远程试验网络监控系统的开发及应用
2022-05-27杨晖杨键黄海波史裕华彭东红
杨晖 杨键 黄海波 史裕华 彭东红







杨 晖
毕业于上海交通大学,硕士学位。现就职于东风商用车技术中心,任高级工程师,主要研究方向:新能源、智能网联、车型开发等,曾三次获得东风公司级科技进步奖,获多项国家发明专利,已发表论文数篇。
摘 要:本文所述系统是基于visualStudio软件开发环境下,由Sql-Server数据库管理系统和C#编程语言,采用BS架构建立的基于WEB的试验数据管理系统。使用该管理系统通过WEB浏览器实现试验数据的异地监控及处理分析,具有设备成本低、系统扩容、升级简便等优点。
关键词:B/S架构;试验数据;管理系统;Ajax
中图分类号: U467.5 文献标识码:A 文章编号:1005-2550(2022)03-0044-07
The Development and Application of the WEB Based Test-data Management System
YANG Hui1, YANG Jian1, HUANG Hai-bo2, SHI Yu-hua1, PENG Dong-hong1
( 1.Dongfeng Commercial Vehicle Technical Center, Wuhan 430056, China;
2. DongFeng Motor Corporation Technical Center, Wuhan 430056, China )
Abstract: This article describe the WEB based test-data management system which is programmed by the Sql-Server and C# language then established by the B/S structure. It perfoms under VisualStudio environment. In the system WEB browser is used to achieve remote monitoring, processing, analysis of the test data. The new system is convenient in expansion and upgrade. It also reduce the equipment cost.
Key Words: B/S structure; analysis of the test data; management system; Ajax
在樣机试验过程中往往积累了大量的试验数据,这些试验数据的存储、处理及分析需要用到专业的试验数据管理系统。以往企业常用的试验数据管理系统大多使用C/S(Client/Server)架构,即通过Delphi编写的前端客户端应用程序,访问后台SQL Server数据库服务器,通过内建的局域网络对试验数据进行维护和浏览。用户查询或处理数据,必须使用专用的客户端软件,操作也仅限于某地局域网内,无法实现异地数据交换和远程信息共享。该系统占用大量计算机资源,且升级、扩容空间有限,无法满足日益增长的试验数据处理需求。针对以上不足,我们基于“网络实验室”构想相应开发了基于Internet采用B/S结构的远程试验数据库管理系统。新系统成本低廉、操作简便并可实现实验数据的异地操作[1-5]。
