响应式网页的设计和实现
2022-08-19张颖
张 颖
(江苏联合职业技术学院扬州分院 江苏 扬州 225002)
0 引言
以往人们习惯于PC 端浏览网站,随着智能手机、平板电脑等移动终端的普及,移动设备上网用户快速超过PC 端,浏览网站不再局限于PC 端,为了让用户在不同设备上看到更合适的布局,且兼顾开发的效率,响应式页面的概念被提出[1]。
本文通过对响应式页面进行介绍,从媒体查询、弹性盒布局的使用方法入手,展示了响应式页面设计的基本原理,并通过实例简略而快速地体验了一遍响应式页面的制作流程,让Web 前端开发学习者了解到响应式页面是如何实现响应效果的[2]。
1 响应式页面概述
响应式页面指的是一套页面通过同一个域名兼容所有终端屏幕尺寸,智能调整排版布局,呈现更为友好的页面效果,为用户提供最佳的浏览体验。响应式设计是一种页面布局设计,通过布局和页面元素的响应式处理使页面在不同终端屏幕呈现更为合理的布局。响应式页面能做到一条数据的后台输入,不同终端同时更新,这样就降低了网站维护成本,同时也方便维护人员对网站数据统一分析。由于响应式页面在不同终端都使用相同的域名,有利于搜索引擎的优化措施,更易于被搜索引擎抓取、识别及推荐,一定程度提升了响应式页面的权重。当然,响应式页面虽然在开发和维护上降低了成本,但为了适配不同的设备,也影响了页面的加载速度。因此,响应式页面适合应用在一些简单的官网、展示内容大致相同的展示类页面,特别适用于中小企业、小微企业官网[3]。
2 响应式页面开发原理
响应式页面设计的基本原理是通过媒体查询不同的设备屏幕尺寸,根据屏幕尺寸,对页面进行布局和样式的设置,使页面在不同设备上看起来像是专门定制的页面,为了处理移动端,页面头部必须使用meta 标签声明视口[4]。
2.1 视口(viewpoint)
视口是指各类终端设备的浏览器中呈现网页的区域,其中不包含标签栏、工具栏等。在桌面浏览器中,只有一个视口也就是浏览器窗口,在移动端中,有3 个视口,见图1。
(1)布局视口:布局视口是指网页的宽度。
(2)视觉视口:用户浏览网页的区域,用户可以通过缩放来操作视觉视口。
