复杂空间裁切分析的ArcGIS JavaScript API方法对比研究
2022-04-27童凌飞
童凌飞
(1.常州市新北自然资源和规划技术保障中心,江苏 常州 213022)
富互联网应用(RIA)技术作为Web2.0时代的主流技术,在很大程度上超越了浏览器的限制,解决了页面无刷新的异步调用问题,具有丰富美观的界面和交互能力,可进行快速修改和部署。ArcGIS Server REST API中的Flex和Silverlight代表了WebGIS RIA实现的高峰[1-4]。然而,随着Adobe和Microsoft相继停止对新版本的Flex和Silverlight的升级,各大浏览器也逐渐停止对插件的支持,ESRI公司也正式从2014年起停止对Flex API和Silverlight API的版本更新和产品维护,RIA开发WebGIS将变得愈发困难[5]。近年来,HTML5技术成为Web浏览器既定支持的标准,为HTML原生支持的脚本语言JavaScript API带来了转机,JavaScript API将成为ArcGIS Server发布服务的唯一更新和维护的客户端产品,是未来Web API发展的重点和方向。
1 Arc GIS API for Java Script及其运行原理
ArcGIS API for JavaScript(以下简称ArcGIS JS API)是ESRI根据JavaScript技术实现的快速简洁地创建交互式WebGIS应用的轻量级解决方案。通过Arc⁃GIS JS API可以调用ArcGIS Server提供的地图资源或在线资源,绘制和展示空间数据,根据自己的业务需求聚合不同服务器、不同类型的服务,借助封装的功能类对地图和数据进行空间查询、分析等,实现地图应用和地理处理功能[6-9]。通过符号化实现专题图的生成和展示专业的分析结果,并提供导出多种格式的地图和服务器端打印地图的功能。
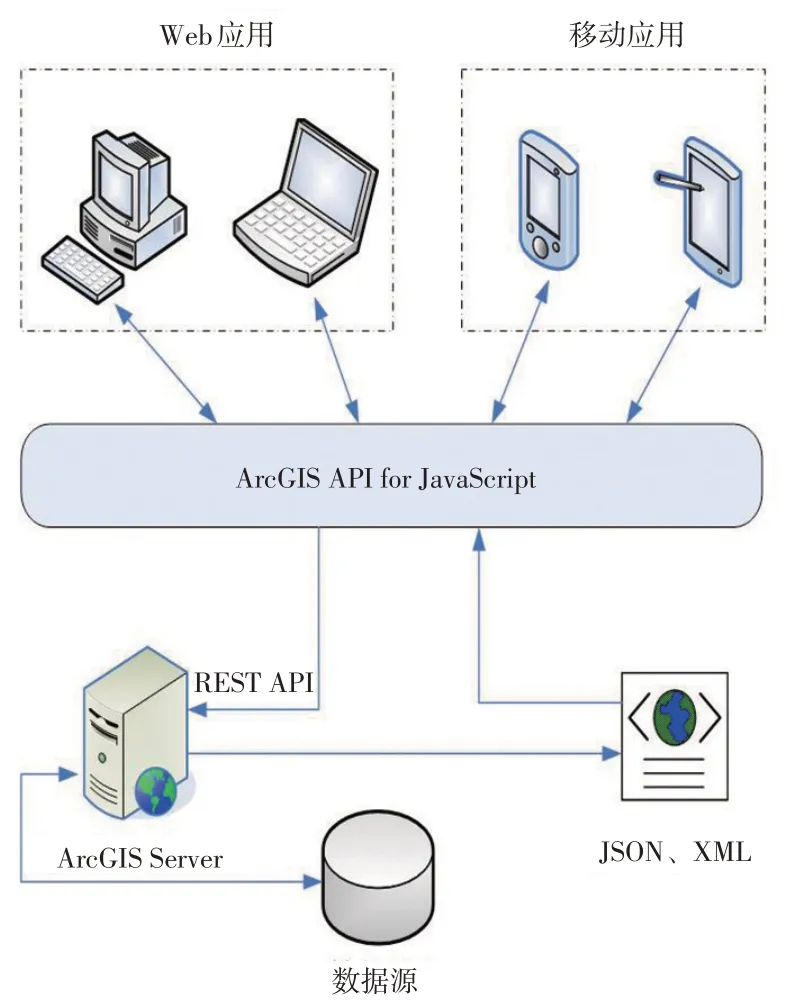
