基于WebGL的零部件信息网络发布系统设计
2021-07-16张国庆蒋志勇
王 岳,张国庆,蒋志勇
(江苏科技大学 船舶与海洋工程学院,江苏 镇江 212003)
0 引 言
船体零部件装配是船舶建造的关键环节之一,由于信息集成度不高,该环节普遍存在出图量大、加工图生产信息缺失、装配过程表达效果差和物流信息匮乏等问题,导致耗工耗时严重,进而影响全船的建造周期。
当前三维计算机辅助设计(Computer Aided Design, CAD)系统已在造船业得到广泛应用,若能面向制造过程,对船舶设计模型进行生产信息集成并将其快速、准确地发布给作业工位,必将改变船体零部件加工装配现状,大幅提升作业质量和作业效率。然而,商用CAD软件具有多样性,这使得模型文件格式多样,文件格式兼容问题较为严重;同时,CAD软件不具有便携的特点,船舶设计、建造的并行协同难以实现。对此,本文提出基于Web 图形库(Web Graphics Library,WebGL)技术设计开发船体零部件模型信息网络发布系统,实现在不同浏览器上对零部件三维模型与相关生产属性信息的高度集成。
1 技术需求分析
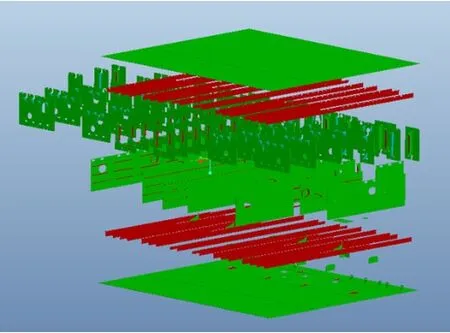
在竞争日趋激烈的船舶市场环境下,推动计算机信息技术与船舶制造技术相融合已成为一种必然趋势。船体分段由零部件装配而成(见图1),清楚地了解这些零部件的名称、编号、总体尺寸和功能等属性信息对于整体的船舶建造而言尤为重要。

图1 船体平面分段爆炸图
目前CAD软件中的三维模型网络信息发布功能通常局限在特定的浏览器上实现,或以邮件的方式实现,表1为4种热门CAD实现三维模型信息共享的方式。

表1 4种热门CAD实现三维模型信息共享的方式
信息共享的单一性给工作人员的交流带来了诸多不便。在此情况下,X3D、Java3D、Viewpoint和VRML等三维模型网络显示技术应运而生,当前这些技术在应用过程中仍存在一些问题,主要如下:
1) 需要特定的插件。现有的三维模型浏览器信息发布技术基本上全部依赖特定的插件,插件内存大小在一定程度上影响着三维模型在浏览器上的显示精度,而不同类型的浏览器需要不同的插件,运行操作比较繁琐。
2) 不存在统一的标准。现有的三维模型显示技术仅支持特定的三维模型格式,没有建立统一的格式标准,不利于实现三维模型浏览器信息资源共享。
本文采用WebGL技术,无需插件就可实现在不同浏览器上进行三维模型浏览操作。WebGL中的Canvas提供的硬件3D可加速模型渲染。表2为4种Web3D技术特征对比。

