基于Web技术的沉浸式虚拟现实框架研究
2022-08-06单盛
单盛
(安徽电子信息职业技术学院 软件工程学院,安徽 蚌埠 233000)
沉浸式虚拟现实(Virtual Reality,VR)技术能让用户与虚拟环境进行沉浸式交互[1-2]。沉浸感是诸如沉浸式分析等虚拟现实应用的核心元素,其中沉浸式分析是以视觉可视化技术和数据科学为基础的新兴研究课题,常用于分析推理和决策制定等领域[3-6]。本文结合VR的设计范式,提出了基于Web技术的沉浸式虚拟现实框架(即WIVR),促使缺乏编程经验的用户也可以通过Web创建交互式、沉浸式的数据可视化环境。
1 可视化工作流程
如图1所示,WIVR可供具有不同专业知识和能力的用户使用,目前支持JSON和CSV 格式的数据可视化。用户可以根据自己的专业知识遵循不同的开发路径来生成沉浸式的虚拟现实环境。例如,具有一定编程能力的用户可以使用构建器生成WIVR可视化配置文件,然后在WebVR应用程序代码中使用该文件。而具有WebVR开发经验的用户可以利用 WIVR提供的API来开发新的可视化和交互程序。

图1 沉浸式可视化工作流程
WIVR构建器是一种Web 应用程序,主要面向非程序员。构建器与 WIVR的NodeJS模块打包在一起,能够生成可视化的演示。构建器允许用户通过浏览器方便地进行原型设计和测试沉浸式体验环境,以促进高级用户进行快速原型制作和迭代开发。这种可视化原型的快速构建和即时反馈使WIVR具有易用性。WIVR构建器使设计人员能够构建可视化配置,进行自定义迭代并立即查看结果。生成的可视化即可以通过构建器中的3D交互式场景进行查看,也可以通过VR头戴设备进行沉浸式查看。构建器的图形用户界面允许用户上传自己的数据集或从一组示例中进行选择,然后通过一组下拉菜单配置这些示例,允许用户设置各种参数(包括标记的类型和形状以及通道编码)。以这种方式呈现参数的优点是不需要用户拥有编程知识,降低使用的门槛和提高易用性。在构建器中,用户还可以浏览相关模板的示例图库,并加载、编辑和实时预览,这样有助于初学者的学习和开发的效率。
WIVR 构建器还可以有效地缩短有编程经验用户的学习过程,尤其是那些没有WebVR开发经验的程序员。由于此类用户之前可能使用过JSON,因此他们可能更倾向于直接编辑配置文件,而不是使用构建器的GUI。对于刚开始编写WebVR程序的开发人员来说,使用 WIVR 的最简单方法是创建一个新的React项目,而WIVR也可以集成到现有基于A-Frame框架的非React项目中。如图 1 所示,程序员可以自己编写配置文件,也可以通过构建器生成配置文件,然后将其导出并集成到独立应用程序中。由于构建器负责为WIVR解析和生成可视化配置文件,因此使用API开发的新功能在构建器中都将不可用。因此,构建器无法满足使用WIVR API的高级项目的需求。对于拥有WebVR和A-Frame编程经验的用户,构建器对于学习语法和构建WIVR应用程序的原型仍然很有用。
2 WIVR框架
WIVR使用React库实现用户接口,使用A-Frame实现WebVR。A-Frame是一个实体组件框架,为Three.js提供声明性、可扩展和可组合结构。Three.js 是一个开源 Javascript库,支持在Web浏览器中对3D场景进行编程[7]。WIVR通过A-Frame为所有主流头戴显示器及其手持控制器提供支持。WIVR将数据集和可视化配置文件转换为沉浸式可视化的过程可概述如下:首先 WIVR解析可视化配置文件,然后使用完整的配置将数据映射到图形标记及其视觉编码通道。完成所有映射后,将值传递给可视化渲染器。配置解释和数据映射是实时进行的,因此对数据集或可视化配置的任何更改都能得到WIVR应用程序的实时响应。
2.1 框架概述
将WIVR实现为NodeJS的一个模块,同时提供了用于扩展功能的API。在WIVR 的应用程序中,高级Document Object Model(DOM)架构的结构和实现取决于用户,并且不需要使用React编写整个应用程序。WIVR可以集成到现有基于A-Frame框架的应用程序,图2显示了一个WIVR示例应用程序的组件图。

