WebGL 3D技术及其在高校B/S系统中的应用研究
2021-08-31马亮王彬龚强郑莹
马亮,王彬,龚强,郑莹
(1.南京交通职业技术学院信息化建设与管理办公室,江苏南京,211100;2.河海大学海洋学院,江苏南京,211100)
0 引言
随着信息技术的迅猛发展,但受益于硬件性能的快速提升和Web技术的快速演进,B/S模式软件的功能日益全面。软件正从桌面端向Web端、移动端发展,软件模式由传统C/S架构改造成B/S架构是大趋势[1],这两种编程模式正逐步整合统一。
基于3D的数据呈现和交互更符合用户的认知特点。计算机技术与网络技术的发展使面向网络的3D可视化成为计算机领域的重要发展方向[2],软件图形技术已经从传统的2D向具有交互能力的3D图像发展。利用Web3D相关理论及研究成果,实现跨平台、全方位3D场景展示以及具备丰富易扩充的交互操作,已经成为3D应用开发的一种趋势[3]。
WebGL技术作为Web3D标准的一种技术实现,具有不需要安装浏览器插件、渲染速度快、基于html5支持等优点,本文把研究此技术在高校中的应用作为切入点,通过功能迁移和功能创新,构建基于WebGL 3D技术在高校B/S结构程序中的应用模式。3D功能在网页程序中的应用,不仅仅是为了提升用户浏览体验,也将提供新的网站功能。
1 相关技术介绍
1.1 模型变换
计算机图形的大部分处理过程最终转化为对齐次坐标、矩阵、矢量的处理,线性代数研究的对象就是矢量、坐标、矩阵等,在此作简要表述。
1.1.1 齐次坐标
齐次坐标将一个原本是n维的向量用一个n+1维向量来表示。齐次坐标普遍应用于电脑图形处理中,优点如下:①在3D空间中用三个坐标分量表示一个矢量或一个点,但相同的表示方法,会引起混乱,通过齐次坐标,加上第4个分量正好可以加以区别。对于矢量,第4个分量为0;当第4个分量不为0时,则齐次坐标表示为一个点;②一个点用4个值的齐次坐标表示,可以与4×4的变换矩阵进行运算,以完成平移、旋转、缩放、剪切等仿射变换。OpenGL及Direct3D均使用了齐次坐标。
1.1.2 模型变换矩阵
计算机显示3D模型时,需要把模型变换到不同的空间或坐标系中。线性变换可以完成缩放、旋转、剪切,但无法完成平移,仿射变换可以完成上述所有变换。仿射变换先执行一个线性变换,再执行一个平移变换,用4×4矩阵表示一个仿射变换,点、矢量采用齐次坐标,通过与4×4变换矩阵相乘,就可以完成平移、缩放、旋转、剪切的变换。下面介绍一下仿射变换支持下的常用模型变换:平移、缩放、旋转、剪切。
1.1.2.1 平移
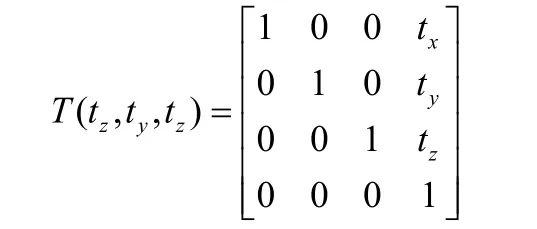
平移是指模型的每个顶点都移动相同的位移。平移矩阵表示如下:

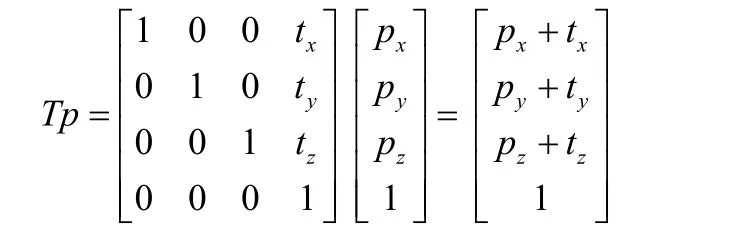
上述平移矩阵中,tx、ty、tz分别对应位移矢量(tx,ty,tz)。假设一个顶点的齐次坐标为p(px,py,pz,1), 进行平移,平移矢量(tx,ty,tz),进行如下矩阵相乘运算即可完成平移。Tp为平移后点的齐次坐标。

1.1.2.2 旋转