B/S(Browser/ Server)架构,即3-tier结构,它采用Internet浏览器作为用户工作界面,在客户端(Browser)中完成少量数据查讯、显示数据、曲线显示及状态报警等事务逻辑,大部分事务逻辑则在后台服务器端(Server)中进行。采用这种架构的软件可以在因特网上任何一台客户端实现访问操作而无需安装专用客户端程序,有着C/S结构软件无法比拟的优势。本试验网络监控系统就采用了如图1的B/S软件架构。它将主事程序全部部署在后台网络服务器上,用户则只需打开Internet浏览器,输入服务器Ip地址登陆后台服务器,向数据库系统发送信息检索申请、接收目标数据,以网页的形式显示在客户端浏览器上。为了提高试验数据管理系统对数据库的访问效率,该系统将安装在已有Windows Server系统软件的服务器上,并与Sqlserver数据库服务器处于同一局域网内。
该软件主要包括试验信息管理、试验数据监控以及用户信息管理等功能模块。为避免每秒一次整页数据刷新造成用户的视觉疲劳,所有的试验监控页面均采用了Ajax(JavaScript & XML)技术,以实现网页局部刷新。由于用户是通过IE浏览器进入管理程序来访问后台的数据库服务器,为确保网络安全性,本操作软件中还增加了用户登录验证模块。此外,本软件还增加了日志功能模块以方便试验信息的交流。
本项目的程序构架采用了微软的ASP.NET技术。它是一种建立在通用语言上的程序构架,以微软.net为平台的动态服务器页面(Active Server Pages)技术,可在一台服务器上运行由许多Internet网络信息服务器(Internet Information Server)执行的服务器端程序技术,通过一台Web服务器可建立强大的Web应用程序。开发环境及编程语言则用Visual Studio和C#。前者是微软最新开发的.NET框架下的最新编程集成开发环境(Intergrated Development Environment),支持VB,VC++,C#,Visual J#等四种开发语言,广泛用于Windows平台的桌面程序、网络程序、移动设备程序等各领域。
本系统开发硬件是安装了Internet信息服务器的微机,开发软件则采用Visual Studio C# 。编程结束后,只需将其剪切到原有的试验数据库服务器上即可。由于软件开发中一直维持着对原有数据库无缝对接,移植后的操作系统依然可全面操控原有试验数据库。下面就该系统的具体开发过程进行详细介绍。
1 配置数据库
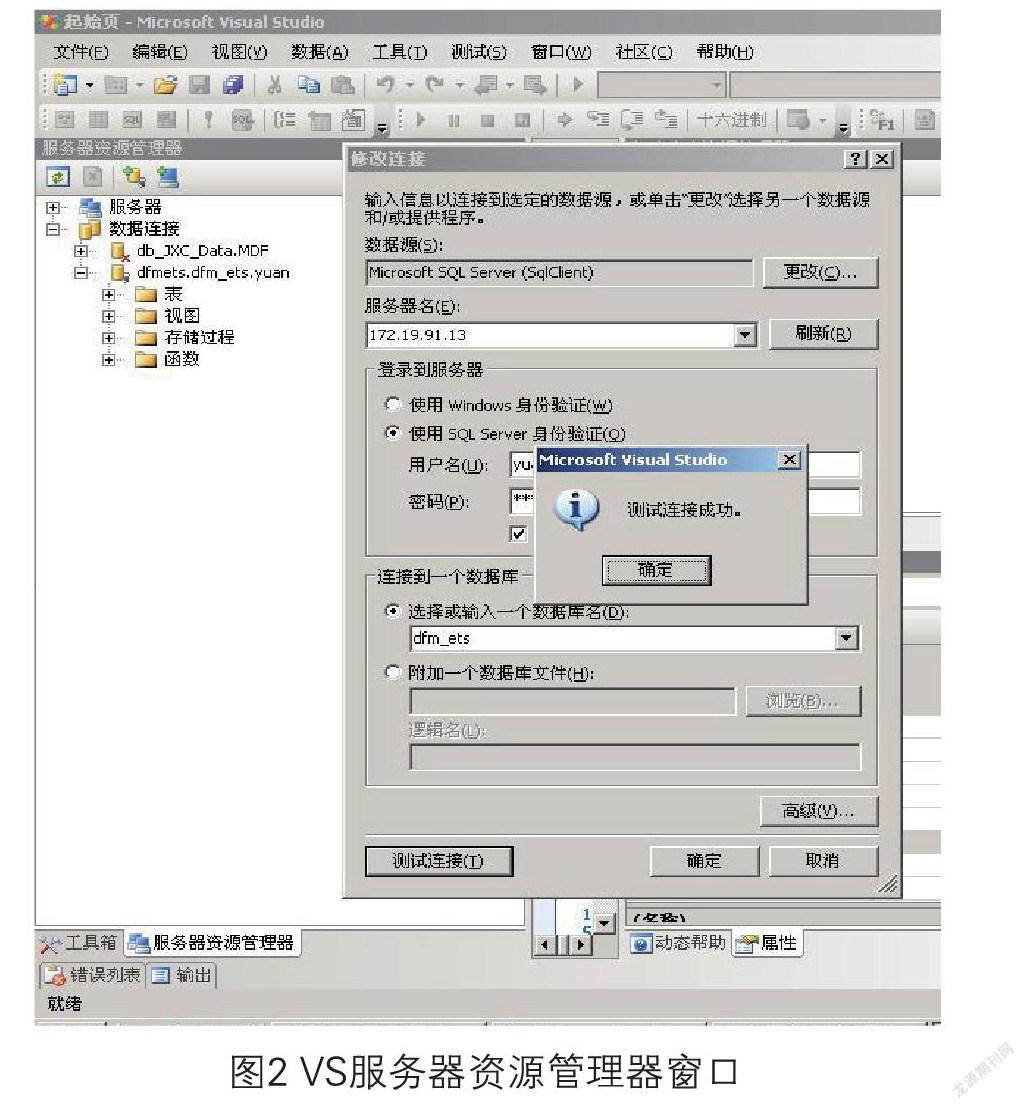
首先进入Visual Studio的服务器资源管理器窗口,并点击“数据连接”命令以创建数据库连接,进入“添加连接”窗口面板后,在服务器名的文本框内输入原试验数据库所在服务器的IP地址,再在登录服务器方式上选“使用SqlServer身份验证”,输入数据库的用户名和密码。如果IP地址和用户名密码都正确,就可选择需要进行管理的数据库并测试连接。如图2所示,当连接成功后试验数据库的映射就被添加到该服务器资源管理器的列表中示,即可进一步对试验数据进行显示和操作了。
接着点击“创建项目”命令创建一个创建Web项目并通过点击右键,为其添加“appcode”,“jslib”,“resource”三个文件夹,分别用于存放公共类,javascrip代码和其它一些资源文件。其中,Extjs类库和Css样式表放入jslib文件夹下。
2 创建公共类
在一些大型软件开发项目中有一些程序代码是须要重复使用的,例如:连接数据库、各种数据库操作以及一些常用的逻辑处理等等。为了更好的管理和使用代码,需将一些常用代码按逻辑封装成为一个或多个类,通过调用这些类中的方法来完成对事务的处理。这些自行创建且经常调用的类为被称为公共类。
本项目中一共创建了4个公共类:
1. DBConnection String.cs——用于定义数据库连接的字符串和数据库操作所要使用的SQL查讯语句;2. DBConnection.cs——用于所有对后台数据库的操作,包括数据库连接,各数据表中数据的增删改查等操作方法;3. MD5Convert.cs——用于将用户提交的密码转换成MD5转码的数字签名字符串;4. TransString.cs——用于将从试验数据中提出的参数代码转换成中文字符串。
