软件新颖性与可用性和谐关系的构建方法
2022-07-28陈嬿王嘉琪
陈嬿,王嘉琪
软件新颖性与可用性和谐关系的构建方法
陈嬿,王嘉琪
(江南大学,江苏 无锡 214122)
在体验经济时代背景下,APP快速迭代导致软件新颖性与可用性之间的对立冲突愈加频繁,探索如何构建两者的和谐关系成为一项亟待解决的设计研究问题。从界定新颖性和可用性的概念入手,通过系统梳理两者的不同关系,结合文献研究法、案例分析法进行归纳和演绎。得出新颖性与可用性的3种关系,提出新颖性与可用性和谐关系的构建方法。新颖性与可用性之间存在冲突、不相干和一致3种关系。在此基础上,初步提出促成新颖性与可用性和谐关系的“4+3+1”辅助方法体系,同时构建出软件新颖性设计的一致性趋向框架,为企业软件迭代开发提供参考和帮助。
软件迭代;新颖性;可用性;情绪诱发;用户体验
新颖性和可用性被广泛认为是衡量产品用户体验的2个重要指标[1],两者和谐共存是体验经济时代对软件设计提出的新要求。一方面,随着移动互联网的飞速发展,软件行业竞争加剧,为了赢取更多的用户关注度并保持软件生命力,APP的不断迭代创新成为软件开发者的重要工作任务;另一方面,可用性作为软件系统的关键质量指标,直接影响着最终用户对软件系统的价值判断,在软件开发中处于极为重要的地位。与此同时,从情绪体验层面来看,新颖性[2]和高可用性[3]能分别唤醒用户的积极情绪体验,让人们产生趋向的行为意向[4],进而有效提高软件的用户接受度和使用率。值得注意的是,新颖性与可用性之间的关系往往并不和谐。实证研究表明,新颖性会损害可用性[5],产品外观的新颖性会对用户的产品可用性期望产生负面影响[6]。在软件快速迭代开发中,两者产生的对立和冲突愈加频繁。针对这一问题,企业通常采用用户测试等方法解决,但这类方法存在时间滞后、适用面窄、周期长、成本高、不能直接解决问题等缺点,因此软件交互如何在早期开发阶段,更好地服务于新奇和可理解(熟悉、可用)的用户体验目标,成为APP开发中不可回避的难题。目前,对新颖性和可用性关系的研究,仅限于特定的实体产品开发领域,或停留在一些比较笼统的建议层面,如Abbe等[7]针对医疗器械开发领域,初步提出了5种确保新颖性不影响产品可用性的方法:新颖同时符合心智模型、新颖结合熟悉、用户培训、完善人因工程计划、评估和跟进需求。Martin[8]提出了用户研究与用户测试是管理新颖性和可用性之间的关键平衡行为。然而,总的来说,上述方法比较粗略和概念化,缺乏系统性和更广泛的适用性,因此,在软件快速迭代环境下,如何构建新颖性和可用性之间的和谐关系,满足APP使用者的基本诉求,已成为一项亟待解决的设计研究问题。
1 概念厘清
1.1 新颖性
新颖(Novelty)指新而别致[9],汉语译为“新奇、新颖、新鲜”[10]。新颖性的心理学定义为意料之外、复杂性、不典型、创新性、不确定性以及模糊性等,指曾经没有经历过或不熟悉的事情[11]。市场学将新颖性定义为现在与过去的经验不匹配。如果某物相较于用户先前经验而言是新的,则失配程度高;如果用户遇到了已经经历过的事件的新组合时,则失配程度低。新颖性的时间维度很重要,因为失配或多或少与最近的经历有关[12]。生理心理学将新颖性看作是一种具有刺激特性的动机效应[13],认为新颖性和多样性、复杂性和惊奇性是刺激的不同组成部分,并将新颖性分为短期、长期和完全新颖[14]。
1.2 可用性
ISO 9241-11将可用性定义为:一个系统、产品或服务可以被特定用户在特定使用环境下,有效、高效并且满意地达成特定目标的程度[15]。其中,感知有用性及满意度是信息系统中影响用户持续使用意愿的重要因素[16]。传统的可用性指标包括有效性(Effectiveness)、效率(Efficiency)和用户主观满意度(Satisfaction)3项内容[17]。随着研究的不断深入,可用性的定义被不断延伸,如Nielsen[18]提出了将可学习性、效率、可记忆性、出错、满意度作为可用性测评指标;Braz等[19]学者提出,一个更全面的可用性模型应该包括过程相关和产品相关的可用性特征,如有效性、效率、满意度、安全性和可学习性等。
综合可用性相关研究,以构建新颖性与可用性和谐关系为主要目标,选取用户操作绩效指标作为可用性是否受到影响的考量标准,具体包括老用户在软件更新版本时,完成特定操作任务的有效性、效率和满意程度。
2 软件快速迭代下新颖性与可用性的3种关系
