基于HTML5技术的移动Web前端设计与开发
2021-03-07韩迎红
韩迎红
(山西警官职业学院信息工程系 山西省太原市 030006)
进入新世纪以来,互联网接入方式的变化,移动互联网、智能终端设备的普及,让全面上网时代已经来临。特别是在国家大力推进5G基站建设,在公共场所和交通工具上免费推广无线网络,智能手机功能日益丰富完善且价格更加亲民等因素,让我国已经成为世界上移动设备上网人数排在首位的国家。基于HTML5技术的移动Web技术是目前适应手机移动终端屏幕显示特点需要的专用技术,具有广阔的应用前景。本文通过对HTML5技术、移动Web技术进行工作原理、性能优势分析,探讨了优化改进基于HTML5技术的移动Web前端设计与开发的途径方法,抓住HTML5关键技术的特点针对提高移动Web前端设计与开发的有效性,提出了具有实践价值的对策和建议。
1 HTML5技术概述
1.1 HTML5技术
HTML5技术是网络发展中具有核心价值的重要技术代表,作为标准通用语言中的超文本标记语言,对网络标准的新标签和使用新特性进一步明确是其最重要的技术优势,特别是对移动互联网移动终端设备在图像、语音和视频等方面的支撑功能,有效提高了跨平台使用的效率,增强了代码的开发效率和利用效率。HTML5技术在强化WEB页面表现能力上有其他技术不可比拟的优势,而且能实现与本地数据库的关联,提高了数据搜索的效率,因此是目前移动互联网应用中普及率最高的核心技术。从技术研究领域来看,HTML5技术是由HTML技术、CSS和JAVA技术整合组成的综合类应用技术,2015年由W3C发布了该技术最新的网络技术标准,目前谷歌、火狐、微软等大部分主流浏览器最新版本都支持HTML5技术的应用。
HTML5技术最早诞生于2008年1月,是作为HTML下一代的主要标准,作为用来取代HTML4.01、XHTML1.0等技术标准,以更好适应移动互联网时代发展需要而进行研究开发的重点技术。该技术最大的优势是跟上移动互联网的发展需要,让WEB标准能适应大量新出现的WEB APP的快速发展需要。该技术改变了过去WEB应用开发中,使用多媒体应用时需要增加各种插件,如安装Flash、JAVA等插件才能进行网页多媒体功能使用和播放。开发人员基于HTML5技术能对WEB应用进行全新的开发架构设计,让应用界面更加美观、具有更好的交互性能便于用户操作。
1.2 HTML5技术应用方向
(1)在网络游戏开发中。HTML5技术能让浏览器在不安装flash等插件条件下就能利用java等技术进行网页游戏的开发,特别是移动端小游戏开发具有很好的应用前景。利用移动应用接口接入HTML5技术设计的小游戏,能让用户在微信朋友圈、小程序等就进行不用下载的游戏操作,因此受到用户欢迎并在社交平台广泛传播。
(2)在网络营销中。HTML5技术能设计开发功能丰富、页面美观而且非常适应移动智能设备互动的页面。营销人员借助HTML5技术开发各种营销页面,出现了基于HTML5技术的H5营销概念,这种形式的营销以小游戏、邀请函、贺卡和测试题等新颖美观的方式进行品牌宣传运营活动,介绍传播产品的使用和功效,不仅形式灵活也更为用户喜欢。
(3)在WEB APP开发中。HTML5技术能支持WEB APP开发利用描述文件功能实现对任务的离线执行。打破了传统WEB技术必须在线的局限,在可能出现掉线时保证应用不会被中断,用户有更好的持续使用感受。HTML5技术还利用新增的本地存储、音频视频播放等功能,让用户基于页面的交互感受和使用原生APP一样,更加便捷而功能丰富。
