动态图表技术在轨道交通车辆门PHM系统中的应用
2021-08-09侯飞李俊伟张金城刘显峰刘海全徐灿陈皓秋
侯飞,李俊伟,张金城,刘显峰,刘海全,徐灿,陈皓秋
(1.济南轨道交通集团建设投资有限公司,山东 济南 250000;2.中车青岛四方机车车辆股份有限公司,山东 青岛 266111;3.南京康尼机电股份有限公司,江苏 南京 210000)
0 引言
伴随着整个轨道交通行业的飞速发展,铁路交通的大提速,列车运行的安全性、可靠性、舒适性越来越受到重视。康尼公司建立的轨道车辆门系统故障预测和健康管理(PHM)系统就是为上述目标的实现服务的。该系统是通过门控器内置的传感器,采集大量车门运行数据,比如开关门电流、电压、电机转速等,通过大数据分析,专家系统诊断后,明确门系统亚健康与故障情况,实现车门状态修。极大的减少了不必要的人工检修成本,提高了检修效率。康尼公司目前PHM系统采集数据的曲线主要为实时展示运行曲线与故障状态曲线,因此对于动态图表的绘制要求极高。
面对大量的数据,通过取点绘制曲线图已经不可取了,无法满足代码简洁性的要求[1-3]。利用开源的图表可视化工具进行图表绘制、数据分析已经成为了前端软件设计的重要应用技术。本文将研究图表可视化工具在远程诊断项目中实际应用。
1 图表可视化工具选取
1.1 ECharts功能介绍
百度公司推出的ECharts,是一款利用JavaScript 来实现的开源可视化库,其可在计算机设备和移动设备上进行流畅的运行,并且兼容目前市面上的绝大多数浏览器(如Internet Explorer,Firefox,Chrome,Safari等),该可视化图表控件,不仅支持折线图、柱状图、散点图、饼图、K线图这样常见的图表种类,还支持地图、热力图、关系图、多维坐标图等各式特殊图表,同时还支持图与图之间混合结构搭建[4]。
ECharts的渲染方式适合图表像素处理、动态渲染以及大数据量图表的绘制[5-6]。对于多种数据源无需转换即可直接使用,并且在智能可移动设备交互中进行了细致的优化。其优点在于代码量不大,且内存占用率远比其他渲染模块低得多,并且ECharts作为中文原生软件,开源不收费,文档详细,考虑到后续功能的可拓展性和易用性、性价比等特点。
1.2 Highchars功能介绍
Highcharts是由Highsoft AS公司开发的一款开源图形库,目前已在脸书、微软等跨国企业应有。它采用SVG (Scalable Vector Graphics,可缩放矢量图形)进行渲染和绘图,该库支持柱状图、折线图、饼图,不支持地图、和弦图、数据透视图、大规模散点图等特殊图表。其优点是基于矢量形状绘图,并运用XML(Extensible Markup Language,可扩展标记语言)语言定义图形的形状,不管图形如何缩放,均不会改变文本定义的形状。利用SVG渲染绘制的图形每一个都是独立的一个元素,并且是DOM(Document Object Model,文档对象模型)的一部分,因此可以通过CSS(Cascading Style Sheets,层叠样式表)和JS(JavaScript,脚本语言)脚本进行修改、删除等操作,亦可对每一个图像添加事件和行为[7-8]。但是该软件需要付费使用。
