具备交互功能的表具支路关系图的设计与实现*
2021-05-13刘传忠都培伟
刘传忠, 都培伟, 张 红
[1.上海电器科学研究所(集团)有限公司, 上海市智能电网需求响应重点实验室, 国家能源智能电网用户端电气设备研发(实验)中心, 上海 200063;2.上海电器科学研究院, 上海 200063]
0 引 言
在“二氧化碳排放力争于2030年前达到峰值,努力争取2060年前实现碳中和”这个大的目标下,实现能源消耗的精细化管理,为节能减排探索可实施、可落地的措施,是一个值得研究的课题。能源表计的精确计量能够为节能决策提供基础的数据支撑。姚萌江[1]讨论了在企业能源管理中引进能流图的必要性,探讨了基于能流图的能源分析管理、能源决策管理、能源指标管理、节能降耗管理等。杨川等[2]以卷烟生产车间凝结水系统优化为例,根据凝结水系统的能量结构利用能流图模型进行分析,确定系统优化目标,有效降低蒸汽消耗,增加余热利用率。
作为能流图的重要分支,展现能耗表计上下级关系的支路拓扑图具有十分重要的作用。本文探讨了具备交互功能的一种能耗表计上下级支路拓扑图的绘制及实现方法。
1 功能设计
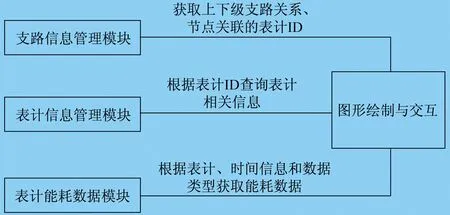
系统主要包括能耗表计信息管理、能耗表计支路信息管理、能耗表计能耗数据管理、能流矢量图绘制和交互四大模块,系统组成如图1所示。

图1 系统组成
(1) 表计信息管理模块。表计信息包括表计的标识号(唯一编码)、表计的名称、表计的能耗介质类型(电、水、燃气、冷量、热量等)、安装位置、投运时间等。通过表计信息管理模块,可以对现场能耗计量器具的信息进行增、删、查、改操作。
(2) 支路信息管理模块。包括但不限于支路信息标识号、节点对应的能耗表计标识号、上一级支路标识号(父节点)、能耗表计名称、其他附加信息等。通过支路信息管理模块,可以对现场存在的支路信息进行管理。
(3) 表计能耗数据模块。包括能耗表计的标识号、时间信息、数据类型等。该模块中一般存在一个后台服务,会定时将现场采集的数据按照一定规范进行标准化、归一化处理。根据接入能耗表计的数据量大小,实时数据、小时用量、日用量、月用量共存于一张数据库表或单独存储于独立的数据库表中。
