基于数据大屏的综合展示系统的开发与设计
2021-11-15田春思王京红
郭 洁,张 煦,田春思,王京红,罗 磊
(中国水利水电科学研究院,北京 100038)
目前,很多企业在公司总部或生产控制中心配备了大屏幕设备,但多数应用限于现有的业务系统或视频图像投影,内容割裂,表现形式单一,不能很好地承担对外宣传及企业经营管理、指挥调度的职能。
数据大屏综合系统通过建立覆盖规划、建设、生产、经营全要素指标体系,汇聚生产实时作业数据、视频监控数据、统计分析数据、分析预测数据于一体,以大屏幕和数据可视化技术为载体,用详实客观的数据对企业建设、生产、管理的历史过程、最新状态、发展愿景乃至企业文化进行全景展示。
数据可视化的意义在于把相对复杂、抽象、离散的数据通过可视的方式展示,使数据表达的意义、数据间的关联性更加直观,能够更加形象地表达数据的内在意义及价值。
1 系统设计
综合展示系统涉及的数据来源众多,生产厂家纷繁芜杂,为了解决这一问题,本系统采用了面向服务体系架构(SOA)作为解决方案。主要实现方法是为各个数据源提供统一的Web Service接口获取数据,接收指令。
综合展示系统能够实现指标统一管理,画面灵活拼接、交互,数据采集稳定、可靠,需要多个子系统协同合作,共同实现。

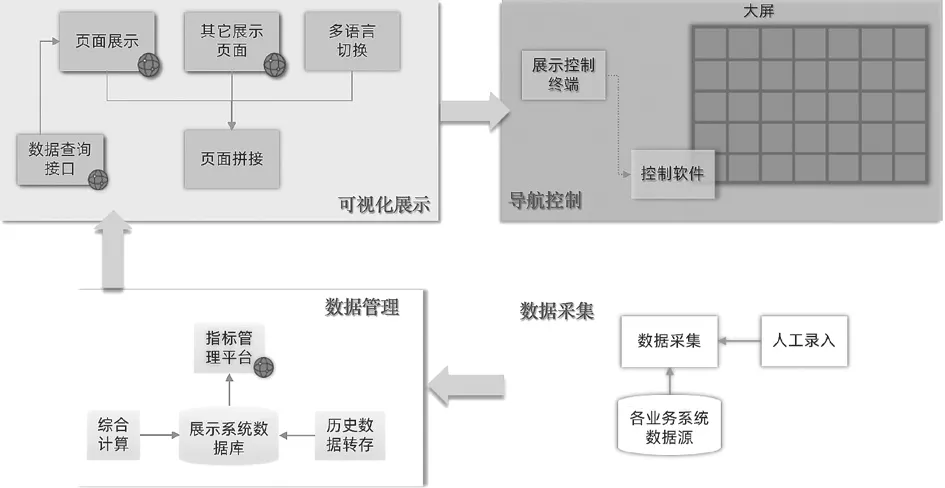
图1 综合展示系统总体设计图
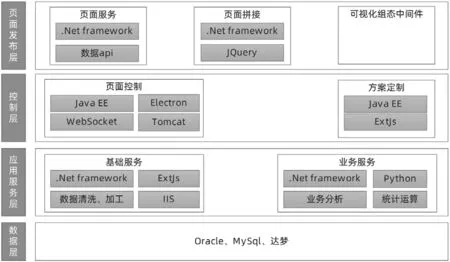
大屏展示系统采用面向服务体系架构,采用MySql数据库作为数据底层;在应用管理层中对采集到的数据进行计算、统计、清洗等二次加工,基础服务使用IIS发布WebService提供对数据的维护及查询,应用服务层同时支持采用.net framework、Python、Java等其它语言开发业务分析模块,并调用各个模块的分析结果对可视化展示提供数据支撑;控制层采用JavaEE实现,使用Tomcat或其它支持WebSocket的容器运行,采用基于Chrome浏览器内核的Electron软件实现控制层与展示页面的交互,并提供WebService对展示方案进行定制。页面展示层采用.Net framework框架为展示页面提供http接口的数据api,以满足展示要求,并提供页面拼接服务对子页面进行组合。