表2 4种Web3D技术特征对比
2 模型格式数据分析
2.1 模型格式设计
船舶CAD模型格式主要分为实体模型格式和网格模型格式2种,其中实体模型格式发布传输时存在以下不足:
1) 实体模型格式中没有三角面片的相关信息,在显示船舶分段模型之前需进行大量的计算工作,而船舶分段是一个复杂的三维模型,计算所需时间会更多。
2) 浏览实体模型格式需使用建模时所用的或格式兼容的CAD系统,易出现数据丢失的问题。
3) 拥有复杂数据结构的实体模型格式,文件数据量巨大,不适合模型的网络浏览交流。
由此可知,实体模型格式不符合船体分段模型可视化的基本要求。网格模型格式采用多边形面片近似模拟三维模型的几何形状,最常见的是STL、OBJ和VRML等3种网格模型格式,其中:VRML格式文件在浏览时,必须安装VRML插件;STL格式和OBJ格式没有任何专利限制,很多船舶CAD软件都可导出这2种格式的模型,文本数据格式比较简单,有利于实现网络资源信息共享。三维模型的OBJ格式是应用最广泛的船舶零部件模型数据交换格式,业内几乎所有主流CAD建模软件都可直接导出OBJ格式的文件,或间接通过第三方软件转换导出OBJ格式的文件。每个OBJ格式都会附带一个MTL文件,其主要作用是对三维模型的材质信息、光照和纹理进行描述。
综合考虑文件格式的通用性、模型显示精度和数据内存大小等因素,选取OBJ格式作为本文发布系统的模型格式。
2.2 属性信息设计
属性信息包括零部件的名称、重量、厚度、数量、长度和所属层次等,以文本的形式保存在设计系统的网页上,并以表格的形式在网页上显示占用的存储空间比较小。属性信息是零部件的标签,是了解零部件的关键,对保证船体零部件装配的顺利进行有着至关重要的作用。掌握零部件的属性信息和形状是加工装配的前提,图2为某船体零件,其属性信息代码如下:


图2 某船体零件
2.3 零部件装配结构树设计
零部件装配结构树是描述装配加工顺序的树状图。若将船体分段作为装配结构树的根节点,则向下分别为大组立、中组立和小组立。用户可在浏览器系统中点击相应的构件,了解装配关系,结构树代码如下:

3 系统整体框架
3.1 关键技术
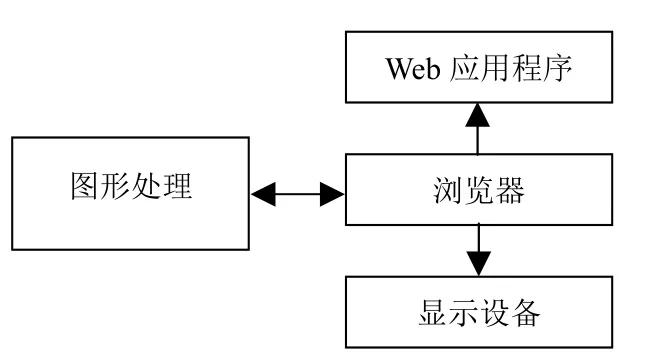
WebGL其实是一种3D绘图协议,不需要专门的渲染插件便可在网页上浏览三维模型,其图形渲染主要利用标准、统一、跨平台的开放图形库(Open Graphics Library, OpenGL)接口实现。WebGL的Web应用程序工作原理见图3。

图3 WebGL的Web应用程序工作原理
3.2 系统整体框架设计
为使用户能快速、直观地了解到船体分段零部件的相关信息,在构建船体分段模型三维可视化系统架构时,前端页面采用Ant Design框架,后台操作使用React组件,三维模型显示依托Three.js引擎,最后应用Webpack打包。设计的船体分段模型可视化系统整体结构框架见图4。HTML5用于解决新旧版本浏览器之间的兼容性问题,可在移动设备上支持多媒体,同时不需要任何额外的插件。Three.js作为JavaScript编写的WebGL第三方库,是浏览器中的3D引擎,提供点、线、面和矩形等基本元素,结合物体、渲染器、场景和相机等实现三维模型浏览器浏览。React虚拟文件对象模型(Document Object Model, DOM)操作运用组件化开发思路,使开发效率和系统的运行性能得到大幅提升。Ant Design技术能屏蔽不必要的设计差异和降低成本,节省设计和前端的研发资源。Webpack用来分析项目结构,寻找JavaScript模块和部分浏览器不能直接运行的拓展语言(例如TypeScript和Scss等),将其打包为浏览器能识别的JavaScript格式。