(4) 图形绘制与交互模块。系统根据支路信息,在前端页面以树状图的形式实时绘制能耗表计支路信息的上下级关系,并根据用户的操作,进行相应的缩放、平移、折叠和展开操作。
2 关键技术
2.1 可缩放矢量图形
可缩放矢量图形(Scalable Vector Graphics,SVG)作为一种基于可扩展标记语言开放标准的文本式矢量图形描述语言,支持无级缩放、精确定位、图层管理、动画、交互、动态生成、参数查询等高级功能,适用于对格式规范性和交互灵活性有较高要求的可视化场合[3]。
用SVG元素rect绘制节点矩形区域,通过text显示节点名称,将区域和名称通过把相关元素进行组合的容器元素g组合成一个节点,用来表征支路中的一个节点。用定义路径的SVG元素path绘制父节点到子节点的路径。系统可以通过transform属性值来实现对用户坐标进行平移、缩放坐标系统、指定的角度旋转坐标系统、倾斜X轴、倾斜Y轴和指定变换矩阵等操作。
2.2 数据驱动文档
D3.js是一个JavaScript函数库,D3是数据驱动文档的简称,允许绑定任意数据到文本对象模型(DOM),然后将数据驱动转换应用到文档中,利用级联样式表(CSS3)、超文本传输语言(HTML)及可缩放矢量图形实现可视化展示[4]。D3.js是一个迭代迅速的开放Java Script库,目前已更新到V6.7.0版本,该项目中采用的是V3版本。
D3.js V3版提供了d3.layout.tree()函数创建树状布局,在区域内按规则布置节点,再用路径将节点连接起来[5]。树基本操作就是子节点展开和父节点折叠,在D3中树展开和折叠通过设置树子节点属性来实现。tree.nodes(root)返回树的当前节点集合,通过操作这个集合,可以实现节点的动态变化。Tree.links(nodes)返回连线数组。D3提供了d3.behavior.zoom()用于构建缩放行为,并支持鼠标和键盘。
3 功能实现
本文采用ASP.Net MVC5架构,Model封装业务逻辑相关的数据及对数据的处理方法,View向用户提供交互界面,Controller 作用于模型和视图上,控制数据流向模型对象,并在数据变化时更新视图。视图层通过调用D3.js库中的相关函数,简化了对SVG的操作。
