一种汽车推送管理平台前端实现方案
2021-12-22



中图分类号:U469.7 文献标识码:A
0 引言
随着汽车数字化、网联化的发展,越来越多的汽车配置了车载终端和多媒体车载娱乐系统。为了更好地为车主服务,实现车与云平台的连接,给车主提供个性化的推送必不可少。如何定制推送内容,推送规则如何,都需要一个推送管理系统去实现。
1 推送管理系统简介
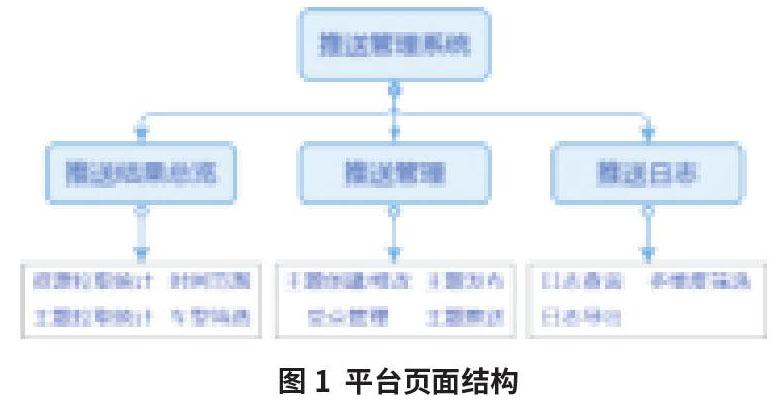
在推送管理系统中,推送管理者可以根据自己的要求,在web 页面上创建不同的推送内容,定制推送的时间段、受众等相应推送规则,为实现个性化推送服务奠定基础,帮助公司营销团队完成车机推送的持续化运营。在推送管理系统中,设有推送结果总览、推送管理和推送日志等相关模块,方便推送管理者及时了解推送情况,方便对推送进行调整(图1)。
(1)推送结果总览:此模块可以使用时间、车型作为筛选条件,按统计粒度查看对应的监控数据统计分析图表。该模块支持图表及数据下载,包括推送的车辆总数、推送总次数、每日推送次数、资源拉取数量以及主题拉取次数等业务统计模块。
(2)推送管理:包括了推送主题创建与修改、推送主题受众管理以及推送主题发布推送等管理功能。其中主题的创建修改可以定义消息标题、推送时间和推送类型等相关推送参数;受众管理则可以对车辆的VIN码与车型进行配置,支持单个输入,也支持批量導入配置。
(3)推送日志:支持根据推送时间、推送标题、车型、VIN码、推送状态和客户端ID进行查询并导出推送日志。
2 方案与架构
2.1 架构介绍
本文中报表系统前端使用Vue 为基础框架,Vuex为状态管理工具,antdv为基础组件库,echarts为图表库。使用Vue.js渐进式框架进行组件化开发。Vue.js是一个轻巧、高性能、可组件化的MVVM 库,也是一个构建数据驱动的Web界面的库,拥有非常容易上手的API。
Vuex 为此专门为Vue.js设计了状态管理库,利用Vue.js的细粒度数据响应机制来进行高效的状态更新。它采用集中式存储管理应用的所有组件状态,并以相应的规则保证状态以一种可预测的方式发生变化。
antdv 是Ant Design 的Vue 实现,Ant Design 是蚂蚁集团创建的一个服务于企业级产品的设计体系。其基于自然、确定性、意义感和生长性这4 大设计价值观,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。
2.2 推送结果总览模块
推送结果总览模块分为两部分:筛选项与结果展示(图2)。该模块在默认情况下会展示近1 周所有车型的资源推送统计结果,用户可以自主选择日期范围、车型与推送类型来切换统计展示项。各个数据图表切换使用的是antdv的Tabs组件,通过修改组件的activeName属性来控制图表的切换。
总览模块的曲线图由echarts实现,在使用axios获取数据后,将其拼接为图表的配置项与数据集合option,包括标题title、图例legeng、坐标属性xAxis与yAxis、数据系列项series和图表下载及原始数据查看等功能项属性toolbox。
2.3 推送管理模块
推送管理模块主要由推送主题编辑、推送主题列表和受众管理组成(图3)。当新增或修改推送主题时,会进入主题编辑组件。图1平台页面结构在此组件中,可以对推送主题的各项主题信息进行编辑,包括但不限于标题、推送时间、到期时间和推送类型等。其中每个信息输入项都为单独的组件,可以在不同主题类型中复用。
编辑组件的结构为一个由Modal包裹的Form 表单,通过visible属性控制Modal的显示或隐藏。Form表单中包含了用于收集推送主题信息各个表单项,其由Input、Select和Radio等组件构成。表单项使用Row、Col组件进行栅格布局,可以根据屏幕的分辨率自动调整控件宽度,解决了样式匹配的困扰。其数据使用v-decorator方式与表单绑定,在v-decorator中,使用initialValue属性配置默认值,以此减少重复内容输入量。使用rules 属性配置表单项的校验规则,这样做的优势是,当此表单项修改或失去焦点时便对其数据进行校验,防止数据项被漏填或错填。