1.3 HTML5关键技术介绍
(1)canvas技术。该技术作为HTML新增加的功能,能利用JAVA脚本来实现对图像的实时绘制,能对二维和三维图像进行处理,在数据可视化支撑下,能利用三维模型对新建图像数据进行修改,也能从各角度观看图像清晰真实的展示。
(2)WEBNotifications技术。该技术突破了传统文本通知方式,新增了HTML通知方式,能在网络提示画面显示的桌面,把当前不在活动状态下的页面存储于浏览器进程中。
(3)Video标签技术。不再必须加载插件才能进行视频播放,播放的视频文件能实现和网站内容的联系互动,结合canvas技术能实现对视频框架的修改,也能实现动画制作、对视频进行截图、识别视频截图内容的功能。
(4)Application Cache技术。该技术和浏览器缓存的结合,能减少浏览器缓存的次数,利用本地数据库进行数据存储,将HTML模板存于本地缓存中,于线下使用相应的应用。
(5)表单技术。该技术应用于文本输入、信息搜索类的场景时,采用数据验证、焦点处理和页面元素互相印证、发送电子邮件等处理方式,减少用户操作的繁琐过程,利用键盘快捷方式就能实现功能使用,大大改进了用户使用感受。
2 WEB前端设计
WEB前端系统是一种组合类的综合设计系统,一般是由交互设计、视觉设计、WEB前端开发等组成的专业开发团队负责。从功能上可以分为代码开发和界面设计或前端设计两个类型。WEB前端系统构建流程如图1所示。

图1:WEB前端系统构建流程
2.1 交互设计
在WEB前端系统设计中,交互设计是贯穿从基础界面设计到概念表达的所有设计过程,体现的是始终以用户需求为中心的设计原则和设计方向。交互设计的最佳设计目标是能对不同特点的用户群准确进行界面操作的反应预判。为减少用户操作中的记忆负担,尽量减少交互中需要记忆的信息量。在用户做出操作指令之后,通过及时反应、必要提醒帮助用户进行下一步操作。整个系统要有良好的纠错、容错功能,在系统出现错误时能提供对应的提示信息给用户,用户能主动进行下一步操作。优秀的交互设计让用户最直观的感受是操作容易,准确便捷有效,使用起来感觉轻松流畅。交互设计中必须把握设计关键点的需要,从全面了解用户和产品的交互心理、操作行为特点出发,对设计的每个环节进行细化。
交互设计的要点有:帮助用户始终掌握界面操作的主动权,由用户依据自己的需求来进行下一步操作决定。在页面出现错误提示时,系统提示简单而清晰有效,对误操作可能带来的后果要进行说明。在交互过程中避免使用难懂的机器语言,用明确下一步干什么的简单直观语言进行表述。要缩短页面反馈的时间,在用户等待页面反馈的过程中采用一个其他响应画面或者语言的方式,给用户短暂等待的心理暗示。在页面操作过程中,增加返回之前页面的按钮,便于用户进行信息接收回复或者其他中断操作之后返回之前编辑操作的页面。在交互中要提高帮助的有效性,减少用户操作中遇到的疑难杂症和困惑之处,提高用户使用感受。在页面导航设计中,选择最合适、最便捷的跳转方式实现导航,让主要导航和辅助导航之间功能协调统一,操作轻松直观。在页面定位和退出操作中,有多种选项供用户选择,可以选择直接定位跳转,也可以选择层层后退页面,慢慢退出页面操作。
2.2 视觉设计