在软件快速迭代背景下,新颖性与可用性间存在冲突、不相干和一致3种关系。通过分析不同关系中两者的动态平衡和相互制约规律,能为后续构建两者和谐关系厘清思路。
2.1 新颖性与可用性相冲突
新颖性与可用性之间产生冲突的现象比较普遍,主要为软件创新带来的可用性问题,以及对软件原有可用性造成的破坏。以知乎APP为例,在其改版前,用户通过左右滑动页面来切换答案,在改版之后变为上下滑动切换。比较两者发现,旧版的可用性更好,切换效率更高,且不会引导用户误触广告,而新版不仅提升了用户误触广告的几率,可用性也较差。另外,尽管用户可以通过悬浮切换按钮来增加切换操作的便利性,但这种形式也在一定程度上影响了整体的阅读体验。可以看出,知乎APP改版后的部分功能与可用性是相对立的,虽然这些创新更符合企业追求盈利和流量的商业目标,但忽视了用户的使用感受。
新颖性与可用性间的冲突可分为短期和长期2类。从时间维度来看,两者的对立关系并不是绝对和永久的。其中,有些创新与可用性设计的最终目标一致,虽然短期内会损伤可用性,但从长远来看,这类新颖性不仅不会影响可用性,反而会提升用户操作效率和准确率。长期冲突一般源于新颖性不符合用户的心智模型。在用户较难理解和正确使用软件新功能的情况下,通过帮助、指引或其他有助于用户学习和记忆的工具及辅助措施,仍无法解决该可用性问题,便会产生新颖性与可用性之间的长期冲突。
当然,从宏观层面来看,持续创新是软件维持自身生命周期和企业参与市场竞争的重要利器,因此,也可以将软件新颖性与可用性之间的冲突定性为长期的。
2.2 新颖性与可用性不相干
新颖性与可用性不相干指软件的创新形式、内容等对用户操作行为不会造成直接的影响。具体来说,通过比较用户操作时间、操作效率及出错率等指标,对可用性操作绩效进行判断。
通常来说,新颖性和可用性的这种平行关系,可通过以下3种方式实现:
1)仅在界面视觉层面上进行局部创新,任务操作键的位置、布局、排版等其他与可用性有关的界面要素保持不变。这类小改动不会让用户产生陌生感,也不会影响用户的操作过程,同时还能给软件增加趣味点,为用户带来积极的情绪体验。
2)在保留软件原有交互方式的基础上,局部叠加一些体验性的新交互方式或互动反馈。通过这类“信息”的提示,告知用户该软件具有较高的技术先进性或者“共情”能力。即使用户没有做好立刻接受的准备,也不影响用户原有的操作方式和效率,同时提供给用户熟悉和学习新技术的机会。
3)在功能创新时,不增加或减少操作步骤和难度,维持用户原有的操作习惯。比如通过系统自动完成任务等方式,既不增加用户操作步骤,又能让用户获得新功能带来的积极体验。以新东方托福APP为例,它新增的口语自动评分功能是其他英语学习类软件所不具备的。在用户录完口语后,系统会进行自动评分。这种形式不仅巧妙地规避了用户操作,还有效防止了因用户误操作导致的口语文件丢失等问题。
2.3 新颖性与可用性相一致
新颖性与可用性相一致的情况比较少见,具体指设计师根据前期调研或用户反馈情况,对软件可用性问题进行创新升级或修正调整后,使其设计结果完全匹配用户的心智模型。也就是说,用户无需熟悉或学习软件的创新功能,就能熟练使用并能获得更佳的操作体验。以手机启动任务为例,目前手机常见的解锁屏保和休眠唤起操作是通过2个彼此独立的界面呈现的,但也有另类的设计通过画面动态变化,对2个原本独立的操作行为进行联动整合,在用户常规性解锁的同时,终止手机休眠状态并直接打开手机操作首页,整个过程一气呵成。尽管是非常小的功能改良点,但是设计结果完全符合用户的心理预期,减少了操作步骤,并让手机界面呈现出一种更新的视觉效果,见图1。当然,实现一致性关系不仅仅局限于功能创新这一种途径,视觉创新有时也能帮助用户提升可用性体验,如Creusen等[20]提出结合视觉新颖方式进行用户吸引或新手引导等。以Vivo Funtouch OS系统为例,它在更新后增加了动态图标功能,用户开启该功能后,凡是遇到未接电话或未读信息时,图标就会呈现自动翻转动效,在给用户带来新奇体验的同时,强化了信息提醒。值得注意的是,新颖性与可用性的一致关系不仅意味着两者终极目标的一致性,而且实现的前提是两者不能出现短期的冲突情况,对创新本身的要求较高。
从流程角度来看,创新往往与创意生成的创造性过程密切相关,会发生在组织的多个层面上[8]。这不仅成就了新颖性的多样化,也使它不可避免地与组织体系中的各类要素进行自由的、诗意的、特化的、激进的互动与碰撞。从上述3种关系来看,软件新颖性与可用性之间除了存在对立关系之外,还存在互不干扰和一致共生的关系,为两者和谐关系的方法体系构建打开了更广阔的思路。随着软件迭代速度加快,针对常见的新颖性与可用性冲突问题,结合设计的方式辅助解决,将无疑为软件开发企业在未来市场的激烈博弈中获得成功提供了有力的支持。
