基于Web的《机械原理》网页课件的开发游
2022-06-11明琳张影郑继明罗国宇
明琳 张影 郑继明 罗国宇



摘要:针对传统单机课件交互性、共享性不足,以及机械原理课程教学中机械设计部分抽象、难学的缺点,提出基于Web的《机械原理》网页课件的探索与开发,利用网页课件能够融合多种元素的特点,来帮助教师提高教学效率。根据网页课件的特点,探讨了针对机械原理课程网页型课件的搭建思路,以常用的机械原理教材为例,讲述了该课程网页型课件的开发过程,同时着重介绍了网页参数化机械设计的开发过程,可为机械原理课程教学方法和教学手段的扩展提供一种全新的思路。
关键词:网页型课件;机械原理课程;参数化设计;移动学习;H5
中图分类号:G642 文献标识码:A
文章编号:1009-3044(2022)13-0102-03
1引言
机械原理课程是机械设计制造及其自动化等专业的一门学科基础课,具有很强的工程性、实践性和应用性[1]。在教学过程中,机械原理课程主要以机械运动分析和机械运动设计为主,重视采用动态直观的教学手段,如Flash动画、三维模型、图片等方式。随着科技的发展,计算机辅助教学(Computer Aided Instruction)也逐渐融入日常教学中,多媒体课件是实现CAI的主要手段,其可分为单机课件和网络课件两种。单机课件是在本地计算机上运行,然后作用于单个教学环境;网络课件是通过互联网作为工具,使教学内容能即时共享给所有人。传统的单机课件需要教师将PPT等相关多媒体素材拷贝至电脑中,缺乏一定的灵活性,教学过程是由教师所掌控,教师主要负责知识的传授,忽略了师生之间的交互。随着网络技术的发展给人们生活提供便利的同时,也为教学提供了新的思路,基于Web的网页型课件是将传统的多媒体课件和网络技术进行结合,能够充分利用教学资源,提高教学的灵活性,增强师生互动,帮助教师提高教学效率,达到更好的教学效果[2]。
2基于Web的机械原理课程网页型课件的特点
在互联网技术高速发展的背景下,技术的革新对传统教学模式的改变较大,教学课件的形式也在不断发展,相较于传统课件,针对机械原理课程的网页型课件呈现出一些新的特点:
2.1 资源共享
基于Web的机械原理课程网页型课件是将教学内容存储到服务器中,通过访问网站,能够随时随地获取教学资源,轻松实现资源共享[3]。同时在教学过程中,学生可直接通过手机访问网站,随时对教师讲授的內容进行回顾,查缺补漏,培养学生了自主学习能力。教师也能直接通过网站来访问课件,无须拷贝课件等工作,简化了教学流程;此外,教师也能够通过更新网站服务器的内容资源,帮助所有学生能够获取最新的学习资源,完成教学内容的实时更新。
2.2表现力丰富
多媒体课件和传统课件相比,其包含的信息元素更多,能包含图片、文字以及视频等,增强了课件的生动性。就机械原理课程来说,它涉及较多的机械运动过程,传统课件无法立体直观地展现其特点,容易导致学生无法深入理解知识,仅停留在理论认识阶段,而常用的多媒体课件,无法将多种信息元素整合到同一界面中,达不到更好的表现力,从而影响学习效果。基于Web的网页型课件不仅能够整合动画、图片、3D模型等素材,还能将复杂的机械结构简单化,将传统的静态机构动态化,帮助学生更好地理解机械的设计过程和运动过程[4]。
