基于WebGL的水利工程三维可视化研究应用
2022-02-19梁啟斌罗朝林
梁啟斌 罗朝林
(珠江水利委员会珠江水利科学研究院,广东 广州 510610)
1 引 言
随着用户体验需求快速兴起,信息化与数字化技术已经融入社会生活的方方面面,运用的技术和手段也越来越多[1-3],可视化技术就是其中的一种。可视化技术和工具众多,在水利工程建设中应用广泛[4],其中3D虚拟现实技术备受重视,各行业呈现出从二维平面展示模型转向三维模型立体展示模型的发展趋势[5]。与此同时,新一代3D绘图标准协议WebGL(Web Graphics Library)应运而生,推动了网络三维可视化技术的发展,使普通电脑浏览器也能流畅展示3D场景和模型。水利行业的三维展示技术起步相对较慢,目前主要通过BIM建模,并提高设计质量和效率,但用于用户模型展示时存在安装复杂、跨平台兼容性差等问题[6]。有许多学者及技术人员把水利工程与WebGL技术进行结合,2018年潘飞等[7]采用WebGL作为集成容器,把BIM和GIS技术有机结合,实现GIS中IFC模型数据的分级集成;2020年晁阳等[8]运用WebGL技术实现BIM模型可视化展示。
本文基于WebGL技术,将三维模型利用软件进行轻量化转换,并通过代码编写实现三维模型在Web浏览器轻量化显示及实时数据交互功能[9],使三维模型展示免去程序安装的过程,且具备跨平台浏览的特性,有利于三维模型技术的推广,促进水利行业建设与管理由传统的纸质化、平面化、粗放式向数字化、立体化、精细化转变。
2 WebGL技术及SketchUp软件
2.1 WebGL技术