3 软件快速迭代下新颖性与可用性和谐关系的构建方法
3.1 基石:约束新颖性
新颖性并非一种统一的对象,而是具有多元、矛盾和善变的特征。对于用户有明显价值判断的软件设计,反常、散乱、无章法的新颖性必然会对人机和谐关系造成负面影响,因此约束创新的范畴和方向就成为至关重要的第一步。
3.1.1 限度:规避“完全新颖”设计
主观新颖性的抛物线作用反应(Wundt曲线)是心理学定律之一[21]。Tibor[22]发现,新的令人惊奇的事物永远是充满刺激的,但只有在一定限度内,它才是最具吸引力的,超过此限度,会变得让人困扰并且感到恐惧。换言之,事物如果非常新颖和激进,会让用户产生不安全感,并让他们难以使用,这样的新颖性对用户来说反而没有价值。美国著名设计师雷蒙德·洛维(Raymond Loewy)于1951年提出了著名的玛雅法则——“最先进,但可接受的”,这一观点为此提供了支持,也被认为能够适用于所有感觉领域[23]。因此,在软件开发中合理把握新颖性的“限度”十分必要,合适的新颖性水平是新颖性与可用性和谐关系构建的前提和基础。
关于新颖性的最佳“限度”问题,目前学界还没有研究定论,但按照生理心理学对新颖性的分类方式[14],建议开发者在软件创新过程中注意规避“完全新颖”设计。“完全新颖”具体是指用户以前不曾看过、用过、听过的软件内容或形式,也没有在其他品类产品或生活事件中遇到或间接学习过。这一建议与Hekkert[23]提出的观点一致,即人们倾向于选择新颖性和典型性(通常被定义为一个对象代表一个类别的程度)结合得最好的产品。
3.1.2 趋向:追求一致的新颖性
一致的新颖性指一个具有新特征的事物与现有或已知事物的表现方式相匹配[24]。Tyagi等[24]曾假设新颖性存在的2种形式为:一致的和不一致的,并认为审美偏好倾向于一致的新颖性。Ruth等[6]通过实证研究得出:消费者希望产品外观新颖和技术新颖两者具有相关性,因为这表明产品的审美和功能特性之间存在一致性。可见,消费者对产品新颖性有某种一致性偏好。因此,除了要注意新颖性的限度外,还应在软件创新时考虑新颖性设计的趋向问题。
对软件而言,除了概念定位、运营方式等商业创新之外,其新颖性还主要反映在视觉、交互和功能3个方面。视觉新颖主要指在界面呈现上进行设计创新,与审美和情感等密切相关,一般从颜色、布局、排版等介质入手创造新颖性。交互新颖指从交互方式上进行创新,与技术、情感、审美等有密切关系,主要通过界面切换、人机交互,以及用户间互动等层面创造新颖性。功能新颖指在软件内容和软件功能上进行创新,具体包括增添部分新奇功能,使新版相较于旧版或同类软件有明显差异,或在软件中加入一些新奇元素等,它往往与技术、情感和产品意义(指赋予产品某种象征意义或其他表达特征[25])紧密关联。
在“以人为本”设计思想指导下,软件无论采用何种创新方式,都应该与用户的基本体验目标相一致。结合已有研究结论[7]与Desmet[25]提出的用户体验框架(产品体验包括:审美体验、意义体验和情感体验),笔者初步构建了新颖性设计的一致性趋向框架,见图2。

图2 新颖性设计的一致性趋向框架
值得一提的是,视觉新颖、交互新颖和功能新颖可以与审美体验目标不一致。审美体验涉及软件取悦用户的一种或多种感官形式的能力,比如一个软件看起来很漂亮,有悦耳的音效或者有良好的触觉反馈等[25]。然而,在视觉、交互和功能创新时,相比于审美体验,设计师通常会更加关注是否能满足软件定位、行业规范、商业盈利等因素的诉求。比如著名生存视频游戏“寂静岭”为了隐喻出一个具有多重结构的心理世界,同时营造紧张气氛,采用了恐怖悬疑的界面视觉风格;拔条毛、跳一跳等游戏特意采用了让玩家感到艰难或不舒服的点击、平衡和触摸等姿势,以提升软件的趣味性;bilibili推出了独有的青少年防沉迷模式,但并没有涉及用户感官体验的提升等内容。另外,视觉新颖不必与技术先进性体验目标完全一致。已有研究表明,大多数用户会将新颖的产品视觉外观与新技术联想在一起。然而,对新手而言,外观新颖的产品的可用性预期比外观熟悉的产品低[6]。因此面向新手开发软件时,如果采用比较先进的技术,则相反地可以考虑结合用户熟悉的元素进行视觉设计;对专家用户来说,则不存在这样的问题。