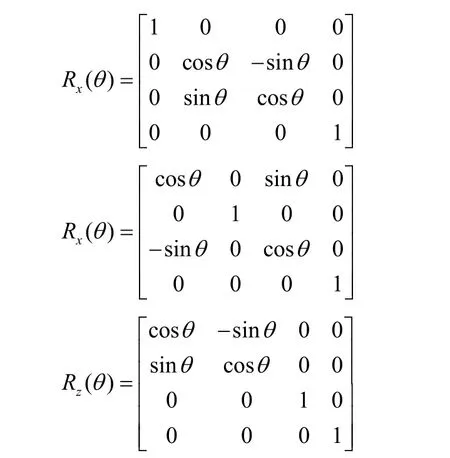
旋转是指以经过坐标原点的直线为旋转轴旋转一个点或矢量。绕X轴、y轴、z轴旋转的旋转矩阵分别表示为Rx、Ry、Rz,旋转矩阵表示如下:

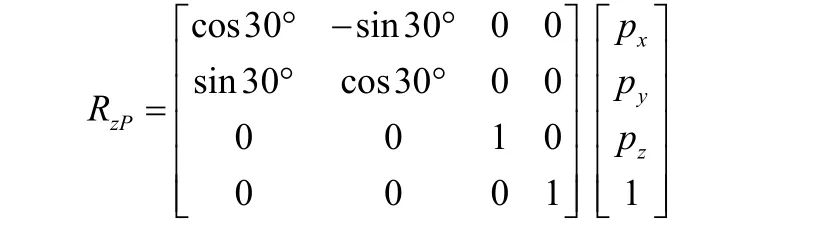
正向旋转可以用右手法则来确定:右手握着旋转轴,大拇指指向旋转轴的正方向,其它手指所指的方向就是正向旋转方向。假设一个顶点的齐次坐标为p(px,py,pz,1),绕Z轴正向旋转30度,进行如下矩阵相乘运算即可完成绕Z轴旋转。Rzp为旋转后点的齐次坐标。

1.1.2.3 缩放
缩放用来缩小或放大3D模型,下面的缩放矩阵作用于一个3D模型,将使模型x方向缩放Sx倍,y方向缩放Sy倍,z方向缩放Sz倍。

假设某个模型的一个顶点的齐次坐标为p(px,py,pz,1),如果顶点所在模型沿x轴放大5倍,沿y轴放大2倍,沿z轴放大3.5倍,假设模型缩放后此顶点的齐次坐标为Sp,进行如下矩阵相乘运算即可Sp。

1.1.2.4 剪切变换
剪切是在WebGL以及其它3D图形处理中很少用到的仿射变换。在此不再进一步描述。
1.2 WebGL技术介绍
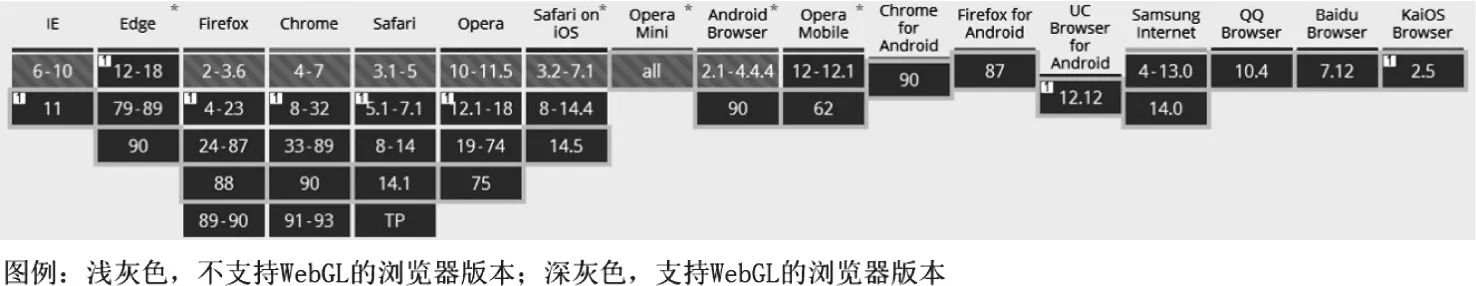
WebGL,全称Web Graphics Library,是Web3D的一种技术实现,基于OpenGL标准编制。WebGL具有三大优点:①兼容性好,几乎所有的浏览器都原生支持WebGL,不需要安装插件;②3D场景渲染速度较快,它调用用户终端GPU硬件进行图形渲染;③基于HTML5支持。WebGL是符合技术趋势、应用移动化、适应性广泛的3D渲染技术选型。虽然WebGL技术面世时间较短,由于HTML5的支持,目前主流浏览器对 WebGL都有较好的适配,详细情况如图1所示。

图1 主流浏览器支持WebGL的情况[4]
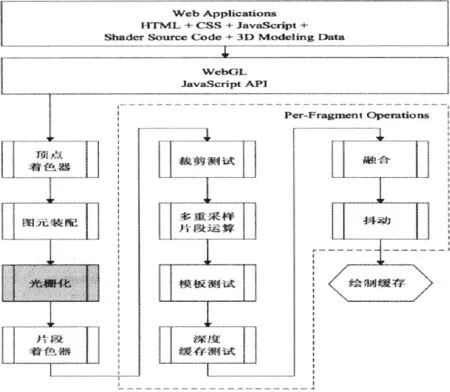
WebGL标准是OpenGL标准的子集,图形绘制的硬件加速功能主要通过GPU完成,GPU减少了显卡了对CPU的图形计算依赖。目前GPU主要采用图形流水线的方式完成3D场景绘制和渲染工作。进入图形流水线的数据主要包含3D模型数据和着色器指令,数据主要依次经过以下图形流水线阶段:顶点着色器、图元装配、光栅化、片段着色器、像素处理、绘制缓存。无论是OpenGL、WebGL、DirectX,采用了GPU硬件加速,渲染过程就会遵循上述步骤。因此WebGL处理图形数据也遵循和围绕上述处理步骤和流程,对应于GPU的物理流水线的各阶段。基于WebGL的图形流水线如图2所示。

图2 基于WebGL的图形流水线[5]
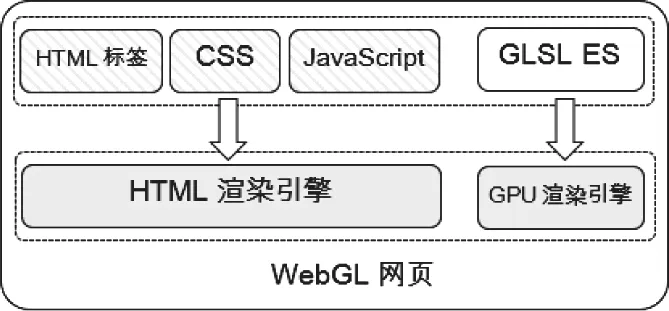
WebGL的功能通过将JavaScript和OpenGL ES 结合在一起,通过增加OpenGL ES的一个JavaScript绑定得到。WebGL运行于html5的canvas标签中,通过javaScript(以下简称js)脚本获得一个canvas标签支持的WebGLRendering Context3D绘制实例对象,通过操作此对象,向GPU传输绘制数据、绘制参数、着色器代码(GLSL ES语言编写),经过GPU全流程渲染管线的计算,最终计算出3D画面,并和web网页版式进行合成。WebGL网页客户端技术组成如图3所示。