WebGL是一种3D绘图协议,这种绘图技术标准把JavaScript和OpenGL ES 2.0结合在一起,允许开发者在Web页面上创建和渲染三维图形[10]。目前被Firefox、Chrome、Opera、Safari、IE11以上版本等浏览器支持。其完美地解决了目前Web交互式3D动画的两个问题:一是无须任何浏览器插件支持,仅使用HTML脚本即可实现Web交互式3D动画的制作;二是通过标准的、统一的、跨平台的OpenGL接口,调用底层图形硬件加速功能进行图形渲染[11]。
WebGL技术目前有两款主流的三维框架,分别是Three.js和ThingJS。两者都是JavaScript 三维库,都运用 JavaScript 对WebGL的三维处理能力进行封装。其中Three.js更偏向三维技术底层,适合三维爱好者学习三维技术;ThingJS更偏重信息化应用功能开发,重在提高开发效率,降低开发成本,适合使用三维技术做项目的开发者[12]。
2.2 SketchUp软件
SketchUp是Google开发的一套直接面向设计方案创作过程的完整3D建模设计工具,具有易学易用、所见即所得的特点。采用SketchUp进行设计,不仅能通过着色、贴图和渲染材质等功能充分表达设计师的设计理念,还能加深工程建设参与方对设计方案的理解,提高水利工程施工的精度和质量,能更好地指导水利工程施工[13]。
3 三维可视化实现方式
3.1 SketchUp建模
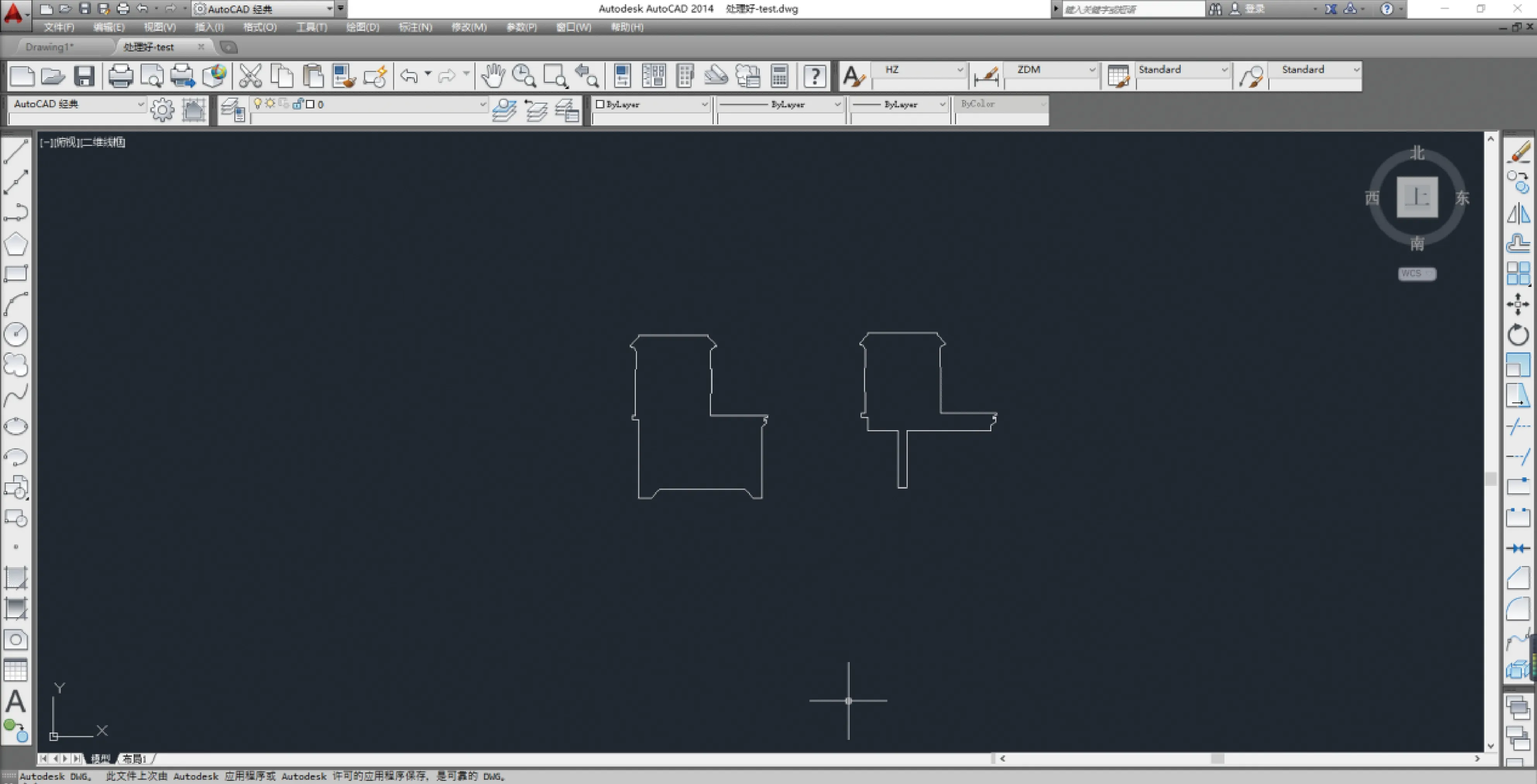
SketchUp软件提供了两种基本的底图绘制方式。一是直接绘制,在新建项目中利用SketchUp软件自带的绘图工具完成底图的绘制工作;二是导入CAD软件生成的底图(见图1)[14]。前者工作效率较低,但精准度高,不易出现软件无法识别的错误;后者制图效率高,但需要对导入的CAD底图进行预处理,否则会出现软件报错。

图1 CAD底图
CAD地图预处理流程如下:
步骤1:打开图层选项卡,选中所需要的图层,把其余图层删除。
步骤2:输入命令wb,选择拾取点,拾取点一般在左下角或者右下角。
步骤3:点击“选择对象”,从右下向左上选取图形,然后选择保存路径。
步骤4:点击工具栏“绘图—填充”。预览查看是否能完成填充,不能对图形进行填充说明图形还没完全闭合,不满足导入SketchUp的条件,这时需要执行步骤5。
步骤5:输入命令bo,点击“拾取点”,选中图形中任意一处地方,然后回车确认。
步骤6:重复步骤4,预览图形能完成填充,说明图形已经闭合,可导入至SketchUp作为底图使用。
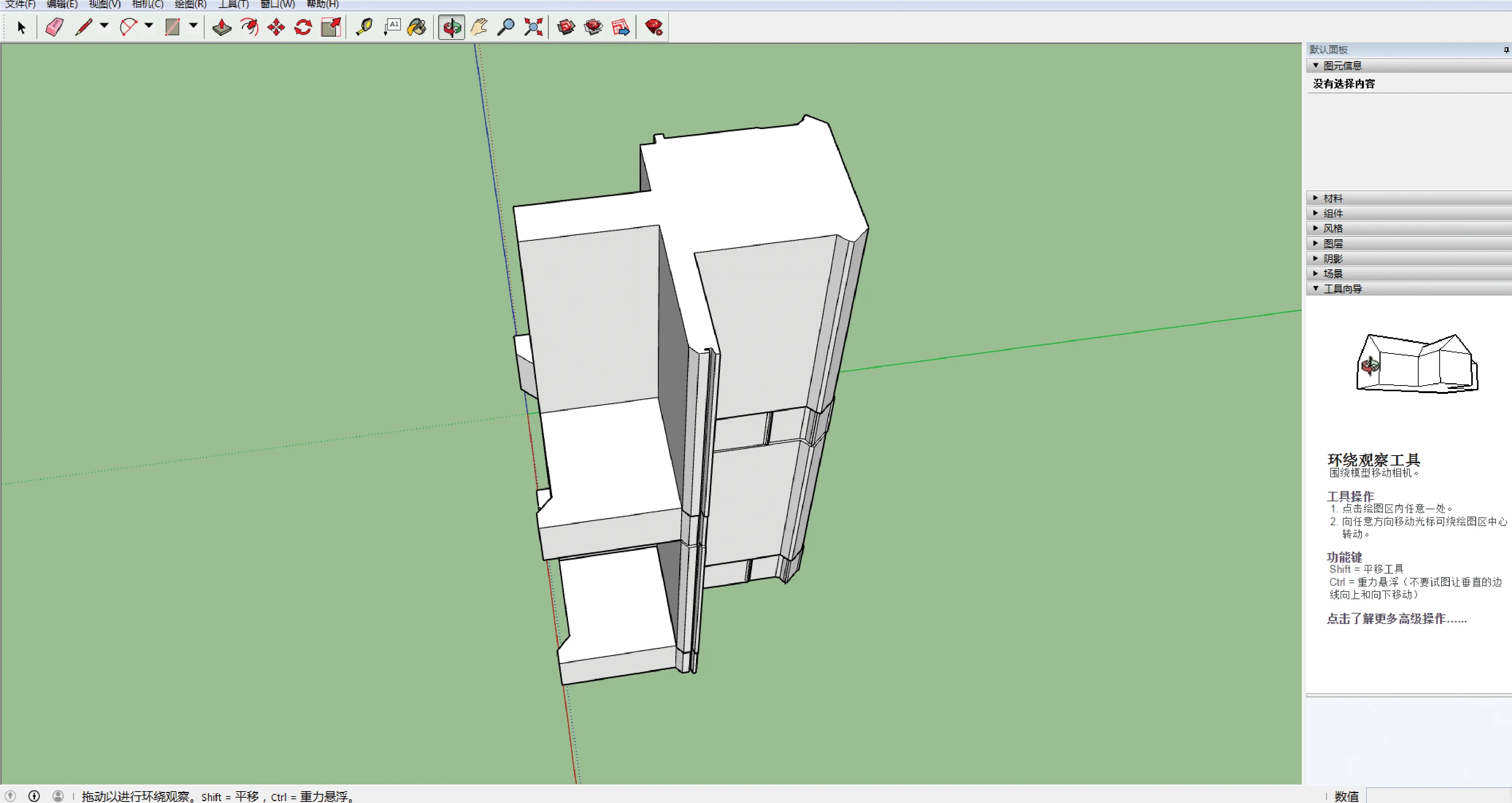
在底图的基础上,利用SketchUp软件的多种三维建模方法,如放样、拉伸、扫掠、旋转、按住并拖动等,进行三维建模。在水利工程复杂形体建模中常用的建模方法是拉伸和曲面放样(见图2)。

图2 图形拉伸
对于复杂的模型,可以采用拼接的方式进行建模。如图2中的三维模型,就是由两个不同的部件组合而成的。在SketchUp中,单纯把两个部件拼在一起并不能组合成一个新的部件,还需要选中整个部件组合,点击鼠标右键,选中菜单中的“交错平面”,选择“模型交错”,这样两个部件才成功组合成一个部件。
3.2 运用WebGL技术渲染模型
步骤1:需要引入WebGL技术的Three.js框架。
步骤2:在HTML页面中创建场景。场景相当于现实的空间环境,它作为一个容器把所有的光源、相机和物体都放置在其内部。创建场景的相关代码(以下代码均在script标签内部)为:var scene = new THREE.Scene()。
步骤3:设置场景中的相机。Three.js框架内定义的相机有正交相机和透视相机两种,用于将三维空间的物理对象投射到二维平面中。相关代码如下:
创建相机对象:var camera = new THREE.Orthographic Camera(-s*k,s*k,s,-s,1,1000)。
设置相机位置:camera.position.set(200,300,200)。
设置相机方向(指向的场景对象):camera.lookAt (scene.position)。
步骤4:设置场景中的光源。光源对应的是现实中的各类光,包括点光源、平行光、聚光源、环境光等,能真实模拟物体在不同环境中的显示效果。相关代码如下:
创建环境光:var ambient = new THREE.AmbientLight(0x444444);scene.add(ambient)。
步骤5:模型导入。Three.js框架有很多模型加载器,包括.stl、.obj与.mtl、.fbx、.collada、.ply及.gltf,可以根据导入模型的格式采用不同的加载器。如导入.fbx格式的模型,代码为:
var loader = new THREE.FBXLoader();
loader.load(“SambaDancing.fbx”, function(obj) {
scene.add(obj);
})。
步骤6:设置渲染器。通过设置环境光、点光源、相机角度等操作导入三维模型,可调用渲染函数对场景进行渲染,将几何模型和材料渲染成实物并显示出来,代码如下:
创建渲染对象:var renderer = new THREE.WebGLRenderer()。
设置渲染区域尺寸:renderer.setSize(width, height)。
设置背景颜色:renderer.set Clear Color(0xb9d3ff,1)。
插入canvas对象:rdocument.body.append Child(renderer.dom Element)。