(3)理想视口:一种将布局视口和视觉视口相适应的视口,见图1[5]。
响应式页面布局最基础的工作,就是把布局视口的尺寸设置为理想视口,可以通过设置HTML meta 标签来实现,代码为:
content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no”>
其中width=device-width 设置视口为设备宽度,initial-scale=1.0 设置初始化的视口大小是1 倍,maximum-scale=1.0 规定允许放大的最大倍数是1 倍,user-scalable=no 不允许缩放视口,这样保证了与设备显示宽度一致[6]。
2.2 媒体查询(Media Query)
在HTML5 页面head 标签中,添加了视口代码后,通过媒体查询,可以针对不同的媒体类型定义不同的布局样式,当重置浏览器大小时,页面也会根据浏览器的宽度和高度重新被渲染。
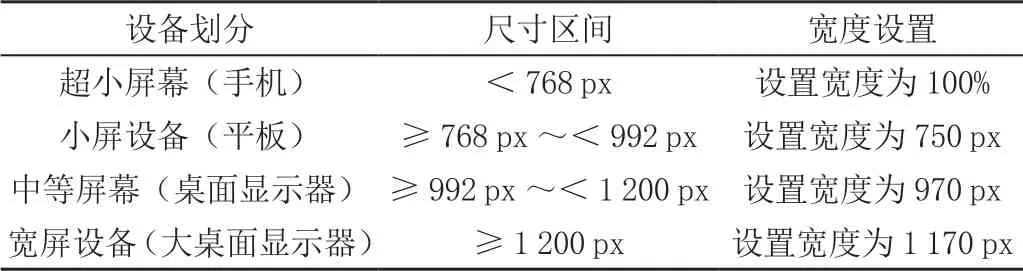
常见的响应式布局尺寸划分见表1。

表1 常见的响应式布局尺寸划分
媒体查询的基本语法为:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
其中:(1)mediatype 是指媒体类型,包含all(所有设备)、print(打印机和打印预览)、screen(电脑屏幕,平板电脑,智能手机等)、speech(屏幕阅读器等发声设备),广泛使用的是all 和screen。
(2)and | not | only 是逻辑操作符,可以用来构建复杂的媒体查询。all 用来把多个媒体属性组合起来,合并到同一条媒体查询中。只有当每个属性都为真时,这条查询的结果才为真。在不使用not 或only 操作符的情况下,媒体类型是可选的,默认为all。not 用来对一条媒体查询的结果进行取反。only 表示仅在媒体查询匹配成功时应用指定样式。
