基于交互式信息检索的商品导航系统
2021-07-20周婷婷王礼青刘一男
周婷婷 王礼青 刘一男



摘 要:近年来,实体商场的业务发展受到了电子商务的较大冲击,急需在购物体验等方面作出改進。针对目前商场服务成本大,但消费者体验感低的不对等关系,提出由RFID(一种射频识别技术)对商品进行自动化识别管理,以MySQL为数据库,通过交互式的信息检索定位商品,然后依据WIFI信号强度与距离信号的衰减方法,以此测距来确定行人的位置,运用迪杰斯特拉算法计算最优单源路径,最终系统呈现到达匹配商品的最优路线。本导航系统以解决消费者依据平面地图在大型商场仍找不到需求品、在停车场一位难寻等问题为目标,提升消费者的购物体验,促进实体购物的发展。
关键词:交互式信息检索;商品导航;RFID
中图分类号:TP311.1 文献标识码:A
Abstract: In recent years, e-commerce has great impact on the business development of physical shopping malls, which demands immediate actions to improve shopping experience. In view of high service cost of shopping malls but lower consumer experience, this paper proposes automatic identification and management of goods by RFID (Radio Frequency Identification Technology). MySQL is used as database to locate goods through interactive information retrieval. Then, pedestrians' positions are determined by measuring distance based on WIFI signal strength and the attenuation method of distance signal. Dijkstra algorithm is used to calculate the optimal single source path. Finally, the system presents optimal route to the matching goods. This proposed navigation system aims to solve consumers' problems, such as failure to find goods in large shopping malls according to flat map or failure to spot a parking space, so to improve shopping experience and promote development of physical shopping malls.
Keywords: interactive information retrieval; commodity navigation; RFID
1 引言(Introduction)
