网页环境下无插件虚拟场景漫游的研究
2021-07-20郭稳稳仲梁维
郭稳稳 仲梁维



摘 要:随着网页技术的快速发展,在网页上能够创建更多的复杂页面。本文使用WebGL技术构建虚拟三维场景,在三维场景中加载渲染中间格式的三维模型,实现三维模型在网页环境下的可视化展示;并使用射线相交法、几何变换、相机投影,运用计算机图形学相关知识,实现模型的交互,主要表现为鼠标点选模型,模型的旋转、缩放、平移,通过鼠标手势改变相机的位置和姿态,实现了虚拟场景的漫游,从不同角度对模型进行观察。通过以上研究,构建了一个具有良好交互性的沉浸式场景漫游系统。
关键词:WebGL;模型交互;可视化;三维场景;漫游
中图分类号:TP399 文献标识码:A
Abstract: With rapid development of web technology, more complex pages can be created on the web. This paper proposes to use WebGL (Web Graphics Library) technology to construct virtual 3D scenes, at which intermediate format 3D models are loaded and rendered to realize visual display of 3D models in web environment. Ray intersection, geometric transformation, camera projection, and related knowledge of computer graphics are used to realize interaction of the model, which is mainly manifested as mouse click on the model, the model's rotation, zoom, and translation. Mouse gestures can change position and posture of the camera to realize roaming of the virtual scene, and observe the model from different angles. Through the above research, an immersive scene roaming system with good interaction is constructed.
Keywords: WebGL; model interaction; visualization; three-dimensional scene; roaming
1 引言(Introduction)
互联网的快速发展推动着人们获取知识方式的进步和升级[1]。二维网页以文字、图片、视频组合的方式呈现的信息有限,对三维模型信息的展示具有有限性和不充分性,传统的二维网页获取信息的方式已无法满足人们的要求。三维图形相对二维图形有着无法比拟的直观性,因此越来越多的开发人员将三维应用融入Web页面中去[2]。目前,对三维应用的研究主要集中在优化页面性能,优化页面呈现效果,提高用户体验。
