基于小程序的ECG管理系统设计与实现
2021-05-24杨欧阳余远波林明霞何红
杨欧阳 余远波 林明霞 何红



摘要:心电图(ECG)是医疗常规的四大检查之一,为了给个人保存多次ECG检查结果和了解疾病相关知识,研究基于小程序的ECG管理系统具有重要意義。在分析了个人用户ECG检查结果管理的需求,设计了基于小程序的ECG管理系统,对心电图数据管理、警示信息推送、健康宣教知识管理和医患交流等功能模块进行分析与设计,主要以消息推送的形式向用户发送警示推送信息和健康宣教知识,搭建的个人小型的ECG信息管理平台为日后就医提供更加及时准确的ECG信息档案。系统采用云开发模式开发,描述了系统实现的关键技术,具有一定的实用价值。
关键词:心电图;小程序;消息推送;设计与实现
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2021)12-0097-03
1 背景
随着我国人民生活水平的不断的上升和人口逐渐的老龄化,心血管疾病正逐步成为威胁人们健康的一大杀手,心脏是人们的动力源[1],其重要性更是毋庸置疑。心电图是诊断此类疾病的重要依据,心电图具有诊断可靠、方法简单、对病人无害等特点[2],心电检查作为辅助诊察的重要手段之一具有广泛的临床应用领域[3],但由于医疗水平的局限性,大量的心电图报告的研究取用、储存管理等给医生与医院带来很大不便,也影响着临床治疗方案的制定[4],目前的医疗单位大多只保存一些非正常的心电资料,纸质资料都交予患者自行保存,这为患者带来了不小的困难,资料保存难度大,保存地点缺失等难题极度不利于患者前后病情的判断。对于心电图的应用依旧处在传统模式的纸质保存,应用度不高,交互性不强等困境中。如何突破传统模式,解决心电数据以“信息孤岛”形式存在的问题[5],将心电图的资料进行系统综合管理。并提供个性化、多元化的辅助性服务也成了人们所关注的重点。目前系统应用大多针对医疗机构,针对个人的较少,也没有相关的附加服务辅助,系统使用不方便,对硬件设备的要求也较高。
本研究设计的ECG管理系统,采用微信小程序模式实现对个人ECG管理,简单、方便实用。
2 系统需求分析
2.1 设计目标
基于小程序的ECG管理系统,可以有效地实现个人ECG信息的管理和储存,搭建个人小型的ECG信息管理平台,为日后就医提供更加及时准确的ECG信息档案.小程序还拥有紧急求助,社区交流平台等辅助功能,在进一步增加其实用性的同时,提供个性化,多元化的服务。
2.2 系统功能需求
ECG小程序管理系统,为用户提供心电图数据保存、数据管理。并且在病人突发情况下的推送警示提醒消息,为抢救病人争取时间。提供知识平台并设置应急知识这一模块,心电异常即病人发病时,系统会自动弹出应对这种情况的相关知识,以保证在得到医生救治之前,家属能采取正确措施以暂时稳定病人情况,等待救治。
ECG管理系统,为用户提供心电图数据保存,数据管理的同时,兼顾求助管理和交流平台。系统功能模块图如图1。
该系统具有以下功能:
1)登录注册:用户在使用系统前,需要注册账号,注册完成后,可凭其登录系统,若忘记密码也可点击下方“忘记密码”,通过相关系统的信息核对,便可更改密码。
2)心电图识别:本系统提供了简易的心电图识别,用户可以将自己的心电图图片进行智能识别,但其识别结果不作为最终诊断。
3)数据管理:为用户提供一个心电图信息保存的平台,以图片+文字的形式保存到云存储和数据库中,实时保存,实时调用。
4)警示管理:当识别结果出现异常结果时,系统会根据识别结果推送相关警示信息,如:医学名词解释,疾病常见原因等。
5)求助管理:当遇到紧急情况时,系统提供一键求救功能,系统自动报警,以及推送相关的特殊情况处置方法。
6)社区交流:系统提供用户交流平台,用户可以发表针对疾病的相关健康管理知识,也可与博主互动,交流疾病的经验和心得。
7)医患交流平台:系统搭建平台,供用户和医生交流,一定程度上的消除医生和患者间的沟通障碍和疾病信息的不及时。
2.3 系统性能需求
小程序相比手机端App应用系统,其基础框架没有那么庞大和复杂,但具有灵活方便的特点。因此对本系统性能要求如下:
1)页面设计风格统一,简洁清楚。
2)导航流程明确清晰,方便操作。
3 功能实现
系统实现使用云开发开发微信小程序。云开发为开发者提供完整的原生云端支持和微信服务支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。小程序的云开发具有数据库、存储器和云函数4个基础能力[6]。微信小程序的框架采用MINA框架,包括逻辑层、视图层和基础层。主要采用WXML(HTML5)、WXSS(CSS)和JavaScript 技术。
3.1 社区交流
社区交流作为系统的辅助性服务,该功能采用云数据库存储数据,利用for循环展示交流内容。在用户互动上,点赞收藏等功能是用户主要的互动方式,其实现主要是通过点击事件将点赞收藏的状态改变,从而获取不同的图标,并将其状态分别储存到数据库中。但需要注意的是,社区交流涉及图片的存储和展示,云开发所采取的数据库是JSON数据库,无法存储图片。我们的解决方法是将图片传入云存储,将其在云存储的存储路径和下载地址存入数据库。社区交流上传图片和文字实现逻辑如图2所示,该功能部分实现代码如下:
const promiseArr = [] //只能一张张上传 遍历临时的图片数组