ArcGIS JS API开发的应用系统一旦部署到Web应用服务器上向公众开放,用户便可在浏览器端或移动端进行访问和操作请求,此时ArcGIS JS API一直侦听用户的操作行为。当用户发起查询或分析请求时,ArcGIS JS API捕捉到请求消息后将其转化为RESTful形式的HTTP请求提交给ArcGIS Server,同时附带请求的地址和参数。ArcGIS Server在接收到REST请求后进行处理,生成JSON格式的结果,再以REST请求的响应返回给ArcGIS JS API。ArcGIS JS API对响应数据进行解析转化成API中的对象,客户端应用程序最后将结果可视化地展示在用户面前,完成WebGIS应用与服务器的数据交互和通信。ArcGIS JS API在整个通信过程中所起的作用如图1所示。

图1 Arc GIS API for JavaScript的运行原理
2 复杂空间裁切分析
ArcGIS JS API可以根据实际的应用需求构建复杂的空间分析,例如,在城市资源管理应用中,城市资源的管理单位需要以预制的或者自定义的范围线分析储备地块相应的城乡规划、土地利用规划、土地利用现状、公建配套、周边住宅等各类专题的属性信息,并要求按照相应标准的用地性质以唯一值符号在地图上进行渲染显示,同时标注用地性质和图上裁切部分的面积。此类需求可转化为以简单几何多边形范围裁切附带属性的几何多边形组合,获取裁切后的几何多边形组合的属性和裁切后所得的面积,同时在地图上匹配显示。几何多边形组合的裁切可使用ArcGIS JS API中相应的裁切方法调用几何服务进行裁切处理,但是,ArcGIS Server的几何裁切服务仅仅返回裁切后的多边形组合的几何形状,且裁切所得的各个多边形面积并不能直接获得,应当间接计算获取。另外,多边形组合中各个单体的属性信息并未予以返回,如果要将原有属性、原始的渲染符号与面积正确的配对,那么应专门对其进行处理。
2.1 方案一
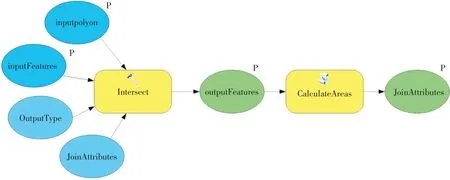
