基于Epub.js框架的移动阅读WebApp设计
2021-09-26方钰敏,徐海蛟,符水梅,叶梦嘉,何佳蕾
方钰敏,徐海蛟,符水梅,叶梦嘉,何佳蕾



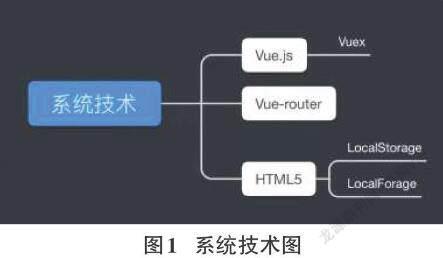
摘要:随着移动通信技术的不断发展以及移动智能终端的日益便捷化,移动阅读成为人们获取信息资源的日常活动。为了还原用户阅读的近乎真实书籍的阅读体验,该文以Vue.js技术及Epub.js阅读器引擎为基础,结合HTML5技术、LocalStorage及LocalForage的离线缓存机制等技术开发了一款基于Vue.js技术的移动阅读WebApp。通过Epub.js框架搭建出WebApp功能模块,验证了该设计的可行性和实用性。
关键词: 移动阅读;Vue.js;Epub.js;离线缓存机制;Web App
中图分类号:TP399 文献标识码:A
文章编号:1009-3044(2021)20-0083-03
Be Based on Epub.js Design of Mobile Reading Webapp Based on Framework
FANG Yu-min, XU Hai-jiao, FU Shui-mei,YE Meng-jia, HE Jia-lei
(School of Computer, Guangdong University of Education, Guangzhou 510303, China)
Abstract :With the continuous development of mobile communication technology and the increasing convenience of mobile intelligent terminals, mobile reading has become a daily activity for people to obtain information resources. In order to restore the user's reading experience of almost real books, this paper develops a mobile reading web app based on vue.js technology and epub.js reader engine, combined with HTML5 technology, LocalStorage and offline caching mechanism of LocalForage. Through the framework of epub.js, the web app function module is built, which verifies the feasibility and practicability of the design.
Key words: mobile reading; Vue.js; Epub.js; offline caching mechanism; Web App
1引言
1.1研究背景
隨着技术的提升,移动互联网的阅读类应用具有更高的便捷性。经调查,移动阅读类应用在移动应用市场中占有巨大份额。
现今,移动阅读的方式有两种。第一种是使用专业的电子阅读器来阅读书籍。不过电子阅读器的价格昂贵,且阅读功能简单。第二种是在移动智能终端上下载阅读类app来实现日常阅读活动。它能够开拓出巨额市场,但同时存在不便,于是本文研究的焦点关注于如何增强阅读功能,提高App使用质量[1]。
我们将以Vue.js技术为基础的HTML5开发移动阅读Web App,同时以Epub.js阅读器引擎模拟出电子阅读器,增强视觉效果及交互细节。第一,根据我们的预测,下一轮课程教学改革中,信息技术教育的目标将会由现今的以信息技术操作教育为主体的信息素养、媒体素养、数字化素养教育转向以信息文化、媒体文化、数字化文化识读与创造为基础的信息文化素养、媒体文化素养、数字化文化素养教育。
1.2国内研究现状
在国内,对移动阅读App在界面设计优化及用户使用质量上的合理性方面的研究并不多,能够参考学习的理论资料也是寥寥无几,因此非常需要我们来分析研究并创新移动阅读应用程序的设计与实现。
国内学者徐延章从多方面研究移动阅读应用程序在用户使用上的体验,介绍了众多功能。张曼舒借鉴了传统纸质书的特征,结合移动互联网高新技术,尝试阅读界面设计进行创新[2]。从界面设计和操作感受上看,国内的移动阅读应用在使用质量上相似[3]。
1.3国外研究现状
国外学者Liu和Chan在多个角度比较分析了用户对各种移动阅读应用程序的满意度并对移动阅读应用程序进行了深入研究和对用户行为和互联网流量进行分析。而Maynard得出了移动阅读与纸质化阅读之间的关联性。Leopoldina Fortunati等国外出色学者则发现了移动阅读与纸质化阅读之间的互补性[4]。
2研究前期
2.1需求分析
通过对移动阅读WebApp的网页布局进行了深入研究,该系统的主要功能需求如下:
1) 书籍列表的呈现与书籍资源的获取。在用户进入系统后,将推荐一些受用户欢迎度比较高的书籍。书城首页会将书籍按分类进行呈现,以便用户精确浏览书籍。并且系统会提供随机推荐的功能,将会推荐一本书给有需要的用户;
2) 用户个人书架的功能相关设置。设置私密阅读以及将书籍提前离线下载到本地。另外,用户能够对书架上的书籍进行整理、分组,从而实现简洁个性的书架。对于不需要的书籍,可以一键移出书架;
3) 书籍的详情概况。当用户点进一本书时,将进入这本书的详情概况页面,该页面介绍了本书的书名、作者等内容,以及内容的试读;
