HTML5技术在移动Web前端设计中的研究
2022-07-08朱广跃
朱广跃
(上海市城市科技学校 上海市 201620)
HTML5以其十分优秀的跨平台特征使得其在移动Web前端设计中大放异彩。HTML5技术作为HTML5技术的升级版,与先前的Web标准有很大区别,在图像、音频、视频的支持上都更加趋向于标准化。目前很多移动APP在设计时都使用了大量的Web技术,再加上小程序平台、微信公众号平台等便捷服务平台的出现,让HTML5页面以其轻量化、高移植能力的特点更加突出。本研究的内容主要针对HTML5技术与移动Web前端设计的技术要领,并结合实战对整个开发过程进行详细的研究。
1 HTML5在Web前端开发中的应用现状和技术优势
HTML5的出现是Web标准能够和Web APP的高速发展得以匹配的必然结果。在HTML5出现之前,Web应用想要实现丰富的多媒体功能支持,往往需要使用诸如Flash等大量的第三方工具,而这些第三方工具本身就存在安全性问题,所以HTML5的出现,使得Web前端的设计开发更加简易化和规范化。用户不需要安装插件即可以查看图像、音频、视频等多媒体内容,同时开发人员还可以通过CSS3、HTML5和JavaScript来构建全新的Web应用,设计出元素丰富且十分美观的页面。在微信应用中所提供的小程序、微信公众号等功能,都是基于HTML5页面的免安装应用。
由于HTML5的崛起,现在很多的手机端的应用都采用内嵌网页或者半嵌入网页的方式来开发应用,这样节省成本能省去很多麻烦。如果使用原生开发的方式开发应用,不仅人工成本高,而且维护、升级都比较麻烦。Native 开发也即原生开发,在Android 开发中,大部分都是以 Java 语言来编写,而iOS开发则经常使用Objecttive C或者Swift,这些官方的标准优势非常明显,利用官方提供的API而开发的APP有更好的性能,可以实现各种酷炫的效果,有更好的兼容性,对用户来说体验更好。
但是如果使用原生开发的方式开发一个APP,需要针对两个平台各出一个产品,导致开发难度和成本增加。同时,原生APP开发也带来了维护上的困难,特别是IOS系统漫长的审核机制。为了解决这个问题,内嵌 HTML5的应用成为了最理想的解决方式,用简单的话讲,就是在HTML5外面包裹一个原生APP的壳子。以Android应用为例,最简单的处理方法为直接包个WebView处理下就可以算是一个简单的H5应用,至于更新维护则全部交由web前端工程师来负责。
2 Web前端系统和HTML5关键技术研究
2.1 Web前端的要素
Web前端系统可以分为设计和开发两部分,在设计上主要包括了界面UI设计,即用户交互设计、界面元素设计,即文字、图像、控件、音频、视频设计。在UI设计中,文字和图像是两大基本元素,大部分网页都是由文字和图像所构成,通过各种各样的图像可以将网页设计的十分美观。
Web前端开发是指的利用Web标准进行页面代码编写的技术,在这一过程中主要使用的技术就是HTML(Hypertext Markup Language),也就是通常所说的超文本标记语言。为了让代码编写更加规范,还需要使用到CSS样式表和JavaScript技术等。
2.2 HTML5关键技术分析
综合来说,HTML5有着更好的标准以及优越的跨平台能力。在HTML5中定义了一个全新的标签