随着消费水平的提高,电子商务在互联网时代蓬勃发展,而线下实体零售市场的竞争力却因管理、价格、方便度等限制,不断被削弱。线下零售产业要想在发展过程中生存及持续发展下去,就必须要有解决各种各样问题的能力,就需要投入软硬件,为商场的发展安装上一个智慧的指引“大脑”。虽然近年来大多中大型商场在扩大商场规模、提高商品种类等方面作出了改善,并且兼顾O2O模式运营,但在拉近线下与线上购物差距的同时,也面临着管理成本增加、消费者寻物不便、购物效率低等问题,不利于商场的长期发展。更加精准定位的商品导航软件就是商场利用科技创新在当前社会中的一次探索,本文将物联网技术与计算机网络技术相结合,将WIFI定位技术延伸到室内环境,实现封闭环境内人或物的位置监控,设计实时的基于交互式的信息检索方式,以MySQL为数据库,通过WIFI访问服务器端,在用户选定想要到达的地点后,系统将呈现到达匹配商品最优路线的导航。商品导航器能够让商场在保持其优势的同时,更好地适应市场快节奏竞争,并为用户提供更加灵活便捷的购物方式。
2 系统分析(System analysis)
2.1 需求及前景
目前针对类似商场等室内空间的导航定位技术仍处于发展过程中,限于室内空间,且商场店铺及商品灵活多变等因素,一个较完备的室内导航不仅需要解决导航路线规划问题,还需要在精确度和响应时间等方面进行完善。在当今时代,人们对于信息化技术有一定的依赖习惯,因而基于便民的目的,室内导航技术有较大的发展前景。交互式检索的商品导航作为实体商场在电子商务领域的移动化解决方案,需要具备一定的适应未来不断改变的业务需求的能力,因而在设计时功能模块、软件系统遵循可复用性原则,以达到长期发展使用的目的。在可复用性的基础上,同时需考虑商场的盈利性特质,在设计时尽量考虑布局和维护成本,其中包括布局与维护定位所需要的设施,以及采集与设计相关的数据库。
2.2 系统特点及优势
商场的人流量大且杂,系统个性化的检索能力需要不断完善,故而基于交互式信息检索的导航器将具备更高质量的需求检索能力。相较于传统的信息检索系统,交互式信息检索结合了面向系统和面向用户两者的优势,以信息空间层、用户空间层和界面交互层为顶层分析框架。面向用户的交互式信息检索更容易被用户控制,增强了用户与系统的交互,因此提升了用户对本导航器的体验感。同时,交互式信息检索在检索交互过程中挖掘用户的检索习惯,通过反馈的迭代过程,能够自动提高系统响应搜索者信息需求的能力,使得信息检索系统反馈更加精准的检索结果。
系统通过RFID非接触式的自动识别技术,将商品信息化,录入MySQL数据库。电子标签可以通过RFID非接触式获得,存储容量大,且可以重复利用[1]。室内定位技术以射频方式,利用固定天线把无线电信号调成电磁场,附着于物品的标签经过磁场后,生成感应电流,并把数据传送出去,以多对双向通信交换数据,达到识别和三角定位的目的。采用基于射频技术的定位可触发不同位置的RFID感知器,参考点选取时的密度决定了这种方式的定位精度,并且定位精度可以在几毫秒内达到厘米级,基于电磁场非视距等优点,传输范围很大,而且标识的体积比较小,造价比较低,从而使用户体验较好。系统中将店铺及店铺里面的销售物和流动车辆都看作是一个单位的商品,将车牌号、店铺编号看作商品标识码,提供商品自动化管理,保证了精确度,在减少软件冗余的同时可以很好地解决商品数据采集以及共享的问题,使得消费者可以实时得到商品的位置及生产、流通、销售等渠道信息。对于管理层,在产品出现质量问题的时候,能快速定位到产品的每个环节,及时地控制产品的流向,这对于特殊情况下的应急管理,将会较大程度上减少工作量,缩短追踪时间。
本系统的室内导航主要引入地图模型的设计方法,对室内地图的数据组织和储存方式进行研究,结合矢量化技术,对地图模型进行构建。在消费者选择了想要的商品后,系统将依据WIFI信号强度(WIFI值),运用迪杰斯特拉算法计算最优单源路径。主要运用WIFI信号强度与距离的信号衰减方法[2],通过测距来确定行人的位置,为了对行人进行实时位置跟踪以及移动轨迹绘制,首先需要将行人所处地通过一定比例显示在界面中;再通过上述步骤,并结合行人前进位置推算方法,在获得行人初始位置后,即可通过计算获得行人某一时刻的位置点,即完成行人的实时定位;然后在界面中将行人在三维空间中的位置实时转换到地图上相应的位置点,将每一时刻的位置点用线段连起来即可实时绘制出行人的移动轨迹。此算法可以通过位置与属性的匹配,实现模糊路径搜索,解决相邻定位时属性干扰的问题。路线规划精确、快速,将会大大缩短消费者的寻物时间,改善了消费体验。
