基于SVG格式的远洋客船电子地图显示模块构建
2022-09-02石粟萍张怡敏杨山林胡晓轩
石粟萍,张怡敏,2,杨山林,胡晓轩,2
(1.上海申博信息系统工程有限公司,上海 200032;2.上海船舶工艺研究所,上海200032)
0 引 言
近年来,集旅游度假和休闲娱乐为一体的邮船旅行逐渐成为国内一种新兴的旅游方式。2018年,交通运输部等十部门联合发布的文件明确提出,至2035年,我国邮船市场成为全球较具活力市场之一,邮船自主设计建造和邮船船队发展取得突破,体系完善、效率显著的邮船产业链基本形成,邮船经济规模不断扩大,对城市转型、产业升级、经济发展和人民消费的支撑力和保障作用显著增强;邮船旅客年运输量将达1 400万人次[1]。2019年,邮船经济进入全产业链构建阶段。大型邮船具有高自持力的特点,是典型的超大空间生活平台,需要为乘员提供导航路径规划、商品导购和资源引导等网络化服务,是“互联网+”背景下的远洋客船产业升级创新表现之一。
电子地图是构建远洋客船网络化服务平台的基础。由于移动物品较多和公共区域布局时常需要临时改动,使远洋客船环境具有动态性和复杂性等特点,因此传统电子地图的制作效率和精度难以满足实际应用要求。有些电子地图软件不提供二次开发的接口或无法作为组件嵌入其他平台系统,使远洋客船电子地图无法广泛应用和推广。基于可缩放矢量图形(Scalable Vector Graphics,SVG)格式的远洋客船电子地图显示模块构建技术则提供一种具有人性化高、使用范围广和适配性强等特点的电子地图显示平台,并可为后续远洋客船实现全船网络化和多种个性化网络平台应用提供坚实的电子地图显示技术支持。