除了以上几点之外,HTML5的表单特性也是一大亮点,HTML5的表单结构更自由,拥有多样的输入类型并且新增了多种表单属性,让HTML5表单的实用性极大增加。
2.2.1 控制页面行为的JavaScript技术
JavaScript是一项能够动态实时展现出前端页面需要显示的信息的一种语言,并且这项技术也具备交互式交流能力,他改变了信息和用户的关系,使用户能够看到更加生动的信息满足了用户的需求。这种语言把基于CGI的静态的HTML页面变为了动态地提供实时的数据信息,并且当使用者对页面进行操作时能够有对应的反应。
JavaScript是一种基于对象或者说是面向对象的编程语言,是基于Java的各种根本的基础的语句和控制流儿设计出来的简洁的但是严谨的语言,所以对于有Java语言基础的人来说十分容易掌握。不但如此,JavaScript是用弱类型来作为这项语言的变量类型,所以说这样的设置并不严格。
使用JavaScript语言设计制造出来的前端页面上的数据只能通过浏览器跟使用者进行数据的交互或者是使用者只能通过浏览器才能查阅到数据信息,所以这种语言不会访问本地的硬盘,也不会将数据存储到服务器当中。这种特性可以保证了数据信息的安全。
2.2.2 层叠式样式表
CSS也就是层叠样式表,前端应用的风格的设计就是应用CSS来设计的,应用CSS可以把HTML中的各种各样的标记进行了化简然后再拓展,这样当我们应用各种标记就变得更加的具有通用性和一般性。应用CSS技术是为了在制作前端应用页面时,对页面中字体、整体的布局、背景还有颜色的控制更加的精确,我们只需要对一部分的代码进行优化,就可以对整个页面中想要优化的部分做出预期的变化,也可以对分页设计时对不同层的页面实行优化。
因为CSS是层叠样式表,而我们一般将层叠样式表分为三种分别是:
(1)内联式的样式表;
(2)外部式的样式表;
(3)嵌入式的样式表。
当然在同一个网页端的页面文档中会同时存在不同的样式表,我们通过这些样式表存在的位置的设置把他们分为了不同的优先级,最后显示出来的样式表就会拥有最高的优先级。
但是CSS只是HTML的一种辅助性的工具,应用CSS可以拓展HTML,使得应用CSS的网页前端页面开发,对于页面的管理更加规范,包括模式上样式上。这样就可以将不同种类的页面设置分为不同的类别,能够在同享的同时分门别类地应用。当然使用CSS进行制作的前端页面可以减少对于同行类文件的应用。
2.2.3 比JS更加简洁的Jquery技术
jQuery也是一个关于JavaScript的框架,而且他的数据库是公认的轻量级的数据库,因为在压缩后仅仅只有21K,所以我们可以应用这种框架,通过对少量代码的优化就可以做到很多想要做出的功能,所以说拥有强大的功能。
jQuery的强大性不止表现在他的轻量级上还表现在它拥有更好的兼容性,通过给CSS属性添加前缀可以实现在不同浏览器上识别,所以使用jQuery我们就可以在想用的浏览器上进行前端网页制作。通过jQuery这种轻量级的简洁方便的数据库迅速的处理各种元素节点从而达到动画性的结果,这样的模块化的处理方式就使得开发者能够做出更多的特效,在跟使用者的交互上还有开发的多样性上能够更加的方便,做出的前端页面也更加的华丽更加符合使用者的操作。
jQuery中封存了大量的工具的方法或者是对象的方法,这样的封装的方法在使用时就会特别的方便。同时也就说明了jQuery仅是一种脚本库,并不能实现框架的搭建,我们仅能对这些封装进行使用但是脚本的功能和应用的管理就不能做到,这些需要脚本的框架搭建才能完成。