3 系统设计(System design)
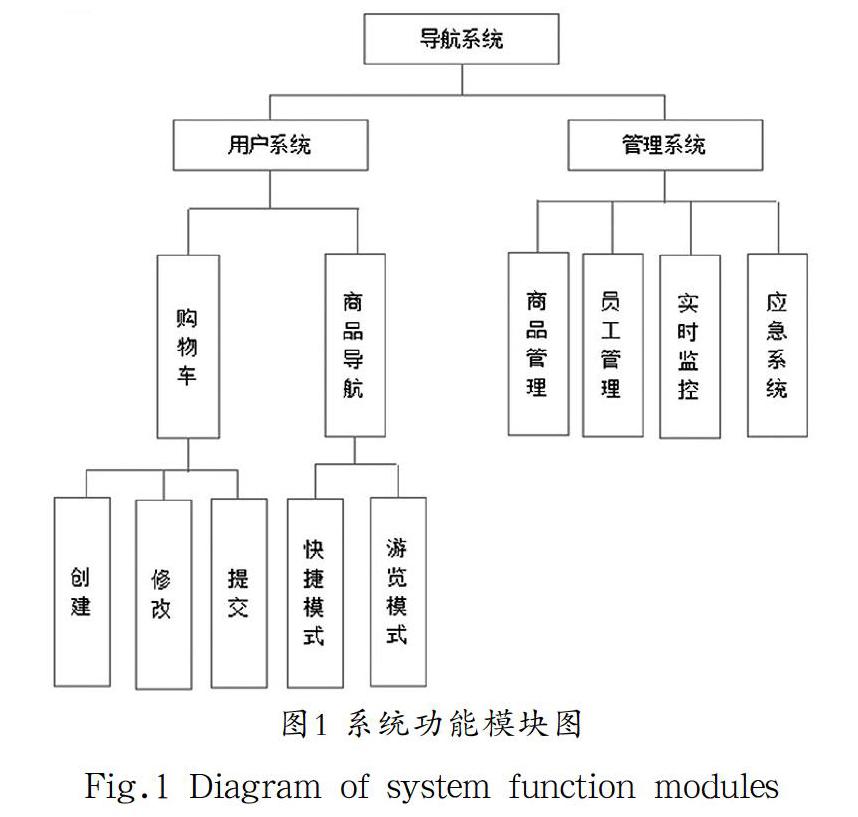
本文将商品导航系统分成几个小的功能模块,基于“高内聚、低耦合”的模塊化设计原则进行细分[3]。系统分为客户端和管理端,通过客户端创建的购物车匹配路径,供客户选择;管理端拥有商品管理、员工管理、实时监控等功能,对系统起到引导和支持作用。具体系统功能模块如图1所示。
本文将设计的导航器功能通过以下文字来介绍:
(1)简洁的商品管理:通过RFID自动识别商品,商品申请出入库,管理人员对商品信息进行审核;通过审核的商品将被系统录入基本信息:生产日期、价格、材料、数量等,并存储在数据库中;系统化增删改,节省一部分人力,提高工作效率;通过查询出入库信息可对商品进行追踪,有效解决数据溯源问题的断层。
(2)便捷的信息检索:交互式信息检索,可以使得消费者在商场快速、准确地找到自己想要的商品。并且,检索系统将把进出的车辆视为一个商品,将车牌号作为标识编码,同理消费者可以较大程度上缩短停车时间及找车时间。
(3)路径导航:本程序的核心为定位导航。顾客可以自主选择商品导航模式,包括快捷模式、游览模式,游览模式中系统将呈现沿途店铺信息,商家自定义特色展示;快捷模式将通过WIFI信号,计算距离,实现定位,以定位为起点,以所要到达的商品为终点,运用迪杰斯特拉算法(Dijkstra算法)计算最优单源路径,为消费者提供到达商品的最短路径导航[4]。
(4)应急管理:当遇到紧急情况(如地震、火灾、电力系统故障等)时,软件前端会强制弹出运行框告知使用者最优的逃生路线。在疫情等特殊情况下,对管理者而言,可以根据软件实时统计的数据,对人流进行一定的分流管理以及对商品进行实时数量监督,从而进行一定的补给;消费者也可以通过实时的人流量以及所需商品来合理规划选择购买路线。
在常见的最短路径算法如A*算法、Dijkstra算法、SPFA算法(贝尔曼-福特算法的队列优化形式)、Floyd-Warshall(弗洛伊德算法)等算法中,鉴于Dijkstra算法多用于求解单源,并且权值为非负值的最短路径,时效性高,时间复杂度低,与商场导航需求匹配,因而本系统采用Dijkstra算法[5]。具体软件架构图如图2所示。
4 系统数据库设计(System database design)
4.1 实体联系图
基于交互性检索要求数据库便于管理人员增、删、改、查数据,且MySQL数据库具有开源、免费、体积小、便于安装、功能强大等特点,因此本系统采用MySQL数据库。
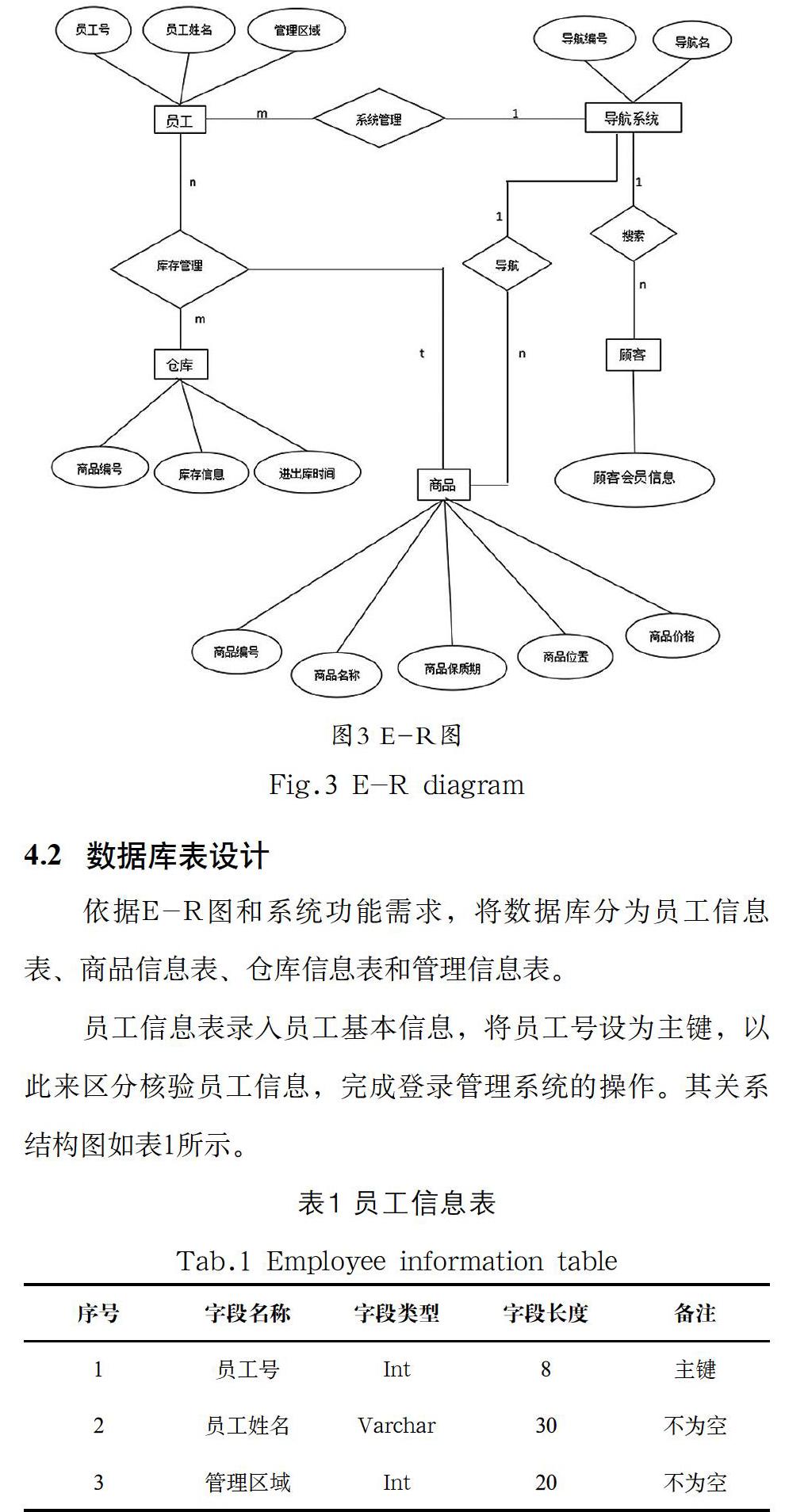
对本系统进行实体模块功能设计,将其分为仓库、员工、商品、顾客、导航系统五个模块,构成如图3所示的E-R图。
4.2 数据库表设计
依据E-R图和系统功能需求,将数据库分为员工信息表、商品信息表、仓库信息表和管理信息表。
员工信息表录入员工基本信息,将员工号设为主键,以此来区分核验员工信息,完成登录管理系统的操作。其关系结构图如表1所示。
商品信息表录入商品编号、商品位置、商品名称、商品价格、商品保质期等信息,将商品编号设为主键,顾客可以输入自己想要的商品名称检索。其关系结构图如表2所示。
仓库信息表录入商品编号、库存信息、商品进出库时间,管理者可以通过检索商品来了解实时的库存,及时补仓、清仓,同时系统依据商品进出库时间,对于车辆这一特殊商品进行实时收费计算。其关系结构图如表3所示。