图2 示例组件图
图2的最上层的节点是一个React组件,其中包含A-Frame场景组件和其它A-Frame组件。WIVR组件必须放置在A-Frame场景元素中,其输入是一个可视化配置文件。WIVR将生成一个或多个视图组件,每个组件包含一个可视化及其相应的交互。它们还响应用户交互,然后触发可视化所需的任何更新。视图通过可视化配置文件链接在一起,在链接在一起的任何一组视图上进行的交互将会更新该组中的其它视图。
2.2 可视化配置
WIVR当前支持JSON和CSV格式的表格数据,目前支持的可视化类型包括笛卡尔图。WIVR采用用户接口控件(交互),结合JSON格式的配置文件来将数据集转换为2D和3D可视化。可视化配置的语法基于Vega-Lite[8],允许用户通过设置为每种可视化类型量身定制的参数、属性和约束来创建不同的可视化。可视化配置文件由数据集、要使用的图形标记类型和一组映射到单个数据点的视觉编码通道组成。可视化配置文件示例如图3所示。图3是用于对三维条形图进行可视化的JSON可视化配置代码,该配置代码被导入应用程序并传递给图2中的WIVR组件,以生成用React编写的WIVR应用程序。

图3 可视化配置文件示例
2.3 WIVR应用程序接口
虽然WIVR已经提供了灵活的配置方式来满足不同应用程序的需求,但是用户可能希望框架可以提供定制来满足用户的高级需求。例如,用户可能希望改变可视化的视觉风格,以将其融入现有应用程序的主题。WIVR提供了通过可视化配置更改视觉属性。但是,为了添加自定义标记、编码通道和交互用户接口控件,用户需要利用WIVR的API。开发人员使用API可以将输入和UI控件映射到数据转换,然后在可视化中反映出来。原始形状、模型、动画和任何基于物理的UI控件(如按钮、滑块等)都可以使用A-Frame创建,然后通过API和可视化配置集成到可视化中。利用WIVR的API,用户可以输出每个可视化的当前状态,包括所有当前可见数据的信息。
2.4 交互机制
对于基于Web的沉浸式应用,提供适当交互机制是至关重要的。WIVR利用A-Frame 框架来实现交互机制。在非VR模式下(例如在手机上浏览Web),用户仍然能够与每个用户接口控件进行交互。开发人员可以使用WIVR的API来创建自定义用户接口控件。
WIVR 支持选择、过滤和实时显示详细信息等交互类型,这些交互类型可以通过可视化配置文件有选择地启用或禁用。WIVR 支持基于注视和控制器选择的过滤任务和实时细节显示。
2.5 自适应渲染
在保持足够帧率的同时渲染大量数据点是构建VR最具挑战性的方面之一。对于常见的 60Hz显示器,Web浏览器的响应时间通常为16.6毫秒。对于使用头戴显示设备的VR场景,响应时间一般为11毫秒。桌面显示器通常只需要以单声道渲染场景,而VR设备需要立体图像。如果超出响应时间,浏览器将无法渲染新帧,这会导致帧的丢失,降低VR的体验。
我们的目标是找到所有潜在可见对象的细节级别和渲染算法的组合,以在目标时间内产生最佳的图像。定义了一个对象元组(O,L,R),其中O是对象的实例,L是渲染的细节级别,R是指渲染的算法。令C(O,L,R)为呈现对象元组所需的估计时间,B(O,L,R)为渲染对象元组对模型感知的估计贡献。令S为每帧渲染的对象元组集。渲染问题的优化模型如下所示:
maxΣSB(O,L,R)
s.t.C(O,L,R)≤Ttarget
(1)
将渲染过程分为两个阶段,分别是原语处理和像素处理。将原语处理阶段所花费的时间建模为对象元组中多边形和顶点数量的线性组合,其系数取决于所使用的渲染算法和机器。同样,假设像素处理阶段所花费的时间与对象覆盖的像素数成正比。因此,渲染对象元组所需的时间模型是:
C(O,L,R)=max{C1×p(O,L)+C2×v(O,L),C3×x(O)}
(2)
其中,C1、C2和C3分别是与特定渲染算法和机器相关的常数系数,p(O,L)是指对象O在细节级别L的多边形数量,v(O,L)是指对象O在细节级别L的顶点数量,x(O)是指对象O的像素数量。B(O,L,R)是对渲染对象的模型感知贡献的估计,它可以预测由于渲染对象元组而传达给用户的信息量和准确性。由于准确地模拟人类的感知和理解是极其困难的,因此开发了一种基于直观原理的简单启发式方法。假设渲染图像与理想图像的误差会随着用于渲染对象元组的样本数量增多而减少,定义如下所示准确度:
(3)
其中,E是指基本误差(通常取值为0.5),S(L,R)是指光线追踪的像素数量,m是指插值方法的指数参数。结合准确度,重新定义了B(O,L,R),如下所示:
B(O,L,R)=Z(O)×A(O,L,R)×I(O)×F(O)×N(O)×H(O,L,R)
(4)
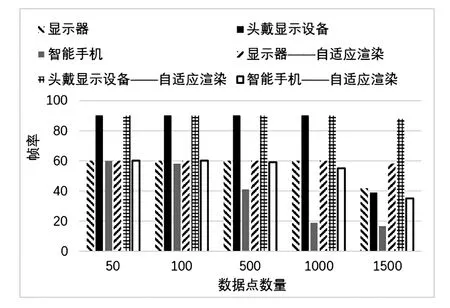
其中,Z(O)是指对象O的大小,I(O)是指对象O的重要性,F(O)是指对象O的位置,N(O)是指对象O的移动速度,H(O,L,R)是指对象O的渲染的细节级别减少量。如式(1)所示的优化问题是一个NP-complete问题。对此,针对这个问题设计了一个贪婪近似算法,该算法选择具有较大γ=B(O,L,R)/C(O,L,R)值的对象元组。这种方法的时间复杂度为O(nlogn)。图4展示了WIVR渲染不同数量数据点的性能。所使用的Web浏览器是由Mozilla开发的火狐浏览器,操作系统是Window 10,图形处理器是GTX 1080,处理器是AMD 1650;所使用的VR设备是Oculus rift cv1,分辨率为2160×1200,刷新率为90 Hz;显示器分辨率为1920×1080,刷新率为60Hz;智能手机分辨率为1080×2280,刷新率为60Hz。结果显示,VR设备的帧率在超过1000个数据点时下降的幅度较大。智能手机和显示器虽然帧率也下降了,但是两者的下降幅度均较小。当使用了自适应渲染技术后,三种设备的帧率下降幅度减少了。其中,由于显示器和头戴现实设备是连接了具有较强算力的主机,因此其下降的帧率均远小于拥有较低算力的智能手机。

