3D模型也能变漫画?Blender线稿动画教程
2022-06-17薛山
薛山
众所周知,Blender是一款以建模为基本功能的3D软件,但事实上它也是一款非常不错的2D动画软件,通过将三维模型转换为2D线稿的方式,我们可以获得非常多有趣的效果,那么,这些效果具体应该怎样实现呢?今天我们就来为大家详细解析一下吧!
为了让咱们的线稿动画效果看上去更有趣,我的建议是制作一个以三维视角旋转变化的3D模型,当然大家也可以通过混合现实的方式,制作一个固定的模型,配合摄像机反求来让这个3D模型的观察视角更多样化。
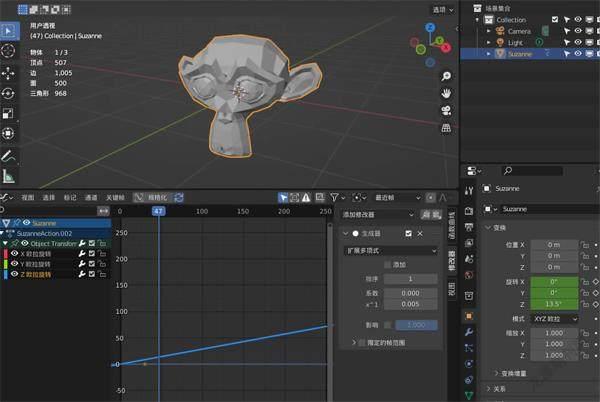
在这里我们就直接用Blender自带的猴头为例,在3D場景中新建一个猴头,并为它的旋转值在任意一帧打上关键帧,然后进入猴头的“曲线编辑器”,为它的“Z欧拉旋转”新增一个“生成器”修改器,这个修改器就能实现猴头在Z轴的持续旋转,通过控制“系数”就能调整旋转速度,具体设置参考图1。

当然,我们也可以在第20帧或30帧以Z轴旋转90°并打上关键帧,再在时间轴按T,将其插值模式设置为线性,再按“Shift+E”并选择“线性外插”,这样也能获得相同的效果,旋转速度的控制就变成了对关键帧的控制,想转快一点就让两个关键帧距离更近,想转慢一点就让它们距离更远,具体设置可以参考图2、图3。


模型制作完成后,接下来我们就需要为它添加线稿效果了,我们可以利用Blender的“蜡笔”功能来实现这一目的:只需要选中猴头,按“Shift+A”添加“蜡笔”“物体线条画”,就能自动生成一个如图4的基本线稿效果了。

但这时候如果我们隐藏猴头并播放视频,就会发现线稿立马消失了,这是因为我们还需要对线稿进行烘焙,才能在脱离原模型的情况下显示线稿,但这时候我们先不着急烘焙,因为还有很多细节需要调参。我们先旋转一下视角,你会发现线稿并不是出现在猴头的每一条边上,这是因为线稿的生成默认遵循摄像机遮挡关系,换句话说就是只有在摄像机看得到的位置才会出现线稿,这也恰好就是我们想要的效果。
接下来我们对线稿的参数进行调整,首先是线稿的位置、旋转、缩放等参数并不像传统模型那样是在“物体属性”里进行调整,虽然“物体属性”也有调整选项,但你会发现这些选项并不能起到调整的作用,而是要到“物体数据属性”里调整才能起到作用。
其次,线稿是通过“线条画”修改器实现的,所以关于线稿的很多显示参数我们要到修改器页面才能修改,比如调整“边缘类型”的“折痕”就能增减可见的线稿数量;“样式”里则可以调整线稿的描边宽度和不透明度;“遮挡”则可以设置线稿遮挡的范围,正常情况下当猴头旋转到背后时我们应该看不到它面部的线稿,但通过调整范围也能看到,自由度比较高。
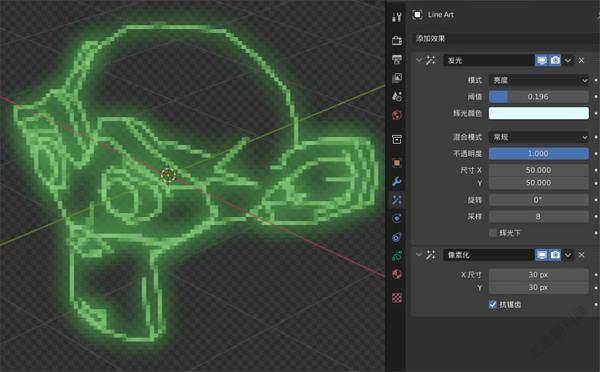
线稿的颜色也是可调的,需要进入“材质属性”,对笔画的基础色进行调整即可,具体设置可参考图5。而在设置完成后,我们可以在“视效属性”里添加一些自己感兴趣的有趣效果,比如添加辉光效果并让线稿像素化显示,就能得到如图6的效果了。


除此之外,我们还可以在修改器界面为线稿添加“噪波”修改器,这个修改器会让线稿的每一帧都有些微的变形,可以很好地模拟手绘时每一帧所存在的误差,增强真实感。而在完成设置后,我们就能回到“线条画”修改器进行烘焙了,烘焙完成后就能隐藏猴头模型进行渲染输出啦!
实际上在很多科幻类游戏,比如《赛博朋克2077》里,我们就能看到很多效果就是线稿画的3D模型,这种设计方案打破了传统3D设计的网格化限制,使其能够成为2D动画设计的新方向,可玩性很强,而且线稿画风格除了可以针对个别物体之外,也可以将目标设置为集合,这样就能让整个场景实现线稿画风格了。