图3 WebGL网页客户端技术组成
1.3 Three.js的框架库介绍
由于WebGL用来操作GPU,是一种较低级并且较难掌握的API,其难度体现在两点:①GPU主要用来渲染3D模型动画,编程方式、相关知识结构与普通的高级编程区别很大,学习难度较大;②计算机图形处理的过程和线性代数有极大的关系,要精通矩阵、适量、法线等数学知识和相关物理知识,才能对模型数据进行处理。
有些针对WebGL的封装库,能解决两类问题:①解决WebGL API过于繁琐的问题;②通过封装库对某些功能进行增强。three.js是JavaScript编写的WebGL第三方库,对WebGL提供的接口进行了二次封装,简化了细节,降低了学习成本。但是,几乎没有损失WebGL的灵活性。Three.js制作3D有五要素:①渲染器(render),即画布,在画布上画出需要展示的 3D模型 ;场景(scene)、照相机(camera)、光源(light)、物体(object)。
2 WebGL 3D技术在高校BS系统中的应用研究
2.1 WebGL应用中的建模方式探讨
基于WebGL呈现桌面级的虚拟现实,实现更符合使用者认知的信息展示和交互,3D模型建模是关键环节之一。目前WebGL虚拟场景开发技术主要有两种类型:基于360全景照片的虚拟现实和基于3D建模的虚拟现实[6]。
2.1.1 基于360全景照片虚拟现实下的建模方式
360照片全景模式的虚拟现实,类似于将观察者置身于一张球形照片内,球形照片是通过拍摄的360度现场实景照片拼接成的一个全景展示图像。画面模拟摄像机的视角,可以360度观察虚拟场景,操作鼠标可以模拟摄像机动作,虚拟场景的构建全部通过对前期拍摄的全方位实景照片的拼接。但基于全景照片的虚拟现实并不能构成真正意义上的虚拟现实,观察者只能原地360度观看。虚拟场景的观察点是预置好的,并不能实现真正任意全景无死角漫游。
2.1.2 基于3D建模虚拟现实下的建模方式
对于高体验需求的3D场景,采用360全景照片虚拟现实模式并不能满足需求,需要采用真3D模型构造虚拟空间,以便能提供全方位访问三维空间的视角。基于3D建模的虚拟现实,是指3D场景中的物体是真正的3D模型,此种虚拟现实能进行真正的全景无死角漫游,并能实现对场景中任意3D模型的单独操作。目前3D建模有以下几种主流方式:照片建模、人工几何建模、倾斜摄影建模、3D激光扫描建模。建模方式的选择,一般取决于建模的对象性质和硬件条件,如对象大小等。
2.1.2.1 照片建模
此种建模方式是针对已存在实物进行逆向建模。先对实物进行全方位拍照,导入图片建模软件,软件自动构建3D模型,此种建模方式一般经过五个步骤:多角度拍摄照片、处理润饰照片、导入照片、逆向重建、导入建模软件修复。此类软件 有 Autodesk 123D、Agisofe photoScan、ImageModeler等。此种建模方式,适用于小规模物体建模,可以在硬件条件不足的时候采用。对于小规模物体逆向建模,应该优先采用精度更高的3D激光扫描建模方式。