应注意的是,软件新颖性所趋向的4个体验目标主要源于对目标群体的仔细考察,因此需要在用户调研的基础上,对软件新颖性的最佳趋向进行约束和管控。
3.2 “4+3+1”方法框架:辅助构建新颖性与可用性的和谐关系
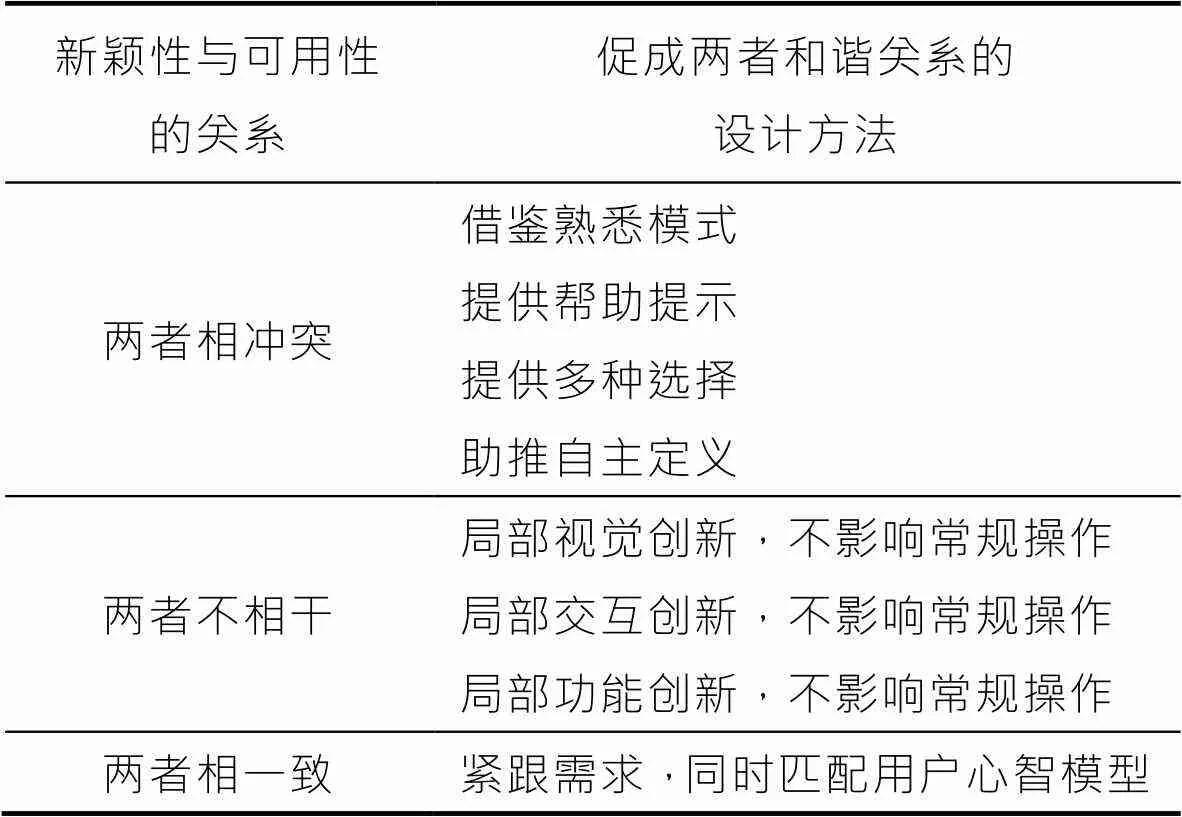
基于对大量软件设计案例的调研分析和规律总结,初步提出“4+3+1”辅助方法框架(见表1),可以帮助企业在软件开发阶段,提前规避创新带来的可用性问题,从而构建新颖性与可用性之间的和谐关系。
表1 辅助方法框架

Tab.1 Framework for auxiliary methods
3.2.1 借鉴熟悉模式
借鉴熟悉模式指借鉴现有或已知载体上用户所熟悉的操作方式或设计模式进行软件设计创新,从而让用户较快掌握新的使用方法或相关信息。举例来说,作为一款浏览器软件,Alook新增了其他浏览器不具备的功能。在Alook上打开视频时,如果手机上没有相应的软件,可以直接通过Alook本身进行播放。在播放界面上,浏览器最上方会弹出一个小的视频播放窗口,通过点击“全屏模式”按键便可进行全屏放映。在软件右上方设计有“倍速播放”按键,可以选择0.5至2.0倍的速度进行播放调节。不难发现,这些操作方法与目前视频播放器的全屏播放模式完全一致,是用户所熟识的其他APP或媒体播放器上常有的功能或架构,因此不会造成用户的陌生感和排斥感。这种方法巧妙地利用了使用者对软件新颖性的判断(大多来源于他们对新旧版本的比较),使新颖性与熟悉性并存。该方法有着非常广泛的应用,设计师也可以结合目标设计对象的特性进行创意运用,如微信读书推出了“摇一摇”功能,以引导用户选择图书。
3.2.2 提供帮助提示
为了使用户能较快了解、掌握软件迭代后的新变化,运用提示的方式[26]进行引导、帮助是一种比较常见的辅助手段,它的具体形式多样,开发者需依据不同的项目设计目标进行选择和运用。比如天猫精灵APP采用蒙灰高强提示方式,告知用户新增的语音交互功能及其位置信息;12306软件为了宣传新增的约车功能,采用了不能跳过的引导页提示方式;百度网盘APP为了告知用户图片备份后的去向,防止他们陷入找不到的焦虑情绪,选择了需要用户手动点击关闭的提示帮助方式;微信公众号推文采用了具有视觉指引功能的悬浮窗提示形式;虎牙直播APP选取了半透明教程提示形式,不影响用户及时观看直播的同时,还能让用户进行缩放操作,便于近距离了解和掌握新技能;另外还有一些软件,像考拉全球购APP,为了不打扰用户使用流程,采用会自动消失的提示形式等。值得注意的是,从互动角度来看,帮助提示可分成播放式和交互式2种。前者一般采用视频播放或文字说明等单向提示形式,多用于信息告知等用途。后者需要用户跟着提示进行操作练习,多用于操作流程教学等用途,比如支付宝刷脸功能采用眨眼等动态表情提醒方式提醒用户如何操作,这种方式速度更快、无需记忆、也更加安全;小米手势教程要求用户在顶部提示框的提示下完成练习,从而掌握手势学习等。
3.2.3 提供多种选择
在条件具备的情况下,软件也可以通过给予用户一定的选择权来提升他们的使用体验。举例来说,高德地图在改版前,考虑到大屏幕手机用户单手操作不便的问题,将通常置顶的搜索栏改设在页面中下部,但之后又发现这会与用户的认知习惯产生冲突;在改版后,高德地图针对这一矛盾,果断设置了2个选择项,让用户根据自身需求来自主选择搜索栏位置(见图3)。如果知乎APP也能为使用者提供不同页面切换方式的选项,将有可能解决新版本的可用性问题。与此同时,对某些具有限制、约束用户行为功能的软件而言,该方法也同样适用于解决不同情景下用户需求变化的问题。以番茄ToDo计时软件为例,用户可通过自行设定需要专注的事项和相对应的时间来进行自我约束,但由于软件设置完成后不允许用户离开该软件界面(否则将计时失败,见图4),因此可能会限制用户临时使用手机上的其他软件,或用手机处理一些突发事件等。针对这一问题,如果该软件能在前期设置或离开界面时提供一些选项,同时给予用户处理完事件后的返回通道,则会极大地提升软件的用户体验。

图3 高德地图改版前和改版后的搜索栏设置

图4 番茄ToDo的离开界面
3.2.4 助推自主定义
