院外医护服务预约平台设计及实现
2022-05-10林加论万正鑫李晓玲刘阳
林加论 万正鑫 李晓玲 刘阳





摘 要:近年来,国家提出了促进“互联网+医疗”发展的意见指导。特别是新型冠状病毒肺炎在全球肆虐的背景下,如何为人民群众提供更加便利的医疗服务成为当前备受关注的热点之一。为了给探索“互联网+医疗”的新模式提供信息技术平台,本文采用B/S架构设计和开发了基于Android的院外医护服务预约平台,主要由医护服务预约、健康咨询、个人档案、病历助手四大模块构成。系统可支撑医院的部分医疗服务业务延伸至院外,为患者提供更加个性化的医疗服务。
关键词:互联网+医疗;上门服务;B/S架构;即时通信
中图分类号:TP311 文献标识码:A
Design and Implementation of an Out-of-hospital Medical Service Appointment Platform
LIN Jialun1, WAN Zhengxin2, LI Xiaoling1, LIU Yang3
(1.College of Biomedical Information and Engineering, Hainan Medical University, Haikou 571199, China;2. HaiNan Function Network Technology Co., Ltd., Haikou 571199, China;3.Haikou People's Hospital, Haikou 570208, China)
Abstract: In recent years, Chinese government has introduced guidelines to promote the development of "Internet +
Medical Care". Especially when COVID-19 is rampaging around the world, how to provide more convenient medical services for people has become one of the current concerns. In order to provide an information technology platform for exploring the new model of "Internet + Medical Care", this paper proposes to design and develop an Android-based out-of-hospital medical service appointment platform with B/S architecture. It is mainly composed of four modules: medical service appointment, health consultation, personal files, and medical record assistant. The platform system can extend part of the hospital's medical service business to society, providing patients with more personalized medical services.
Keywords: Internet + Medical Care; make house call; B/S architecture; instant messaging