1 SVG技术特点
SVG是一种基于可扩展标记语言(Extensible Markup Language,XML)开放标准的矢量图形语言。由于SVG完全采用纯文本描述,因此SVG格式的图像可使用任何文字处理工具打开。使用者可直接采用代码描绘图像,通过修改部分代码,使图像具有互交功能,并可随时插入超文本标记语言(Hypertext Markup Language)通过浏览器查看编辑[2]。
作为为互联网应用而定制的图像格式,SVG优点如下:基于XML图像标准的纯文本图像格式,文本可搜索;高质量的美观图案,放大缩小不失真;可扩展的文件格式使每个电子地图元素对象化,矢量图形、点阵图像和文本等3种对象均可存在并可进行单独操作;传输效率高,压缩的数据无须解压处理,可通过SVG解析器直接渲染并显示;尤为重要的是,Web的应用优点支持用户与图像交互,对网络和智能设备的性能要求低、兼容性强;支持动画和交互,具有设计完善的DOM接口,并内置对JavaScript的支持,支持互联网绝大多数电子地图用户的访问需求和应用要求[3-4]。
2 电子地图显示模块功能需求
基于显示功能需求,采用SVG格式构建远洋客船电子地图显示模块更具有优势。
(1)电子地图显示
支持以多种模式进行甲板电子地图显示,用户可分层查看、浏览单一楼层或多层同时显示;支持电子地图的放大、缩小、平移、选择等操作;支持用户进行起止点的导航路径设置并实现路径的自动生成;支持用户查看和隐藏电子地图不同种类的标注。