地理处理服务(GP服务)表现为一系列空间操作和分析信息的工具集,每一个已发布的工具可执行一项或多项操作,如进行坐标转换、缓冲区分析等。每一个工具接收输入参数,如要素集、表、属性值,对输入的数据进行操作处理,输出符合要求的结果,客户端可对结果进一步处理得出最终需要的成果。本文的多边形裁切、面积计算和属性配对等操作均可使用GP服务。要使用GP服务,需先建立GP模型。在ModelBuilder窗口中可创建、编辑和管理模型[10],按照先裁切,再计算裁切面积,最后进行属性配对的顺序,在可视化的窗口中创建GP模型,如图2所示。

图2 空间裁切分析配对的GP模型
输入参数中指定了用于裁切的多边形、被裁切的多边形组合、输出类型以及输出要素的关联属性,输出参数为空间求交裁切分析所得的多边形组合要素,最后的结果为属性、面积等与多边形几何、渲染符号配对所得的结果。
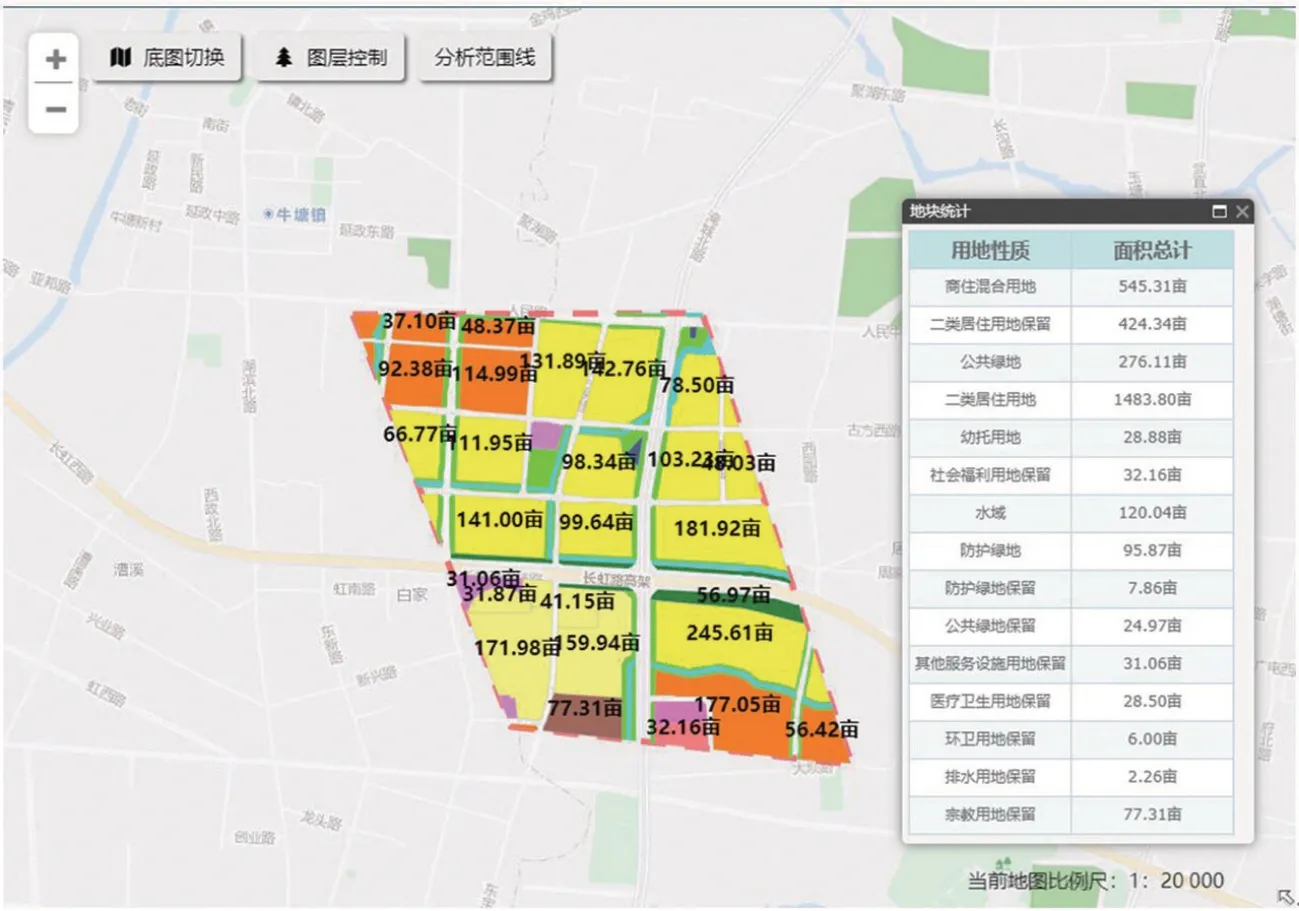
图2中构建的GP模型在ArcMap中运行成功后即可发布成GP服务。发布过程中,需要指定GP服务的名称,设置必填的输入参数。GP模型图中,将裁切多边形定义为inputPolygon,类型为Feature Set,被裁切的多边形组合定义为inputFeatures,类型为Feature Class。通常GP服务有同步任务执行调用和异步任务执行调用2种方式,分别对应execute方法和submitJob方法。为了减少用户等待的时间,提高用户体验,本文选择以异步调用的方式将GP模型发布成服务。当GP服务异步执行并成功处理完成后,在回调函数中可对返回的输出结果作进一步的处理,最终在浏览器端渲染到地图上进行展示,如图3所示。在实际应用中,为便于清晰地展示图面,图3中仅显示当前比例尺下图面面积大于50的地块标注。

图3 调用GP服务对结果渲染显示
2.2 方案二
ArcGIS JS API调用几何服务进行异步求解面积的速度较快,无需等待当次的计算结果即可进行下一个多边形要素的面积计算。但求解得到面积之后,无法在计算结束的同时获知是哪一个要素的面积,计算所得结果无法和多边形要素及其属性进行配对。可取的做法是将异步请求几何服务计算面积改为同步请求,依次计算裁切后的多边形要素面积,在多边形组合要素的面积全部求解完成之后,再与地块要素属性和渲染符号进行匹配关联,最后将结果在浏览器端渲染显示。