3 系统登录前台页面的设计
首先,在项目解决方案中创建用于登录的logon.html網页;接着,在登录页面代码中通过以下代码加载Etjs3.0所有类库和样式表;最后在项目的jslib文件夹下新建logonExtjs.js文件,并打开logonExtjs.js文件窗口,手工编写全部代码。
<!--引入Extjs样式表 -->
<link rel="stylesheet" type="text/css" href="jscriprlib/ext-3.0.0/resources/css/ext-all.css"/>
<!--引入Extjs基本库 -->
<!--引入Extjs所有库 -->
<!--引入Extjs自定义js文件-->
4 登录时后台验证功能模块的设计
logon.aspx就是用于进行用户名密码验证的服务器端程序,在本程序中添加一个名为logon的aspx页面。在它的后台代码文件logon.aspx.cs中编写逻辑代码。这些代码包括连接数据库,将Ajax提交的用户名和经MD5转码后的密码字符串与数据库users表中的用户信息相比较等等。然后对比较结果进行判断,如果表中存在相同信息,表示用户登录成功,将用户名和用户的权限字符串保存到session(会话)中的“username”和“purview”变量中,然后就输出“Success”,否则输出“failed”。这个输出信息会随Ajax的回调函数进入data变量中,并在函数体内判断当用户名和密码验证成功时转向主页面;当验证失败时弹出Extjs错误信息提示框。
本系统用户操作权限的等级由系统管理员设定,并连同用户信息一起保存在数据库中。用户在登录页面中通过输入用户名和密码登录可进入系统,经服务器程序与数据库查讯验证即决定访问权限。用户登录验证时输入的密码需要由程序转为MD5的加密转码才能与数据库中的MD5转码字符串相比较。用户最高权限的是系统管理员,可通过IE浏览器管理用户成员及数据。中级权限的是一般用户,他们通过IE浏览器可具有一般的添加,修改参数的功能但无权删除数据。而普通用户则只有浏览的权限。
向后台数据库进行用户信息提交时需要特殊的代码,本程序采用的是Ext.Ajax({…})方式代码,它有几个必填参数: 1、url:logon.aspx—表示向服务器中名为”logon.aspx”的程序发送请求;2、Paras: {uname:name,Paw:password }——表示向服务器提交登录时用户输入的用户名和密码值;3、function(data){…}——表示请求完成后要执行的回调函数,其中data变量是用来接收服务器端程序发回数据的。
5 母版页的设计
为了统一程序界面风格,本程序采用aspx母版页设计,即将母版页面格式应用于所有网页。母版页(扩展名是.master)它的使用跟普通的页面一样,既可以通过可视化的设计,也可以通过编写后置代码设计。与普通页面不一样的是,它可以包含ContentPlaceHolder控件。ContentPlaceHolder控件就是可以显示内容页面的区域。其代码如下:
<%@ Master Language="C#" Auto EventWireup= "true" CodeFile="Master
Page. master.cs" Inherits="MasterPage" %>
......
<form id="form1" runat="server">
<div>
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
</asp:contentplaceholder>
</div>
</form>
......