WebGL是网页版的3D绘图协议,它源于免费的、统一的、标准的OpenGL协议,将JavaScript和OpenGL ES进行绑定,通过HTML5的Canvas标签获取WebGL上下文对三维模型进行渲染。同时,WebGL可以调用电脑GPU进行硬件加速,大大提高了渲染质量和效率。目前,几乎所有的浏览器都已经支持WebGL,不需要依赖任何插件且兼容性好[3]。借助WebGL技术可以以可视化的方式与用户进行交互,使信息展示更加充分,提高用户体验。
本文基于WebGL三维图形引擎实现了无插件三维模型在Web端的显示及漫游,对其中的一些关键点进行了详细的讨论,如外部三维模型的加载、模型的渲染原理、模型的点选、虚拟场景构建及漫游、实时碰撞检测等。
2 虚拟场景构建(Virtual scene construction)
2.1 WebGL渲染管线
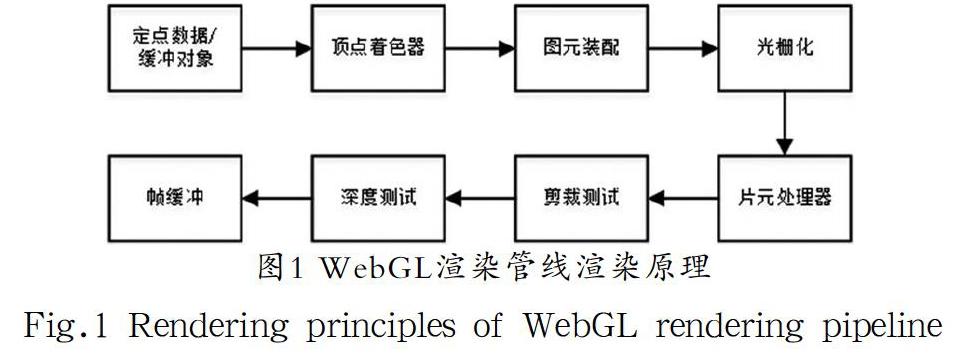
在三维场景中要渲染由许多顶点构成的图形,需要一个非常高效的流程来渲染这些顶点,这一过程由WebGL渲染管线完成。渲染管线是GPU内部处理图形的并行处理单元,如图1所示是WebGL渲染管线的渲染流程。首先将模型顶点数据存入顶点缓冲对象,通过顶点着色器的处理后输入经过几何、投影变换的顶点坐标,法向量和纹理坐標;然后通过图元装配对顶点进行分配组装,再经过光栅化将图形离散成像素点的形式,光栅化后输出的是一帧帧的图像,再经过片元处理器计算每个顶点的颜色和纹理颜色;最后经过剪裁测试和深度测试将图像显示在显示设备上。
2.2 基于Three.js的虚拟场景构建
虽然WebGL功能强大,但毕竟是位于底层的绘图协议,使用复杂的着色器语言渲染,开发难度极高。而Three.js是通过JavaScript对WebGL进行封装的三维图形引擎,功能强大,易用性强,在虚拟现实、数据可视化领域应用广泛,只需要通过简单的JavaScript脚本即可在Web端创建三维场景。
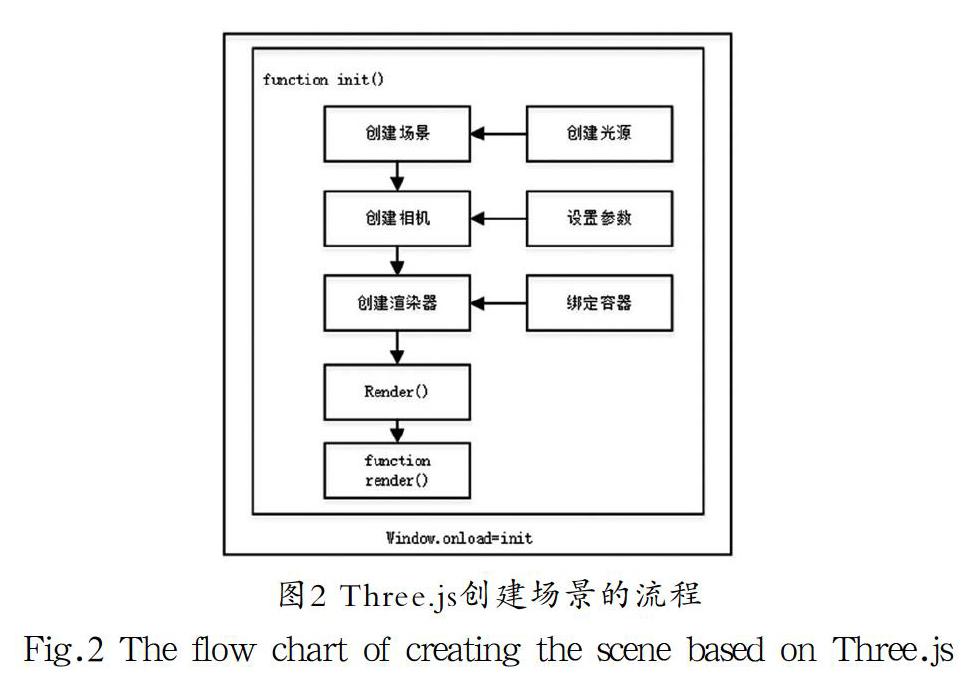
创建三维场景需要三个基本的元素:相机、场景和渲染器[4]。场景是实现三维场景的必要元素,是场景中各个元素的容器,用来放置相机、光源、几何模型等元素,模型只有被添加到场景中才能被显示出来。在二维显示设备上显示三维模型,正是通过相机的投影将模型投影到显示设备上,由相机决定哪些物体被显示出来。本文选择的是透视相机,因为透视相机渲染的物体会呈现出远大近小的特点,比较接近现实世界中的真实情况,通过移动相机位置实现在三维场景中的漫游效果。渲染器是三维空间中的核心模块,它将场景和相机绑定,遍历场景中的子元素将其显示到显示设备上。如图2所示是一个比较直观的Three.js创建三维场景的流程,大致可以分为以下两个过程:
(1)网页加载完毕后,执行初始化函数,创建场景、相机、渲染器;
(2)为场景添加光源,将渲染器和网页容器元素进行绑定。
