基于心流理论的移动电商App体验设计研究
2021-06-29宋钰凯陈旭孟一梅
宋钰凯,陈旭,孟一梅
(桂林电子科技大学 艺术与设计学院,广西 桂林 541004)
1 心流理论概述
20 世纪末,随着经济的不断发展,越来越多的心理学家开始关注人类自身的优势与幸福。米哈里·契克森米哈赖(Mihaly Csikszentmihalyi)在大量研究实际案例的基础上,提出一种新的心理学概念,即心流理论(Flow theory)。心流理论指的是不需要外部的回报而获得内在满足的体验,是一种将个人精神力完全投注于一项活动,出现的废寝忘食的忘我愉悦感受[1]。
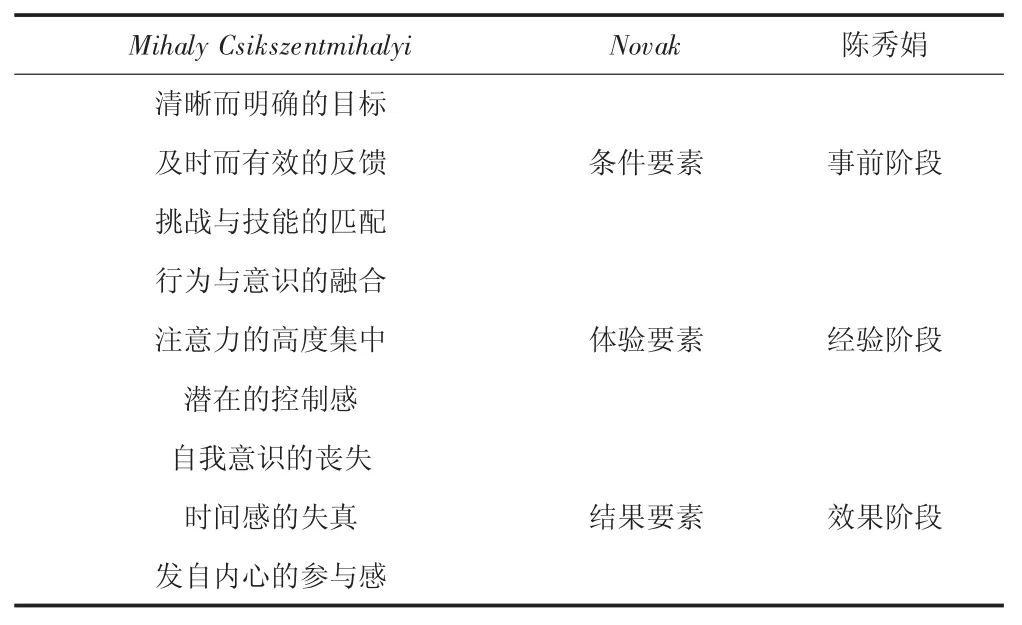
研究结果显示,不同阶级、年轻、性别、文化程度的人产生心流的活动也各不相同。在获取大量实证信息后,契克森米哈赖将收集到的信息进行总结归纳整理,把心流体验概括为九个特征,如表1 所示。Novak 将九个特征进一步归纳为条件、体验和结果三类要素。陈秀娟等人认为将其划分为事前、经验、效果三个阶段更为合适。

表1 心流理论的特征
2 心流理论引入移动电商App 体验设计的意义
2.1 心流体验正向影响用户持续使用意愿和购买意愿
部分学者通过研究分析SOR 模型(刺激-机体-反应)证明了用户体验-心流-持续使用和购买意愿之间存在正向影响,吴小梅(2015)研究指出,网站互动性与生动性对心流体验均有明显的正向影响[2];张静(2020)研究发现,平台的便捷性、个性化、趣味性、社交性正面影响着消费者购买意愿,心流体验对用户购买意愿有着鲜明的正向影响[3];聂静(2020)研究表明,平台的响应性、互助性、有用性和易用性对心流体验的有显著的正向效应,心流体验对用户持续使用意愿有正向影响[4];
2.2 心流理论适用并增强用户体验设计
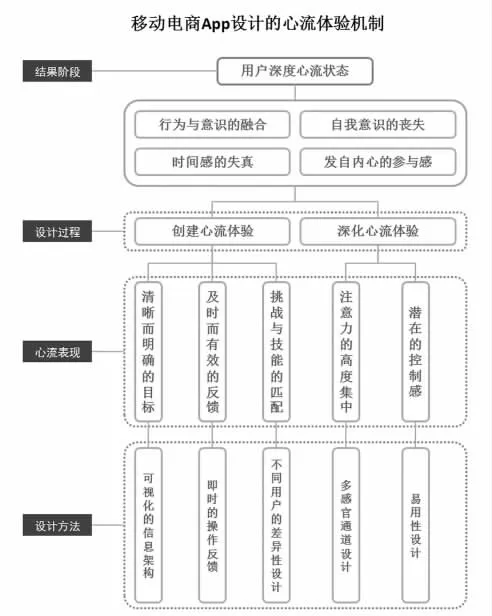
心流是测评用户体验设计的重要因素,Chen 等人研究发现心流概念能够有效地描述交互体验的应用[5]。用户使用App 时的体验感受并不是衡定的,而是上下起伏的状态。良好的体验设计能让用户的感受呈渐进性、程度化的增长,最终可以达到用户体验的峰值。每个阶段性体验在心理情感上会有固定的表现形式,这些表现形式对应心流理论的9 个特征,设计时应在各个阶段针对不同的心流特征采用不同的设计方法,创造心流体验,深化和维持心流,让用户沉浸在深度心流状态,提升用户在App 购物时的愉悦感、成就感,增强对平台的忠诚度。根据各个心流体验阶段,笔者构建了移动电商App 设计的心流体验机制,如图1 所示。

图1 移动电商App 设计的心流体验机制
3 基于心流理论的移动电商App 体验设计方法
3.1 明确清楚的购物目标
3.1.1 清晰易懂的信息架构