(2)电子地图接口
面向远洋客船个性化网络服务发展和用户体验需求,需要完整可靠地提供完善的调用接口,提供可二次开发的接口,设计并封装开发可利用的JavaScript交互调用应用程序接口(Application Programming Interface,API),形成可重用的电子地图Web组件,实现与其他移动应用App需求和网络化应用的有效对接。
(3)电子地图适配
需要适配多种不同类型和不同屏幕尺寸的终端,例如:手机/平板计算机等移动终端、台式计算机/一体机等固定终端及网络化集控中心的管理监控大屏,同时兼容不同品牌的显示终端。
(4)电子地图存储
数据需要符合目前公认的元数据标准、数据交换标准、符号标准等多项实用作业规范标准,以便与其他信息系统实现有效的数据交换。数据采用序列化的JavaScript对象表示法(JavaScript Object Notation,JSON)格式进行存储,并以持久化的方式存储于数据库MySQL[5],可以文件形式导出进行存储。
3 基于SVG格式的电子地图设计理念
针对远洋客船电子地图显示需求,结合SVG技术的主要设计理念[6]如下:
(1)简单灵活
SVG为纯文本格式,图形的点、线和面的数量均会直接影响电子地图占用的存储容量。为提高网络应用中的传输效率、节省服务器的存储空间、加快电子地图的更新速率,在保证元素完整的情况下,图形应尽可能简单明了。
(2)完整准确
面向多种用户和多项网络化应用,舱室情况和布置内容应足够完整地体现,如休息娱乐区域标注、电梯和楼梯等通行节点位置标注等。精度需要满足后续引入的高精度位置服务需求,并为个性化网络服务平台的构建提供准确的电子地图显示技术支持。