2.3 方案三
上一种方法将求解面积的任务转给了ArcGIS Server,客户端再利用ArcGIS API进行调用,此种情况并未充分利用客户端的资源。为充分挖掘客户端的计算能力,发挥客户端本机计算耗时较少的优势,将求解裁切后的多边形面积的任务交由客户端进行处理。由于GeometryEngine是ArcGIS JS API提供的客户端几何引擎,可使开发者在缺少ArcGIS Server支持的环境下进行相关的几何操作,另外,在效率优先的需求下,该几何引擎是均衡负载的最佳选择方案。在裁切完成后,即可调用GeometryEngine的面积计算方法对裁切后的多边形组合要素进行面积计算。当然,也可以使用自定义的方法在客户端本地计算几何面积。面积计算完成之后,存储多边形与面积之间的对应关系,再次发起异步请求查询地块属性与之匹配,最后按照查询所得的属性获取渲染符号进行图面显示。对于被裁切的多边形组合要素而言,例如划定的多边形范围足够大,此时调用GeometryEngine进行处理,必然会将过多的数据资源压入到内存堆栈中,浏览器的内存不断增大,这样势必造成浏览器的崩溃,影响几何处理效率。因此,这种情形宜采用ArcGIS Server来进行几何裁切,将大量的计算直接交由服务器承担。对于小数据量的空间裁切则可以直接由客户端进行计算,此时GeometryEngine的计算效率要比GeomertySer⁃vice Task高很多。
3 几种方案的分析比较
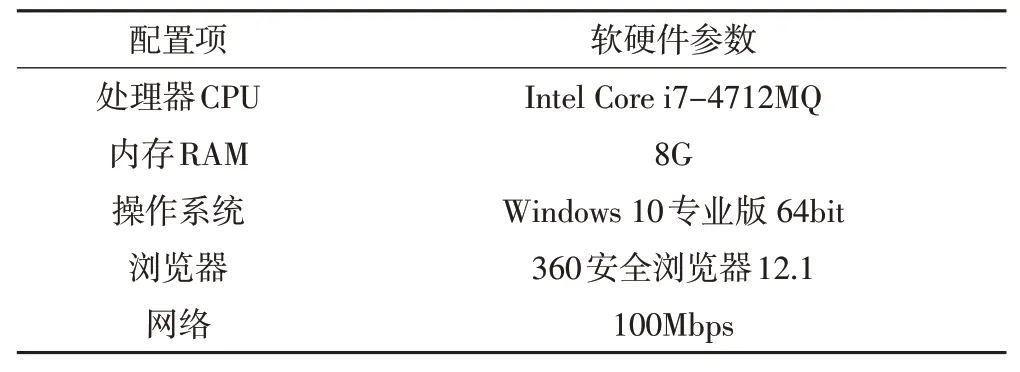
为比较上述3种裁切分析方法的性能优劣,针对不同的分析裁切范围设计了三组实验,每一组实验所裁切的空间范围大致呈倍数递增。每一组实验在相同的条件下分别测试3种方法的性能,每一种方法测试3次。用作测试的客户机配置以及网络配置情况如表1所示。

表1 客户机和网络环境配置情况
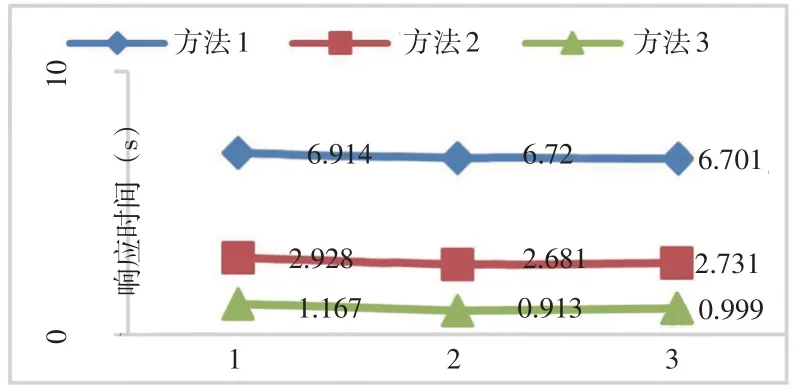