2.1.2.2 人工几何建模
人工几何建模,是一种正向建模方式,是指使用建模软件,从零开始建模,如3Ds Max、Maya、Blender等。
2.1.2.3 倾斜摄影建模
倾斜摄影一般用于对大规模场景进行3D建模,大到一个城市,小到一个居住小区、一幢建筑。倾斜摄影建模是多种航空摄影建模中最流行的一种,其显著特点:高精度、高效率、高真实感、低成本。目前倾斜摄影一般采用无人机的方式,同时搭载五镜头相机,从垂直、多角度倾斜采集影像数据、获取完整准确的纹理数据和定位信息。倾斜摄影建模具有数据自动化处理、可量测性强、模型真实、建模成本低等点[7]。倾斜摄影能全方位提取复杂的场景,对大范围场景进行高效的数据自动采集,并由专业软件自动处理数据,自动贴图,有效地提升模型生成效率。
2.1.2.4 激光扫描建模
分两种类型:激光雷达建模、3D激光扫描建模。这两种类型的建模使用的激光不同,建模适用的场景也不相同。
(1)激光雷达建模。激光雷达工作在红外和可见光波段。激光雷达,中文全称:激光探测和测距系统,英文简称:LiDAR。激光雷达由发射系统 、接收系统 、信息处理等部分组成。激光雷达建模用途广泛,多应用在地形图绘制,大区域城市3D建模等。激光雷达建模的优点:①获取的点云数据精度高,为进行高精度的3D建模提供条件;②单次测量就能取得大面积,是对大区域3D模型数据的重要来源;③激光雷达可以穿透植被,测量被覆盖的地形。缺点和不足:①激光雷达不能同时获取被测物体纹理颜色,需后期用数码相机采集纹理图像,进行贴图,工作量巨大;②激光雷达设备价格较为昂。
(2)3D激光扫描建模。3D激光扫描工作于脉冲激光和相位激光,利用3D激光扫描技术获取的空间点云数据,可快速建立结构复杂、不规则的场景的3D可视化模型。3D激光扫描仪主要应用于物体、保护文物、工业零件、建筑物、隧道的逆向建模。3D激光扫描仪多应用于工业领域。
2.2 WebGL 3D技术在高校B/S系统中的应用
高校的信息系统,基本包含:①站群系统;②校内办公系统;③各类面向特定功能的专业系统,如网上课堂、虚拟仿真实验系统、智慧校园漫游系统、数据中心机房管理系统等;③企业微信;④微信公众号;⑤微信小程序;等等。上述信息系统如何有效融入基于WebGL的3D信息,以改善用户的使用体验和提升功能,下文将对基于WebGL的Web3D应用在高校中有可能的应用领域和应用方向展开研究。
2.2.1 WebGL在站群系统中的应用
站群系统是高校信息化中的一个基础性系统,承担建设并管理高校主网站、部门网站、专题网站的任务,在高校目前的状况下,基于站群系统的网站以展示为主,较少提供交互功能,如论坛、留言。
高校基于站群系统建设网站,应用WebGL 3D技术有三个目的:①通过WebGL 3D技术用来完成部分功能,更直观更漂亮,如下述网站中可交互的动态魔方http://www.randelshofer.ch/webgl/rubikscube/;②提升网站的版式美观度、新颖性,起到更好的宣传效果,一般用于网站顶部logo区域,或背景区域,如腾讯云网站顶部动态修饰,https://cloud.tencent.com/;③完成附带交互的展示功能,页面也可能全部用WebGL制作,如:http://museum.ngac.org.cn/。