管理信息表录入商品编号、商品销售信息、库存信息、商品搜索次数等,管理者可以通过后台实时了解销售数据,进行销售和搜索推荐的调整,并且可对商品信息进行增加、删除、修改等操作。其关系结构如表4所示。
5.1 主要界面
首页界面。首页按照楼层、区域划分,以简洁明了为特征,提升消费者的视觉愉悦感,让消费者可以快速找到自己感兴趣的模块,增加重复购买的意愿[6]。通过设置服饰区、餐饮区、休闲区、生活区这几个模块,快速定位想要寻找的分类模块,起到引导消费的作用。商场也可以对这些模块进行自定义操作,因地制宜,细分引流。首页界面的细分模块,可以通过点击跳转进入相关界面。具体实现语句如下:
首页界面预设效果图如图4所示。
搜索界面。搜索框智能提示,辅助顾客搜索。在分类搜索导航中对区域进行明确划分,便于解决消费者模糊搜索的问题。消费者可以在分类中快速定位,找到想要寻找的店铺,并对商场整体的组织架构形成一种初印象,从而引导进一步的消费。点击左侧分类模块,右侧将跟随改变界面,实现视图的滚动,主要实现代码如下:
v-for="(item,index) in classDetailList"data-id={item.id} data-name={item.name} onclick="fnOpenGoodslist"> {item.name}
分類搜索界面预设效果如图5所示。
导航界面。实时显示人流量和商品数,规划出最优路线供消费者选择。在导航的同时,界面在被允许的情况下推荐沿途商铺的今日卖点[7]。消费者除使用系统抓取定位外也可通过点击自定义定位,之后系统提醒设置目的地,自动进行路线匹配。
在软件实现过程中,通过定义一个数组,进行一个位置的计算,用Object.prototype.hasOwnProperty.call方法,返回一个由给定对象的所有可枚举自身属性的属性名组成的数组,数组中属性名的排列顺序与使用for循环遍历该对象时返回的顺序一致[8]。
本文采用Dijkstra算法,用于计算一个节点到其他所有节点的最短路径。对于商场这种中大型的室内导航,算法需要处理的图的顶点数很多,并且由于输出的最短路径为商品或店铺的序列,对于跨度较大,或距离较远的两者对象时,输出序列就会很长,这时将考虑优化处理方法。本系统研究中采用的是分组计算方法,即把所有的店铺按照距离或者个数分组,然后以组的ID作为区分点,先计算两者位置所属的组别,然后再计算两组之间的最短路径,即一种聚类算法分组思想。线性聚类算法的核心是第一个子类的起点为X0,每个子类的起点X1到下一个子类的起点Xi距离不超过系统设定的最大距离D0,同时每个子类的直径要最大,则最后输出的为每个子类的第一个顶点加上最后一个顶点。线性聚类算法如图6所示。
D0=6 结果输出序列:X0 X3 X6 X8 X10
具体实现代码如下:
{for(var c,i,s=n[0],l=n[1],r=n[2],u=0,d=[];
u for(c in l)Object.prototype.hasOwnProperty.call(l,c)&&(t[c]=l[c]); y&&y(n); while(d.length)d.shift()();return o.push.apply(o,r||[]),e()} function e() {for(var t,n=0;n {for(var e=o[n],c=!0,i=1;i {var s=e[i];0!==a[s]&&(c=!1)}c&&(o.splice(n--,1), t=l(l.s=e[0]))} return t}var c={}, i={app:0},a={app:0},o=[]; function s(t){returnl.p+"js/"+({}[t]||t) +"."