图4 数据点数量与渲染帧率的关系
3 用例评估
WIVR可以使用配置文件创建简单的笛卡尔可视化,创建具有多个标记形状的三维条形图(如图5(a)所示)和三维散点图(如图5(b)所示)。这些图通过将数据字段及其相应的数据类型映射到可视化配置中的坐标轴以及其它编码通道来生成。配置文件中可以指定可视化对象的标题,指定所需要可视化数据的统一资源定位符(URL)。三维条形图的标记属性为“bar”,三维散点图的标记属性为“point”。三维条形图的横坐标和纵坐标的数据类型均为“nominal(类别)”类型,竖坐标的数据类型为“quantitative(定量)”类型。

(a)三维条形图 (b)三维散点图
如前所述,通过可视化配置文件,WIVR可以有选择地启用或禁用交互,创建基本的选择和过滤控件。与此同时,开发人员可以通过WIVR的API将新的、定制的交互控件添加到WIVR。这两种方法允许基于约束的交互和允许外部操作的交互。图6展示了WIVR中的三种交互机制。如图6所示,用户通过三个轴过滤器过滤数据,这些过滤器是特定轴显示的值的阈值,可以通过在x、y和z轴上上下移动以进行微调。该操作在可视化配置中通过将过滤器选项添加到特定编码通道的轴来启用。用户可以通过图例过滤数据,以选择地特定类别中数据的可见性。该操作可以通过将过滤器选项添加到图例在配置文件中启用。通过将鼠标悬停在数据点上,用户可以按需获取详细信息。通过指定标记的工具提示属性启用此交互。单击数据点将冻结选择并让用户将控制器靠近以进一步检查输出。在不支持控制器输入的显示器上,比如智能手机,用户会看到一个注视光标。通过鼠标或触摸交互在非沉浸式显示器上支持此交互。

图6 三种交互机制展示
4 结论
本研究提出的WIVR是一个基于Web技术用于构建沉浸式VR的框架。WIVR可以通过各种设备上的浏览器体验,具有较高的易用性。WIVR通过简单的配置文件指定可视化类型,简化了可视化原型、数据绑定和交互配置。在后续的研究工作中,通过扩展WIVR,使其能兼容更多的可视化类型和数据模型。另外,将扩展构建器的功能,使其能为用户提供在VR中构建可视化原型的功能。