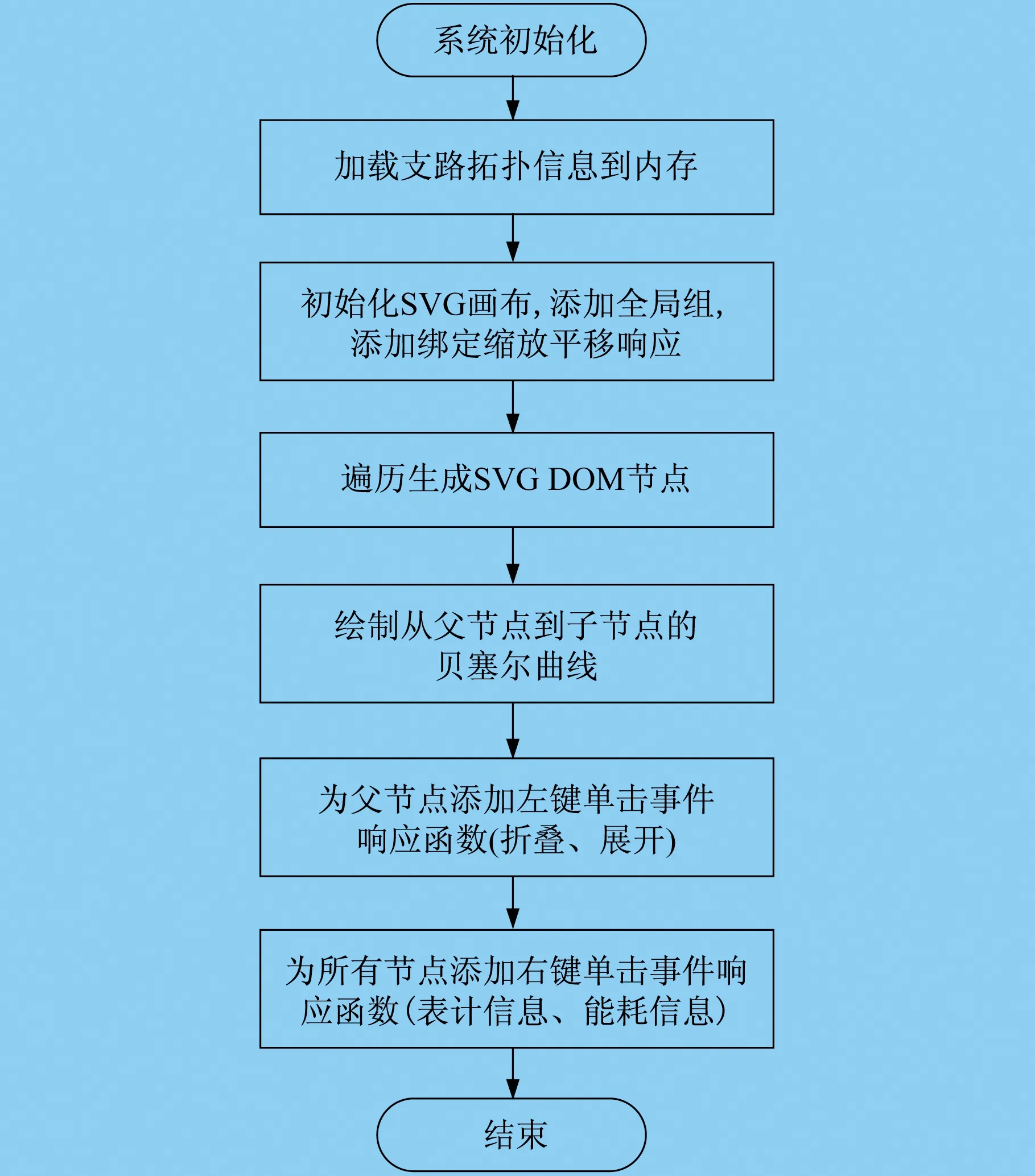
图形绘制流程如图2所示。

图2 图形绘制流程图
其操作步骤如下:
步骤1:系统初始化时,前端页面通过Ajax请求通过CircuitMeterInfo控制器API函数GetElex-CircuitNameJsonByStation,从后端获取支路拓扑信息。
步骤2:初始化SVG大小,并为SVG添加全局组,绑定缩放响应函数。
步骤3:计算节点坐标,给节点的ID,附加表计ID属性,添加表计节点方框区、节点表计名称,并将两者组合,遍历生成节点。
步骤4:计算路径坐标,绘制从父节点到子节点的连线。
步骤5:为节点添加并绑定Click响应函数。
步骤6:为能流图添加上下文菜单,响应鼠标右键事件。
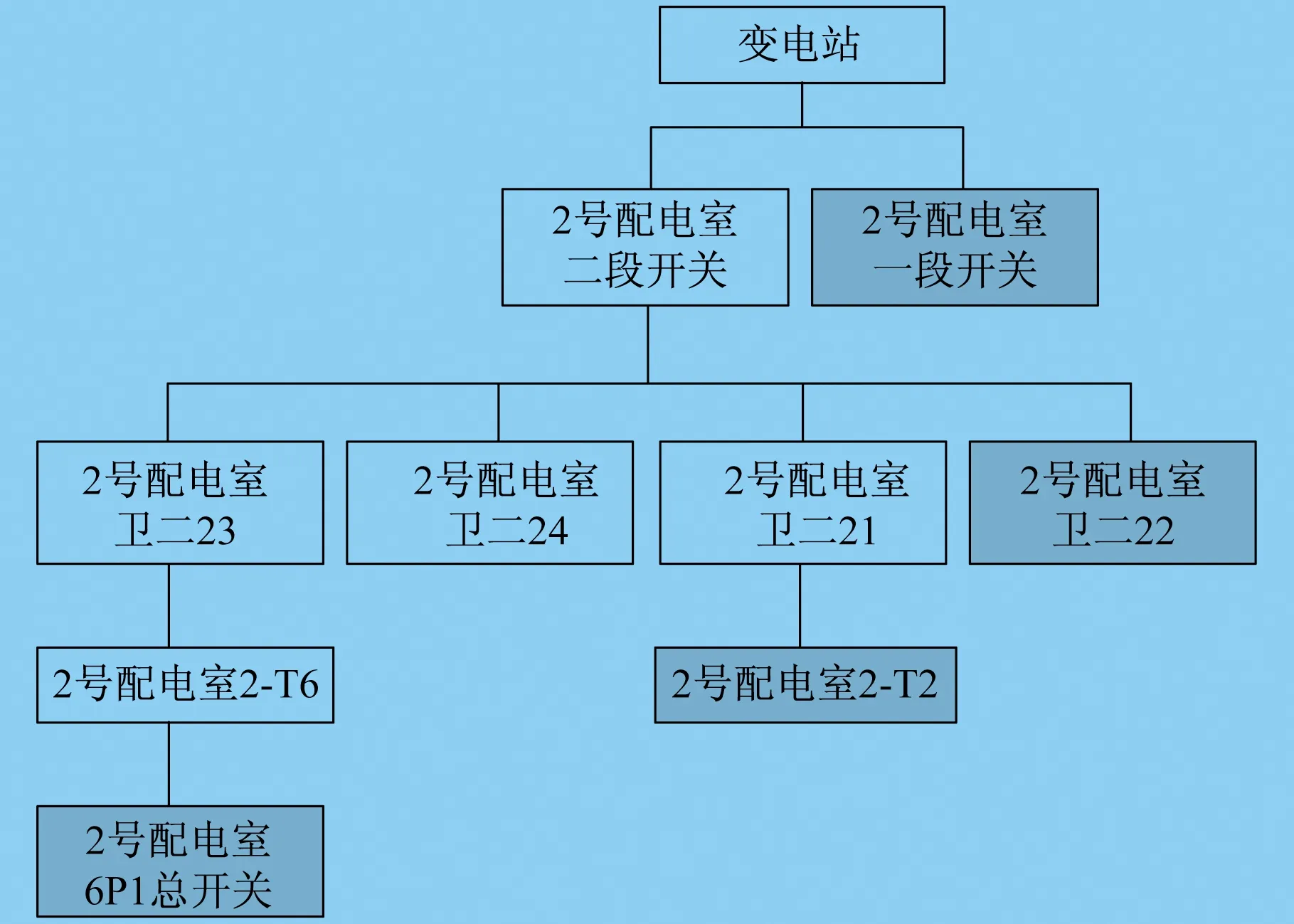
支路信息图如图3所示,其中矩形框代表表计节点,连线代表上下级支路的连接关系,深色背景的矩形框代表本节点可以继续展开。

图3 支路信息图
在运行页面,查看软件后台生成的SVG代码,可以清晰地看到表计节点、支路连接情况,节点对应的meterid对应着表计信息中的表号信息。右键单击对应的节点,系统弹出上下文菜单,选择“查看表计信息”菜单后,表计信息界面如图4所示。

图4 表计信息界面
4 应用案例
研究成果在华东某机场能源管理系统中得到了实际应用,共接入电表近6 500块。对如此数量级的信息进行管理,如果采用传统表格形式进行交互,展示形式单一,不够直观,用户体验也不够友好。
通过提供表计使用信息管理界面和支路拓扑信息管理界面,实现对支路表计上下级关系的灵活配置,较好地展示了电表的上下级支路信息、表计的使用信息和用能计量信息等。此外,在本文基础上又增加了按变电站分组和搜索定位功能,较好地满足了用户要求,得到了用户方面的积极反馈。
5 结 语
本文探讨了一种通用的具备可交互功能的能耗表计数据的能流关系的绘制方法,通过人工配置形成初始信息,程序自动绘制能流图的形式形象地展现了上下级支路的隶属关系,节省了人力成本。用户通过人机交互,可以获取相关节点的表具信息、实时数据、历史数据,与下级支路的差值等,便于进行能量平衡分析、用能异常的排查、挖掘和分析节能潜力等。