1 引言(Introduction)
近年来,医疗资源发展不平衡、不充分和广大人民追求更高医疗服务质量之间的矛盾已经达到了变革的临界点。“互联网+医疗”概念的出现为市场注入了崭新的活力,大量资源顺势涌进,出现了像平安好医生、微医、腾讯医疗等一大批新型“互联网+医疗”平台,获得了市场的高度信任[1]。从2019 年到2020 年,“互联网+医疗”依然方兴未艾,甚至不断出现新的形式。随着医疗政策逐渐明朗,市场对“互联网+医疗”持续乐观,出现了护士上门服务、护士送药、居家体检等新型医疗形式[2-3],医护一体化模式院外延伸服务工作取得令人满意的效果[4]。2020 年伊始,新型冠状病毒肺炎在短短几个月时间迅速蔓延至全球,极大地促进了国家和人民对医疗健康的关注。2020 年12 月14 日,国家卫健委发布的《关于进一步推进“互联网+护理服务”试点工作的通知》更进一步推动了家庭医生和网约护士等新模式的医疗服务发展。“互联网+医疗”预约上门服务的平台设计与实现便是从居家护理服务需求出发的。
2 系统设计及相关技术(System design and related technology)
为解决患者对个性化医疗服务日益增长的需求,研究开发一款基于线上预约、线下上门服务模式的医疗服务预约平台将有助于区域范围内进行精准化医疗服务。为此,本文研究开发了一款基于“互联网+医疗”的院外医护服务预约平台——医约宝,为基层医疗公共卫生上门服务及家庭医生签约提供解决方案。通过GPS定位附近所有入驻平台的医院,系统将可线上预约的医护服务列表展示给患者,患者可按区域定位选择家庭医生签约及医护上门服务,使患者获得足不出户的醫疗服务体验。系统同时提供慢性病健康管理咨询服务功能,通过线上聊天咨询,实现用户与医生之间的沟通交流。
2.1 技术方案和技术路线
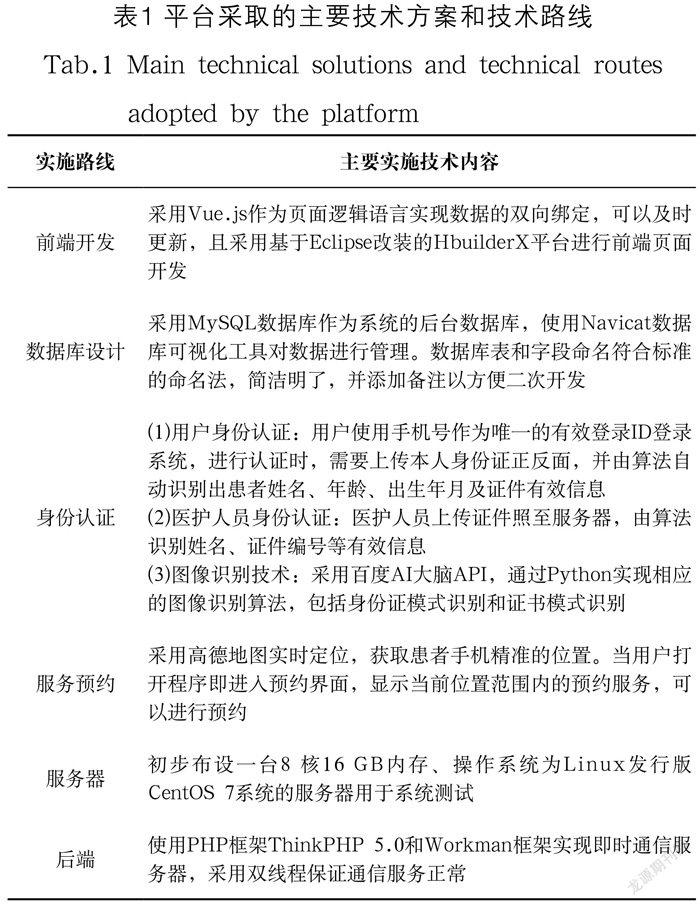
平台采取的主要技术方案和技术路线如表1所示。
2.2 架构设计
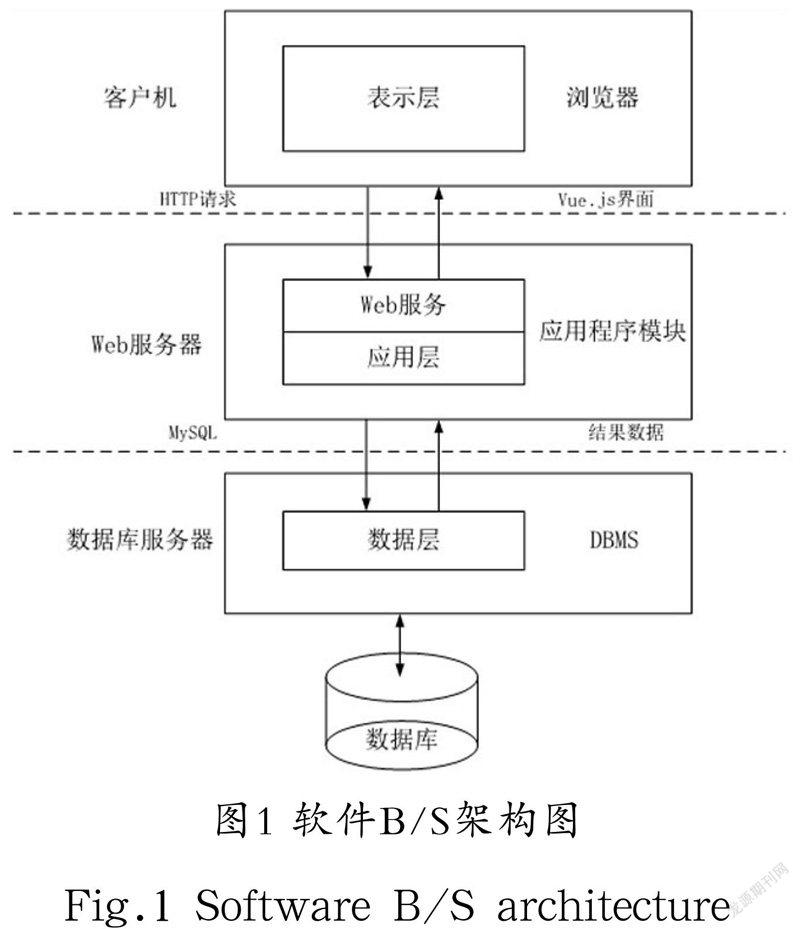
基于Android的院外医护服务预约平台总体架构为B/S架构,采用前后端分离技术的MVVC模型[5-6],分为客户端和服务端,如图1所示。同时客户端登录后分两种模式:医护人员模式和患者模式。医护人员在身份认证和资格认证后才能进行服务的发布,患者在身份认证后即可通过平台享受医疗服务。在前后端分离技术的MVVC模型中,前端视图(View)用于数据展示和处理页面逻辑,同时数据交互格式为JSON对象格式,采用异步架构模式,通过服务端模型(Model)和数据库进行交互[7]。
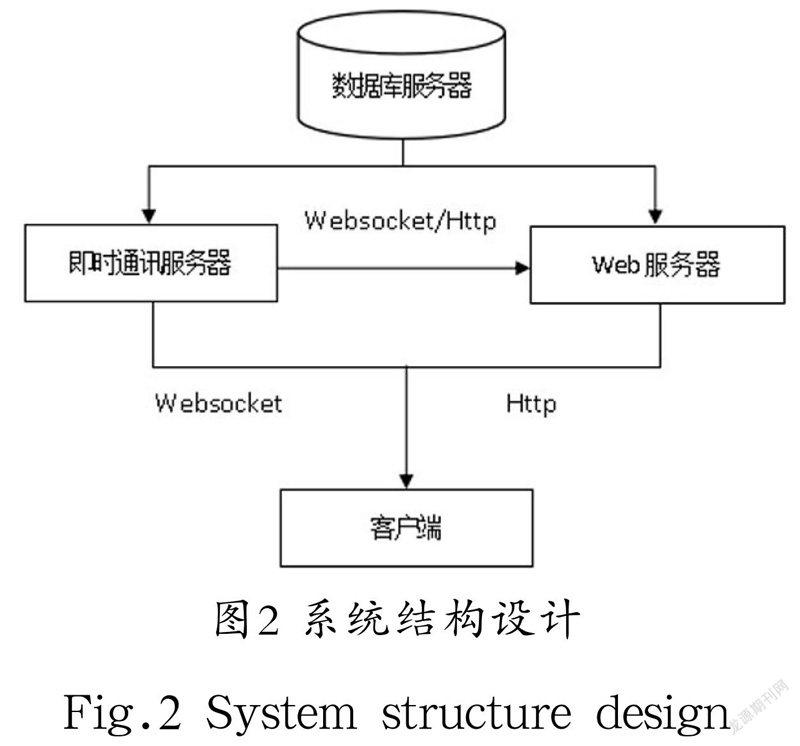
客户端采用双服务器架构,Web服务器作为服务主题通过与数据库进行交互取得数据库数据。采用Http协议提交给客户端,即时通信服务器通过与客户端及数据库服务器保持长久联系,把数据通过Web服务器回传到数据库服务器,通过Websocket协议与客户端保持通信;同时通过即时通信服务器把消息保存到数据库,再通过即时通信服务器发送到另一个客户端,完成消息数据传递[8-9],如图2所示。
3 平台功能模块设计(Platform function module design)
3.1 系统功能模块图及界面
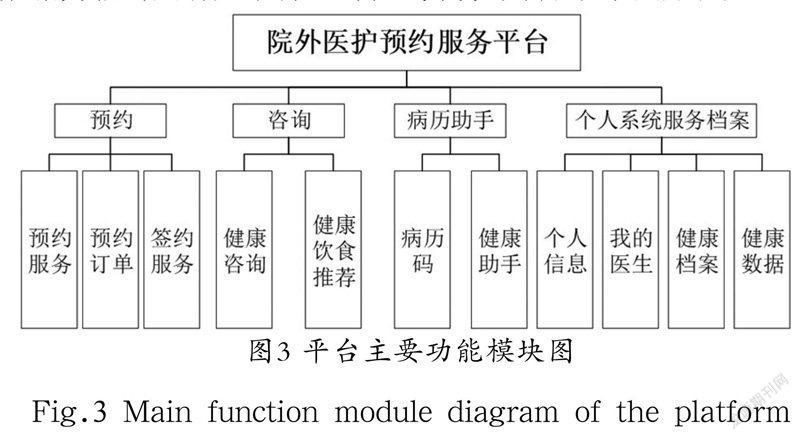
系统主要由医护服务预约模块、咨询模块、病历助手模块、个人系统服务档案模块四大模块构成,形成以区域范围内进行精准化家庭医生服务预约为主,以健康咨询、健康大数据为辅的具有共享特色的在线服务平台,如图3所示。