2.2.2 基于WebGL的虚拟仿真实验室
用户终端、网络技术、软件的发展,高校学生学习方式发生了巨大变化,除了在教室接受正规的面对面教授外,以移动网络、移动终端、大规模在线开放课程支持下的泛在学习,正在成为高校学生学习的重要方式,这种学习方式具有碎片化、移动化的明显特征,并在稳定发展,对传统教学模式带来挑战,成为高校学生习得知识的重要方式。
大规模在线开放课程,由于基于网络,无法完成相关课程线下实体实验,尤其是在学生自发学习的情况下。为这类学习模型建设虚拟仿真实验室,成为最佳选择。另外,高校传统课堂的理工科课程,虽然配备相应的实体实验,但也面临如下的问题:①实体实验室硬件投入大,②实体实验室资源有限,③虽然实验秉承能实不虚的原则,但是有些实验通过虚拟实验平台,会更直观。鉴于以上原因,导致高校对建设虚拟仿真实验室热情高涨。
基于WebGL构建B/S模式的虚拟仿真实验室,是B/S模式在线虚拟实验室的首先方案,因为WebGL 3D应用具有无插件、适应多终端、硬件加速的优点。基于WebGL技术开发虚拟仿真实验一般经过如下步骤:①使用3ds Max,对大量的实验仪器进行3D建模;②通过Unity3D完成3D场景的搭建合成、模型加载、交互添加交互、初步编程;③通过Unity3D发布为WebGL应用;④利用开发环境,对生成的WebGL应用进行调试,并编写、完善服务器端脚本;⑤交付。
2.2.3 基于WebGL的大数据3D可视化展示
高校信息化系统中存储了大量的数据,这些数据除了服务于常规的高校教学和管理外,通过对数据的挖掘处理,形成大数据,可以为学校政策、制度的制订提供决策参考。大数据的可视化让抽象的数据展示更直观形象,利于理解,也可以用于大屏展示,起到更好的宣传作用。
基于Web的数据可视化具有跨平台、轻量级、兼容性强、免安装、调用方便的显著优点,是主流开发模式。大数据的可视化需要采用多种可视化技术,并不仅仅单一使用WebGL,可视化效果集2D元素、三维模型、动画等于一体,基于WebGL的三维模型的加入显著提升了数据可视化的新颖性、形象性、美观性、数据表达能力,在部分数据可视化场景中,引入三维模型会起到关键作用。
2.2.4 基于WebGL的数据中心3D可视化系统
数据中心是存放计算机服务器的硬件环境。数据中心的环境安全(如机房温度、温度)、服务器关键参数(功能,核心元件温度,硬盘参数、内存参数、带宽)、服务器位置分布,都是机房运维中关注的核心问题,这些关键数据如果仅仅是一张张动态更新的图表,比较抽象。本文认为,应该根据实体数据中心构建一套3D可视化系统,用于动态图形化展示上述关键参数,将会明显提升数据中心的管理效率和质量。