图2 综合展示系统总体设计图
2 数据支撑
2.1 数据采集
系统的数据源支持Oracle、MySql、达梦等关系型数据库。接入的数据类型包括:接入定期更新的静态数据:表格(报表等)、文本(报告、宣传稿等)、图片和视频(宣传、新闻等);接入实时视频流:生产监控实施监控视频、自动化生产模拟视频等。
为系统设计的数据采集子模块可从多个数据源、系统中进行数据采集,自动监控管理数据源进程的运行状态,并对处于异常状态中的进程进行复位操作,使其能重新工作,同时生成系统日志。
2.2 数据管理平台
数据管理平台是综合服务模块的基础平台,主要为系统管理员、维护人员提供原始数据配置及增改删查,提供人工填报数据的界面,数据分享的配置等等操作的系统。
数据管理平台的主要功能如下:
(1)提供数据的缓存,当数据源不能连接时,可展示在连接中断前的数据;
(2)对指标进行统一管理,降低维护难度,提高维护效率;
(3)对本地数据进行统计分析等二次加工形成新的指标;
(4)存储指标历史数据,对历史数据进行统计分析;
(5)人工填报数据,提供录入、审核手段;
(6)可配置指标的抽取逻辑;
(7)支持四则运算,积分运算,Sql语句的用户自定义。
(8)定义数据源的数据采集周期或数据综合计算周期;
(9)对数据质量进行管理,当出现明显不合理数据,阻止对该数据进行展示;
(10)对数据的合理性进行约束,支持范围超限、数据跳变、持续增长等约束条件定义。
(11)定义指标的更新周期,当超出更新周期数据未更新可提示用户;
(12)对外提供基于WebService的开放接口,可访问数据平台中的任何数据。
3 可视化实现
展示系统的组成单元是展示页面,系统设计基于Web方式的展示页面,采用Web框架可在很多经典稳定框架基础上进行开发设计、异步数据获取机制可保障页面展示效果流畅无卡顿。使用基于Web框架的图表、表单、3D组件等多种表现形式,达到展示页面美观大方,内容准确、形象、重点突出等效果。
页面的实现过程主要由需求分析、原型设计、素材收集、精细化设计、页面集成几个环节组成。
3.1 需求分析
需求分析是页面实现工作中的第一步,也是最重要的一环。一般在与业务部门进行充分沟通后明确展示的主题、对于展示主题进行核心词提炼,围绕着核心词分析各重要指标间的关联性以及提取其位于行业的重要性。在需求分析的过程中,将分析结果快速形成白板设计稿,白板设计稿不涉及过细的展示效果,仅对指标进行排放。白板设计稿的意义在于多次讨论迭代的过程中可对展示主题有内容上的概念,展示内容的饱满性,指标之间的关联性、以及对主题的支撑度有相对直观的效果。
3.2 原型设计
原型设计即将白板设计稿中的指标元素以文字、数据、曲线、棒图、饼图、或3D图元等方式展示出来,并对页面文字、背景色、前景色进行初步选择。原型设计的意义在于明达各指标的展示形式,以及页面布局是否合理,并能快速形成简单的展示效果与业务人员进行沟通。
3.3 素材收集
素材收集针对与页面涉及到的具体文字、图片、视频、模型、数据等素材进行收集整理,收集过程涉及到与具体业务部门人员沟通、对收集到的素材进行整理加工的过程。数据的收集如涉及到动态数据还需要了解数据来源类型、数据结构、数据更新周期等信息。数据采集根据各业务系统数据组成形式的不同,配置或定制开发不同的数据采集程序。对于有数据库、网站、日报等数据源的业务指标尽量采取自动采集数据的方式,以提高数据的准确性及降低系统维护工作,对于无法自动采集数据的指标可采用人工录入数据的方式达到展示的效果。
3.4 精细化设计
精细化设计即对原型图进行精细雕琢、美术设计,展现最终的静态效果图,精细化设计确定稿与页面最终效果保持一致。值得注意的是,在精细化设计的过程中,图表、3D模型的设计要充分考虑后续实现的可行性,不做无法实现的设计。数据、图表尽量采用真实数据,由于数据量级可能直接影响最终展示效果,在精细化设计阶段、尽量采用真实数据做为设计数据可最大程度地保证最终展示效果的还原程度。
3.5 页面实现
通过代码实现Web展示页面,根据精细化设计稿对页面进行高度还原,将设计稿中的文字、数据、曲线、棒图、饼图、或3D图元封装成组件,针对页面所需数据定制开发api服务,对页面内组件进行周期数据更新,以达到最终展示效果。
4 导航控制
为实现最优的展现效果,应尽量缩短展现主题的切换时间,并能编制展示预案以应对不同受众的观看需求。为此,系统设计开发的导航工具,与大屏的矩阵切换设备或中控设备紧密结合,实现主题索引、预览、展示方案编制、主题/子题无缝切换等功能,并支持PAD导航控制、激光笔翻页等手段。
4.1 软件框架
导航软件采用B/S架构,由服务端、控制端、展示端3部分组成。导航软件数据流向如图3所示。

图3 导航系统数据流向图
4.2 服务端
采用JavaEE实现,使用Tomcat或其它支持WebSocket的容器运行。服务端软件部署在展示工作站,提供功能如下:
(1)为控制端页面提供Web服务;
(2)接收控制端切换页面指令,发送指令至展示端切换页面,发送指令至大屏CMS服务器,切换布局;
(3)多服务端热备,为消除单点故障,可设置多台主机运行服务端软件。
4.3 控制端
使用浏览器界面,采用WebSocket与服务端通信传送控制指令,并接收页面状态。控制端软件可运行于任意与服务端同一网络的Pad或者PC,提供以下功能:
(1)展示工作站配置,方案编制;
(2)切换方案、页面、子页面、语言;
(3)显示展示端状态;
(4)预览页面等。
4.4 展示端
采用基于Chrome浏览器内核的Electron软件,打开/切换展示页面,展示端软件部署于展示工作站,提供以下功能:
(1)接收控制端指令,打开多个页面,并控制其最大化/最小化/全屏/隐藏等;
(2)接收控制端指令,切换子页面、语言以及执行其它动作指令;
(3)窗口截屏,并发送到服务器端;
(4)与服务端连接发生异常时,立即重连;
(5)管理所有窗口状态,并每秒向服务器报送一次状态;
(6)使用JSON格式的命令描述与服务器通信。
5 结束语
在移动互联大背景下,企业的信息化脚步从信息化企业阶段迈向了数字化企业,以“大数据”、“可视化”为支撑的综合展示系统已经逐渐成为一种普遍的趋势。
通过在三峡集团公司、北方工业集团公司、国家电力投资集团有限公司等企业的应用,将生产数据与大屏可视化关联起来,在提升企业形象的同时,对生产及建设过程从宏观到微观,从整体到局部的实时监视,数据大屏也将成为企业决策、指挥的重要平台。