预约服务:医院通过管理后台在线上发布医疗服务后,预约界面将展示服务内容和价格等信息,患者打开App首页授权获取地址定位后可进行区域内的医疗服务预约。预约时患者可以选择服务地点,也可以选择是在家接受医生的上门服务,还是去医生指定的医院。
预约订单:患者选购相应服务项目后,生成服务记录并以订单的形式展现。订单完成后,系统将调用支付模块,患者可对订单进行支付。
签约服务:患者浏览医生列表,查看医生详情,与健康管理师进行一对一签约绑定。
健康咨询:患者可以将自己的病情以图文资料的方式实时向医生咨询,医生会根据图文资料进行回复,给予帮助。
健康饮食推荐:根据患者数据情况,精准推送相关美食资料,可与周围商家合作进行美食推荐。
病历码:可通过本平台上传保存患者在医院就诊的病历资料和辅助化验单等资料,以方便患者随时查看和管理病历。保存患者每次就诊的所有材料后会生成唯一的病历二维码,可以避免患者在多个医院就诊的病历资料混杂的情况。
健康助手:可向医生展示病例码,医生扫码后就可立即查看患者在对应医院就诊时的病历资料;也可由患者分享给医生查看。健康助手为患者病历资料的保管和分享提供了便捷。
个人信息:患者可以查看、填写、修改、完善个人的基本信息,之后系统对患者的身份进行验证,核定用户身份为患者还是医护人员后,便可进入相应身份角色的功能使用模块。
我的医生:管理患者已经签约服务的医生信息,方便患者联系医生。
健康档案:对上传的病历资料生成的记录进行管理,患者可进行查看、修改、添加和删除操作,更有利于资料管理。
健康数据:帮助患者对每次测量的体征数据如血糖、血压等进行记录保存,方便患者查看,也可提供给医生。
3.2 主要功能代码实现
(1)預约功能的实现
预约功能的实现是系统的难点和重点,需要配合服务开通表。患者打开客户端,通过GPS功能获取具体位置后,客户端JS脚本将传入患者的位置,服务端获取信息与数据库交互查询出符合位置信息的所有服务列表,再返回给客户端展示成列表信息。患者点击列表时,将发送服务唯一编号到服务端,服务端查询数据库服务具体内容和价格,患者完善个人信息和地址。确认支付订单后,生成支付信息,保存到数据库并通知医院客户端。
服务端代码如下:
//获取服务列表
public function getLocalServers(Request $request)
{
$req=$request->param();
$res=Db::table('servers')
->alias(['servers'=>'s','server_list'=>"sl",'organization'=>'h'])
->join('server_list','s.s_id=sl.s_id')
->join('organization','h.o_id=sl.o_id')
->where('h.address','like','%'.$req['address'].'%')
->field([
's.s_id','s.buy_count','s.begin_time','s.end_time',
's.date','sl.server_name','sl.describe',
'sl.tips','sl.attention','sl.server_img','sl.price',
'h.h_name'
])
->select();
return $res;
}
// 小程序支付
public function smallapp(Request $request)
{
$data=$request->param();