执行渲染函数,将场景中的对象显示到显示设备上,同时相机位置和姿态改变时继续执行渲染操作,实现场景实时更新。
2.3 加载三维模型
在进行场景漫游前,需要将几何模型导入虚拟场景中进行显示,目前支持的主流格式有JSON、STL、OBJ、GLTF等,这些格式都是以纯文本的形式存储模型的顶点坐标、顶点颜色、法向量、材质信息、面信息等。Three.js内置了模型加载器,可以读取模型信息并进行渲染显示,大致原理都相同,但是Three.js对JSON格式的模型更加友好,因为JSON作為一种数据交换格式,具有体积小、传输速度快等特点[5]。导入JSON格式模型的方法如下:
const loader=new THREE.JSONLoader();
loader.load('models/json/lightmap.json',function
(geometries) {
var material=new THREE.MeshBasicMaterial
({color: 0x222222});
var mesh=new THREE.Mesh(geometries,
material);
scene.add(mesh);
})
将三维建模软件绘制好的模型保存成JSON格式文件,通过文件加载器读取JSON文件获取模型的几何信息,然后创建模型材质。这个过程中可以对模型表面材料进行自定义,根据几何信息和模型材质创建网格模型,并将网格模型添加到虚拟场景中去,渲染器会将网格模型渲染并显示到屏幕上。
3 虚拟场景中模型的交互(Model interaction in a virtual scene)
3.1 射线相交法拾取模型
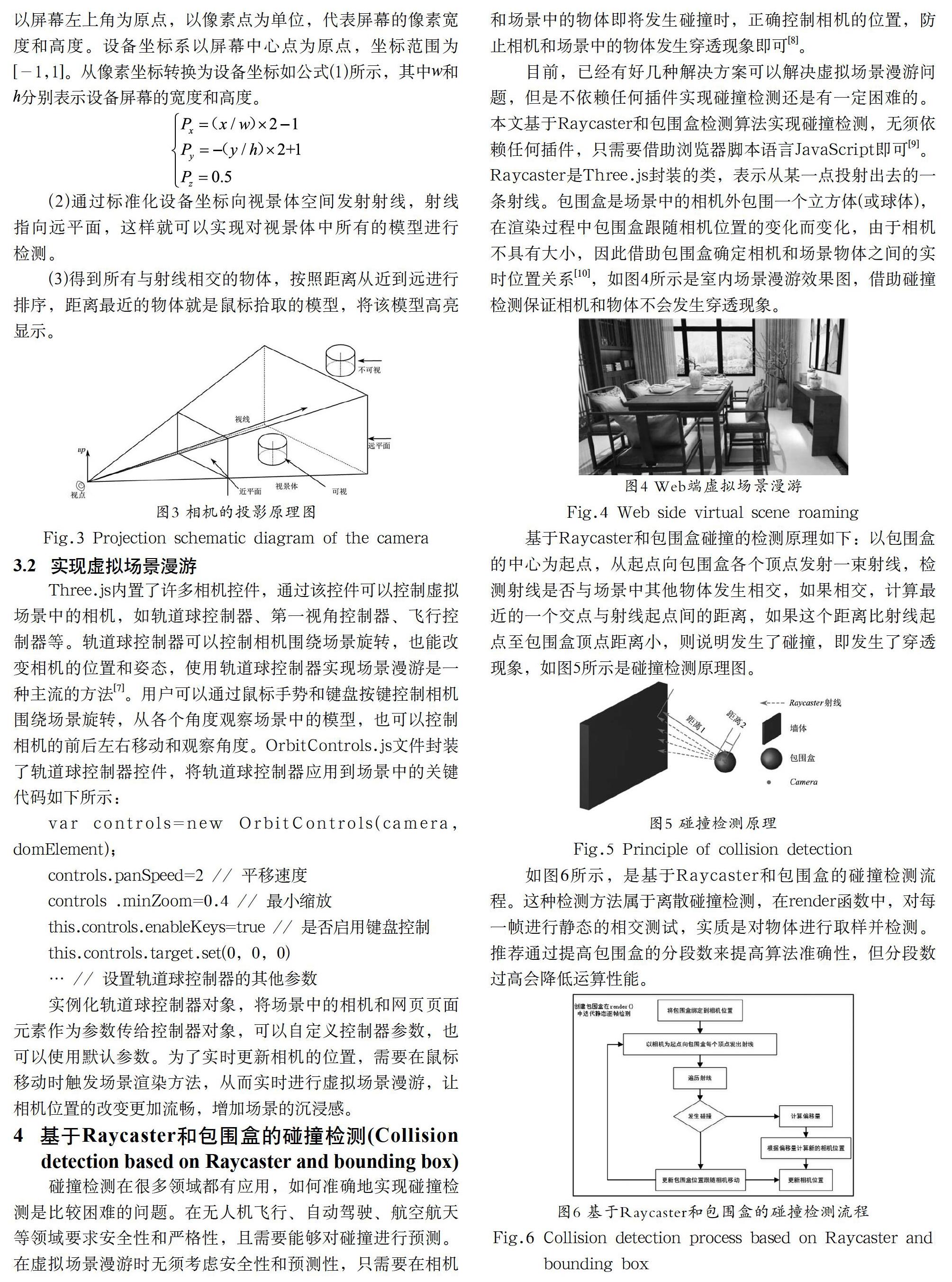
如图3所示,三维模型的渲染实际是相机拍摄空间中一个物体的过程,乘以相机的投影矩阵将三维模型投影到近平面上,经过光栅化后生成一帧帧的图像显示到二维显示设备上[6],三维模型的点击拾取实质上是三维模型到二维图像的逆过程。三维场景中的元素不支持浏览器的原生事件,因此本文使用射线相交法检测模型是否被鼠标拾取。射线相交法的原理即从鼠标发出一条射线,指向远平面,检测该射线是否与三维空间中的物体相交,如果相交,此时鼠标在模型上方,表示鼠标拾取到模型。射线相交法主要分为以下三个步骤:
(1)鼠标点击屏幕上一点时,点对应三维空间中的一点,需要将像素坐标转换为标准化屏幕坐标。像素坐标系以屏幕左上角为原点,以像素点为单位,代表屏幕的像素宽度和高度。设备坐标系以屏幕中心点为原点,坐标范围为
[-1,1]。从像素坐标转换为设备坐标如公式(1)所示,其中和分别表示设备屏幕的宽度和高度。
(2)通过标准化设备坐标向视景体空间发射射线,射线指向远平面,这样就可以实现对视景体中所有的模型进行检测。
(3)得到所有与射线相交的物体,按照距离从近到远进行排序,距离最近的物体就是鼠标拾取的模型,将该模型高亮显示。
3.2 实现虚拟场景漫游