执行渲染操作:renderer.render(scene,camera)。
通过执行上述步骤,实现了三维模型构建以及Web端模型展示的功能(见图3)。

图3 三维模型Web展示
4 拦河坝三维模型及Web可视化展示应用
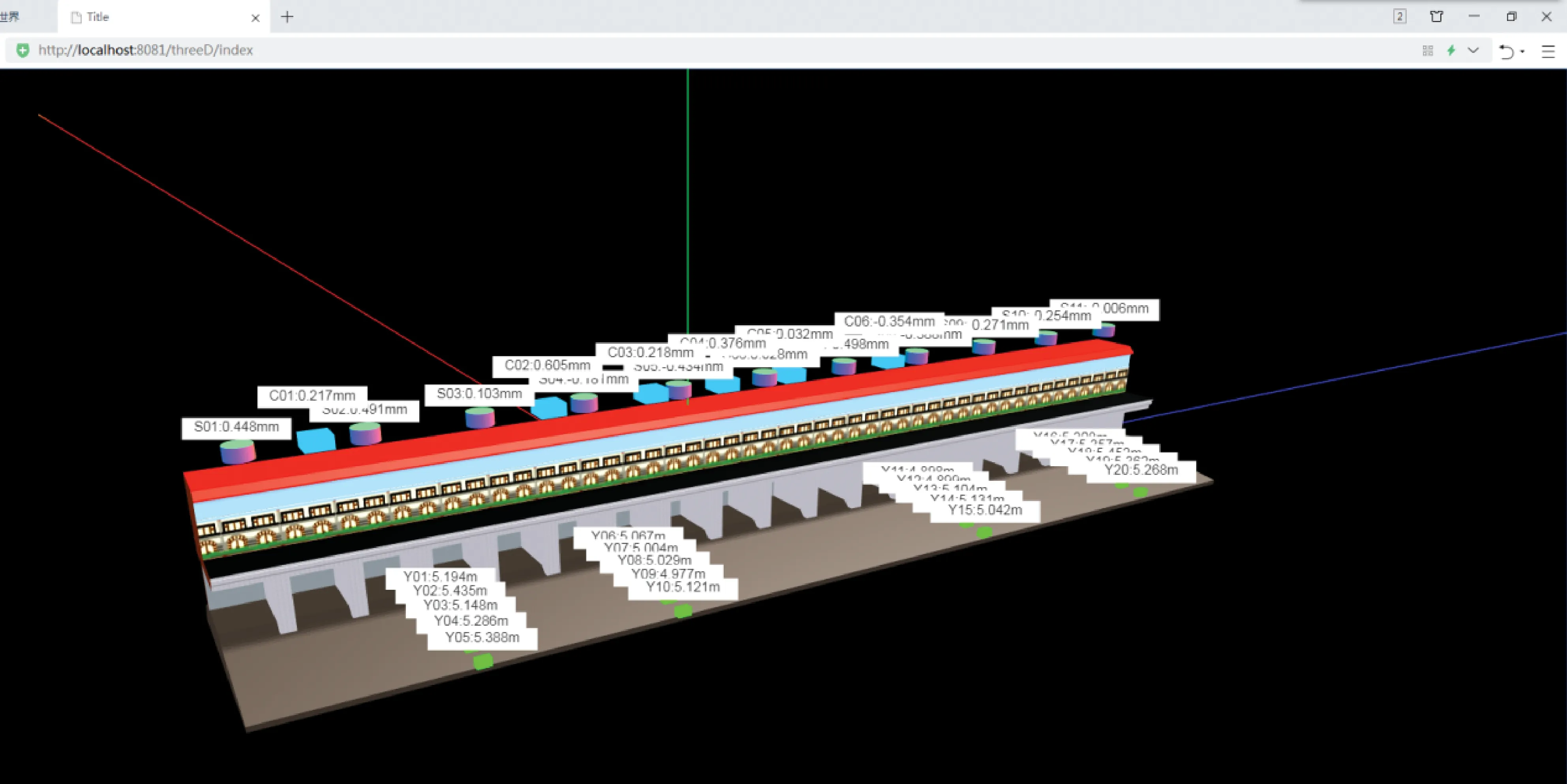
以李溪拦河坝工程为例,采用SketchUp软件建立三维实体模型,运用软件的贴图功能为模型添加材质,使三维实体模型展示效果更为逼真,最后利用其提供的导出功能把三维实体模型导出为fbx格式文件(包括材质文件)。按上述步骤建立场景,进行相机、光源及渲染器设置,调用加载器,最终实现在Web浏览器加载渲染。模型在Web浏览器加载完成后的效果见图4,图中在不同构件上方的白色标签内显示的是构件名称和实时采集数据,位于图下方的绿色正方体表示扬压力监测点,位于图中间的浅蓝色长方体表示沉降位移监测点,沉降位移监测点相邻的彩色圆柱体表示水平位移监测点。

图4 拦河坝工程三维模型Web展示
该拦河坝工程三维模型主要由坝体、扬压力监测点、沉降位移监测点和垂直位移监测点等构件组成,构件信息主要通过ajax方法,异步调用API接口,从后台获取构件的信息,包括采集的实时数据、型号参数、数量等,然后动态加载到三维模型上。代码如下:
获取json数据:$.ajax({url:“/model/getdata”,
type: “GET”,
dataType: “json”,
cache: false,
success: function (obj) {
var alldata = obj.data[0];
})。
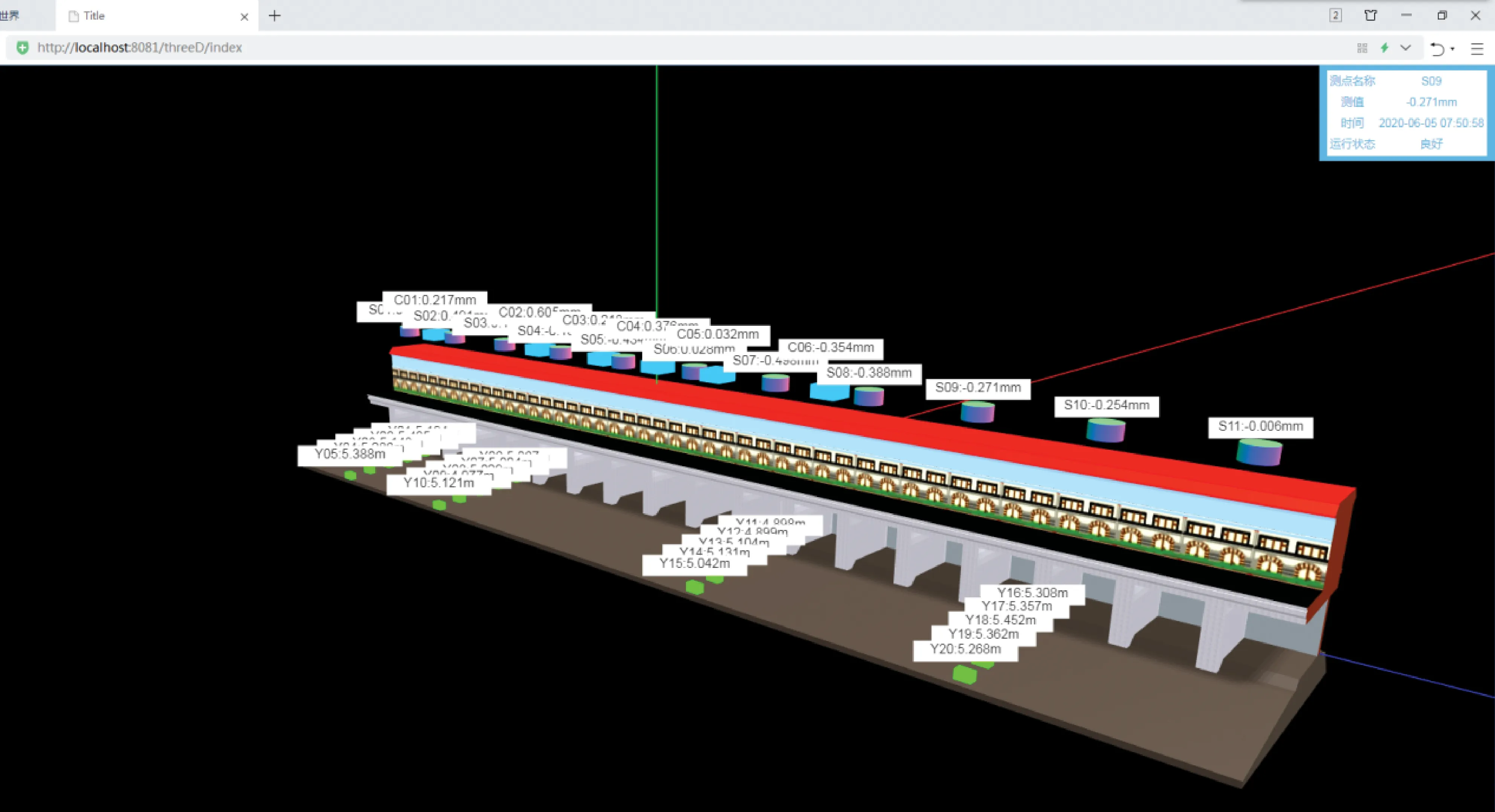