总的来说,jQuery脚本库可以通过封装的方法是编码的过程更加简便更加有效,这种脚本库中提供的强大的功能函数可以简化编码过程,通过函数来实现我们所需要表现出来的功能,但是对于框架的搭建无能为力。在前端页面的制作过程中对于不同浏览器的兼容一直困扰着前端应用开发的工作人员,但是jQuery这项技术的出现就解决了这一项烦恼,这个工具把事件对象的状态也就是event事件对象已经做了格式化,格式化之后的事件状态就可以在所有的浏览器上使用了。因为不管在那种浏览器上建立event来触发事件的发生都需要建立相应浏览器的事件触发者,而jQuery将所有的事件触发状态格式化后,在所有浏览器中都可以使用event.target来获取事件的对象。另外jQuery还拥有十分丰富的UI设计界面,这个特性可以满足我们在前端页面设计时经常需要用到或者需要表现出来的效果,比如在以视觉为主的前端页面时jQuery的色彩是觉得渐变效果就很简便,能够帮助我们快速的实现效果。
3 基于HTML5技术的移动Web前端系统构建方法
3.1 构建的总体流程分析
在基于HTML5技术的移动Web前端系统开发中,一般是先进行分层的开发,分层开发的整个过程大致分为总体结构的构建,各种模块的制作,模块制作完成后就可以开始页面的制作,之后开始底层JS的搭建,观察设计JS交互效果,最后要做的就是内部的测试检查前端的开发,检测完毕就是代码的优化。分层开发完成后就要开始代码编写的工作。搭建大致的HTML的框架后将各个功能的需求制作为代码的模块,进行代码的嵌套工作。然后确定前端页面设计的样式,确定完成后进行通用模块样式的设计,其中包括了字体的颜色,数据显示的布局,按钮,导航等等。整体式的思维模式用来保障整个设计的规则性,这样的设置可以方便我们后期进行测试优化,减少工作量,并且更有条理性。
3.1.1 以用户为中心进行Web前端的UI设计
Web前端UI设计主要是与用户进行交互,所以其设计的原则是以用户的实际需求为中心,强调用户为先,最终目的是满足产品生命周期最初阶段的基本动机和根本目的。在Web前端的开发过程中,人机的交互首先要考虑的是用户使用本产品的感受、习惯以及期待的交互方式,所以在进行这一步时通常需要先做大量细致的用户调研和需求分析,以达到最理想化的UI设计。
3.1.2 原型为前端基石
Web前端系统原型其实是一个信息系统模型,需要使用Photoshop等设计类工具制作出界面设计所需要的各种元素,并且进一步确定的用户的使用需求。Web前端系统中对原型设计有多种分类,按保真度划分的低/高保真模式是其中目前最常用的设计方式,它表现直观且保真度的改变与系统的总开发流程相对应。
3.1.3 构建移动Web前端
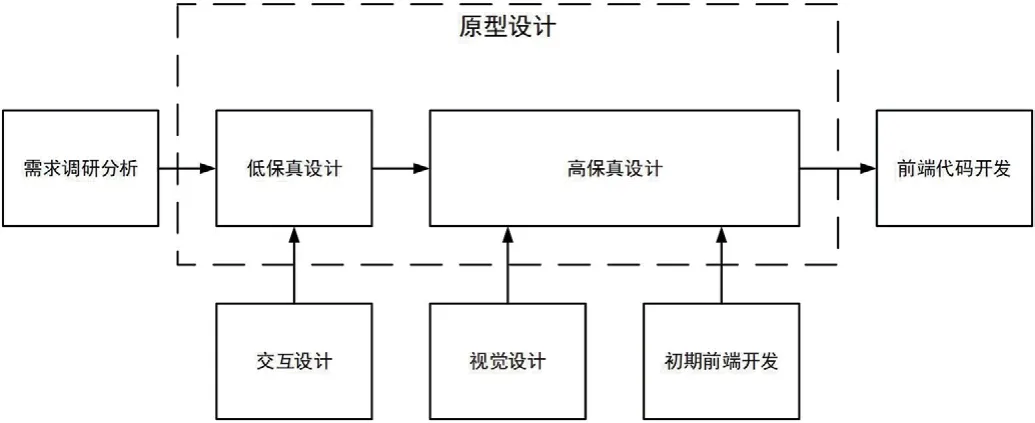
Web前端系统的构建流程可以分为以下几个阶段,如图1所示。

图1:移动Web前端构建流程
完成需求分析之后,进行保真设计,保真设计等同于原型设计,这一步骤包括了交互设计、视频设计和初期前端开发,最后进行前端代码的编写开发。
3.2 需求分析阶段研究