(3)media feature 是指媒体特性,必须有小括号包含。width 定义输出设备中页面可见区域的宽度,minwidth 定义输出设备中页面最小可见区域宽度,max-width定义输出设备中页面最大可见区域宽度[7]。
2.3 弹性盒(Flexbox)布局
响应式页面需要自适应各种终端设备,流行于PC 端的固定布局不再适合。采用弹性盒布局,可以简便、快速、高效地实现各种响应式页面布局。弹性盒布局用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为Flex 布局。行内元素也可以使用Flex 布局,设为Flex 布局以后,子元素的float、clear 和vertical-align 属性将失效。采用Flex 布局的元素,称为Flex 容器,它的所有子元素自动成为容器成员,称为Flex 项目。Flex 布局的原理就是通过给父盒子添加flex 属性,来控制子元素的位置和排列方式,灵活分配每个盒子需要占用的空间比例,以实现子元素的自适应布局[8]。
2.3.1 flex 布局父项常见属性
·flex-direction:设置主轴的方向(即项目排列的方向)。同时,主轴和侧轴是变化的,flex-direction 设置的为主轴,余下的为是侧轴。子元素就是跟着主轴来排列的。
2.3.2 flex 布局子项常见属性
·flex:定义子项目如何分配剩余空间,用flex 属性值表示占多少份。
语法:flex:<整数> /*默认值为零*/
·align-self:控制子项自己在侧轴的排列方式。允许单个子项有与其他子项不一样的对齐方式,可覆盖alignitems 属性。默认值为auto,表示继承父元素的alignitems 属性,如果没有父元素,则等同于stretch。
语法:align-self:auto | flex-start | flex-end| center | baseline | stretch
·order 属性定义子项的排列顺序(前后顺序)。
语法:order:<整数> /*默认值为零*/
3 响应式页面布局的设计与实现