+{"chunk-2d0df1ba":"0200a93d", "chunk-2d0f1570":"3a10c6d2","chunk-7ff6e9a6":"c6aa9f42"}[t]+".js"} function l(n){if(c[n])return c[n].exports; var e=c[n]={i:n,l:!1,exports:{}}; return t[n].call(e.exports,e,e.exports,l),e.l=!0,e.exports}l.e=function(t) {var n=[]e={"chunk-7ff6e9a6":1}; i[t]?n.push(i[t]):0!==i[t]&&e[t]&&n.push(i[t]=new Promise(function(n,e) {for(varc="css/"+({}[t]||t)+"."+{"chunk-2d0df1ba":"31d6cfe0","chunk-2d0f1570":"31d6cfe0", "chunk-7ff6e9a6":"c5e32fb2"}[t]+".css",a=l.p+c,o=document.getElementsByTagName("link"), s=0;s {var r=o[s],u=r.getAttribute("data-href")||r.getAttribute("href"); if("stylesheet"===r.rel&&(u===c||u===a))return n()} var d=document.getElementsByTagName("style"); for(s=0;s if(u===c||u===a)return n()}var y=document.createElement("link"); y.rel="stylesheet",y.type="text/css",y.onload=n, y.onerror=function(n) {var c=n&&n.target&&n.target.src||a,o=new Error("Loading CSS chunk "+t+" failed.\n("+c+")"); o.request=c,delete i[t],y.parentNoderemoveChild(y), e(o)},y.href=a;var f=documentgetElementsByTagName ("head")[0]; f.appendChild(y)}).then(function(){i[t]=0})); var c=a[t];if(0!==c)if(c)n.push(c[2]); else{var o=new Promise(function(n,e){c=a[t] =[n,e]});n.push(c[2]=o); var r,u=document.createElement("script"); u.charset="utf-8",u.timeout=120,l.nc&&u.setAttribute ("nonce",l.nc),u.src=s(t),r=function(n){u.onerror=u.onload=null,clearTimeout(d); var e=a[t]; if(0!==e){if(e) {var c=n&&("load"===n.type?"missing":n.type), i=n&&n.target&&n.target.src,o=new Error("Loading chunk "+t+"failed.