图4 船体分段模型可视化系统整体结构框架
4 系统技术实现和运行实例
4.1 模型网络显示方法
为实现船体分段三维模型网络显示,除了采用WebGL进行渲染以外,至少还需完成以下几个关键步骤:
1) 在HTML5中创建Canvas元素标签,显示船体分段三维模型。
2) 获取Canvas元素标签上下文。先用图形库(Graphics Library,GL)调用WebGL的应用程序接口(Application Programming Interface, API),然后采用WebGL技术在Canvas中实现船体分段模型渲染。
3) 初始化三维模型场景视口,设置模型视口的大小。系统用户通过场景视口浏览船体分段三维模型,在获取Canvas元素标签的上下文之后,对船体分段三维模型网页显示视口进行设置。
4) 设置缓冲区存放船体三维模型基本属性信息。船体分段三维模型文件大多数由多个顶点信息组成,包括三角面片的顶点坐标、顶点索引、顶点的法矢向量和纹理坐标等模型数据。设置缓冲区存放船体分段模型的相关数据。分别设置顶点缓冲区、顶点法矢缓冲区、顶点纹理缓冲区和顶点索引缓冲区存放船体分段模型的相关数据,同时分别将这4种缓冲区的属性分别设置为1、2、3、4。在读取数据时,根据属性设置的序号获取船体分段模型的数据。
5) 设置矩阵定义,实现顶点缓冲转换到屏幕空间。实现顶点缓冲转换到屏幕空间和船体分段模型的平移、旋转和缩放功能,首先要对船体分段模型矩阵进行计算,然后对船体分段模型顶点的数据进行处理。
6) 设置顶点着色器和片元着色器实现算法。在浏览器网络显示中,船体分段模型大多数是由顶点连接构成三角面片进行渲染。顶点着色器的主要功能是处理船体分段模型的顶点数据;片元着色器的主要功能是对船体分段模型三角面片的3个顶点进行插值,处理三角面片中非顶点的数据。7) 初始化2个着色器的参数。初始化顶点着色器和片元着色器。8) 后台导入船体分段模型,实现浏览器网络显示。
4.2 系统技术实现
在服务器端的功能开发框架下,根据功能的不同划分成不同的模块,其中:
1) 初始化模块对每个运行平台进行初始化设置,包括判断浏览器是否支持WebGL技术、创建Canvas和初始化设置网页视口的大小等;
2) 渲染显示模块获取原始船体分段三维模型数据,并将其传输给浏览器端,WebGL调用浏览器中的图形处理器(Graphics Processing Unit, GPU),加速船体分段三维模型渲染;
3) 零部件图片显示模块保证用户能在浏览器上了解到船体零件的形状,同时该零部件的生产属性信息也会在同一界面内显示;
4) 摄像机控制模块实现将三维模型加入3D场景中之后,用户可从不同角度浏览三维模型,通过点击鼠标便可对模型进行平移、旋转、放大和缩小等操作;
5) 模型组织关系树模块让用户了解船体零部件与船体分段之间的构架关系,清楚零部件在船体分段上的空间位置。
4.3 系统运行实例
该系统实现了在主流浏览器上浏览船体分段三维模型及其结构树。将船体分段模型零部件信息网络发布系统应用于船体零部件加工车间,用户通过浏览器了解每个零部件的属性信息、构建层次和形状,可迅速准确地进行物料追踪,减少零部件加工装配时失误。在后台将某船207分段模型导入系统中,命令执行窗口cmd自动生成一个网站链接,用户复制该网站链接即可在不同类型的浏览器上打开零部件信息网络发布系统。系统首页主要包含4个模型信息展示区,分别为结构树区、三维模型视图区、构件视图区和构件属性及加工信息区。点击结构树区某个零部件的名称或三维模型视图区零部件,相应的零部件图和发布的信息便会出现在系统中的网页界面上,用于指导生产。
5 结 语
面向船舶数字化车间升级改造需求,应用基于WebGL的零部件信息网络发布系统,有利于便捷准确地将零部件属性和生产设计信息向制造工位传输发布,减少中间过程的数据流失或传输错误,大幅提升船舶设计、制造和管理的一体化水平。