$params=[
'body'=> '方克鑫科技',
'out_trade_no'=> mt_rand().time(),
'total_fee'=> $data['money']*100,
];
$openId=$data['onpenid'];
$result=\wxpay\JsapiPay::getParams($params, $openId);
return $result;
}
public function huidiao()
{
//接受微信回调的参数
$xmlData=file_get_contents('php://input');
libxml_disable_entity_loader(true);
$data=json_decode(json_encode(simplexml_load_string($xmlData, 'SimpleXMLElement', LIBXML_NOCDATA)), true);
var_dump($data);
}
public function ordersuccess(Request $request)
{
$data=$request->param();
$res=new BuyModel();
$d=[
'buy_u_id'=>$data["buy_u_id"],
'order_u_id'=>$data["order_u_id"],
'money'=>$data["money"]*0.95,
'p_id'=>$data["p_id"]
];
$res->save($d);
$p=Db::table('push')->where('g_id',$data["p_id"])->setDec('num');
return 1;
}
(2)咨詢功能的实现
咨询功能的实现需要用到PHP的Socket框架Workman开发即时通信服务器。医护人员认证后登录即可与即时通信服务器保持联系;患者进入咨询界面,查看在线状态的医护人员并付费后,也与即时通信服务器进行联系。通过服务端编程可进行一对一联通,让患者和医生之间保持TCP/IP心跳连接,直到患者退出咨询界面。
服务端代码如下:
use \GatewayWorker\Lib\Gateway;
/**
* 主逻辑
* 主要是处理 onConnect、onMessage、onClose 三个方法
* onConnect 和 onClose 如果不需要可以不用实现并删除
*/
class Events
{
/**
* 当客户端连接时触发
* 如果业务不需此回调可以删除onConnect
*
* @param int $client_id 连接id
*/
public static function onConnect($client_id)
{
// 向当前client_id发送数据
Gateway::sendToClient($client_id, json_encode(array(
'type'=> 'init',
'client_id'=> $client_id
)));
}
/**
* 当客户端发来消息时触发
* @param int $client_id 连接id
* @param mixed $message 具体消息
*/
public static function onMessage($client_id, $message)
{
$req_data=json_decode($message,true);
Gateway::sendToAll($req_data['content']);
// // 如果是向某个客户端发送消息