Three.js内置了许多相机控件,通过该控件可以控制虚拟场景中的相机,如轨道球控制器、第一视角控制器、飞行控制器等。轨道球控制器可以控制相机围绕场景旋转,也能改变相机的位置和姿态,使用轨道球控制器实现场景漫游是一种主流的方法[7]。用户可以通过鼠标手势和键盘按键控制相机围绕场景旋转,从各个角度观察场景中的模型,也可以控制相机的前后左右移动和观察角度。OrbitControls.js文件封装了轨道球控制器控件,将轨道球控制器应用到场景中的关键代码如下所示:
var controls=new OrbitControls(camera, domElement);
controls.panSpeed=2 // 平移速度
controls .minZoom=0.4 // 最小缩放
this.controls.enableKeys=true // 是否启用键盘控制
this.controls.target.set(0, 0, 0)
… // 设置轨道球控制器的其他参数
实例化轨道球控制器对象,将场景中的相机和网页页面元素作为参数传给控制器对象,可以自定义控制器参数,也可以使用默认参数。为了实时更新相机的位置,需要在鼠标移动时触发场景渲染方法,从而实时进行虚拟场景漫游,让相机位置的改变更加流畅,增加场景的沉浸感。
4 基于Raycaster和包围盒的碰撞检测(Collision detection based on Raycaster and bounding box)
碰撞检测在很多领域都有应用,如何准确地实现碰撞检测是比较困难的问题。在无人机飞行、自动驾驶、航空航天等领域要求安全性和严格性,且需要能够对碰撞进行预测。在虚拟场景漫游时无须考虑安全性和预测性,只需要在相机和场景中的物体即将发生碰撞时,正确控制相机的位置,防止相机和场景中的物体发生穿透现象即可[8]。
目前,已经有好几种解决方案可以解决虚拟场景漫游问题,但是不依赖任何插件实现碰撞检测还是有一定困难的。本文基于Raycaster和包围盒检测算法实现碰撞检测,无须依赖任何插件,只需要借助浏览器脚本语言JavaScript即可[9]。Raycaster是Three.js封装的类,表示从某一点投射出去的一条射线。包围盒是场景中的相机外包围一个立方体(或球体),在渲染过程中包围盒跟随相机位置的变化而变化,由于相机不具有大小,因此借助包围盒确定相机和场景物体之间的实时位置关系[10],如图4所示是室内场景漫游效果图,借助碰撞检测保证相机和物体不会发生穿透现象。
基于Raycaster和包围盒碰撞的检测原理如下:以包围盒的中心为起点,从起点向包围盒各个顶点发射一束射线,检测射线是否与场景中其他物体发生相交,如果相交,计算最近的一个交点与射线起点间的距离,如果这个距离比射线起点至包围盒顶点距离小,则说明发生了碰撞,即发生了穿透现象,如图5所示是碰撞检测原理图。
如图6所示,是基于Raycaster和包围盒的碰撞检测流程。这种检测方法属于离散碰撞检测,在render函数中,对每一帧进行静态的相交测试,实质是对物体进行取样并检测。推荐通过提高包围盒的分段数来提高算法准确性,但分段数过高会降低运算性能。
5 结论(Conclusion)