需求分析是必不可少的步骤,进行需求分析时首先应确定产品所对应的用户群,即这款Web产品主要面向的使用群体都有哪些特点,其具体的需求是什么,应如何设计才能与他们的行为特点相对应。将用户进行分类的标准有很多,可以是年龄、性别、职业、收入等,也可以是他们的生活习惯,如是否网购、是否为电子产品爱好用户等等。举个最简单的例子,青少年群体对于色彩的爱好普遍与中老年群体不同,在面对青少年群体的Web设计时,青春活力的元素会更受欢迎,面对中老年群体的Web前端设计则应更朴素一些。
3.3 原型设计阶段研究
原型设计分为低保真设计和高保真设计两个部分,低保真设计相当于草图绘制阶段,其目的是绘制出Web前端页面的蓝图,通过软件的加工获得最初的设计稿,能够明确的传达出所需要的交互和反馈。高保真设计则是对低保真设计的细化,其追求的“更加真实的表现”,高保真的原型一般可以分为两类:一类是通过Photoshop、Fireworks等工具创建出的图片文件,这些文件都是以视觉设计为主要目的;另一类则是真正意义上能实现交互的原型,其主要目的是保证Web前端页面交互的逻辑性和流畅性。
3.4 移动Web前端开发阶段研究
此阶段是代码阶段,是指的原型完成之后将设计转化为产品的阶段。在前端开发中,HTML5相当于构建了一个机器人,CSS3则给这个机器人穿上了好看的衣服或装饰,而JavaScript则是给这个机器人通上电,能够然后这个机器人做出一些动作,能和我们握手、拥抱、玩耍等动作的交互。如图2所示。

图2:HTML5CSS 3JS在前端中的表现能力
3.4.1 代码分层方法
Web前端是由结构、表现和行为三个相互独立的方面构成,想要让代码编写更加规范,需要用到CSS样式表、JavaScript等技术,而其结构则是由HTML语言来完成。进行代码层次的划分有着非常明显的好处,通过JavaScript来控制页面的行为,CSS来控制页面的表现能够让Web前端页面的整体结构更加清晰,在后期维护时也会更加方便,比如想要更改某一部分的表现,只需要在对应的CSS样式表中进行修改即可,不需要更改HTML代码和JavaScript代码。
3.4.2 结构层HTML实现方法
在进行Web前端页面开发时,良好的页面结构能够让页面的开发思想更加清晰,通常在前期并不需要去考虑页面的具体外观,而是用HTML语言首先将页面的样式勾勒出来,这一过程主要是通过编写HTML结构文件来实现,比如导航栏、内容布局、页头页眉等。在大体结构勾勒出来之后就可以添加更加细致的元素。3.4.3 表现层CSS构建要点
构建结构层完成之后就可以为所有的元素添加属性,属性的定义被写在CSS样式表文件中,首先要进行样式文件的规划,其次还要为样式表添加注释。CSS样式表的编写有以下几点需要注意:
(1)尽量简写,一些支持简写的属性要以简写的形式进行定义。没有人喜欢过于繁琐的代码定义,正如古人惜字如金一样,在CSS样式表的定义中,能简洁的地方要尽量的简洁,这样不仅写出来的样式更加规范,还让人心情愉悦。
(2)能够重复使用的样式类尽量去重复使用,定义好ID进行区分,ID的定义应具有规律性。Web前端的设计大多会保持一定的风格统一,很多元素的种的样式都有着高度的相似性,在定义这些相似的样式时,只需要使用不同的ID对不同界面元素进行区分即可,但这里需要注意的是,为了让后续的更改或升级维护更加方便,ID的命名也应按照一定的规则进行,起码要呈现出一定的规律而不是随心所欲取名。当然,在实际的工作中Web前端的开发都会有开发文档,文档中会提及命名规范以及其他开发规范。
