基于开源WebGIS平台的研究和基本功能实现
2021-05-19谢鹏珠
谢鹏珠
(哈尔滨师范大学)
0 引言
近年来,因特网技术的迅速普及导致了地理信息系统技术发生很大变化.地理信息系统在因特网平台上运作,而WebGIS是因特网和地理信息系统相结合的产物.WebGIS利用因特网发布和传播地理信息,并向用户提供空间数据浏览、分析功能,进一步提高地理信息和空间数据的共享程度.而开源又以其开放、共享的优点使得GIS的各项功能从局部的计算机网络扩展到更加广阔的空间.从某种程度上来说,WebGIS已成为地理信息系统发展的一个不可避免的趋势,而开源亦成为信息交流和传播的趋势.
1 HTML5
1.1 HTML5概述
HTML5是网络化标签语言,它能够给予网页更好的结构和意义,以HTML5为基础开发的网页APP启动时间较短,联网速度较快.HTML5可以提供数据和开放的应用接口,使外部应用程序能够直接与浏览器连接.HTML5同样也可以用于手机上,封装成手机应用,HTML5封装在手机应用上的主要优点就是可以直接在网页上进行调试和修改.
1.2 HTML5的特点
(1)标准、开放、方便、安全,可以保证离线状态下的Web应用正常使用[1].
(2)在通讯方面,具有即时通讯、服务器推送等功能,也是Google Map最得力的助手.
(3)利用HTML5 中的canvas画布绘画功能在网页中构建出地理信息系统的基本结构,合理规划网页结构,极大地改善了用户的使用体验[2].
2 CSS
2.1 CSS概述
CSS的全名是层叠样式表,是一种可以表现文件样式的计算机语言,一般用其对HTML或XML等进行美化修饰.CSS能够在像素级别下对网页中元素位置进行精确控制并设计排版,可以更改网页中的文字为任意字体字号样式,其编辑能力的强大之处体现在可以对网页中的对象和模型进行样式制作.CSS在HTML中的作用就是为其添加一种样式描述,并对HTML中元素的显示方式进行定义和动态更改,CSS在Web设计领域被誉为一项重大的突破.
2.2 CSS特点
(1)样式定义的形式较为丰富.
(2)容易使用和修改.
(3)多页面应用.
(4)层叠.
(5)页面压缩.
3 JavaScript
3.1 JavaScript概述
JavaScript是一种内置支持类型的直译式脚本语言,其内置的类型有动态类型、弱类型、原型.它的解释器是存在于浏览器中的一部分,被称为JavaScript引擎,最早是用来给HTML网页增加动态功能,这也是其首次应用的场景.
3.2 JavaScript特点
(1)JavaScript的代码不需要进行编译就能够在浏览器中被执行,对格式的要求不高.
(2)JavaScript文本能够读取HTML元素,能够对BOM事件做出准确回应,实现网页互动,改善用户使用体验[3].
(3)JavaScript具有强大的语言和信息处理功能,能够有效地处理复杂的信息,在数据发送到服务器之前,就可以对部分数据进行相关的验证,在减轻服务器压力的同时提升客户端处理效率[4].
3.3 开源JavaScript的框架
(1)jQuery
(2)ExtJS
(3)Qooxdoo
(4)Bootstrap
(5)HighCharts
4 HTML5、CSS、JavaScript三者间的关系
4.1 HTML5、CSS、JavaScript的作用
(1)HTML5用来规定网页布局,添加网页元素,一个合理的网页布局是一个Web应用的基础,合理的布局设计能使用户在使用时赏心悦目,这需要靠HTML5来实现.
(2)CSS是用来设计样式的,就好比给一张白纸上色.HTML5页面设定完布局之后,各个板块的美化就交给CSS完成,可以通过CSS来改变颜色、图片、形状、边框、大小、阴影、浮动等各种形态和色彩,增强用户观赏性.
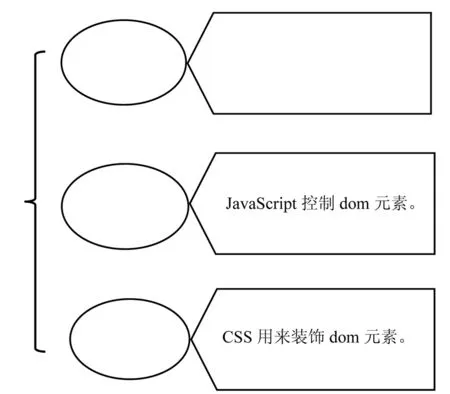
(3)JavaScript是用来让网页变的更加生动灵活,可以用它给网页加上绚丽的动画和各种实用的功能,比如实现地图的旋转缩放、添加各种鼠标点击事件,增强页面的动态性和交互性.如图1所示是对它们之间的关系进行阐述.