1.3 D3功能介绍
D3.js也是一个JavaScript库,其根据数据处理文档。D3通过使用HTML(Hyper Text Markup Language,超级文本标记语言)、SVG和CSS使数据更加生动,同时可以用于动态图表的展示。D3针对Web(World Wide Web,万维网)标准的提供了现代浏览器的全部功能,而又不会将自己束缚于专有框架,结合了强大的可视化组件和数据驱动的DOM操作方法。其允许将任意数据绑定到文档对象模型,然后将数据驱动的转换应用于文档。但是由于D3始终操作的是真实DOM,因此每次更新数据变动所对应的DOM,就会触发浏览器重绘和重排,数据计算量巨大,性能不如其他动态图表实现工具。尤其是在进行交互效果展示时,大量SVG元素进入动画队列,页面会出现卡顿的现象,并且因为框架的灵活性导致用户操作更加困难。
因此综合考虑,远程诊断项目选取了利用开源的百度ECharts工具对项目展示页面动态图表进行绘制的方案。
2 动态图表绘制
2.1 ECharts软件架构
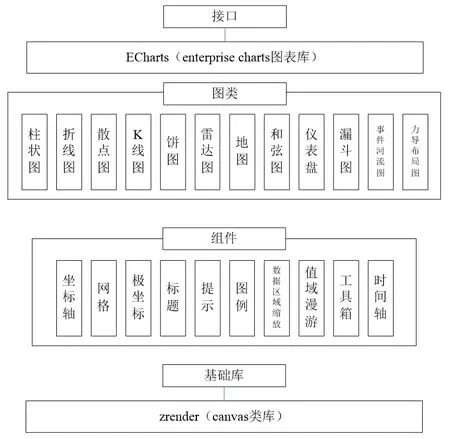
ECharts作为一款纯Javascript的图表库,支持目前大多数浏览器,其软件底层依赖轻量级的Canvas类库ZRender,提供了直观,生动,可交互,可高度个性化定制的数据可视化图表。该组件支持折线图、柱状图、散点图、K线图、饼图、雷达图、和弦图、地图、仪表盘、漏斗图、事件河流图、力导向布局图、等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。其总体架构如下图1所示。

图1 ECharts软件总体架构
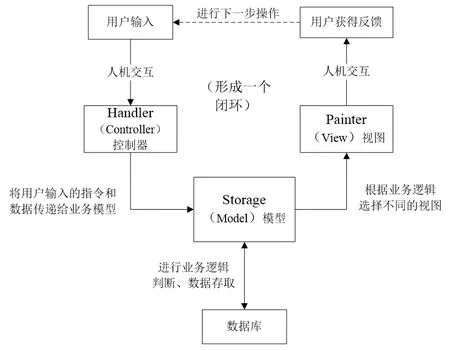
ECharts组件的结构模型是基于MVC(Model-View-Controller,模型视图控制器)架构,该架构模型是将业务逻辑、数据与界面显示相分离,然后组织代码,将众多的业务逻辑聚集到一个部件上,在需要改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑,从而达到减少编码的时间。该结构将一个应用程序的输入、处理和输出的流程划分为Model、View和Controller 3个部分,请求处理方式如图2[9]。

图2 ECharts请求处理方式
Storage(Model):模型层,实现图形数据的增删改查(CURD)管理。
Painter(View):视图层,实现canvas元素的生命周期管理,即视图渲染、更新控制、绘图。
Handler(Controller):控制层,事件交互处理,实现完整的DOM事件模拟封装。
Storage是一个类似数据的仓库,提供各种数据的读、写、改、删等操作。Painter持有了Storage对象,视图层与模型层存在read关系,即Painter需要读取Storage中的数据进行绘图。Handler则持有了Storage对象和Painter对象,控制层与模型层存在CURD关系,即Handler通过访问Storage对象提供的数据增删改查操作实现事件交互处理所需的数据部分;而控制层与视图层存在call关系,即Handler通过访问Painter对象提供的视图操作实现事件交互处理的视图部分。MVC结构模型层次分明、分工明确、易维护和重用,极大减少了客户端的工作,将工作量转移到服务器。