移动电商App 中商品的种类和数量复杂而庞大,能够契合用户的购物目标简单容易的购买商品非常重要。信息架构设计应让用户对移动电商App 的主要功能有快速的了解,帮助用户更快的选择商品和服务,对不同的信息进行分类组合,突出核心内容和服务,隐藏不重要的功能和信息。
3.1.2 主次分明的信息层级
在交互设计中根据用户的目标和需求梳理页面中展示的可用信息,并将信息按照重要程度和必要程度层次化的组织,突出关键的目标信息,将用户的精力和注意力集中到核心功能上,使信息更加高效的传达。
3.1.3 可视化的交互路径
将复杂的目标任务有序的拆分,按照可视化的交互路径逐步的推进任务,用户可以高效的掌控节奏进度,防止过高的认知负荷带来的挫败感。详细可视化的购物流程可以对新手和中间用户起到引导和提示的作用,减少用户在购物过程中的焦虑感和未知感。
3.2 适当有效的应用反馈
3.2.1 情感化的社交反馈
(1)友好型社交反馈
根据马斯洛原理,人有情感方面的诉求。现在的年轻人热衷于“晒”分享和交流,这涉及到三方面的情感诉求:认同感、虚荣和自我价值。通过点赞、评论、关注、转发、收藏等交互操作让用户和其他用户建立友好的社交互动获得情感上的满足。
(2)竞争型社交反馈
据社会心理学家的研究,竞争可以引发用户的求胜欲;可以设置排行榜、等级积分等吸引用户参与,激发购物行为的动机,帮助产生心流体验。
3.2.2 即时有价值的反馈
即时性的反馈代表了App 的反馈时长越短,响应程度越高。Doherty Threshold 通过对计算机响应程度对生产力影响的研究提出了多尔蒂阈值定律:系统对用户操作的反馈时长应低于400ms,当反馈时长高于600ms 及以上时,用户就会感受到明显的延迟、等待和卡顿。
反馈的价值性体现在App 的正面和负面反馈机制。正面的反馈机制可以打消用户的顾虑,防止用户正确操作之后担心自己操作有误而撤消之前的行为。负面反馈是用户在操作失误或者App 因为网络、设备等原因出现操作失败的情况下给予用户的反馈。
3.2.3 优化用户等待体验
在使用App 过程中会由于网络卡顿的原因系统会反馈加载等待,用户会在页面停留时容易分心造成心流体验的中断,这时反馈页面的设计可运用可视化的动效设计,吸引用户的注意让用户保持对目标的专注,减少等待的焦虑情绪。
3.3 技能与挑战相匹配的任务
3.3.1 为不同层次的用户设计
心流体验的产生需要个人技能与任务难度处于互相平衡的状态,若两者相差巨大就不会产生心流体验。对于新手用户设计一些富有引导性的设计解决他们的困惑,例如具有针对性的全局界面导游,可以迅速熟悉主功能的范围和流程;为中间用户设计明显的在线帮助功能,方便他们容易查找不太常见的问题;专家用户则追求新奇的高级功能和效率。
3.3.2 建立用户奖励机制