2.3交互性强
通过提高课件的交互性能够帮助增加课件的教学效果,加强站内信息的互相传递。交互性主要分为两种,一种是内容的交互,另一种是人际的交互。内容的交互主要是学习者和教学内容资源之间的交互,人际交互强调的是学习者和学习者或者教师之间的交互。
在实际网络课件案例中,学生通过网站的互动交流板块进行留言,反馈学习中出现的难点,帮助教师了解学生的学习情况,及时调整教学计划以及教学方法,完善教学内容,提高教学效率和针对性。同时,也能够帮助学生根据教师的反馈意见及时调整学习情况,充分重视学生的主体性[5],同时也能够帮助学生提高学习的注意力,以及保持学习兴趣。
2.4 参数化设计教学
参数化设计是通过计算机将机械设计过程中的相关公式和参数编制为代码,学生通过设定不同的参数,从而实现设计过程的自动化。参数化设计在工程设计领域能很好地提高工作效率,故应用较为广泛。
将参数化设计引入到教学领域,主要是由于机械原理课程中的重点难点是帮助学生理解机械的设计过程,传统的课件只是灌输型地传授知识,不注重学生的自主性,导致学生无法理解机械设计过程,影响教学效果。且目前较多将参数化引入教学大多是通过第三方平台,如PRO/E等,在教学过程中不具有很好的连贯性。通过网页型课件来对机械进行参数化设计,能够帮助学生自主地理解机构的设计过程,培养学生的设计能力,同时还能培养学生的信息素养,激发学生的学习兴趣。
3机械原理课程网页型课件设计思路
针对传统课件的交互性、灵活性不足的缺点,网页型课件在设计时要注重交互性和共享性的原则,同时课件的设计要遵循一定的教学规律。针对机械原理课程网页型课件设计主要分成四个阶段:
第一阶段:对学习者进行分析,了解学生群体的学习需求,知晓他们在学习过程中可能会面临的问题,以及分析大学生的喜好和认知特点,明确课件设计的目的,了解在课件在使用中需要收集哪些互动数据。
第二阶段:对课件内容进行选择,高质量的内容能有效提高学生的学习效果,故在课件内容选择上要尽量选择高质量的教学内容,要能够清晰明了地解释课程知识点,在制作课件时还要对教学资源进行规划,确定好要使用的信息元素,如flash、图片、视频等,增加它们与教学内容的相关程度。
第三阶段:进行课件页面的设计,第一步先设置站点架设好服务器,确定好网页课件的组成模块;第二步上传教学资源,将第一阶段和第二阶段的来帮助学生课上课下更好地根据自己的情况进行巩固知识;第三步搭建参数化机械设计平台,构建机械设计知识体系;第四步建立师生交流板块,帮助师生相互学习、相互交流,具体思路如图1所示。
第四阶段:收集网页课件的交互数据,收集的交互数据主要分为两个部分,第一部分是学生的访问数据,如学习时长、浏览数等,这能够较好地帮助教师了解每个同学的学习情况,这也是传统课件无法做到的;第二部分是学生在网页型课件上学习结果的数据,如学生在网页课件上的测验成绩、互动数据等,这些数据能够帮助教师改善教学方法,根据他们的学习情况对比学习结果,了解他们的学习效率,更好地因材施教[6]。