助推自主定义指软件为用户提供丰富的工作流选项,并鼓励和帮助用户进行学习探索和自定义操作,进而构建出最匹配用户认知和需求的任务操作路径,它与DIY等理念异曲同工,本质上是通过提升用户控制感和自由度,来缓解新颖性与可用性之间的矛盾。举例来说,“捷径”是iOS 12推出的一款快捷指令服务应用,它允许用户通过可视化编程的形式将不同层级的功能相连,形成一个“工作流”,从而可以一次性运行一系列功能。“捷径”的原理十分简单,实际上就是将一个复杂的操作拆分成了数个小项目,用户只需按照系统的提示,自由添加、组合想要触发的项目,就能创建出一条捷径。在创建指令中,APP也已经为用户准备好了一系列脚本,即使是没有任何程序语言基础的用户也可以迅速理解并创建捷径。在添加好需要的捷径后,用户可以直接从小组件中启动,也可以在捷径的设置页面中选择将其添加至主屏幕或其他应用的共享表单中。值得一提的是,“捷径”也支持Siri语音指令启动,借助Siri,用户就可以在任何页面启动想要的“捷径”。
3.2.5 局部视觉创新,不影响常规操作
尽可能减少新颖性与可用性之间的冲突“面积”,也有助于两者对立关系的缓解。选择在视觉细节等层面进行小幅度更新,可以较大程度地保留软件的可用性,同时让软件具备一定的新鲜感。以虎扑APP为例,其界面图标经常会紧随时事进行更新。在2020年新冠疫情时期,原本点赞功能的按键形式,从灯泡形图标与“亮了”2字的结合体,改成了“中国加油”字样与一个口罩的图标形式;同年的母亲节,它又应景地换成了“康乃馨”图标。不难发现,虎扑APP只是对图标样式进行了调整,并没有更改该图标的功能和位置等属性,这样不会让用户有陌生感,同时也不会影响用户的操作过程。这种方法在本质上是对新颖性的严格约束,而其约束强度比规避“完全新颖”要大得多。另外,设计师也可以在遵守软件设计规范的前提下,单纯从界面风格角度进行创新,这样不仅能在一定程度上满足用户的情感需求和审美需求,也不会对软件常规性操作造成太大影响。
3.2.6 局部交互创新,不影响常规操作
在现有交互方式上叠加体验性的其他交互方式,能较好地规避新颖性和可用性间产生的矛盾和冲突,主要包括结合触觉反馈和引进局部手势交互等方式。
其中,结合适当的触觉反馈通常可以提升用户的“手感”,在保留原有操作方式效率的同时,为用户带来新颖、逼真的互动感受。例如在任天堂Switch游戏中,游戏手柄保留了原本的交互操作,并且引入了不同水平的震动效果,丰富了互动体验。目前一些软件也提供了类似的方式,如知乎APP能在用户点赞时产生震动反馈。
局部手势交互的创新包括引入新的动作手势和交互形式。引入新的动作手势指在保留现有交互方式的基础上,叠加新的交互动作。如在iPad OS与ios13上,剪切、复制、粘贴、撤消等文本操作功能支持通过3指捏合等手势完成。当然,用户也能使用传统按钮方式完成操作。这一点在局部交互形式创新中得到了进一步证实,例如iPad OS目前提供触控板形式,在用户尝试用触控板手势控制平板时,系统仍然支持用户使用传统触屏方式进行操作。可见,这种方法支持新旧交互方式并存,保留了原有交互方式的可用性并增加了新颖感,特别适用于软件设计过程中的交互迭代阶段,此时用户习惯于传统交互方式,同时又需要适应局部交互形式的变化。
3.2.7 局部功能创新,不影响常规操作
对如何才能不妨碍使用者操作问题进行思考,可以发现一些不影响软件操作时间、操作效率等可用性操作绩效评估结果的另类创新方式,它们为构建新颖性与可用性的和谐关系开辟了一条新的路径。功能创新与可用性通常被认为是密不可分的,这种方法引导人们暂时割裂两者之间的联系,把它们看作是彼此独立的个体,同时考虑如何在保留原有软件操作属性的同时,进行局部功能创新。比如QQ 6.6.6.3025版本的空间好友秘密这项新功能,其以超高的保密性受到了很多年轻人的欢迎,匿名的功能特性让人们可以毫无顾虑地抒发自己的情绪,同时软件也沿用了常规的发表言论和浏览他人言论等基本操作,降低了用户的学习成本。不可否认,这种方法在一定程度上拓展了新颖性和可用性和谐共生的方法体系。
事实上,功能创新与可用性是不可分割的,某些新功能虽然不影响用户的操作流程,但在大多数情况下,仍会影响用户的感知可用性等。
3.2.8 紧跟需求,同时匹配用户心智模型