合理的页面布局可以提升页面视觉效果,实现信息的高效传递。响应式页面布局是制作响应式页面的第一步,同时也为整个响应式页面的制作打下基础,作用显著[9]。下文以响应式页面布局的设计与实现为例,介绍响应式页面的制作方法。
3.1 宽屏设备布局(固定布局)
第1 步,通过媒体查询,设计制作宽度大于等于1 200 px 的宽屏设备上的页面布局,这里采用的是固定布局方式。HTML 页面结构参考图2,页面效果见图3[10]。
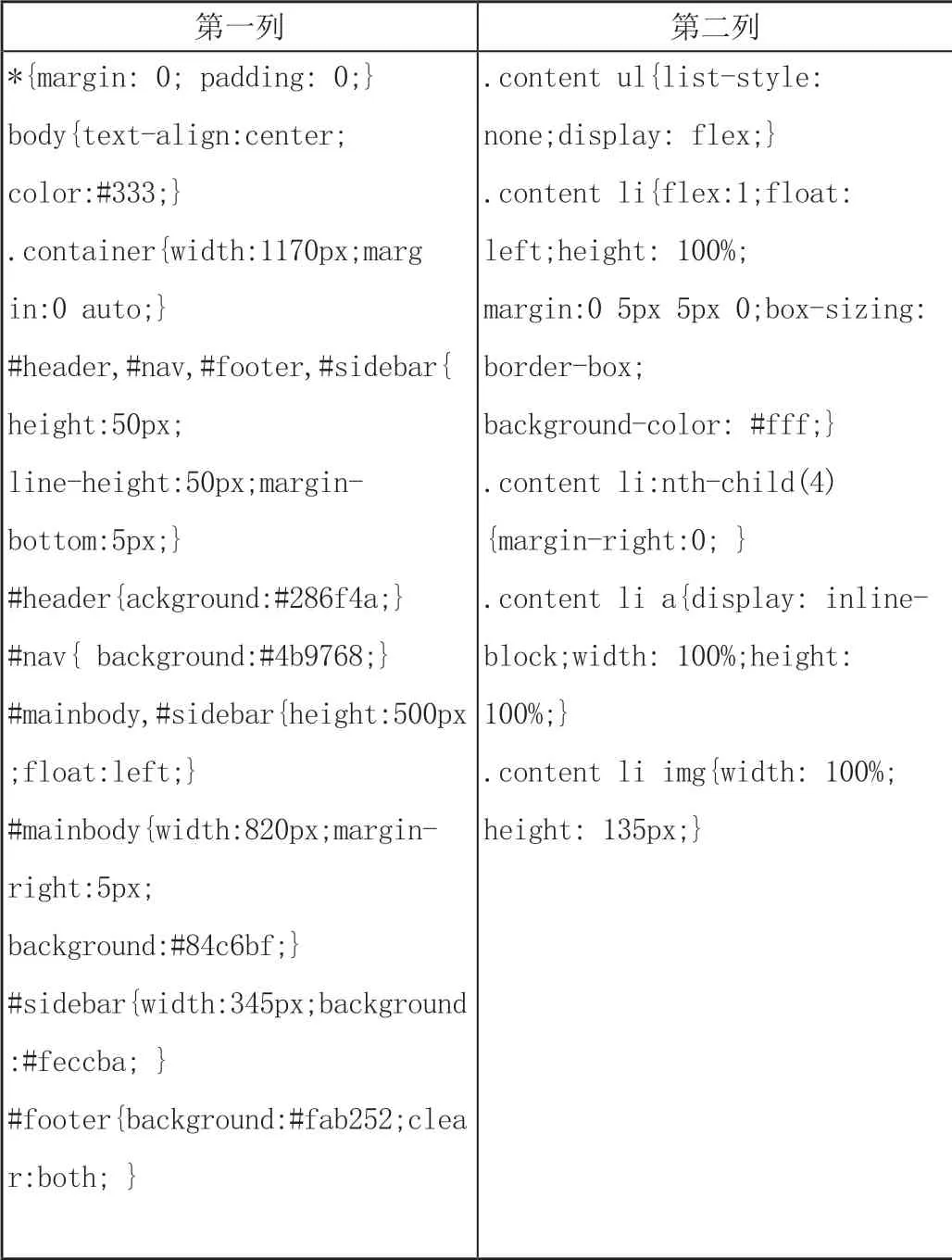
固定布局页面的样式表文件内容见表2。

表2 固定布局中的CSS 代码
3.2 中等屏幕布局
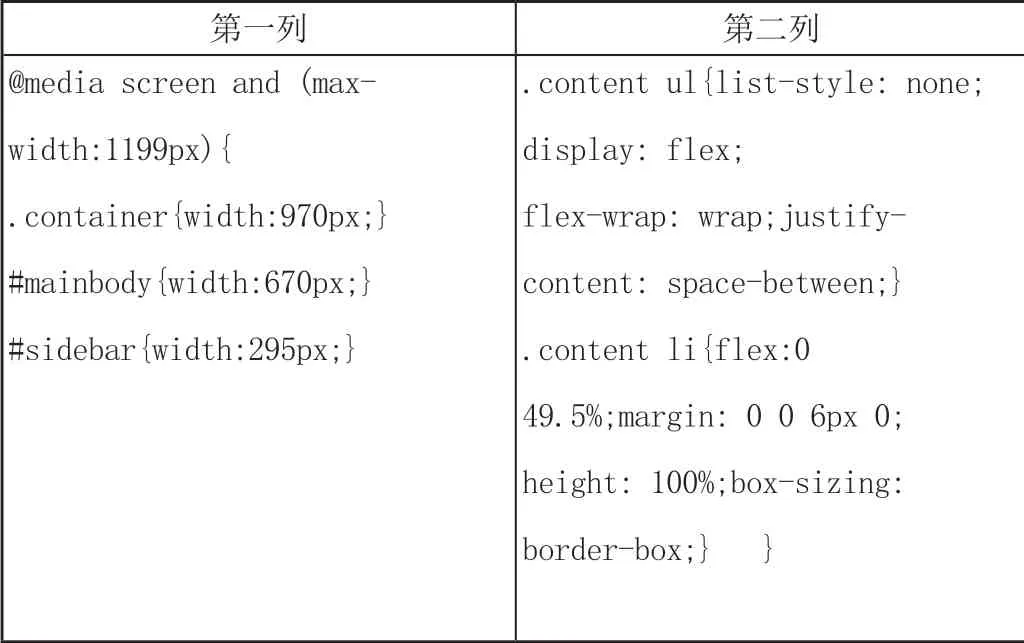
第2 步,通过媒体查询,设置宽度为≥992 px ~<1 200 px 范围内的页面布局,这里采用了弹性布局的方式,将原来一行四列的图片新闻栏目,重新布局成两行两列、两端对齐的排列方式。CSS 代码见表3。

表3 中等屏幕布局中的CSS 代码
页面效果见图4。
3.3 小屏设备布局
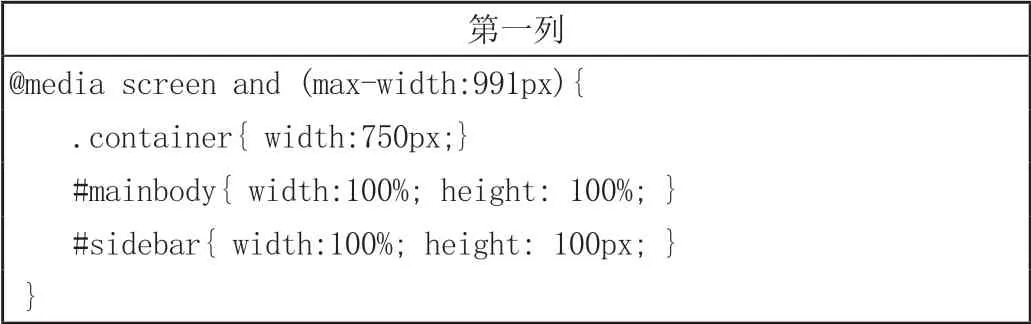
第3 步,通过媒体查询,设置宽度为≥768 px ~<992 px 范围内的页面布局,这里只是在中等布局的基础上,通过设置主题和边栏宽度分别为100%,将主体和边栏的布局改为上下排列。CSS 代码见表4。

表4 小屏设备布局中的CSS 代码
3.4 超小屏幕设备布局
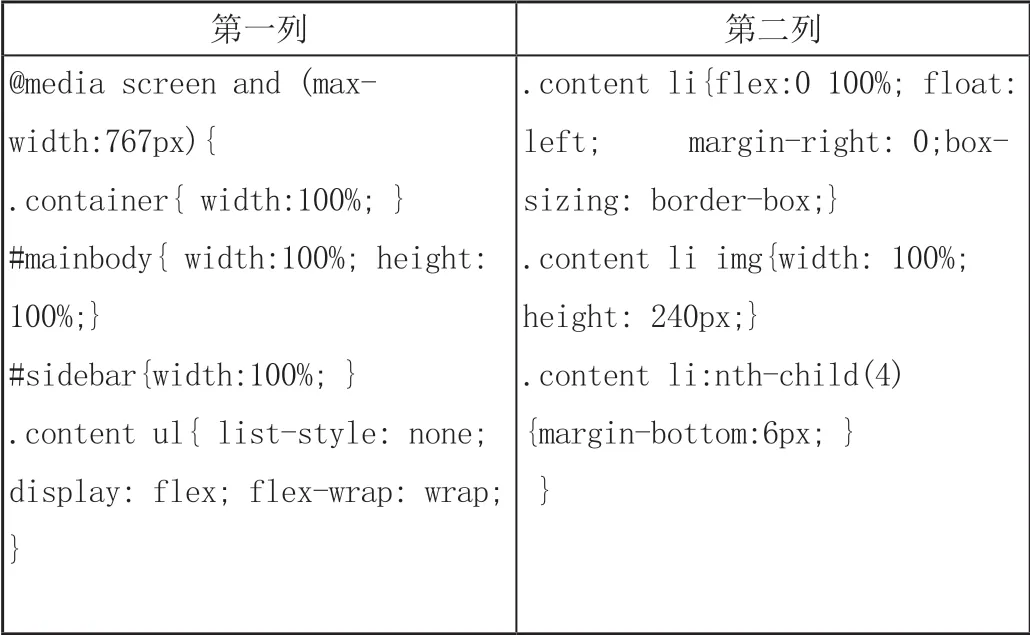
第4 步是在第3 步的基础上,继续通过媒体查询,设置宽度为小于768p 范围内的页面布局。将每个新闻列表项独占一行,同时去掉之前设置的右外边距和添加的最后一个列表项的下外边距。CSS 代码见表5。

表5 超小屏幕设备布局中的CSS 代码
小屏设备和超小屏幕设备页面布局效果见图5。
4 结语
响应式页面设计不仅是页面布局自适应以及自动缩放的图片等技术,它更像是一种对于设计的全新思维模式,其凭借优秀的用户体验、极简的网页设计解决方案,在未来有较大的发展空间。