明确网页型课件的设计思路,确定好网页型课件各模块的组成,能够有效减少网页型课件在后期使用过程出现的各种问题,给予教师和学生一个更好的使用体验。同时,将Web技术引入到机械原理课程中,其主要目的是帮助学生进行自主地构建知识,通过参数化设计帮助学生参与到机构的设计过程中,以达到教学的个性化。还能促进教师和学生的沟通与交流,增强师生互动,帮助学生养成创新性思维,提高学生举一反三、学以致用的能力。
4网页型课件的开发
4.1 对象分析
机械原理课程主要面对的是高校的学生,高校的学生的教学不仅仅局限于对理论知识上,还更加注重对于理论知识的实践应用研究,在设计机械原理网页型课件的过程中,不仅要包含教学大纲的内容,还要能充分满足面向不同专业和水平层次的要求。
4.2 课件内容的选择
网络课件的主体内容主要为课程的教学内容,同时还要包括一定的机械扩展知识,提高学生对于知识的感性认识,帮助其扩展专业知识,了解机械行业的前沿方向。同时教学内容不仅仅局限于文字和图片,还有充分利用网页课件的能融合各种信息元素的优势,利用好音频、视频、动画等来辅助教学。
4.3 网页型课件页面的设计
4.3.1网站搭建
首先通过Html语言来进行搭建网站,以清华大学出版社《机械原理教程》(第3版)为例,该书主要应用于高校的机械原理课程教学,根据书中目录进行划分,在网页中设计导航栏,再根据章节内容安排设计二级单元,一开始导航栏显示各章的章节标题,然后当鼠标点击某一章节时,即会展开其二级单元,方便学生根据自己的实际情况选择学习,课件导航栏如图2所示。
4.3.2上传教学内容
教师根据教学需要收集合适的多媒体资源进行上传,根据课程的逻辑顺序进行内容的编排,同时根据教学安排插入恰当的Flash动画、图片等,主要通过html标记语言进行实现,具体如图3所示。
4.3.3搭建网页型课件参数化机械设计
参数化设计是整个网页型课件中较为核心的一部分,它最能体现将网页型课件与机械原理课程结合的优势,学生通过输入参数,后台自动对输入参数进行运算,然后得出机械核心的设计参数,从而绘制图形[7]。该模块主要是通过JavaScript代码进行编程,利用canvas画布标签进行实现。以曲柄摇杆机构为例,通过表单捕捉学生输入的摇杆长度、机架长度、摆动角、行程速度变化系数,通过对这些参数加以运算得出其极位夹角、曲柄长度以及连杆长度,从而利用这些机构参数在canvas画布中绘制相应的图形,具体如图4所示。
4.3.4网页课件的交互设计
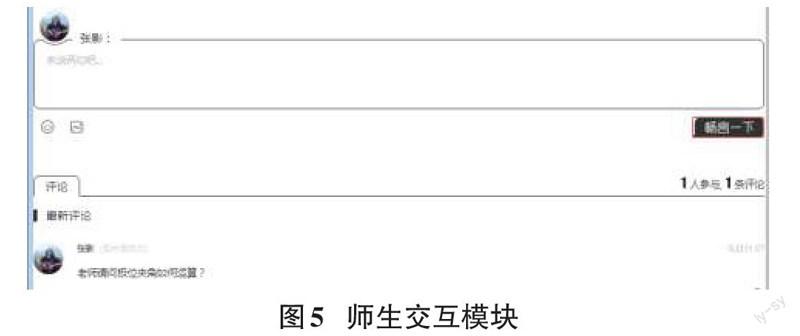
通过在网页下方设置留言互动板块,实现教师和学生的交互,如图5所示,帮助师生在课外也能实时进行互动交流答疑,同时教师还可通过网页型课件上的交互模块,以电子邮件、微信等方式进行沟通和学习。同时由于评论可以点赞以及学生之间相互回复,教师可通过点赞数量以及学生评论了解到哪些问题存在普遍性,其他学生也能够根据老师的回复,找到相关问题的答案,避免了重复提问。
4.3.5收集交互数据
由于网页型课件在使用过程中用户的各项数据均会被服务器记录下来,然后对后台服务器的数据进行下载,对这些数据加以整理和分析,了解在教学过程中,有哪些共性的问题,以及不同学生的个性问题,针对这些数据所隐含的信息来改善教学内容以及教学方法。