紧跟用户需求变化并匹配心智模型是达成“新颖性和可用性和谐关系构建”目标的最直接的方法,同时也是提高上述各种方法有效性的基础保障条件。其中,心智模型(Mental Model)被Forrester[27]定义为:在人们脑海中,关于周围世界的图景仅仅是一个模型,并没有人会在脑海中真正去想象世界各地的政府或国家,他们只选定那些与他们以及身边事物有关的概念和关系。Indi[28]认为心智模型在本质上是指通过整合目标人群的人群统计数据,并以此提炼出的一种行为亲和图,即他人动机、思考过程以及情感与哲学观念。心智模型概念最早由心理学家Craik[29]提出,他认为人脑中有一个现实世界的缩小版模型。Norman[30]认为用户心智模型指用户对系统的认知,它帮助用户以一种想象的构件及其动作行为间的因果联系来解释系统的功能,能够对系统运作进行推理,并预测未来的系统状态。随着社会进步和信息技术的飞速发展,大众对精神层面体验的需求逐渐超越物质层面,并呈现出求新、求美、求实、求趣的趋势,因此掌握用户的需求变化,更好地满足他们的精神需求,已成为软件企业普遍追求的目标。与此同时,一味不断地求新求异,导致用户的认知门槛和学习代价相应提高,将不利于用户熟悉和操作软件,久而久之会对用户接受度产生影响。通过匹配用户心智模型的方式,关注普通用户对软件系统的不同诉求,了解他们使用软件的目标和逻辑,可以缓解或直接规避该类矛盾。当然,用户心智模型也不是一成不变的,设计师也可以引导用户进行合理想象并尝试进行调整或重新构建。
由于具体情境的复杂性和多样性,设计师可以在约束软件新颖性的前提下,通过整合上述方法,从而规避新颖性与可用性之间冲突情况的发生。以“堆糖”为例,作为国内最大的基于兴趣图谱的视觉社交网站,新版“堆糖”APP中推出了基于用户兴趣圈的电商导购功能“值呀”。设计师有机结合了“提供帮助提示”和“借鉴熟悉模式”2种方法,以此弱化新功能带来的可用性问题。具体通过APP自带的小贴士功能对这一新增功能进行了详细解释,并通过首次操作提示,引导用户正确使用。同时,采用常规的图片采集方式与操作流程,给用户带来熟悉感以及更新颖的体验,从而提升用户的可用性体验。
4 结语
本文以新颖性和可用性为研究对象,从其相互关系入手,深入探讨了如何构建新颖性与可用性和谐关系的问题。之前的研究认为新颖性带来负面影响的同时,可能会产生优势[7],但忽视了可能存在两者不相干等相互关系,且目前的研究[6-7,31]很少涉及交互、功能新颖性等内容。有别于传统新颖性研究,本研究认为软件产品的新颖性与可用性间存在冲突、不相干和一致3种关系,并提出了通过“4+3+1”辅助方法框架来构建新颖性与可用性和谐关系,为软件迭代设计提供帮助和指导。现阶段研究还存在一些有待完善的地方,例如新颖性与可用性之间的关系可能会受到其他中介因素(参与感(Felt Involvement)[32]等)的影响,还需要对相关要素进行更多的研究和探讨。后续将计划进一步完善辅助方法框架,并通过实证研究进行验证。
[1] LAUGWITZ B, HELD T, SCHREPP M. Construction and Evaluation of a User Experience Questionnaire[C]// Lecture Notes in Computer Science. Berlin, Heidelberg: Springer Berlin Heidelberg, 2008: 63-76.
[2] MITAS O, BASTIAANSEN M. Novelty: A Mechanism of Tourists’ Enjoyment[J]. Annals of Tourism Research, 2018, 72: 98-108.
[3] SEO K K, LEE S, CHUNG B D, et al. Users’ Emotional Valence, Arousal, and Engagement Based on Perceived Usability and Aesthetics for Web Sites[J]. International Journal of Human-Computer Interaction, 2015, 31(1): 72-87.
[4] COX D, COX A D. Beyond First Impressions: The Effects of Repeated Exposure on Consumer Liking of Visually Complex and Simple Product Designs[J]. Journal of the Academy of Marketing Science, 2002, 30(2): 119-130.