2.2 Echarts参数设置
软件设计人员通过Ajax函数来调用后台的模型及控制层,完成需求传递与结果回传。通过option值的设定即可以控制数据展示的方式、数据值域和其他相关的控制细节。
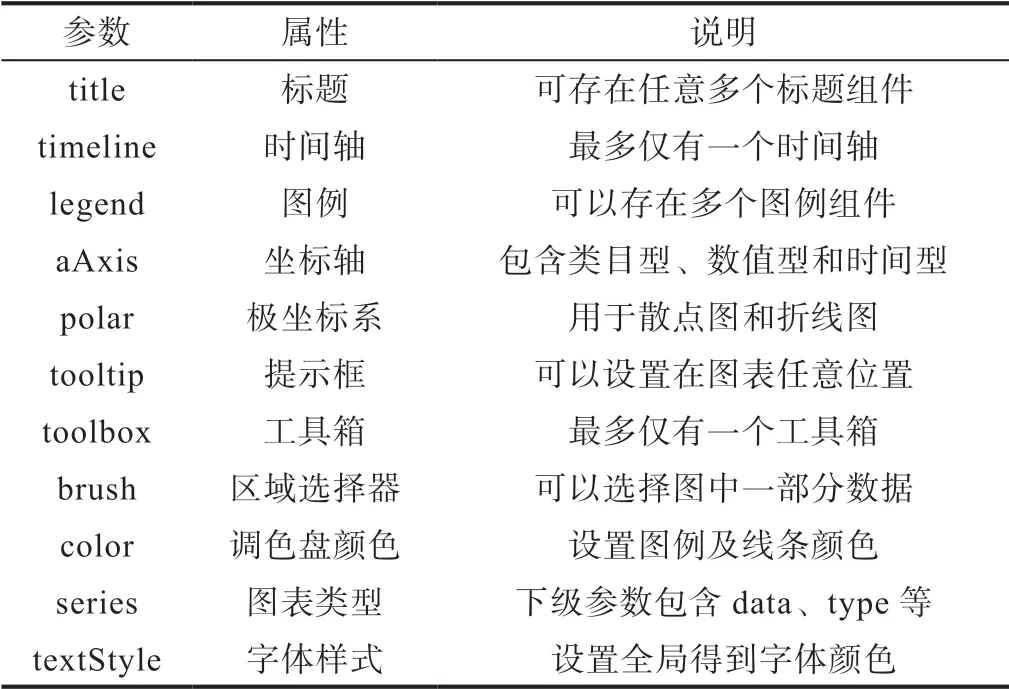
常见的option参数如下表1。

表1 常见option参数
2.3 构建过程
本文演示软件采用B/S(Browser/Server,浏览器/服务器模式)结构,数据库使用MySQL,Web容器为Tomcat,后台框架为Struct 和Jdbc,前端可视化工具使用了ECharts V3版本。
Echarts的构建可以通过便签的方式引入到页面中。方式如下:
页面中在绘图前需要准备好DOM容器,同时需要规定好大小。方式如下:
数据展示时,核心配置主要通过option参数完成,以折线图为例。
var option = {
backgroundColor:”#fff”,
xAxis: {
type: ‘category’,
data: [‘Mon’, ‘Tue’, ‘Wed’, ‘Thu’,
‘Fri’, ‘Sat’, ‘Sun’],
name:”日期”,
nameTextStyle:{fontSize:20},
axisLabel:{fontSize: 20},
},
yAxis: {
type: ‘value’,
name:”数量/个”,
nameTextStyle:{fontSize:20},
axisLabel:{fontSize: 20},
},
series: [{
data: [120, 330, 520,400, 800, 600, 990],
type: ‘line’,
lineStyle:{color:”#000”},
}],
};
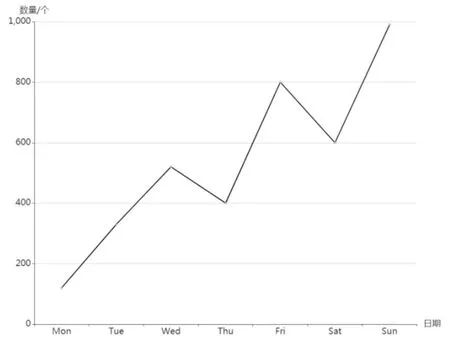
以上通过描点绘制了1周的某个数值的变化情况,如下图3。

图3 某数值一周变化情况
3 应用
3.1 实施步骤
远程诊断项目在实时监测界面需要根据每次开关门的数据信息参数绘制6张单一坐标系的曲线图,以及2张可选显示参数的I/O信号图,并且部分图表中需要绘制多条曲线,项目通过后台传输的数据在开关门时实时绘制曲线。
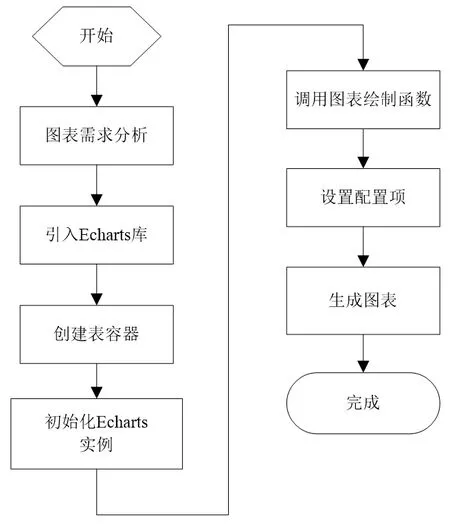
具体实现流程如下图4:

图4 实现流程
首先在集成展示页面的头文件中引入了Echarts3,同时建立了div用于存放图表,div的变量名设置为“dZsGraph”,而后在项目对应的JS文件中,引入图表“dZsChart”,并进行图表初始化。