5网页型课件的优化
网页型课件在教学使用中,可能会面临一系列问题,故在课件开发的过程中要尽可能地考虑到,提前加以解决和优化,能够有效减少后期的整改难度,同时给学习者带来更好的使用体验。
5.1.1網页加载速度的优化
网页的加载主要与页面元素的内存大小有关,例如gif图片一般比普通jpg格式的图片内存要大,当通过去除不必要的图片和减少网页表格的嵌套和采用外部调用代码的方式进行网页格式的排版,都能够有效减少加载的时间。
5.1.2不同浏览器兼容的优化
由于不同浏览器使用的内核以及支持的html网页语言标准的不同,如Chrome浏览器的内核是Blink,Firefox的内核是Gecko,常常导致相同的网站页面在浏览器上的显示效果并不相同,这需要网页课件在开发的过程中,考虑到常用浏览器的编程格式,使其能够根据浏览器的不同而改变其显示效果[8]。
5.1.3手机端使用的优化
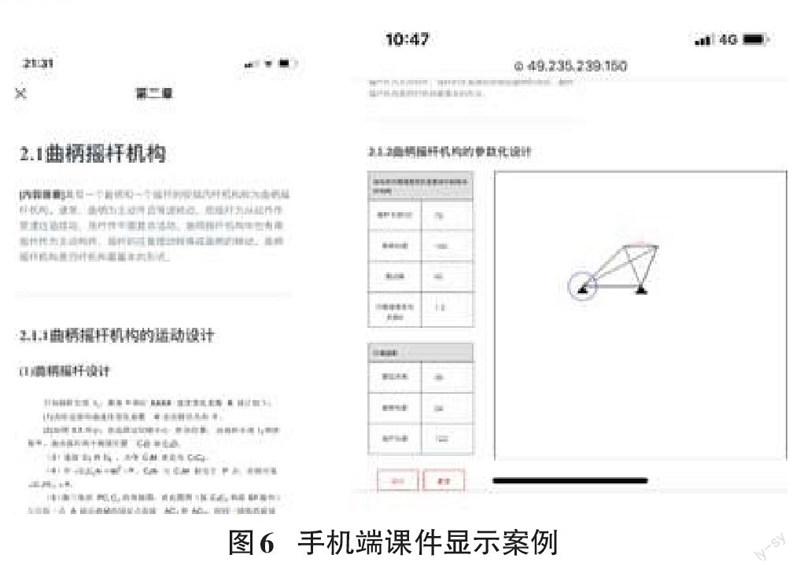
网页型课件的页面版式更多直接适配电脑,在手机端显示容易出现无法适应手机屏幕浏览器的宽度,无法正常显示等情况。但由于学生课堂上较少使用电脑,大多数是通过手机进行网上操作,故对网页型课件的页面调试使其更加适配手机端也变得相当重要,通过CSS代码对课件页面进行布局,使其网页也能根据手机屏幕大小自动调整格式,帮助网页课件扩大兼容性以及美观性,从而提高学生在课堂上的参与度,增加他们对课程学习的热情,案例章节的课件手机端显示界面如图6所示。
6结语
基于Web的机械原理课程网页型课件的开发是一种新的教学手段,它能够承载更多种类的数字元素,不仅仅局限于传统的单机课件,使得教学内容的表现形式更加多元,帮助学生提高学习兴趣。其次,基于机械原理课程的特点设计的参数化设计模块也是对于机械设计教学新的探索,能够帮助学生更好地理解机械的设计过程,提高他们的感性认识。最后网页型课 件由于其不受时间和空间的限制,能够帮助学生随时随地都能获得学习资源,使得课程教学不局限于课堂,这也是教学课件新的发展方向。
参考文献:
[1] 武照云,李丽,朱红瑜,等.机械原理与设计虚拟仿真实验教学平台的设计[J].实验技术与管理,2017,34(8):121-124.
[2] 吴琳.基于Web的《运动解剖学》网页型课件的初探[J].文体用品与科技,2015(6):121,152.
[3] 刘军旭.基于Web的机械制图多媒体课件的实践与探究[J].电子测试,2014(16):138-140.
[4] 李戈.新形态教材中H5产品特点与设计趋势分析[J].中国编辑,2018(5):68-72.
[5] 林国枝.H5技术在教学中的应用[J].佳木斯职业学院学报,2019(12):203,205.
[6] 金蓉,罗闻泉.面向移动终端的H5课件设计与应用[J].科技经济导刊,2019,27(30):25-26.
[7] 曹瑞武,王凯,黄文新.基于ANSYS的特种电机参数化建模教学实践[J].电气电子教学学报,2020,42(6):21-24.
[8] 张红鹰.网络课件的设计与优化研究[J].中国成人教育,2009(14):155-156.
【通联编辑:王力】