[5] FREDERICK D. The Effects of Parallax Scrolling on User Experience and Preference in Web Design[D]. The United States: Purdue University, 2013.
[6] MUGGE R, SCHOORMANS J P L. Product Design and Apparent Usability. the Influence of Novelty in Product Appearance[J]. Applied Ergonomics, 2012, 43(6): 1081- 1088.
[7] ABBE K, CRAIG S. Innovative vs. Intuitive: 5 Ways To Ensure Novelty Doesn't Compromise Usability[EB/OL]. (2016-05-16)[2021-04-21]. https://www.meddeviceonline.com/doc/innovative-vs-intuitive-ways-to-ensure-novelty-doesn-t-compromise-usability-0001.
[8] MARTIN R. Innovation and User Experience - a Balancing Act between Novelty and Familiarity[EB/OL]. (2011-05-10)[2021-04-21]. https://www.webcredible.com/blog/innovation-and-user-experience-balancing-act-between-novelty-and-familiarity/.
[9] 中国社会科学院语言研究所词典编辑室. 现代汉语词典[M]. 北京: 商务印书馆, 2012.
Dictionary Editorial Office, Institute of Linguistics, Chinese Academy of Social Sciences. Modern Chinese Dictionary[M]. Beijing: The Commercial Press, 2012.
[10] 霍恩比. 牛津高阶英汉双解词典大字本[M]. 王玉章,译. 北京: 商务印书馆, 2010.
HORNBY A S. Oxford Advanced Learner's English- Chinese Dictionary[M]. WANG Yu-zhang, Translated. Beijing: The Commercial Press, 2010.
[11] SKAVRONSKAYA L, MOYLE B, SCOTT N, et al. The Psychology of Novelty in Memorable Tourism Experiences[J]. Current Issues in Tourism, 2020, 23(21): 2683-2698.
[12] BIANCHI M. The active consumer: novelty and surprise in consumer choice[M]. London: Routledge, 1998
[13] BERLYNE D E, PARHAM L C C. Determinants of Subjective Novelty[J].Perception & Psychophysics, 1968, 3(6): 415-423.
[14] BERLYNE D E. Conflict, arousal, and curiosity[M]. New York, McGraw-Hill: 1960
[15] International Organization for Standardization. Ergonomics of Human-System Interaction—Part 11: Usability: Definitions and Concepts[EB/OL]. (2018-03-01)[2021- 04-21]. https://www.iso.org/obp/ui/#iso:std:iso:9241:- 11:ed-2:v1:en,2018.
