究形式美法则中对称设计与视觉认知规律之间的关系,运用内隐性神经探测技术手段来探究设计要素与视觉认知之间的客观联系,为审美因素在界面信息可视化设计中的研究探索出一条循证之路。
6 结语
审美因素对数字界面信息可视化体验影响的神经学实验研究才刚刚起步,针对复杂多样要素的研究有待开展。本文首先从整体视角对数字界面用户信息获取的既往研究进行梳理,通过对界面信息视觉认知的可用性,以及界面审美因素分类和评价方法问题的综述,引出界面审美因素与界面信息获取可用性的关系问题,并提出可以通过神经认知科学中—神经美学的理论和方法来探索数字界面审美因素对用户体验影响机制的研究思路,并通过两个审美要素分解实验进一步论证该路线的可行性。实验研究成果主要有两点,一是发现了均衡形式具有后期神经分类加工的特征,涉及注意资源,能够激发愉悦情绪,提升审美体验的效果;而对称形式是无意识自动加工,出现在认知早期,会降低认知负荷,提高认知体验的效率。这个研究成果可以进一步解释形式美法则中“对称-均衡”这一对形式美的认知机理。二是研究成果就是证明了神经认知学-神经美学的循证研究方法可以运用在审美因素影响界面信息可视化体验的研究当中,未来可以继续运用该理论和方法进行其他审美要素影响用户体验的研究。总体来讲,数字界面信息可视化体验的优劣是需要实践来证明的,但本文所强调的是在数字界面信息可视化设计研究中,要充分关注用户的视觉认知规律,重视审美要素在神经认知机制方面的研究,这样才能更好地处理越来越复杂的数字界面用户信息获取的效率和体验问题。符合审美认知规律的界面设计会增强用户的良好体验,重视视觉信息认知的可用性和审美认知规律的融合,能使用户产生愉悦情绪、降低认知负荷、利于数据信息的传达,可有效地保障良好的界面信息可视化体验的实现。
