基于SVG和CIM/G的统一图形包实现
2021-09-11江苏省电力有限公司闫朝阳葛亚明张振华张首魁
江苏省电力有限公司 闫朝阳 葛亚明 柴 赟 李 骁 杨 康 周 航 张振华 张首魁
电网中早期主要使用SVG 描述电网接线图,在国家电网CIM/G 规范出来后,则存在着SVG 和CIM/G 两种不同的图形格式。目前虽已存在成熟的SVG 图形展示技术,也存在CIM/G 的图形包,但一方面这两类图形包基本都是面向客户端应用、或依赖于浏览器的高版本和IE 的插件,不能兼容不同浏览器;另一方面这两种图形包在展示效果上存在一定的差异性。随着电力系统各应用的深化建设,电网接线图的应用范围越来越广泛。为更好支撑电网的各类图形化应用,需要研究开发一个为WEB 应用服务的图形包,不依赖于客户端浏览器的版本或插件,突破SVG 与G 文件之间的差异,将其描述内容以统一的方式进行展现。
1 SVG 与G 语言差异性分析
作为两种不同的图形描述语言,SVG 和G 语言之间存在差异性,主要从定义、格式描述、当前应用范围、图形展示等几个方面进行分析。
定义:SVG(Scalable Vector Graphics)是一种使用XML 定义的具有国际W3C 标准的语言,用来描述二维矢量及矢量/栅格图形。G 语言是一种电力系统图形描述语言,由全国电网运行与控制标准化管理委员会发布,是在IEC61970-453基于CIM 的图形交换基础上,针对SVG 文本较大且网络传输较慢所发展起来的、针对电力系统的一种新型高效的图形描述语言[1]。
格式描述:SVG 是使用XML 格式进行定义的。一般一个SVG 文件对应一个图形描述,在这个文件描述中,需包含XML 的声明、SVG DTD 的引用及圆、矩形等详细的内部图元定义。G 语言包括两大类,一类是系统公有信息,包括电压等级定义、图元、间隔、菜单等,类似于C 语言的头文件,交换频率较低;另一类是某幅具体图形的描述,采用类似于C 语言中函数调用的方式引用头文件。这样可大大降低图形文件交换的数据量。本质上G 语言是一种基于标记的遵循xml 标准的纯文本语言,并可和SVG 之间进行转换。
应用范围:SVG 由于具有规范、可交互、动态、高保真等优势,被广泛应用于互联网且发展速度很快。G 语言则属于是电力行业的规范,目前主要应用于电力行业内部描述电网接线图。
图形展示:SVG 由于其开放性应用广泛。在客户端展示过程中存在着众多成熟的图形包,如batik、Sketsa 等,而在浏览器端进行展示时存在着浏览器版本兼容的问题,Mozilla、Firefox、Opera、Chrome 都支持SVG,而在微软发布的Internet Explorer9及后续版本中提供了对SVG 格式的支持,但对微软IE9以前版本SVG 图形不能被直接展示,需在IE 中增加第三方插件,如Adobe SVGViewer等。G 语言主要服务于电力领域,在客户端的展示过程中各厂家开发了各种客户端图形包进行支撑。在浏览器端目前一般是将G 语言转换为SVG 文件格式,然后使用成熟的SVG 展示插件显示,这种方式和G语言设计初衷中的提升图形传输显示效率是有冲突的,因此G 语言在浏览器端尚没有成熟的图形包[2]。
2 统一图形包实现
在电力公司内部存在着众多在不同时期建设的信息化系统,部分系统对浏览器的依赖性很大,因此浏览器的版本无法进行统一或升级,面向WEB应用的统一图形包需兼容各个版本的不同浏览器。
2.1 功能实现
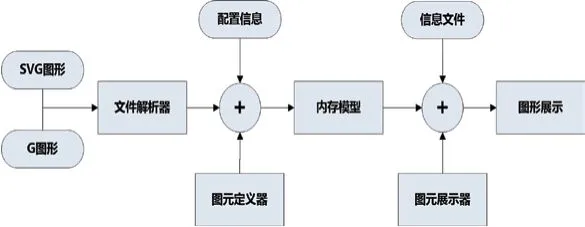
统一图形包中包括文件解析器、图元定义器、内存模型处理、图元展示器等几个重要部分。其中文件解析器主要用于读取图形文件并处理SVG 与G图形之间的差异;图元定义器按照类型定义了用于展示的各个图元组件,如圆、矩形等;内存模型处理主要用于对内存中的图形描述信息进行结构优化、整合等;图元展示器用于将各个图元组件在前端界面上进行展示。在图1中描述了图形文件的处理过程,主要包括以下几步:

图1 图形包文件展示
图形包解析XML 格式的SVG 或G 语言的图形文件描述,并按照配置信息对文件内容进行预处理,如SVG 中元件颜色显示规则、部分元素信息忽略、字体转换等;图形包将XML 中的TAG 段按照图元定义器进行读取和解析,从而实现从XML中的描述到内存中图元的转换,如将中的内容转换为内存模型中的circle 对象等;图形包将XML 文件的读取结果在内存中进行内存模型的构建,实现将XML 格式描述的SVG 对象转换为树形的对象关系描述;对内存模型中树形结构进行遍历,调用每一个内存图元的展示方法,从而按照图元将整个图形显示到界面上;按照信息文件中描述的内容,对所展示的图形上的部分内容进行变化,如电网接线图中的潮流信息、开关的开合状态显示等。在完成上述过程后,即实现了图形包将图形文件展示到前端界面的过程。
2.2 关键点
在统一图形包的实现过程中,存在着一些关键点对图形包的展示效率、后期操作的便捷性等起着至关重要的作用。
2.2.1 内存模型的构建
作为图形显示的中间环节,内存模型的构建及整合直接影响了图形包的效率。在本图形包的实现中使用的是树形结构进行内存模型的管理,针对SVG 或G 语言文件的内容描述,将其中的文本描述转换成为图元对象的描述后,以

图2 内存模型结构
2.2.2 事件响应设计
在图形得以在WEB 端进行展示后,还需对图形进行各种类型的操作,如对鼠标事件的响应等。在这种情况下SVG 文件内容是不能更改的,目前存在两种形式实现这个目标:一是在图形文件加载过程中直接在各个图元上绑定相关的事件响应,使用户后期的图形操作效果类似于在网页操作过程中的元素事件响应;二是在鼠标事件触发的过程中计算鼠标在屏幕上的位置,并对应到图形展示过程中的绝对定位,然后在内存模型树中查找到该位置的图元,再获取到图元响应的信息,实现对用户操作的响应。
两种方法各有优势,前者在用户实际操作时响应很快,但存在着一定的显示延时,以及内存消耗较大;后者则相反,在响应事件时需经过一系列计算和映射,因此存在一定延时。在本图形包的实现过程中,经过对电网接线图中图元数量的研究,以及显示操作效率的比较,最终在事件响应的设计上使用第一种方案[3]。