[16] 郭晴. 高校移动图书馆用户持续使用意愿影响因素的实证研究[J]. 图书馆建设, 2014(10): 32-37.
GUO Qing. Empirical Research on Influencing Factors of the Users' Continuance Intention of the University Mobile Library[J]. Library Development, 2014(10): 32-37.
[17] 刘颖. 人机交互界面的可用性评估及方法[J]. 人类工效学, 2002, 8(2): 35-38.
LIU Ying. Usability Evaluation and Method of Man- Machine Interface[J]. Chinese Ergonomics, 2002, 8(2): 35-38.
[18] 雅各布·尼尔森. 可用性工程[M]. 刘正捷, 译. 北京: 机械工业出版社, 2004.
JAKOB N. Usability Engineering[M]. LIU Zheng-jie, Translated. Beijing: China Machine Press, 2004.
[19] BRAZ C, SEFFAH A, M'RAIHI D. Designing a Trade-off between Usability and Security: A Metrics Based-Model[C]// Proceedings of the 11th IFIP TC 13 international conference on Human-computer interaction - Volume Part II. New York: ACM, 2007: 114-126.
[20] CREUSEN M E H, SCHOORMANS J P L. The Different Roles of Product Appearance in Consumer Choice[J]. Journal of Product Innovation Management, 2005, 22(1): 63-81.
[21] MIDDLETON E. Some Testable Implications of a Preference for Subjective Novelty[J]. Kyklos, 1986, 39(3): 397-418.
[22] TIBOR S. 无快乐的经济人类获得满足的心理学[M]. 高永平, 译. 北京: 中国人民大学出版社, 2008.
TIBOR S. The Joyless Economy[M]. GAO Yong-ping, Translated. Beijing: China Renmin University Press, 2008.
[23] HEKKERT P. Design Aesthetics: Principles of Pleasure in Design[J]. Psychology Science, 2006, 48(2): 157-172.
[24] TYAGI S, THURGOOD C, WHITFIELD T. Unravelling Novelty[C] Consilience and Innovation in Design: Proc of the 5th IASDR Conf. Tokyo,2013.6-8.
[25] DESMET P, HEKKERT P. Framework of Product Experience[J]. International Journal of Design, 2007
[26] 税梦瑶. 引导页在移动产品中的应用研究[J]. 设计, 2016(5): 114-115.
SHUI Meng-yao. Research on Application of Guide Page in Mobile Products[J]. Design, 2016(5): 114-115.
[27] FORRESTER J W. Counterintuitive Behavior of Social Systems[J]. Technological Forecasting and Social Change, 1971, 3: 1-22.
[28] INDI Y. 贴心的设计心智模型与产品设计策略[M]. 段恺, 译. 北京: 清华大学出版社, 2017.
INDI Y. Mental models[M]. DUAN Kai, Translated. Beijing: Tsinghua University Press, 2017.
[29] CRAIK K W. The Nature of Explanation [M]. Cambridge UK:Cambridge University Press, 1943: 51-54
[30] NORMAN D A. Some Observations on Mental Models[M]// Hillsdate: Psychology Press, 2014: 15-22.
[31] E MEKLER A T. Awesome, but Impractical? the Impact of Novelty and Typicality on the User's Perception of Online Shop Aesthetics and Usability[D]. Switzerland: University of Basel, 2011.
[32] O'BRIEN H L, TOMS E G. The Development and Evaluation of a Survey to Measure User Engagement[J]. Journal of the American Society for Information Science and Technology, 2010, 61(1): 50-69.
Construction Method of Harmonious Relationship Between Software Novelty and Usability
CHEN Yan, WANG Jia-qi
(Jiangnan University, Jiangsu Wuxi 214122, China)
Under the background of the experience economy, the rapid iteration of apps leads to more conflicts between software novelty and usability. It is an urgent problem to explore how to strike a proper balance between them. This paper starts by defining the concepts of novelty and usability, systematically sorts out the different relationships between them, and summarizes and deduces the solutions with the methods of literature research and case analysis. In conclusion, three relationships between novelty and usability are obtained, and the construction method of the harmonious relationship between novelty and usability is proposed. There are three relationships between novelty and usability, namely conflict, incoherence and consistency. On this basis, the “4+3+1” auxiliary method system is proposed to bolster the harmonious relationship between novelty and usability, and the consistent trend framework of software novelty design is correspondingly set up, which provides reference and help for the enterprise’s software iteration and development.
software iteration; novelty; usability; emotion elicitation; user experience
TB472
A
1001-3563(2022)14-0182-08
10.19554/j.cnki.1001-3563.2022.14.021
2022–02–17
江苏省社会科学基金项目(17YSB020);CSC基金(202006795034);2020年度江苏省研究生实践创新计划(SJCX20_0796 2020)
陈嬿(1979—),女,硕士,副教授,主要研究方向为交互体验、情绪诱发设计与多通道感官交互。
责任编辑:马梦遥