图1 HTML5、CSS、Java Script三者关系图
4.2 对HTML5、CSS、JavaScript之间的关系的认识
三者的关系是:HTML5勾画Web应用的整体布局,使网页布局合理;CSS对布局后的页面进行美化,添加色彩和各种所需要的板块的形状,使网页赏心悦目;JavaScript对页面添加动态的交互功能,方便用户使用.这三者作为Web应用开发的三大支柱,作为网页设计人员要深入了解设计,在实践中不断优化技术,勇于创新,不断挖掘它们的使用价值,正确认识到它们之间的关系并将其运用到网页设计中,发挥它们的融合作用.
5 OpenLayers、Mapbox、Leaflet、MapServer等开源js库对比
5.1 OpenLayers概述及其应用
OpenLayers是一个开源的JavaScript库,主要用于WebGIS客户端的开发,结合各种标准格式发布的地图,进行交互功能拓展和地图数据显示,形成一种多功能、全方位、易操作的Web地图应用.目前市面上的Google Maps、Yahoo、Bing地图等都支持OpenLayers来进行二次开发.
除了这些功能以外,OpenLayers以符合行业标准的形式来访问地理空间数据,利用远程服务功能,在浏览器客户端中加载以OGC服务形式发布的地图数据,在网页上进行显示,这种操作很好的解决了浏览器依赖性问题.它的后方数据库资源丰富,为地理空间数据的信息化处理提供了便利[6].
5.2 Mapbox概述及其应用
Mapbox拥有强大的地图制作环境和大量的制图工具,是一个可以在线自定义各种地图的网站.它涉及的领域很广,从细粒度对象到粗粒度对象.用户在自定义创建地图时,有两种方式,一种是可以申请账户进行线上制图,另一种是下载安装相关的工具进行本地部署.
Mapbox应用最广泛的是搭建矢量瓦片,这也是目前为止较为常用的瓦片技术[5],这种技术之所以能够有效提高地图的反应速度,是因为可以在数据请求和数据传输方面进行有效地削减,因此能够给用户提供一个更快捷、更灵敏的操作平台.
5.3 Leaflet概述及其应用
Leaflet以其自身简洁、性能优良等优点成为大多数开发人员在开发在线地图时的首要选择,它是一个开源的JavaScript库,能够高效运作在桌面和移动平台上,并且对开发移动设备相对友好,同时兼容旧版本的浏览器和新版本的浏览器,可以结合HTML5和CSS增强其可读性.Map类作为一个地图容器,是它的核心部分[15],能够利用Map类为其添加很多基本的地图要素[7],有控件、标注、图层、事件等,其代码可读性强,链式的编码风格使代码看起来更加精炼简洁.
5.4 MapServer概述及其应用
MapServer是一种把大部分数据和功能逻辑处理代码放在服务器端,而在客户端仅需要使用少量代码,从服务器调用数据和所需要的功能,并在浏览器上加以展示的实时地图发布系统.客户端所需要的请求,服务器接收后在后台进行处理,并把处理后生成的结果返回给客户端[11].由于它是用C语言编写的核心地图操作模块,所以必须依赖一些开源或免费的库来实现一些功能.
5.5 OpenLayers、Mapbox、Leaflet、MapServer间的对比
5.5.1 相同点:这四种开源的WebGIS框架,都是基于JavaScript语言封装而成,都属于企业级地图应用开发库,都能够同时适用于新旧版本的浏览器,并且拥有非常好的兼容效果.由于其是由js开发,js又是一种解释性语言,不需要特殊的语言环境,所以这些框架都可以在不同系统、不同终端、不同平台上完美应用[8],受限性非常小,都可以使用很多的第三方插件、第三方库和大量的API接口.
5.5.2 不同点:
(1)OpenLayers:OpenLayers是一种基于OGC标准的js开源框架,它把实现地图的最基本功能做到了一起,完美融合、自成体系,与此同时还保留了扩展其他类的功能.如果在开发时全部应用会显得过于臃肿,但是由于vue组件与最新版的OpenLayers框架建立了支持关系,所以现在在开发时只需引用OpenLayers中所需的部分即可.