遍历获取的数据:for(var i=0;i 根据数据动态生成三维构件:var cylinder=new THREE.Mesh(geometry_cy, new THREE.MeshNormalMaterial({color: 0xffff00,name:“sid:”+k})); cylinder.name=“sid:”+k;cylinder.overdraw = true;cylinder.translateY(0.55); cylinder.translateX(-0.1)。 通过点击三维模型上不同的构件,可以查看其相应的信息,于页面右上方显示(见图5),信息包括构件的名称、监测点数值、数据采集时间等内容。代码如下: 图5 三维模型Web交互展示 创建构件拾取对象:var raycaster = new THREE.Raycaster(camera.position, vector.sub(camera.position).normalize())。 计算与拾取光线相交的构件:var intersects = raycaster.intersectObjects(scene.children, true)。 选取相交的第一个构件:var currentIntersected = inter+sects[ 0 ].object。 最后触发显示构件信息的方法。 以WebGL技术为基础的Three.js框架,提供了一种无插件、体积小、效率高的渲染方法,优化了Web端用户的使用体验;利用Three.js框架,只需通过简单的代码编写,就能实现各种格式的三维模型轻量化显示,既能满足用户在Web端浏览、查询的需求,也确保了三维模型的信息安全。不过,由于模型的三维展示效果通过Web端进行渲染,对于大型复杂的模型场景渲染效率会降低,需要进一步研究以改善模型的渲染效率。
4 结 语