(3)人性化服务
主题设计除符合通用标准外,应考虑人性化要素。乘员需要在复杂的客船内部快速准确地找到目的地信息,要求电子地图面向不同类型乘员可有效展现其关注的内容,如针对游客重点显示娱乐休闲区域相关内容,针对工作人员重点显示服务区域,以此为提供个性化位置服务推荐夯实基础[7]。
4 主要功能实现
基于SVG的远洋客船电子地图显示模块不仅应具备显示功能,可作为独立模块单独使用,而且应提供可二次开发的接口函数,可集成于其他网络化平台系统,提供底层电子地图服务。
4.1 显示功能
以某远洋客船为例,采用基于SVG的电子地图显示模块实现主要功能。
(1)层级表示
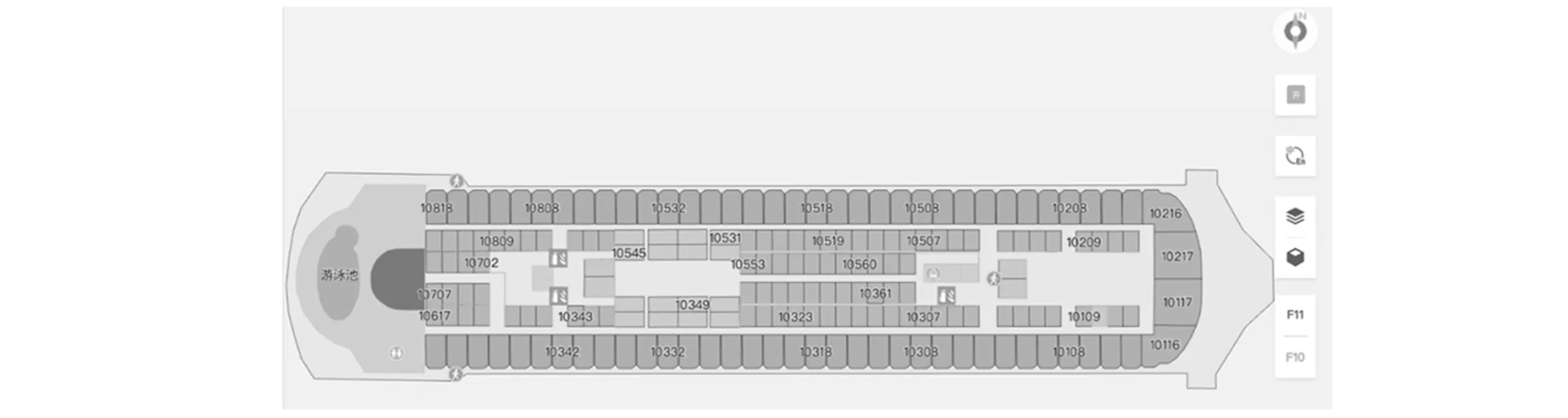
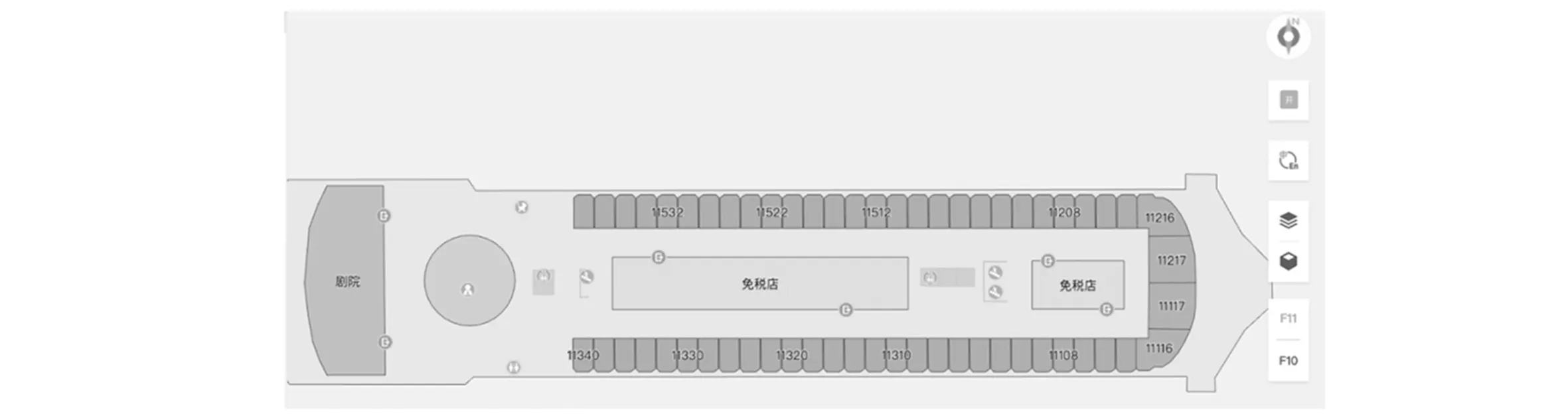
甲板由客舱、休闲娱乐区域、电梯和楼梯等节点组成,SVG二维平面电子地图采用多层表达,分层以各层甲板标高为准,采取叠加校核,在上层甲板优先确保电梯和楼梯等连接上下层的通行节点位置一致。两层相连甲板平面图如图1和图2所示,连接上下层的通行节点一致。

图1 10层甲板平面图

图2 11层甲板平面图
(2)基本操作
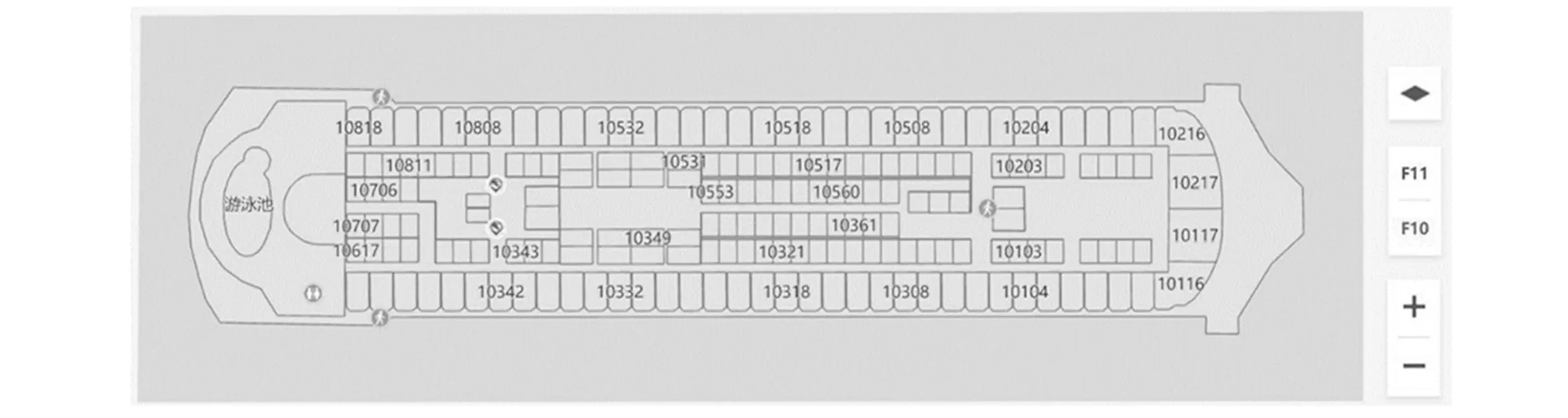
基于SVG的电子地图显示模块插件可通过对鼠标操作的读取,提供平移、拖动和缩放等基本操作,提供放大和缩小的界面按钮。甲板电子地图基本操作界面如图3所示。