(2)Mapbox:Mapbox的功能除了涵盖Leaflet所具有的功能之外,还具有其自身的特点和内容,它是很多开源应用和开源库的参与者、贡献者,参与Leaflet.js库的编写、TileMill制图IDE的制作并联合创建了MBTiles规范,还有CartoCSS地图格式化语言和语法分析器也来源于它.它获取数据的来源较为广泛,汇集了开放数据源与专有数据源.它的开源技术栈非常全面,大部分都基于Python和node.js[9],都是极具代表性的,经过了反复的筛选.总的来说,Mapbox是一个非常流行的WebGIS开发框架.
(3)Leaflet:Leaflet自身代码体积很小,仅仅提供了一些最基本的地图调用和用户交互功能,其它大部分的功能都需要依赖第三方插件[10],但是值得庆幸的是,它的第三方插件数量巨大、功能齐全,可以满足绝大部分的功能需求.所以Leaflet自身一直专注着既小又美这一特点,如果功能需求仅仅是需要一些简单的交互操作和显示地图图像,那么Leaflet是不二的选择.
(4)MapServer:MapServer通过开源库来访问空间数据实现外部调用,地图是通过GD投影变换进行渲染实现内部调用,基于CGI准则实现,采用C语言编写底层,支持PHP、JSP等多种脚本语言来进行页面调度.它的最初目的是能够让用户通过浏览器来访问CGI环境下的地图,浏览器所传递的变量通过Apache服务器接受处理然后触发MapServer产生地图和网页,并在浏览器上得以最终显示[12],在使用时,需要着重注意的是mapfile和HTML的初始化.
6 用OpenLayers实现地理信息系统的基础功能
6.1 OpenLayers环境搭建
从OpenLayers的官方网站https://openlayers.org/下载ol.css、ol.css.map、ol.js、ol.js.map这4个文件,放入工程文件夹下,并在工程中引入ol.css和ol.js 2个文件[13],由于工程中使用到了文件下载功能,所以同时在这里引入FileSaver.min.js文件.
"text/css">
type="text/css" />
6.2 导入地图中各个国家的数据信息
地图中的各种数据信息,可以一个json格式的文件来存储,在初始化地图时,从countries.geojson文件中向地图导入国家名称数据.
var vectorSource = new ol.source.Vector({ //图层数据源
url: 'data/geojson/countries.geojson',
wrapX: false,
format: new ol.format.GeoJSON()
});
6.3 初始化地图,设置地图图层初始的中心位置,倾斜角度和缩放比例
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Vector({
source: vectorSource
})
],
target: 'map',
view: new ol.View({
center: ol.proj.fromLonLat([4.8, 17.75]),
rotation: -Math.PI / 8,
zoom: 3
})
6.4 设置地图可全屏扩展属性并支持拖拽旋转功能
controls: ol.control.defaults().extend([
new ol.control.FullScreen()
]),
interactions: ol.interaction.defaults().extend([
new ol.interaction.DragRotateAndZoom()
]),
6.5 给地图添加经纬线
var graticule = new ol.Graticule({
strokeStyle: new ol.style.Stroke({
color: 'rgba(255,120,0,0.9)',
width: 2,
lineDash: [0.5, 4]
}),
showLabels: true
});
graticule.setMap(map);
6.6 显示选中区域国家名称功能
在地图中鼠标点击某一国家或者按住CTRL键不动,鼠标拖拽出一个方框圈定出一个区域,被选定的区域内的国家边境线轮廓加深,并且在网页正上方显示选中的国家的名字(如图2所示)[14].