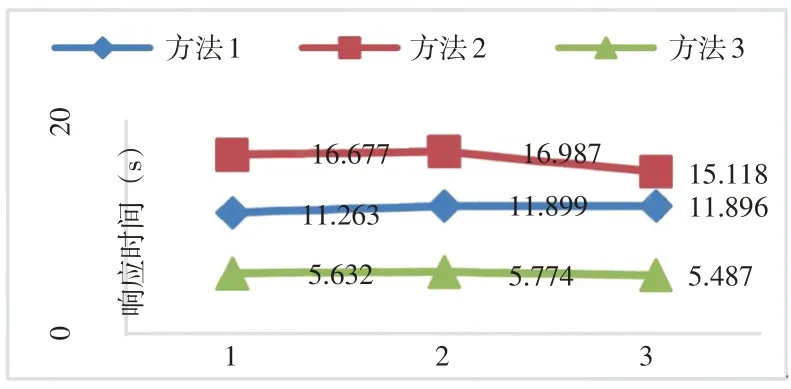
在以上测试环境下,取得的实验结果如图4~6所示。为便于表述和显示,下文将以上3种方法分别标为方法1、方法2和方法3。
方法1:利用ArcGIS JS API调用GP服务实现复杂空间裁切分析的方式,将空间裁切、几何运算、面积计算、符号配对与属性配对等操作全权交由服务器进行处理,充分利用了服务器的资源和高效的运算能力。从实验的结果来看,由于网络延迟和数据传输的容量限制等客观因素,运行效率不高。尤其当裁切分析中等范围和小范围时,并不能体现服务器端处理请求的性能优势。当裁切分析的范围足够大时,其运行效率的优势才有所体现。方法2:先空间裁切分析后,再同步调用几何服务的方式,从图4~6可以看出,随着裁切分析范围的增大,分析响应的时间甚至比调用GP服务的响应时间还要长,此种方法的弊端显而易见。方法3:先空间裁切分析,再在客户端同步请求计算面积最终异步实现配对渲染显示的方式,不仅利用了服务器端的处理能力,也充分考虑了客户端的计算优势,找到了两者之间的负载均衡,使得数据交互和通信不全依赖于网络传输的速率,是对前两种方法的改进。这种方法在中、小型裁切范围的空间分析时性能优势尤其显著。

图4 裁切小范围分析测试结果

图5 裁切中等范围分析测试结果

图6 裁切大范围分析测试结果
4 结语
本文在分析ArcGIS JS API的运行原理的基础上,对比剖析了基于ArcGIS JS API的复杂空间裁切分析的几种实现方法,笔者通过研究以及应用发现,先空间裁切分析再利用客户端本地资源进行同步计算裁切的几何面积,最终异步执行配对渲染和显示的方式,是比较可取的实现方法。对于用户体验的改善,挖掘客户端的计算潜力,均衡服务器端的负载具有显著的体现。可见,利用此种方法进行复杂空间裁切分析的同时,结合其他数据展示、分析的第三方API开发包,可以实现功能更加强大,分析数据展示更加直观的WebGIS应用。在ArcGIS平台下融入HTML5技术,ArcGIS JS API将在国土空间规划大数据的应用实践中发挥更大的作用。