在项目中创建DBmaster.Master母版页,在母版页前台页面设计中加入主页面标题和页脚,站点导航列表等元素。同时在标题下面加入两个Label标签,一个用于显示用户名称,一个用于显示用户权限。
在DBmaster. Master.cs的后台代码页中编写逻辑代码,主要内容是验证session(会话)中的"username"和"purview"变量内容是否为空:如果用户是正常登录进入带母版页的页面,则session(会话)中的"username"和"purview"变量中一定有用户名和权限等级的值,然后将用户名和权限等级用两个Label标签显示在页面上;如果用户是没经登录页面直接进入其它页面的,session(会话)中的"username" 和"purview" 变量一定为空,则页面转向到用户登录页面,强制用户进行登录。以上是为了提高网络安全性,杜绝未登录就进入其它页面。
完成母版页设计后,在其它功能模块页面的创建过程中都钩选“引入母版面”选项,将其引入其它试验数据监控系统功能模块的详细设计中。本监控系统大致包括如图3所示的几个功能模块,其中,用户登陆验证功能模块的构建已完成,下面开始构建剩下几个模块。
6 主頁面和试验信息交流模块的设计
首先在项目中创建master.aspx页面,勾选引入母版面对话框,加入已有的母版页。然后,在内容页面板中加入各功能页的超链接,同时引入Extjs类库。此外,还要用Extjs代码创建一个试验日志信息显示面板,用于添加和显示试验室的试验信息。具体操作如下:
为实现以上与后台数据库交互功能,须要创建两个.aspx页面:一个是showTestLog,aspx,用于在主页面加载后访问数据库,并将试验信息表的最后10行数据取出然后发送到主页信息面板。另一个是insertTestlog.aspx,用于将用户要添加的信息和当前系统时间生成的字符串插入数据库中的TestLog表。最终生成的主页面如图4:
试验人员可将每天试验信息发布到图右侧的试验日志面板上,通过它试验人员及开发人员可交流试验信息、提交试验申请。
7 试验信息管路模块及子功能页面的设计
试验信息管理主要包括用户信息管理和试验信息管理两部分,分布在不同的子功能页面中,对它们可以执行显示、修改和插入操作。通过在ASP.net中使用数据源控件和DataGridView数据表控件,该操作很方便地实现了上述功能。下面以试验参数资料页为例阐述各子功能页的编写方法。
先在项目中创建testparas.aspx,并引入母版页进入页面设计模式。接着,从VS工具栏中拖入DataSource和DataGridView控件。其中,DataSource是一个数据源控件,它可从数据源获得数据并应用到连接的控件上,而当需编辑被连接控件时它又起到更新数据源的作用。我们在DataSource上配置数据源到后台数据库中的testParameter表,在SQL命令栏中选择可执行“查讯,编辑,插入,删除”等命令选项,这样DataSource就可以对数据库进行增、删、改、查操作。而DataGridView则是一个数据显示控件。当数据源配置好后,将数据表DataGridView的数据源属性设置成已配置好的数据源,这样DataGridView就可显示试验参数表中的所有数据。如果想要让数据表实现数据分面功能可将其属性中autopagin设置为true,并设置分页的显示行数。而要实现对数据表的编辑和删除操作时,只须在命令按钮属性中添加“选择”、“编辑”、“删除”按钮即可。
这样一个具有显示、编辑和删除功能的试验参数数据表就创建完成了,其它数据表创建方式基本类似。其中,注意的是用户信息查讯管理数据表,它专为系统管理员提供,是将数据库中的一些用户基本数据以表格的型式显示在用户的IE浏览器上,管理员通过它可实现远程用户操作信息和使用权限的管理。用户也可用其修改自己的登陆密码。
8 试验数据实时监控功能模块的设计
为了简化用户对试验情况远程监控的操作,本系统还构建了试验监控面板,用户直接实施各试验结果的远程监控及编辑,编辑后的信息经服务器程序被保存到数据库。实时监控页面主要包括实时数据显示面板和参数列表选择面板,前者用于实时动态显示数据,而后者则是试验参数的选择显示列表。当进入监控页面时,窗口首先弹出的是试验参数列表。用户在该列表中勾选需调取的试验参数项,相关试验数据就会显示在数据显示面板中。
1)连接数据库,从RealData表中取出本试验室的最后一条试验数据。由于试验数据是一个由各试验参数连在一起的字符串,需将这个字符串分割成一个由“参数名称”+“参数值”的字符串数组。例如:[[TWI=21.05],[TWU=22.9]];
2)扫描参数列表中的勾选状态,将数据数组中与勾选参数名相同的键值字符串提出,组成新的数组。把参数名称的英文字符串转换成为中文字符串,然后遍历数组,将中文参数名用标签控件(Label)显示,数据用文本框(TextBox)显示;
