基于项目任务驱动的网站开发技术课程教学改革研究
2022-06-15王雪峰陈兴稣
王雪峰 陈兴稣


摘要:网站开发技术课程是一门综合应用型较强的课程,且需要前期课程有程序设计语言和数据库基础等。网络开发技术课程传统教学方法常采用逐一知识点讲解方式进行,教学效果欠佳,课程结束后学生不能自主完成一个网站的设计,究其原因,主要是教学过程中没有完成一个整体项目设计。该文针对这一问题,通过一个完整项目实例的设计,提出一种基于项目任务驱动的教学改革模式,在考核方式上注重项目过程考核,能有效提高网站开发技术课程的教学效果。
关键词:网站开发教学改革项目任务驱动模块化教学
中图分类号:TP393.092-4;G642文献标识码:A 文章编号:1672-3791(2022)05(a)-0000-00
Research on Teaching Reform of Website Development Technology Course Based on Project Task Drive
WANG XuefengCHEN Xingsu*
(School of Network Security and Information Technology, Yili Normal University, Yining, Xinjiang Uygur Autonomous Region, 835000 China)
Abstract:Website development technology course is a comprehensive applied course, and the early stage of the course has programming language and database, etc., the teaching effect of traditional method is poor, which is based on point by point, the students cannot design a web site independently, the main reason is that a whole project design is not given in teaching process. Aiming at this problem, through a complete project design, this paper proposes a teaching reform mode based on project task drive, which can effectively improve the teaching effect quality of website development technology course.
Key Words:Website development; Teaching reform; Project task drive; Modular teaching
網站开发技术课程是高校计算机类、信息管理类的专业课,开课的专业非常广泛,是一门应用综合型和实践类很强的课程[1-2],如何解决理论教学和实践教学的脱节问题,提高学生的参与性、主动性,实现以“学生为中心”的教学模式[3-5],是教学改革的重点。该课程还需要一些前期的专业课程,如JAVA、C或C#程序设计课程以及数据库(MySQL、SQLServer或Oracle等)基础知识,因此要求学生具有专业的综合知识能力。其次,网站开发技术课程设计的主要技术有HTML、CSS、JavaScript和动态网站技术,目前流行的有JSP(Java Server Pages)、ASP.net(Active Server Page)和PHP(Hypertext Preprocessor)技术,学生需要对这几个技术进行综合应用,才能完成一个完整网站的开发和设计。因此学习该门课程需要掌握的知识面很广,其中某一个知识点薄弱都会造成学习效果不佳,这就需要在学习此门课程时,能够融会贯通、综合运用、灵活掌握所有的知识点。这对于教学和学习都是一个挑战。