数据中心3D可视化系统应该有三个核心模块:①数据中心场景3D展示及设备控制模块,②实时预警模块,③数据中心3D场景管理及配置模块。由于通过3D交互,能够让用户获得虚实一体化的体验,物体的多维信息展示和交互更直观,并且易于拓展,因此物联网领域的数据展示、设备管控,应用3D技术已成为大势所趋。数据中心的管理,一般要做到远程随时接入,由于WebGL 3D技术的无插件、适配多终端的优势,采用WebGL技术构建数据中心3D可视化系统,无疑是最佳技术选型。
2.2.5 基于WebGL和GIS的智慧校园漫游系统
目前,很多高校搭建了B/S结构的VR校园,3D画面明亮、高清,较好的展示了校园全貌和部分校内关键场景,并且提供了VR模式,通过VR眼镜,可以实现沉浸式的虚拟现实体验。但绝大部分此类高校应用采用的是基于WebGL 3D的360照片全景技术,此类型虚拟现实,虽然展示场景十分逼真,但却不能实现无死角任意漫游,所有的观察点是预置的,观察点之外的场景无法观看。另外现阶段的VR校园,大部分仅仅是展示校园场景,并没有太多其它的功能,较为单一,与智慧校园蓬勃发展的现状十分不符。
本文认为应该基于WebGL和GIS将目前VR校园升级为智慧校园漫游系统。GIS系统Web化、三维化、WebGL化,已成为必然趋势。智慧校园漫游系统正向以GIS、真三维实景、物联网为技术基础,以导航、漫游为功能基础的融合众多可视化功能的方向发展。本文认为现阶段的智慧校园漫游系统应该有以下功能:①实景三维建模,高逼真描述校园三维场景;②校内导航功能;③全方位室外室内漫游功能(保密区域除外);④校内建筑物功能标注;⑤结合教务课表信息、物联网,动态显示每间教室的重要参数,如教室容量、是否有课、自习学生人数、实时监控视频;⑥针对部分热点公共区域的三维场景(如大门、操场、教室、食堂),插入实时监控视频图像;⑦活动显示、预约功能,漫游到某个空间,如会议室、报告厅、操场、图书馆,如果近期有活动(如会议、学术报告、音乐会、篮球比赛等),给予动态显示,如果活动可以预约参与,提供预约功能。
2.2.6 基于WebGL的3D展览漫游系统
在高校中,此类展览系统可以用来进行教师或学生的作品展览、校史展览等,既可以与线下实体展览同步运行,也可以仅仅开通在线展览。并且,针对线上的展览可以长期保留。
根据3D展览漫游系统的功能定位,系统可以采用两种不同的建模方式:360全景照片建模模式、3D建模模式。这两种建模方式适合不同用途的展览漫游系统:①360全景照片建模模式,适用于教师或学生的作品展览等类似活动,此类活动筹备时间短、展期短、活动资金有限,适合采用360全景照片建模,360全景系统虽然具有观察点固定、不能任意漫游的缺点,但基本上能完成在线展览的功能,并且大幅度节省了建设时间和成本;②3D建模模式。此类建模周期长、成本高,因此比较适合校史展览等类似需要长期展示、比较重要的展览,此种建模一般会采用3ds max软件进行,需要较长的建设周期,但是建设完成后,对于展品和场景能实现360度全景无死角漫游,场景更真实、浏览展品更自由。
3 总结与展望
高校信息化一直是各机构信息化的排头兵,因此高校在信息化中融入大量的3D技术也是必然。本文在全方面研究和阐述3D技术的基础上,讨论3D技术在高校中的应用领域,但不太全面,希望以后加深研究。也希望起到抛砖引玉,引起学者注意,参与其中,共同推进3D技术在教育中的全面应用。