for (let i = 0; i < this.data.imgList.length; i++) {
let filePath = this.data.imgList[i]
let suffix = /\.[^\.]+$/.exec(filePath)[0]; // 正则表达式,获取文件扩展名
promiseArr.push(new Promise((reslove, reject) => {
wx.cloud.uploadFile({
cloudPath: new Date().getTime() + suffix,
filePath: filePath, // 文件路径
}).then(res => {
// get resource ID
console.log("上传结果", res.fileID)
this.setData({
fileIDs: this.data.fileIDs.concat(res.fileID)
})
reslove()
}).catch(error => {
console.log("上传失败", error)
})
}))
}
//保证所有图片都上传成功
let db = wx.cloud.database()
Promise.all(promiseArr).then(res => {
db.collection('communicaion').add({
data: {
pinglun: this.data.pinglun,
shouchang: this.data.shouchang,
dianzhan: this.data.dianzhan,
fileIDs: this.data.fileIDs,
date: app.getNowFormatDate(),
createTime: db.serverDate(),
desc: this.data.desc,
images: this.data.imgList,
importenttitle: this.staticData.importenttitle,
importentmessage: this.staticData.importentmessage,
},
3.2 医患交流平台
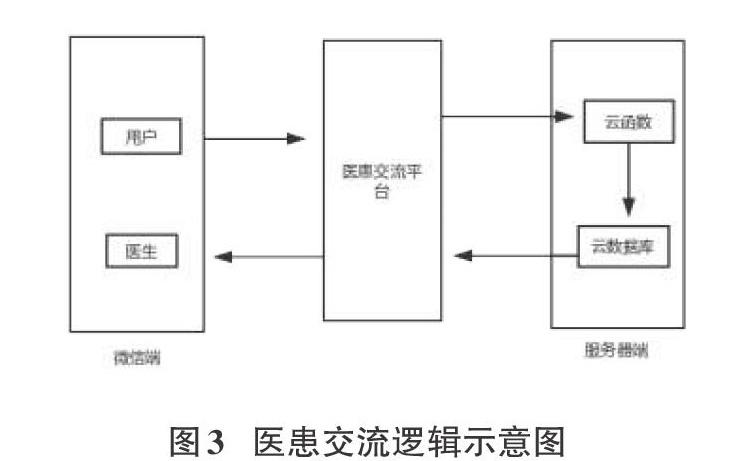
为方便患者与医生沟通,我们搭建了医患交流平台,平台采用云开发模式开发,利用云函数将消息记录传入云数据库,其逻辑如图3所示。医患交流平台部分实现代码如下:
Xiaoxi:function(e){
let that = this
console.log("openid",that.data.openid)
const xiaoxi = [...that.data.newsList, {
news_type: 'text',
news_centent: that.data.news,
openid: that.data.openid,
}]
that.setData({
newsList: xiaoxi,
news: '',
})
that.senddb();//消息记录上传
wx.setStorageSync('newsList', xiaoxi);//同步
that.cuinbut();
},
cuinbut:function(e){
let that = this
wx.createSelectorQuery().select('#chat-height').boundingClientRect(function (rect) {
that.setData({
chatheight: parseFloat(rect.height) + parseFloat(that.data.curra),
curr: 'jump' + JSON.stringify(that.data.newsList.length - 1)
})
}).exec()
},
3.3 系統实现页面截图
注册登录页面如图4所示、识别心电图页面如图5所示、个人中心页面如图6所示、社区交流页面如图7所示、文章详情页面如图8所示、医患交流页面如图9所示、心电图数据管理页面如图10所示。
4 结束语
本研究设计了心电图的管理系统,为用户提供一个心电图信息的管理平台。将小程序使用简单、方便、用完即走的特点应用到心电信息的管理当中,突破传统的心电图数据全由医院保存,大量心电数据丢失,信息无法及时有效的共享,系统功能单一等困境中。但系统完善优化还有一段很长的路要走,还需在心电图信息的分析和利用上进一步的研究。例如,在图像识别上更深一步地探索,利用图像识别及深度学习等人工智能技术结合的方式对心电图进一步的应用,力求提高准确率和识别率。
参考文献:
[1] 王艳.基于ECG的心律失常特征提取及分类算法的研究[D].苏州:苏州大学,2018.
[2] 陈长亮.心电图的计算机智能分析系统[D].济南:山东大学,2006.
[3] 韩乃华.心电图信息化管理系统的建设与应用分析[J].中国卫生产业,2017,14(4):52-53.
[4] 金峰,刘松林.基层医院心电诊断平台建设的实践和思考[J].中国医疗设备,2016,31(11):158-159,169.
[5] 付礼霞,冯念伦,刘义庆,等.心电信息管理系统研究[J].中国医学装备,2010,7(11):44-47.
[6] 张小龙.微信小程序入口在哪?有什么用?[J].计算机与网络,2017,43(4):50.
【通联编辑:谢媛媛】