3)创建Timer控件,这是ASP.net中一个Ajax定时器控件,可以一定间隔时间重复执行特定的代码。我们将定时器控件的间隔时间定为一秒执行一次,并重复以上代码使得前台窗体页面呈现每隔一秒局部刷新一次试验数据的动态实时监控效果。
9 试验数据曲线实时监控功能模块的设计
为了便于直观体现试验参数的数值变化趋势,本系统增了变化趋势线显示面板。不仅可以动态生成最新数值变化曲线图,还可显示历史数据变化趋势图。
本功能模块的技术难点在于如何做到图表数值的实时提取和动态刷新。因为一条曲线一般由20个时点以上参数值描绘而成,每一时点都需要从有40—70个参数值中选取,并且要实现每秒一次的动态图表刷新,这导致从前台页面到后台数据库间的数据更新量是相当大的。为此,本系统引入了另一个Ajax开源框架jQuery,它是一个快速的、简洁的javaScript库,便于用户处理HTML documents、events,实现动画效果,并提供AJAX交互。本系统中的趋势曲线图及即采用以jQuery为基础开发的开源图表类库flot,所有试验室的曲线前台页面均用html+jquery+Extjs开发,后台则使用.aspx从数据库取数据并发送至前台页面。
本系统首先为曲线监控页加入如图5的Extjs 的窗体面板效果。该页面由一个窗体加四个面板构成,左边的导航栏面板是控制页面工作方式的面板,其中有一个“实时采集选择”勾选项。当此项被勾选时,右边的图表面板中显示的是最新试验数据曲线;否则,图表面板中显示的是试验数据动态历史回溯曲线。右边除了图表面板外还有参数面板,其为参数列表主要用于选取需要出现在图表面板中的参数类别。
在后台程序中还创建了两个.aspxt页面,一个是RealChartData.aspx,另一个是HistoryChartData.aspx,前者用于从数据库中取得最新的20条试验数据记录。后者则从实验起始点开始依次向后取20条试验数据。
{{“第1点中的所有参数的键值对”},{“第2点中的所有参数的键值对”},…{“第20点中的所有参数的键值对”}}。
至此,基于S/B架构的远程试验数据监控系统编制完成。
10 应用结论
该系统部署在原有的某发动机试验数据服务器上,并用VS进行发布。近一个月的试运行证明了新系统不但满足原系统各项性能技术指标,而且比原系统功能更强大、访问效率更高、扩展性更强。
针对相关专家对数据安全性疑虑,我们对应用系统的数据登录页面进行了改进:用户在登录页面输入用户名和密码后,系统后台将向登录用户手机发送验证码(验证码有效期为90秒),并在登录页面弹出验证输入窗口,当登录用户90秒内在弹出窗口输入正确的手机验证码后,才能实现登录成功。
原发动机试验数据管理系统采用C/S框架只能局限在局域网内运行,它主要通过如图6所示的几个数据包处理程序,将试验数据收集、整理并保存到一些文本文件中: RecvToFile.exe负责接收来自试验台架的数据并将其保存到文本文件中;DoPksToDB.ex负责将文本文件中数据进行处理转换插入到数据库中。用户只能通过局域网内的客户端应用程序登陆该系统实现数据检索、查询及浏览操作,设备成本高、扩容性差、不能进行远程数据共享,而且功能单一、操作繁琐。
与原有试验数据管理系统相比,新系统采用B/S架构体系使得数据库服务器智能化、保证了并发性,系统稳定、性能强大、程序访问效率更高,拥有更高技术含量适用于用户量大的中大型网络应用程序。通过将服务器IP地址的开放,实现了用户在异地监控和管理,扩大了用户群;通过服务器端升级即可让客户端浏览最新版本,软件扩展与升级不会引响用户对程序的访问,降低了系统维护与升级的成本;新系统对客户端的设备要求很低——只需安装了IE浏览器的普通微机,减轻了客户端使用成本;业务表达通过简单的浏览器来实现,操作界面简单易学;新系统可以方便地设置数据管理访问权限,数据安全性高于原有系统。
参考文献:
[1]余金山,陈建荣,王涛. C#2008开发入行真功夫[M].电子工业出版社,2009:15-18,31.
[2]Nicholas C.Zakas[美]著.李松峰,曹力量,译. JavaScript高级程序设计(第3版)[M].人民邮电出版社,2012:10-700.
[3]Tim Wright[美]著.爱飞翔,译. JavaScript应用开发实践指南[M].机械工业出版社,2013: 12-300.
[4]郭兴峰,张露,刘文昌. ASP.NET 3.5动态网站开发基础教程[M].清华大学出版社,2010:15-350.
[5]黄海燕,肖建华,阎东林. 汽车发动机试验学教程(第2版)[M].清华大学出版社,2016:42-51.
