基于Flash 的情境动画场景的设计与实现
2022-01-18贾东东李凯敏
刘 艳,贾东东,李凯敏
(海口经济学院,海南 海口 571127)
0 引言
本文在“以问题教学情境为导向的计算机公共课信息化教学设计”一文的基础上,选择利用Flash CS6 软件工具实现该教学情境,为后续展开信息化过程设计打下良好的开发基础。
1 Flash CS6 及骨骼动画介绍
1.1 Flash CS6
Flash 作为目前最流行的多媒体课件制作工具之一,它和其他图像、声音、视频等软件都有较好的兼容性,并且其自身设计动画的功能非常强大。Flash CS6 中提供了高级动画——骨骼动画,有利于复杂情境动画的设计与实现。
1.2 骨骼动画及实现原理
由于情境动画在设计的过程中大量使用了骨骼动画的实现原理,接下来就对其做一下简要介绍。
骨骼动画就是利用骨骼工具将多个元件绑定以实现复杂的多元件的反向运动,以提高复杂动画的制作效率。在骨骼动画中,相连的两个对象存在一种父子层次结构,由骨架进行连接。
创建骨骼动画的原理是在关键帧中制作对象的初始姿势,在后面的关键帧中制作对象的不同姿势,Flash 会根据反向运动学的原理计算出连接点的位置和角度,创建从初始姿态到下一个姿态转变的动画效果。
2 情境动画场景的设计与实现
2.1 背景动画的制作
2.1.1 天空和马路
利用Flash 的“矩形工具”结合“颜色”面板制作具有“蓝”“白”渐变色调的天空背景。利用“线条工具”结合“颜色”面板制作色调相对和谐的校园马路背景。
2.1.2 天空中浮动的云朵
创建影片剪辑元件,利用“钢笔工具”绘制图形,对图形的角度进行变换,绘制出不同形状的云朵。对云朵创建形状补间动画,实现浮动云朵的效果。
2.1.3 轻轻摇摆的椰子树
(1)创建椰子树。
创建一个图形元件,绘制一棵完整的椰子树,将其打散成形状,然后利用线条将椰子树图形进行分割,并将它们分别转换为影片剪辑元件。
(2)创建摇摆的椰子树。
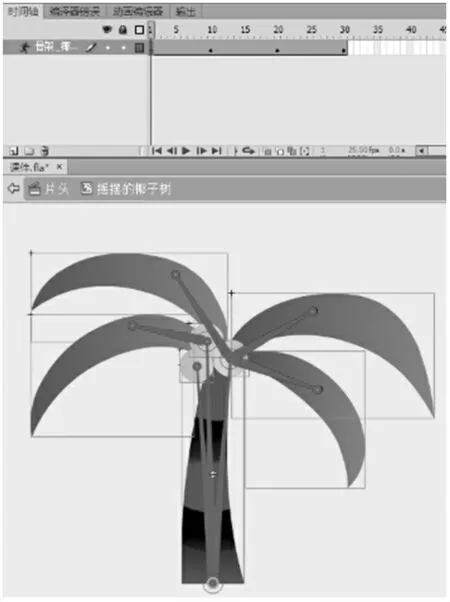
创建影片剪辑元件,创建关键帧,将之前转换成影片剪辑元件的椰子树各部分组装成一棵完整的椰子树,创建骨骼动画的骨架,接下来每隔10 帧更改椰子树叶片的位置和形状,制作出椰子树轻轻摇摆的状态,如图1 所示。