不同的推送主题具有不同的推送内容数据项,若给每一个推送主题都编写一个Form表单,那么将增加重复代码,工程的可读性和可维护性也大大降低。对此我们的解决方案为编写一个通用的Form表单组件,将所有推送主题需要用到的信息项都加入其中。用主题类型的参数绑定在下拉菜单Select 组件上。下拉菜单选项为各个可选的主题,当下拉菜单选择改变时,同时改变主题类型参数。然后根据主题参数使用v-if 方法控制信息输入控件的展示与销毁,从而实现不同主题类型对应不同主题信息的需求。这样将每一个输入项与其过滤规则组成输入控件,通过主题参数生成对应信息填写项,则可增加代码复用性,提高工作效率。
受众管理组件具有对应受众列表展示、受众添加删除等功能,其中受众添加支持手动录入与文件导入。受众列表使用antdv的Table组件与Pagination组件实现,Table组件负责列表显示,Pagination组件负责列表翻页。列表默认一页显示20项受众信息,若受众总数小于20,需使用v-if方法将Pagination组件隐藏,以此减少页面的冗余程度。
受众的批量导入,需首先使用xlsx 插件将上传的文件解析为JavaScript的数组类型数据,再按照与后端预定的数据格式转换数组中的受众类型数据,最后将数据图案导入接口,完成受众文件导入。在文件导入完成后需再次请求列表数据,以便将导入结果呈现至列表中。
2.4 推送日志
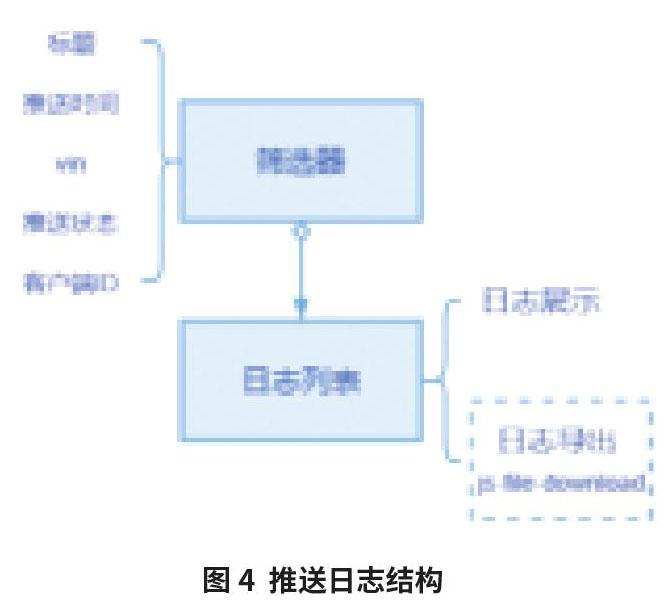
推送日志模块的主体为推送日志列表(图4)。日志列表可以由筛选项控制,并支持导出功能。日志筛选组件是一个Form表单,其表单项由antd 的RangePicker、Input、Select和Button组件构成。该组件与推送管理相同,也使用Row、Col组件来控制表单样式。
日志列表与受众管理列构成相同。需要注意的是,在每次筛选结果返回前,要将列表设置为第一页,避免筛选后数据量不足导致非首页数据为空的情况。
日志导出功能实现方式为:导出接口请求前将其responseType设置为blob;当文件流传输完成后,从响应的headers 中的content-disposition读取出导出文件名;最后将文件名和响应数据传入Javascript File Download生成下载文件,完成日志导出。
2.5 数据请求方式
JavaScript语言中已具备了ajax(异步JavaScript 和XML)的能力。但在本项目中,往往不只是请求一个数据那么简单,往往还需要请求前进行参数检查,以及请求响应后的错误处理和数据检查。由此我们选择使用axios来进行网络数据请求,其为Vue官方推荐的网络请求解决方案,是一个基于Promise用于浏览器和nodejs 的http客户端,它本身具有以下特征。
(1)支持Promise API。
(2)客户端支持防止CSRF。
(3)从 node.js创建http请求。
(4)拦截请求和响应。
(5)转换请求和响应数据。在本项目中,创建了一个供所有网络请求使用的axios实例,其主要配置项如下。
(1)baseURL:基础链接,为接口的域名,可以减少编写请求时的代码量。
(2)timeout:请求的超时时间,提高系统相应速度,避免用户一直等待。
(3)interceptors.request:请求拦截器,检查请求cookies,去除无效请求。
(4)interceptors.response:响应拦截器,网络错误提示统一处理,数据格式转换。
3 结束语
文本介绍了一种基于Vue的车机推送平台前端设计与实现,能够帮助公司的营销团队搭建车机推送基础,完成车机推送的持续化运营。该平台能够搭建起营销团队与用户沟通的桥梁,针对不同用户,定时推送有趣好玩的内容,有利于提升用户的产品体验和产品的品牌价值。