建立奖励机制的本质在于通过为用户树立清晰可感知的目标,有吸引力的奖励,引导用户实现他们的期望,激发购物动机,提升用户活跃度,增加用户留存率。常见的用户奖励机制有等级机制、积分机制、勋章体系、成就体系、直接物质奖励等。
3.4 增强用户的感官注意力
3.4.1 多通道交互设计
多通道交互设计指的是人与设备之间有两种及以上的信息传达交互方式,例如语音、手势、眼动、体感等传递通道。运用3D、VR 和AR 等数字技术可以为用户搭建更加接近真实的购物场景,使购物行为更加自然,使用户沉浸其中有利于产生心流体验。多通道交互能够调动人体多种感官并用,可以高效的同时获取多方面有用信息,丰富了交互传输路径,是提高交互效率和自然性的有效渠道。
3.4.2 引人专注的界面设计
根据格式塔心理学,人们对于出现意义不清的影像,倾向于作出简单、完整的解释,而不是复杂、不完整的说明,这在设计上叫做布拉哥南斯定律(Law of Pragnanz)[6]。布拉哥南斯定律主张的视觉吸引力原则是最简化、精准化、完美化,在设计上对视觉内容元素的编排看重宁少勿多的精简处理[7]。在App 界面中运用此法则简化复杂信息,专注于重要信息的理解交流。
3.4.3 合适的动效设计
动效设计可以通过“时间点”和“空间幅度”的运动变化给用户带来视觉上的真实感和操作的可信度,提高App 的表达能力,减少用户的认知负荷,增强使用的体验,还可以帮助App 建立品牌形象,增添灵动、生机的气质。
3.5 提高用户购物过程的控制感
3.5.1 容错性设计
(1)操作时的防错设计
用户使用App 时必然会犯错,因此应当增强对操作失误的防范性。防错设计主要通过必要的引导提醒、实时感知、及时反馈降低用户犯错的概率,在控件的颜色和状态上通过视觉设计表现出不可点击的感觉适当的限制用户操作,避免错误的发生。例如当我们在填写密码时系统会提示我们注意字母的大小写;当我们填写表格时,系统会使用置灰字体在具体的位置提示应当输入的内容,防止用户填错位置和信息。
(2)操作后的补救设计
当错误发生时不应该责怪用户,使用户烦躁不安,而是及时友好的提示用户并提供有效的、建设性的解决方案,防止用户出现错误时产生的挫败感。
3.5.2 个性化设计
平台不仅要对特定人群的特征调研分析,更要深入洞察个体用户的个性化诉求,在观察用户群体的共性上更加聚焦到个体多元化特征。现在的购物场景里要在特定人群的目标、爱好、习惯等基础上满足个体的多元化需求做到精准的推荐,这样用户在购物行为中游刃有余更加具有掌控感。
4 结语
随着互联网和大数据挖掘能力的提高,产品对于目标人群的特征和个性有更深入的了解,通过研究用户购物的共性和多元化需求,结合心流理论的创建心流阶段和深化心流阶段的特征,提出了针对性的设计方法,给用户带来愉悦流畅的购物过程和令人上“瘾”的情感体验,为移动购物类App 体验设计提供了新的创新思路。