其后设置图表绘制函数定义为“setGraphData”,项目使用的参数有图表类型(series)、x坐标轴(xAxis)、y坐标轴(yAxis)、图表标题(title)、提示框组件(tooltip)、图例组件(legend)、工具栏(toolbox)、拖拽用手柄(calculable)、坐标系内绘制网格(grid)、悬浮时间(toolipTime)、图例数组(legendData)、是否显示图例(legendDisplay)、x坐标轴名称(xAxisName)、曲线颜色值(colorData)、曲线宽度(widthData)等。这些对象数据通过门控器子板采集,并传输至服务器。而前端浏览器向服务器发出请求,请求信息包含:请求方法URI协议/版本、请求头、请求正文。服务器后台进行数据处理后,以Json格式响应给前端,前端通过Echarts3组件绘制视图展示在页面上。
服务器后台传输给前端的数据格式为Json格式。结构示例如下:
[{
“门号”: “数值”,
“曲线1”: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
“曲线2”: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
“曲线3”: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
}]
虽然多张图表之间的坐标轴名称不一致,但是其相互之间是有对照关系得到,因此需要对多个图表之间需要进行联动展示,这样可以方便应用人员直观的分析图表含义。利用connect和exchng将各图表之间进行关联与取消关联,实现方法如下:
echartsFun.connect( [dmpChart,dlsChart, dfChart, zsChart, zjChart, zjuChart ]);
echartsFun.exchng(“.exch-connect”, [ dmpChart, dlsChart, ddfChart, zsChart, zjChart, zjuChart ]);
图表里面最常使用的功能就是图表的放大与缩小,该模块是在toolbox组件中进行添加。toolbox组件中,共有导出图片、数据视图、动态类型切换、数据区域缩放、重置5个模块,本项目使用了数据区域缩放。在组件中将show值设置为ture,以显示功能模块,将工具栏图标大小通过itemSize值设置,再将其子模块dataZoom的show值设置为ture,以显示数据区域缩放模块。根据项目曲线情况,确定缩放方向,本项目确定为x轴缩放,y轴不变,设置yAxisIndex值为false。
3.2 系统测试
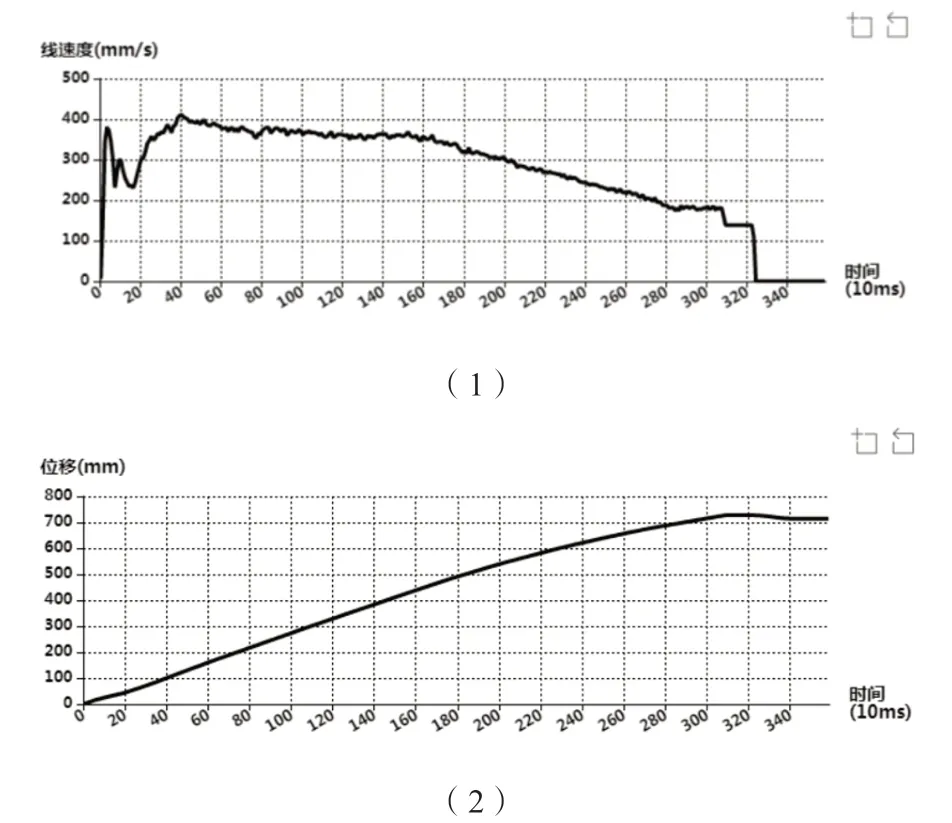
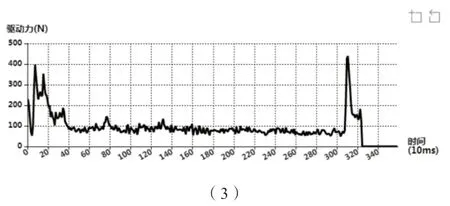
展示如下图5所示,网页端图表展示响应时间基本在10ms左右,图表显示正常,满足客户要求。


图5 系统展示图
4 结论
本文运用了Echarts组件绘制地铁开关门远程诊断数据结果,该组件代码量不大,响应速度快,数据实时更新流畅、无卡顿。模块化集成度高,使得软件工程师在后期页面优化时更容易实现客户需求。同时,动态曲线图表让客户可以更直观的了解开关门过程中参数的变化情况,更有利于客户在获取集成展示页面时有更好的用户体验感。提高了实验人员以及检修人员的工作效率,节省了大量人力资源。