// if($req_data['type']=='say_to_one')
// {
// // 转发消息给对应的客户端
// Gateway::sendToClient($req_data['to_client_id'], $req_data['content']);
// }
}
/**
* 当用户断开连接时触发
* @param int $client_id 连接id
*/
public static function onClose($client_id)
{
// 向所有人发送
GateWay::sendToAll("$client_id logout\r\n");
}
}
(3)病历助手
患者在医院的就诊病历资料通过拍照全部上传储存为电子文档,生成唯一的病历二维码,方便患者保管并高效地分享给医生查看,实现了无纸化电子病历文档,给患者提供了便捷服务,如图4所示。
病例助手代码如下:
<template>
<view class="page">
<view class="card">
<view class="a">
<view class="a1">点击查看当前病历内容
</view>
<view class="a2"@click="emrinfo()">
<image class="a2":src="emr"mode=""></image>
</view>
<view class="a3"><image class="a3":src="img" mode="" ></image></view>
<view class="a4" @click="scan()" hover-class="hover">扫描上传</view>
</view>
<navigator url="../emrlist/emrlist">
<view class="b">
<view class="b1"><uni-icon type="contact" size="60" color="#FFFFFF"></uni-icon></view>
<view class="b2">
<view class="bb1">某某</view>
<view class="bb2">生成時间:2020年3月1日</view>
</view>
<view class="b3"><uni-icon type="arrowright" size="40" color="#FFFFFF"></uni-icon></view>
</view>
</navigator>
</view>
</view>
</template>
<script>
import uniIcon from "@/components/uni-icon/uni-icon.vue"
var dateUtils=require('../../common/util.js')
.dateUtils;
export default {
components: {
uniIcon,
},
data() {
return {
emr:"../../static/emr/emr.png",
img:'../../static/emr/a.PNG',
} },
computed:{
},
onLoad() {
},
methods: {
search:function(a){
console.log(a)
},
scan:function(){
uni.navigateTo({
url: '../emrinfo/emrinfo',
success: res=> {},
fail: ()=> {},
complete: ()=> {}
});
},