本文详细介绍了基于WebGL的无插件漫游技术,实践表明,经过处理的三维模型可以在Web端实现可视化显示及场景漫游;讨论了射线相交法,实现在二维显示设备上对三维模型的拾取,轨道控制器改变相机的位置和姿态实现场景的旋转、缩放、平移,从不同角度对模型进行观察。碰撞检测可以提高漫游沉浸感,基于Raycaster和包围盒的碰撞检测可以防止相机和模型发生穿透现象。本文使用WebGL技术实现了无插件场景漫游和交互,未来可以在如何提高检测准确性、优化算法性能等方面深入研究,相信随着WebGL技术的发展,会出现越来越多的Web端三维应用,提供更加丰富的用户体验。
参考文献(References)
[1] 刘文晓.基于WebGL的大体量三维模型渲染优化[D].武汉:华中科技大学,2019.
[2] 罗雅丹,罗琪斯.基于WebGL的全景技术智慧旅游系统[J].计算机系统应用,2020,29(01):86-92.
[3] 边金龙,周伟健,曹晓强.交通监控管理系统中互联网WebGL三维可视化技术的应用[J].中国交通信息化,2020(03): 130-133.
[4] 马瞳宇,崔静,储鼎.基于WebGL的实景三维场景与视频监控图像融合技术研究[J].测绘与空间地理信,2020,43(S1): 80-83.
[5] 李倩.基于WebGL的3D技术在网页中的运用[J].电子测试,2020(12):125-126.
[6] 晁阳,牛志伟,齐慧君.基于WebGL的BIM模型可视化研究[J].水电能源科学,2020,38(09):79-82.
[7] 陈敏,杨阳.基于WebGL的建筑大模型实时显示系统设计与实现[J].电子技术与软件工程,2019(13):71-72.
[8] QI A L, WANG H, WU Y H, et al. Research on the collision detection technology of coal-cutting machinery in remote virtual control[J]. Applied Mechanics and Materials, 2015(3785):863-866.
[9] WANG W S, LI X W, DENG Z J. The development and application of 3-D visual display platform for safety monitoring information of hydropower project[J]. IOP Conference Series: Earth and Environmental Science, 2018, 189(2):103-116.
[10] SIEBERTH T, DOBAY A, AFFOLTER R, et al. Applying virtual reality in forensics—A virtual scene walkthrough[J]. Forensic Science, Medicine and Pathology, 2019, 15(1):41-47.
作者简介:
郭稳稳(1995-),男,硕士生.研究領域:计算机辅助设计,Web3D技术.
仲梁维(1962-),男,硕士,教授.研究领域:计算机辅助智能设计制造.