1 教学改革思路
基于对网站开发技术课程的授课经验和学生在课程学习中反馈的问题,对于网站开发技术课程的改革思路主要有以下三个方面。
(1)采用一个整体项目贯穿整个教学过程[6]。由于课程需要的知识点较多,如何进行融会贯通,将各个知识点连接起来,而不是每个知识点都是独立的、分散的,不利于学生对知识的连贯运用,该文采用详细讲解一个实际的项目,并且将这个项目贯穿所有知识点。
(2)每个知识点采用项目中各个分模块进行教学[7]。在讲解单个知识点时,将项目中的各个模块进行分割,并融入知识点的讲解中,注重各个知识点的学习,并可以将前后知识点进行衔接。
(3)以任务驱动的方式进行实践教学。项目中各个模块采用任务驱动的方式进行教学,在讲解知识点之前,进行任务分配,学生带着任务和问题进行学习,以任务驱动的方式进行教学,更能激发学生的学习积极性和自主性。
2 教学改革实施
该文选择JSP网站开发技术为例,以购物网站设计为项目进行网站开发技术课程教学改革的探讨及实施过程。
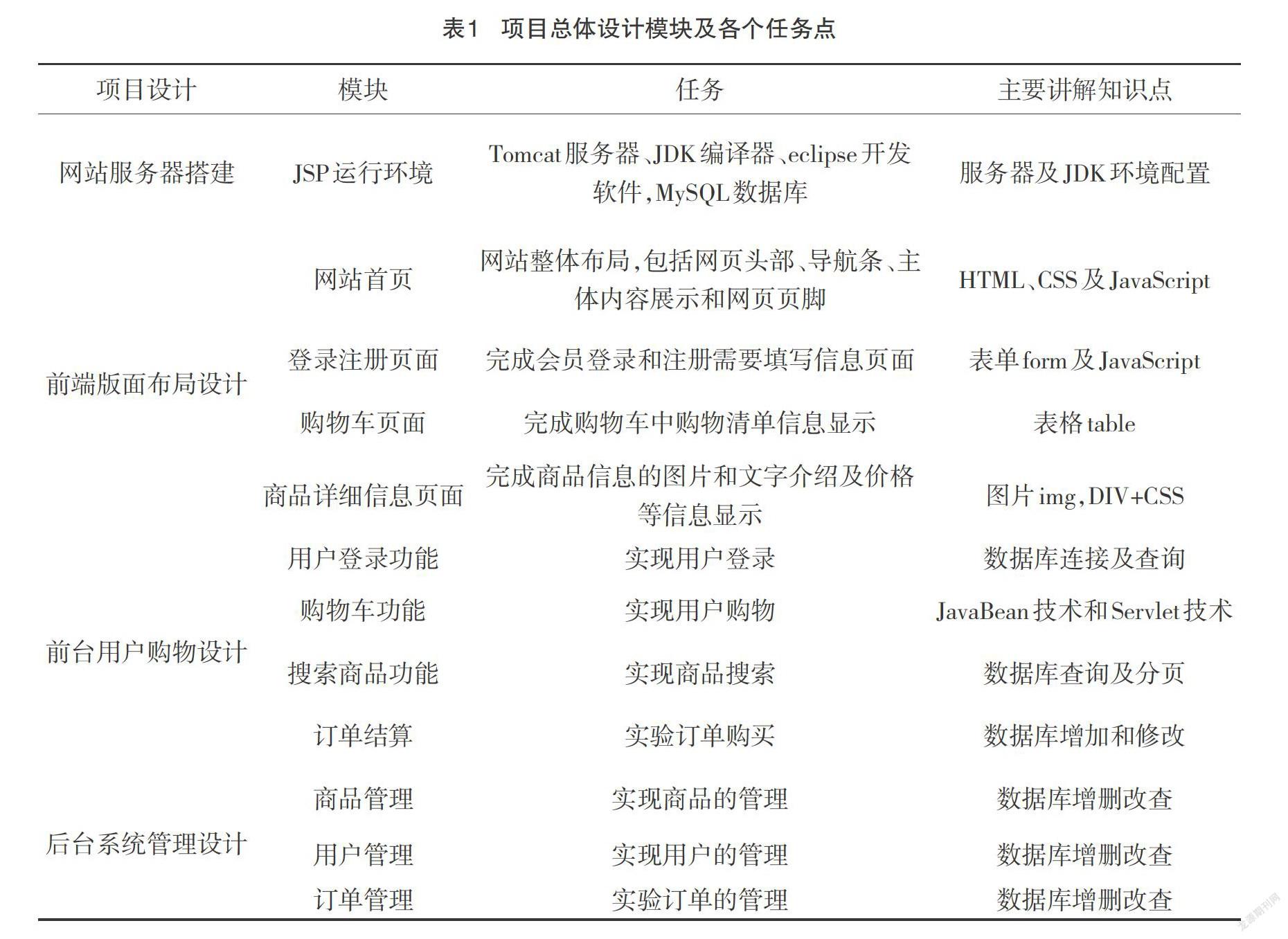
2.1 项目总体设计模块及各个任务点
购物网站总体分为4个部分,分别为网站服务器搭建、前端版面布局设计、前台用户购物设计和后台系统管理设计。对于各个部分给出了对应的模块,具体如表1所示。
第一部分为网站服务器搭建。主要是配置JSP网站设计的运行环境,主要任务为tomcat服务器安装与环境变量配置、JDK编辑器的安装和环境变量配置、MySQL(也可以选择其他数据库)数据库安装和eclipse开发软件安装(也可以使用其他开发软件),最后需要对服务器和数据库的连接进行测试,保证数据库连接成功。这一部分的知识点主要是服务器及数据库的环境配置。63AFE9F5-1817-46A1-84F0-75E3766C5EE8
第二部分为前端版面布局设计[8]。这一部分主要涉及的知识是HTML、CSS和JavaScript技术,分为4个模块,网站首页模块的主要任务是网站头部、导航条和主体内容和网站页脚,主要讲解知识点超链接,列表
第三部分为前台用户购物设计。这一部分主要完成用户浏览商品、加入购物车及实现订单购买的功能。首先需要完成用户登录功能,如果没有用户名还需要进行注册,讲解知识点主要是表单form提交设置及数据库访问,需要完成的是数据库用户表user的查询功能或用户表user的添加功能(注册)。其次用户将需要购买的商品加入购物车,需要完成添加购物车功能,讲解知识点主要是JavaBean,将购物车的信息封装在一个JavaBean类中,以便在访问购物车时显示购物信息。最后用户进行订单结算,完成商品的购买,主要涉及的知识点有JavaBean和数据库的查询和添加功能。用户还可以进行商品搜索,主要涉及的知识点有JavaBean和数据库的查询功能,为了更好地显示还需要完成搜索页面的分页显示功能。
第四部分为后台系统管理设计。这一部分主要完成系统管理员对用户、商品及订单的管理功能,实现用户信息的维护、商品信息的添加和修改、订单信息的管理功能。主要讲解的知识点是数据库中用户表、商品表、订单表等的增删改查操作。
这4个部分所涉及的知识点不是单个的,有些可能涉及多个知识点。对于前端版面布局设计,主要讲解的知识点是静态页面部分,包括HTML、CSS及JavaScript知识。前台用户购物设计和后台系统管理设计主要是动态JSP技术[9],包括JSP基本语法和内置对象、JavaBean、Servlet、MVC模式及数据库操作知识。
2.2 以讲解知识点进行任务逐层分解
网站开发课程还是根据知识点的顺序进行讲解,教学改革就是要根据知识点对项目进行任务分解,每个知识点都对应需要完成的任务。讲解的知识点主要分成两大部分:静态网页布局和动态网页设计,静态网页布局主要包括HTML、CSS和JavaScript三个部分;动态网页设计主要包括JSP服务器搭建、JSP基本语法和内置对象、JavaBean、Servlet、MVC及数据库操作等。下面就对各个知识点进行任务逐层分解。
2.2.1 HTML标签知识点
超链接标签、图片标签、列表清单标签
对应任务点为购物车页面和搜索商品后显示结果页面;表单标签