emrinfo:function(){
uni.navigateTo({
url: '../addemr/addemr',
success: res=> {},
fail: ()=> {},
complete: ()=> {}
});
}
}
}
</script>
4 应用场景(Application scenario)
平台主要适用于医院延续护理服务上,目前主要聚焦在慢性病管理、术后康复、中医诊疗、母婴护理四个方面,例如,母婴行业的上门催乳、上门更换胃管等都是典型的护理延续上门服务的场景。除此之外,也可适用于护理的上门随访工作。目前,大量的慢性病患者需要护理人员进行上门随访,了解患者的病情发展状况,例如糖尿病患者,需要定期上门检查是否有可能发生病变。
5 结论(Conclusion)
近年来,国家提出了促进“互联网+医疗”发展的意见指导,特别是新型冠状病毒肺炎在全球肆虐的背景下,如何为人民群众提供更加便利的医疗服务成为当前备受关注的热点之一。“互联网+”院外医护服务平台的研发旨在为探索“互联网+”院外医疗服务的发展模式提供信息技术支持,更好地为患者提供医护服务。平台为B/S架构,基于流行的H5混合开发原生Android系统,采用Vue.js实现数据双向绑定,后台采用MySQL数据库存储数据,实现了医护服务预约、健康咨询、个人档案、病历助手四大功能模块。目前主要聚焦在慢性病管理、术后康复、中医诊疗、母婴护理的应用上,并在医疗服务机构进行小规模试点运行,今后还需结合用户体验和改进建议,不断完善平台的性能和人性化的界面设计。
参考文献(References)
[1] 肖霞.我国“互联网+护理服务”的政策研究[J].当代护士(下旬刊),2019,26(09):182-184.
[2] 李咏阳,刘世晴,徐静仙,等.互联网+居家上门照护服务的探索与实践——以南京市江宁区为例[J].医药高职教育与现代护理,2021,4(04):362-365.
[3] 孫昌赫,翟铁民,王荣荣,等.基于政策工具的我国“互联网+医疗健康”政策内容分析[J].中国卫生经济,2020,39(01):13-17.
[4] 杨丽华,徐晨曦,董林萍,等.医护一体化模式院外延伸服务对出院后慢性阻塞性肺疾病患者肺康复效果的影响[J].齐鲁护理杂志,2020,26(01):115-117.
[5] 霍福华.Web前端MVC框架的发展方向以及意义[J].软件工程,2019,22(04):44-46.
[6] 巢晟盛.基于SpringBoot微服务架构下前后端分离的MVVM模型浅析[J].电脑知识与技术,2021,17(23):128-129,141.
[7] MAURICIO A, GABRIELE B, CHRISTOPH T, et al. Code smells for Model-View-Controller architectures[J]. Empirical Software Engineering, 2018, 23(4):2121-2157.
[8] 葛福鸿,刘晓莹,张丽萍.基于Socket技术的即时通信软件的设计与实现[J].电脑开发与应用,2011,24(05):63-65.
[9] 吴绍卫.WebSocket在实时消息推送中的应用设计与实现[J].福建电脑,2021,37(11):80-83.
作者简介:
林加论(1972-),女,硕士,教授.研究领域:软件开发,计算机应用.
万正鑫(1997-),男,本科,工程师.研究领域:软件开发.
李晓玲(1981-),女,硕士,副教授.研究领域:信息处理.
刘 阳(1973-),男,硕士,高级工程师.研究领域:软件开发,计算机应用.
