比PowerPoint好用 “WPS演示”动画设计更简单
2022-05-30平淡
平淡
应用1:智能添加动画
在一些介绍操作流程的幻灯片中,为流程元素添加动画效果可以更好地引导读者的目光。在Power Point 2019中,我们需要依次选择不同的元素为其设置动画,同时还要设置动画播放顺序、播放时间等参数。而在WPS中,则引入了“智能动画”功能,我们不需要理解各种动画关系,从演示需求出发智能套用动画即可。
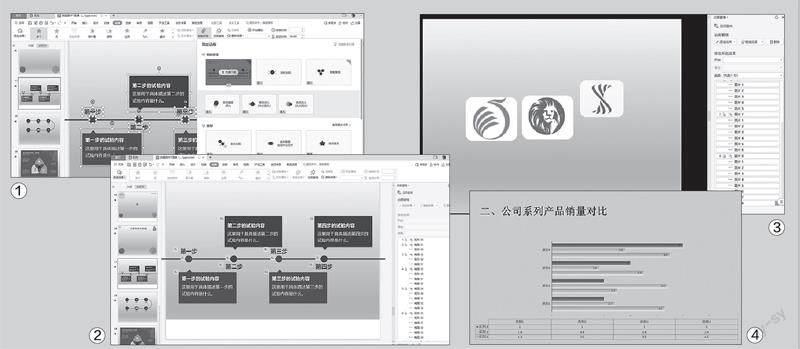
比如使用WPS打开下面的幻灯片后,按下“Ctrl+A”全选幻灯片中的所有元素,接着依次点击“动画→智能动画”,在右侧弹出的菜单中,就可以按自己的需要选择合适的智能动画。鼠标停在其上可以进行预览,选中自己需要的动画效果后点击“免费下载”(图1)。
WPS自动会进行相关图形元素的位置关系识别,自动排序,并添加一定逻辑表达的动画,完成后点击“预览”即可看到动画效果了。当然,也可以切换到动画窗格再进行自定义修改(图2)。
WPS可以智能识别选中的元素,比如在一些产品介绍类的PPT中,如果在幻灯片中全选图片,在弹出的智能动画中选择“图片轮播→ 依次缩放进入”,点击“免费下载”。这样在幻灯片中就可以预览到图片水平轮播的动画效果了(图3)。
应用2:制作交互式动态图表


为了让观众在观看幻灯片时有更好的交互体验,可以使用交互式的动画设计。比如在下面的图表中,由于系列数据较多,在幻灯片中显示较小,现在需要设置一个交互式的放大效果,即用户点击条形图区域时可以放大条形图的显示,同理点击下方的数据表时也有同样的效果。
在PowerPoint 2019中设计非常复杂,WPS中则可以将图片和智能动画结合起来,一键实现交互设计。
先定位到图表区域,依次点击“图表元素→添加数据表”,接着使用截图软件,按提示截取数据表区域为图片,并将截图放置在数据表的上方。选中图表和数据表截图,切换到“智能动画→触发式动画(放大)”。
这样为图表和截图应用上述的动画后,切换到“放映→当前幻灯片开始”,在播放页面中可以看到图表和截图上都有一个交互式的手指功能图标,如用户点击截图后,选中的截图会自动放大显示(图4)。
操作同上,可以为图表添加更多元素的交互功能,比如需要交互显示某个产品的条形图,可以先将原来的图表放大截图,然后将截图裁剪为圆形并遮盖住原来的条形图,这样在播放时点击就可以放大指定产品的条形图了。
应用3:制作动态数字动画
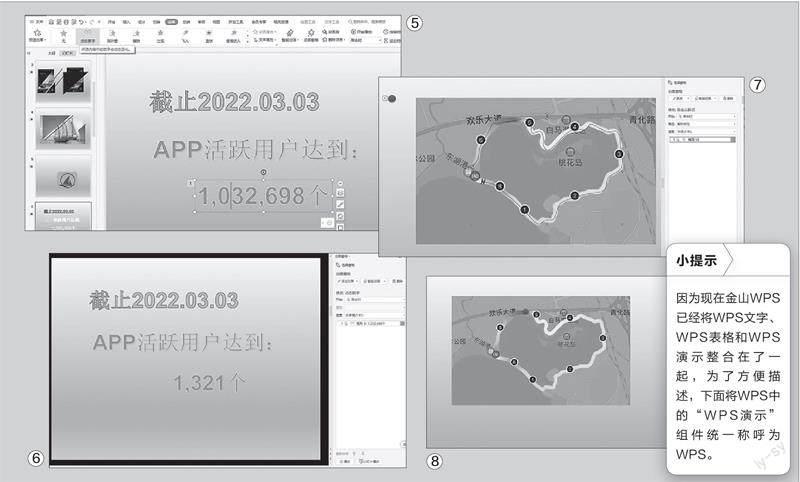
如前言所述,为了表述幻灯片中销量、市场占有率等数量的变化,可以使用动态数字动画。在WPS中,这个效果集成在了内置的动画效果列表中。比如在下面的幻灯片中,现在需要为活跃用户数添加动态效果,选中输入数字的文本框,依次点击“动画→动态数字”(图5)。
这样应用动画后,点击“预览”就可以看到不断变化的数字了。还可以切换到动画窗格,对播放速度、持续时间等进行更多的设置(图6)。
应用4:自定义路径动画
在WPS中,通过“为自选图形指定路径”,可以很轻松地完成这类路径的动画设置。
首先在WPS中导入记录运动轨迹的图片,然后复制一份备用,接着选中复制的图片,依次点击“图片工具→扣除背景”,去除图片背景仅保留运动轨迹的图片。继续插入一个圆形并填充为红色作为轨迹指示图,选中插入的圆形,依次点击“动画→绘制自定义路径→为自选图形指定路径”,接着使用鼠标点击删除背景的图片,WPS会将运动轨迹作为动画的路径(图7)。
最后移动插入的圆形到开始运动的位置,同时将生成的轨迹路径和原图重合,点击“预览效果”,就可以看到运行軌迹的动态显示了(图8)。