\n("+c+": "+i+" )"); o.type=c,o.request=i,e[1](o)}a[t]=void 0}}; var d=setTimeout(function(){r({type:"timeout",target:u})},12e4); u.onerror=u.onload=r,document.head.appendChild(u)} 然后通過设定每个商店或商品的X轴和Y轴[9],使得在商场界面上实现定位,实现代码如下: attrDataX:149,attrDataY:278, attrTitle:"美特斯邦威", type:{title:"服装",fill:"#fece8b",stroke:"#e0b170"}, connectPoint:{x:203,y:315,connectBuildings:["美特斯邦威"]} 导航系统界面预设效果如图7所示。 商品界面。展示商品基本信息,并且自动匹配类似商品形成参考对比。 5.2 商场的导览模式 (1)打开并浏览系统界面。 (2)消费者在首页打开自己感兴趣的模块,或者打开商场地图概览功能。 (3)在检索栏找到自己想要到达的某一地点或者所需求的某一商品,单击开始导航选项。 (4)系统自动定位,匹配最优路线,在导航界面中可选择打开浏览沿途的商铺“今日精彩推荐”[10]。 (5)到达目的地,系统自动提示所选商品、商铺的基本信息。 6 结论(Conclusion) 本文设计的基于交互式信息检索的商品导航器,是为了解决顾客寻找商品困难、服务人员管理效率低等诸多问题而开发的系统。通过上述分析,本系統可以有效利用RFID录入商品信息,再通过MySQL数据库技术将商品信息及时合理地进行整合管理,最后通过WIFI通信技术实现商品信息交互,构建满足消费者需求的路线,改善消费者购物体验,从而有利于商场呈上升趋势的长期发展。 参考文献(References) [1] 李怀强.突发公共卫生事件食品溯源平台建设中RFID知识 产权关键技术研究与物联网发展策略[J].科技视界,2014 (09):13-14. [2] 张宇,逯力红,潘英雯,等.基于Android移动终端的超市商品检索导航系统[J].电子设计工程,2020,28(07):99-103. [3] 鲍向华.基于室内定位技术的商场导购系统的设计与开 发[D].长春:吉林大学,2015. [4] ZEXIN H, BOTAO L, YING Z, et al. Data storage analysis of online shopping cart based on WeChat Mini Program[J]. International Core Journal of Engineering, 2021, 7(1):362-365. [5] 段焕娥,杨正华,杨树文,等.基于Android的室内WIFI导航微地图设计[J].兰州交通大学学报,2019(04):109-113. [6] 叶许红,翁挺婷.网站特征对消费者重复购买意愿的影响研 究[J].西安电子科技大学学报(社会科学版),2020,30(01):29-43. [7] 高搏,宣章洋,张凡,等.基于嵌入式系统的智能购物车的开发研究[J].信息通信,2015(04):122-123. [8] 滕晓强.基于移动群智感知的室内路径规划关键技术研究[D]. 长沙:国防科技大学,2018. [9] 谢宏兰.室内停车场车辆定位及导航系统的设计[J].电脑知识与技术,2020,16(12):219-220,224. [10] 钱建国,李娜,尹文广.推扫式三维点云在商场导航中的应用研究[J].测绘与空间地理信息,2019,42(11):23-24,30. 作者简介: 周婷婷(1998-),女,本科生.研究领域:信息系统管理. 王礼青(1997-),女,本科生.研究领域:信息系统管理. 刘一男(1983-),男,硕士,讲师.研究领域:数据分析,信息系统开发.