图2 选中区域显示图
var select = new ol.interaction.Select();
map.addInteraction(select);
var selectedFeatures = select.getFeatures();
var dragBox = new ol.interaction.DragBox({
condition: ol.events.condition.platformModifierKeyOnly});
map.addInteraction(dragBox);
dragBox.on('boxend', function() {
var extent = dragBox.getGeometry().getExtent();
vectorSource.forEachFeatureIntersectingExtent(extent, function(feature) {
selectedFeatures.push(feature);});
});
dragBox.on('boxstart', function() {selectedFeatures.clear();});
var infoBox = document.getElementById('info');
selectedFeatures.on(['add', 'remove'], function() {
var names = selectedFeatures.getArray().map(function(feature) {
return feature.get('name'); });
if (names.length > 0) {infoBox.innerHTML = '您选择的国家是:'+names.join(', ');} else
{infoBox.innerHTML = '您还没有选择国家!';}});
6.7 地图绘画标记功能
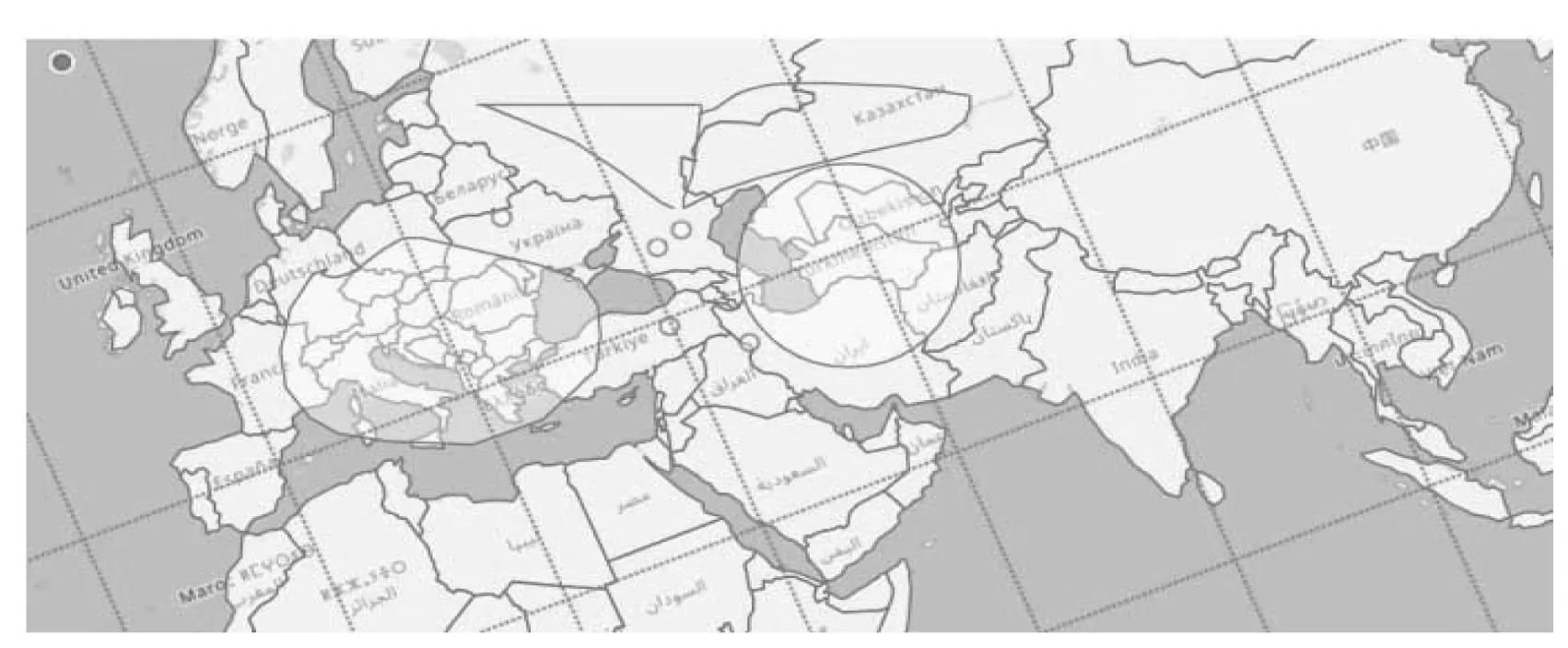
可以在地图中进行自由标记,用点、线、面以及标准圆,在地图中圈、点、画,以用来标记或圈画出想要重点查看的内容(如图3所示).

图3 地图绘画图
var typeSelect = document.getElementById('type');
var draw;
function addInteraction() {
var value = typeSelect.value;
if (value !== 'None') {
draw = new ol.interaction.Draw({
source: vectorSource,
type: typeSelect.value,
freehand: true
});
map.addInteraction(draw);
}
}
typeSelect.onchange = function() {
map.removeInteraction(draw);
addInteraction();
};
addInteraction();
6.8 地图离线下载功能
这里使用到了文件下载的功能,所以在这里引入FileSaver.min.js文件.当用户点击下载按钮时,系统自动将当前浏览器窗口所展示的地图模型,在其比例不变的情况下,以.png图片的格式下载到本地(如图4所示).
document.getElementById('export-png').addEventListener('click', function() {
map.once('rendercomplete', function(event) {
var canvas = event.context.canvas;
if (navigator.msSaveBlob) {
navigator.msSaveBlob(canvas.msToBlob(), 'map.png');
} else {canvas.toBlob(function(blob) {
saveAs(blob, 'map.png'); });}});
map.renderSync();});
6.9 其他基础功能
点击左上角的放大缩小按钮,实现地图的放大缩小;支持键盘上下左右移动地图;滚轮放大缩小地图;同时按alt+shift点击鼠标进行拖拽,实现地图的旋转;旋转后点击右上角第二个复位按钮复位地图正北方向;点击右上角全屏按钮,进入全屏操作状态.

图4 地图下载图