图3 甲板电子地图基本操作界面
(3)导航路径
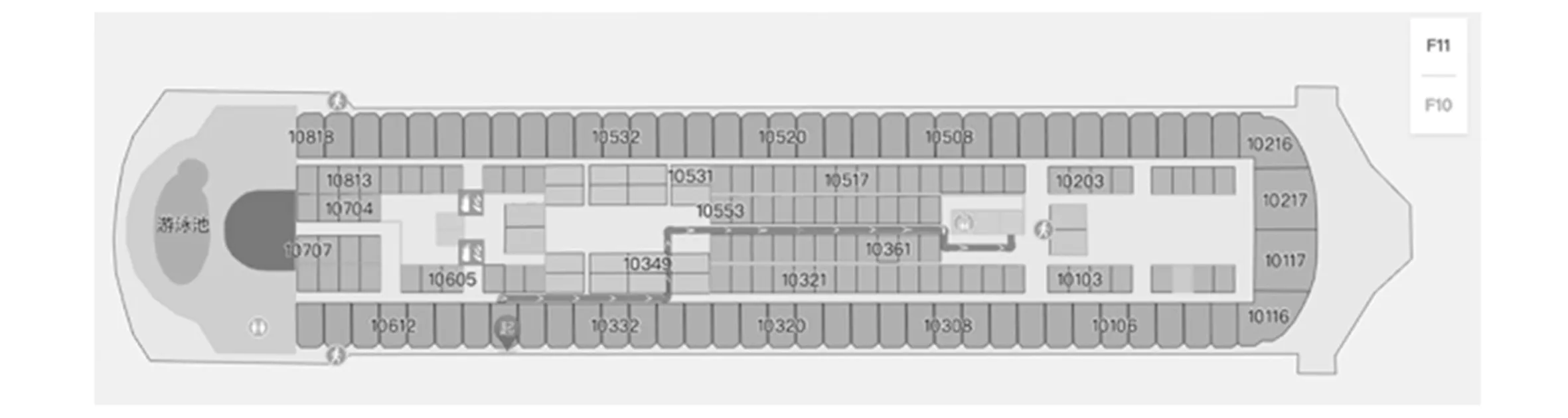
根据制图时的路径规划,在生成的甲板电子地图上可设置起点和终点,可跨层设置,自动生成路径。跨层路径规划如图4和图5所示。但生成的电子地图路径固定且单一,无法考虑拥堵避让和动态规划,后续需要进一步研究,与乘员动态导航系统和乘员分布热力图相结合,为乘员提供完善的自主避免拥堵的路径规划。

图4 导航路径起点(10层甲板)

图5 导航路径终点(11层甲板)
(4)标注显示/隐藏
用户可通过按钮控制电子地图标注的显示和隐藏,如图 6和图 7所示(按钮均在右上角)。

图6 标注显示

图7 标注隐藏
4.2 接口功能
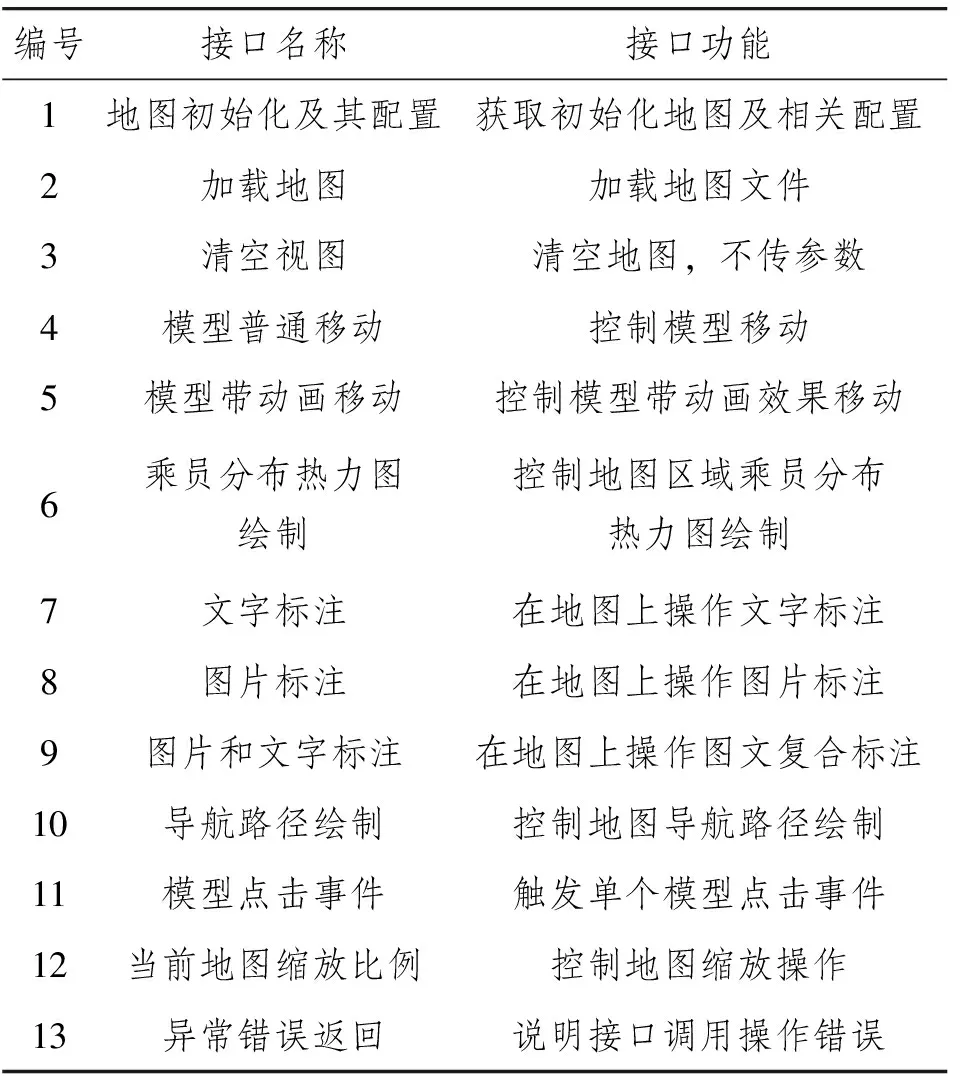
为平台开发人员提供可二次开发的电子地图基本功能接口。接口列表清单如表1所示。

表1 接口列表清单
5 结 语
电子地图显示技术是远洋客船实现乘员动态导航和构建个性化网络服务平台的基础。基于SVG格式的远洋客船电子地图显示模块不仅可作为独立软件应用,而且可对功能接口进行封装,为后续开发提供完整可靠的调用接口,可与网络化服务平台中的其他应用服务进行有效对接。需要进一步研究的是:结合动态导航服务提供实时的电子地图位置信息和导航路径规划;在形成可重用的电子地图Web组件后,实现与网络化服务平台基础位置信息接口有效对接,并与乘员分布热力图相结合为路径规划提供支持,如规避密集区域等。