(3)灵活使用HTML标签。
(4)注意图像合并,尽量的减少HTTP请求次数以节省资源。用户体验是开发者十分看重的问题,而页面的响应速度和加载速度正是影响用户体验的主要因素,注意图像合并能够加快页面的加载速度从而是Web响应更加快速。
(5)使用W3C提供的在线验证工具对CSS样式进行验证,保证其书写是标准的。
3.4.4 文档规范研究
在Web前端开发中要严格制定开发规范。制定开发规范与性能、功能、效果、工期和能力都没有关系,但是与效率、团体、习惯和开源却紧密相连。良好的开发规范会让代码更易读,进行工作交接时更加方便,比如代码AlexShan离职于2021年
就是不理想的代码书写方式,更加规范的方式应为AlexShan离职于 2021 年
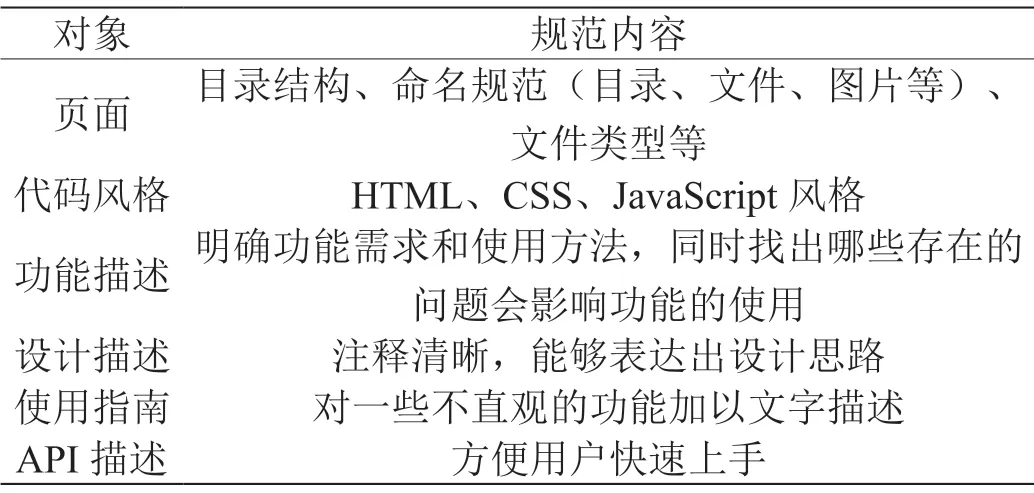
,数字和英文与汉字之间应留有一个空格。除此之外,换行习惯、代码的对齐习惯也会让整个代码块看起来更加易懂。规范化的代码书写更能提高开发的效率和质量,也利于代码的维护和更新,具体的规范如表1所示。

表1:文档规范
4 基于HTML5技术的移动Web前端系统实战研究
4.1 需求分析阶段实战分析
本实例构建的是一个基于HTML5技术的合租匹配移动Web应用,在微信、美团和支付宝小程序中使用,通过HTML5页面的使用来提供完整的合租匹配功能。进行需求分析时,首先是确定本Web应用的主要面向对象,对于本应用而言,目标用户是刚毕业的大学生及其他青少年群体,这些群体由于收入所限,在租房时会更多的考虑与他人合租。在用户画像刻画完成之后,便是功能需求层面的分析,基本功能应包括查询与自己相匹配的室友、将合租信息发送至平台、管理发布的信息、匹配成功信息的管理、选择合租、聊天交流等。
此外,还要确定产品的核心需求点,主要包括可靠、个性化、实时、信息全面等。
4.2 原型设计阶段实战分析
原型设计主要包括用户注册界面的设计,各项功能按钮的设计、欢迎界面的设计和主页面的设计,同时个人中心的设计也非常重要,设计的原则是以易用性和多功能性为主要方向,在手绘草稿之后将草稿进行Web页面低保真设计的转化,进而完成高保真设计。
4.3 成品实现
在本产品的移动Web前端开发中,页面中的表格、表单、弹窗以及Tab效果都使用jQuery Mobile技术来实现,而线条、按钮、文字、图像的样式都依赖于CSS技术来实现,jQuery Mobile所提供的丰富数据接口完全可以支撑本产品行为设计的实现。
在最终的设计中,实现了搜索与匹配、聊天框、信息接收、VIP服务、个人信息、收藏、通讯录和系统设计等几个关键功能,同时为了确保产品使用的安全性,还实现了安全退出的功能。
5 结束语
移动互联网的发展速度之快已经完全超出了人们的想象,Android应用、IOS应用都以其日渐成熟的产品格局为用户提供着功能强大的服务,HTML5出色的跨平台特性使其成为移动Web应用开发不二之选。移动Web前端开发中对于HTML5的应用主要分为需求分析、原型设计、代码实现等几个核心步骤,通过研究发现,在很多移动APP中,其很多功能的底层实现都依赖于HTML5技术,结合做出的实战分析,发现需求分析和原型设计两个阶段是移动Web前端设计的基础,同时代码文档的书写规范也决定着整个Web应用的开发质量。综合来看,HTML5技术在移动Web前端设计中应用前景十分广泛,并且向着多元化的方向发展。