图1 椰子树
2.2 人物行为动画的制作
人物在活动的过程会表现出各种行为,比如走路、停下来说话,边说话边打招呼等,接下来简要介绍其制作过程。
2.2.1 绘制人物图形元件及影片剪辑元件
利用“椭圆工具”“矩形工具”“线条工具”“钢笔工具”等结合“颜色”面板综合绘制出老师和三个学生,并分别转换为图形元件。将后续人物行为动画中所涉及的身体部位,如身体、眼睛、胳膊和腿等转换成影片剪辑元件。
2.2.2 制作人物走路姿势
人物在走路的过程中,主要是身体部位会发生变化,这时候可以利用骨骼动画实现其姿势。首先创建一个影片剪辑元件,将人物身体部位影片剪辑元件组合成一个整体,然后将走路过程中运动的部位,如手臂和腿等通过设置骨架,改变时间轴上间隔帧的活动状态,模拟真实的走路姿势。这样可以创建出“人物走路”和“人物再见”两个影片剪辑元件。
2.2.3 制作人物说话姿势
情境中人物在说话时已经停止了走路,主要是嘴巴在动,根据说话时间的长短,设置人物嘴巴一张一合的动画,这里主要通过在时间轴上改变不同状态帧下的嘴型就可以了。这样可以创建出“人物说话1”“人物说话2”和“人物说话3”等影片剪辑元件。
2.2.4 行走中的人物
创建“行走中的人物”影片剪辑元件,将前面制作的“人物走路”“人物再见”“人物说话”等影片剪辑元件作为行走中的人物的基本元件,在时间轴帧状态的推进下,加入人物语音及配音标签文字,并结合传统补间动画及相关参数,模拟人物在进场、出场以及行进过程中与人交谈的动作姿势等。
2.2.5 实例演示
人物行为影片剪辑库如图2 所示。情境动画如图3 所示。人物行走时间轴如图4 所示。

图2 人物行为剪辑库

图4 人物行走时间轴
2.3 场景背景音乐及导航按钮的制作
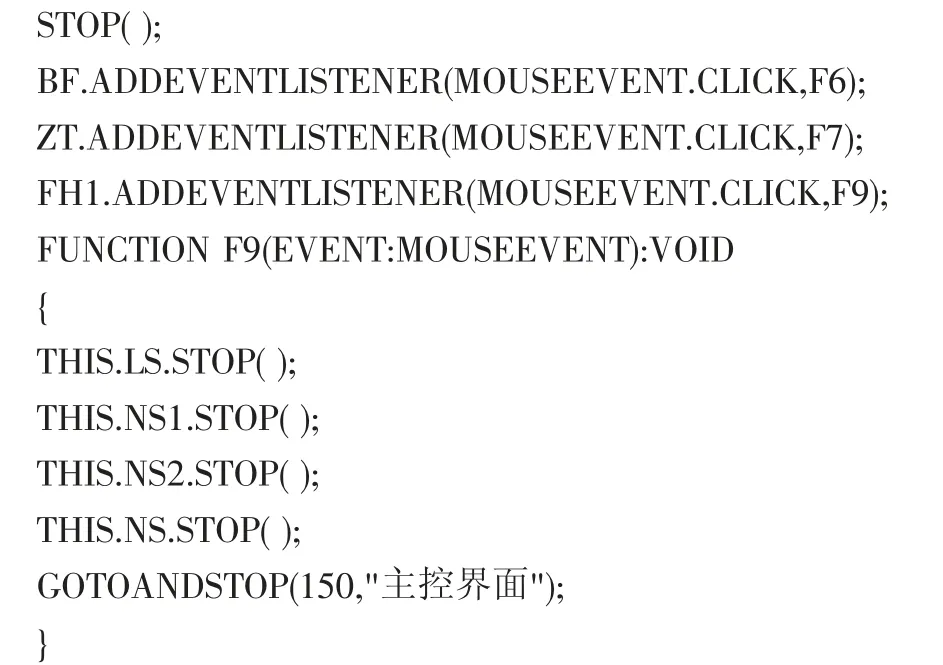
考虑到场景氛围,在情境动画场景中加入了背景音乐,用户可以根据需要对音乐进行播放或停止。另外考虑到该情境对话结束后能回到上一个场景,还设置了一个返回的导航按钮。相关代码如下。

3 结语
本文利用Flash CS6 软件工具成功实现了情境动画场景功能,该动画场景的设计与实现为后续功能的开发奠定了理论与实践基础。纵观整个设计与实现过程,其思路、结构、功能和制作的难易程度都是非常清晰的,但从整个动画效果来看,由于笔者技术水平、动画复杂性和时间的原因,仍然会有一些不足之处。比如,人物的绘制不够精美,人物行为动画过于粗糙等,这些都有待后续进一步地研究和改进。