视觉设计在软件系统设计中被称之为UI设计,从字面理解就是界面设计,是用户看到的界面效果设计。从深层次看,UI设计是比较复杂的系统美化设计过程,不是简单地把需要的控件功能进行装饰设计,更要将美观、友好和用户需求以视觉设计展示出来。从界面文字设计上看,文字不仅承载相应的语言信息,还要采用艺术化加工设计手法,成为视觉形象符号。通过对文字界面的设计编排,提高文字信息内容的可读性和明确性,提高文字界面的艺术视觉感受,让用户有良好的文字视觉感受。从页面图像设计上看,发挥图像的主观表现力,通过和文字的相辅相成,让页面传递的信息更加丰富。文字作为全球性不受声音、文化、民族等其他因素局限的交流方式,要体现语言多样化的优势。如果用户不能选择自己熟悉的语言进行页面阅读,就需要图像来对文字表达的内容进行辅助表达,从而让用户消除语言文字陌生感,比较直观的理解页面内容。从排版布局上看,页面上的信息内容比较丰富而零散。通过对文字、图片等视觉元素组织和排版设计,不仅能实现良好的视觉感受,也能在页面阅读中找到阅读重点、搜索路径,合理的排版能让用户快速进入页面操作过程。从页面色彩设计上看,不同色彩的搭配会给用户带来不一样的操作体验。界面的色彩设计和排版设计、交互设计是同时需要考虑的设计因素,只有将这些设计的内容进行综合统筹和效果强化,才能让WEB前端系统设计取得更好的设计效果。
3 基于HTML5技术的移动Web前端开发
3.1 移动WEB前端开发标准
WEB前端开发工程师对用户对面的操作性能、速度和用户体验感受直接负责,需要依据大量的技术标准才能实现网络界面设计的良好体验。常用的WEB设计标准是一个标准集合而成的数据库。依据WEB标准能把页面划分为结构、表现和行为三个部分并分别对应其使用的标准语言。
(1)结构标准采用HTML、XML、XHTML等超文本标记语言作为网页文档标准语言。HTML5是目前主流使用的版本,XML作为可扩展的标记语言是用于电子文件标记的特殊语言,是下一代WEB设计的趋势。XHTML可扩展文本标记语言是对HTML4的优化产品,在跨平台使用中因为更加严谨规范的书写标准而得到广泛使用。
(2)表现标准采用CSS层叠样式表来表现文件样式。利用CSS技术能实现对网页显示效果的优化、定制和改善,目前已经有滤镜、图像渐变、淡化等多种图像显示效果,而且能和用户实现初步的设计交互,设计更受用户喜爱的前端美化页面。CSS技术和HTML、XHTML技术结构起来,让表现和结构的展示码实现了分离,对站点外观的维护工作变得更加简单,提高了浏览器加载速度,增强了用户良好的操作感受。
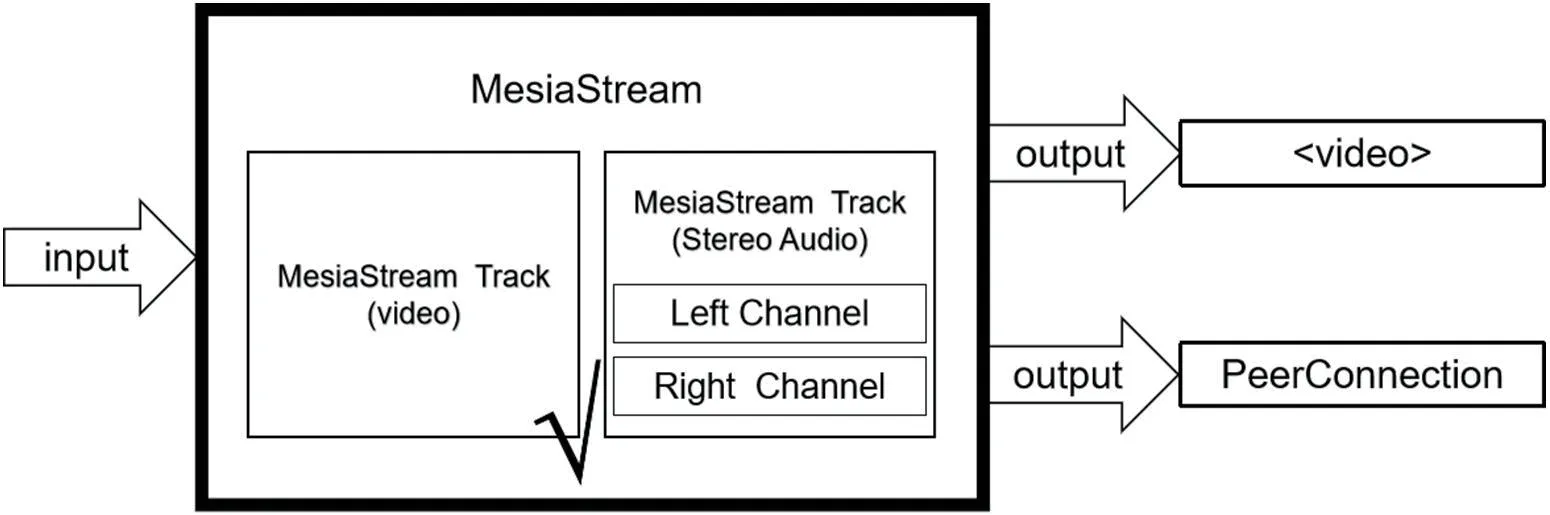
(3)行为标准采用脚本程序设计语言,是遵循国际通用标准的DOM文档对象模型。该技术是处理可拓展标识语言的标准程序接口,能将页面映射分解为由众多标签节点构成的多层级结构,从而为创建文档树形图提供API。在该技术支撑下,页面开发设计工程师能更加轻松地修改、添加节点,掌握了页面内容和结构设计的主动权。数据流媒体处理示意图如图2所示。

图2:数据流媒体处理示意图
3.2 移动WEB前端设计原则
(1)界面要设计简洁,方便操作。在移动页面浏览时,最吸引用户的是各种丰富的图片。但是对移动WEB来说,手机等智能终端屏幕的尺寸限制了图片使用,图片并不是越多越好,过多过杂的图片会让移动页面用户感到找不到重点,产生视觉上的疲劳。因此移动界面设计中图片要起到画龙点睛的效果,把关键主题信息在界面上有比较突出的表现。一般字体选择好识别的标准字体,颜色来突出显示内容时,也要遵循一个页面色彩不超过三种的用色原则。
(2)界面要突出用户使用需求。以人为本是互联网发展中必须遵循的主要设计理念。用户体验比页面内容更要受到设计师的关注,因为只有良好用户体验感受的页面才能让用户进行浏览和后续操作。要从用户需求出发进行界面设计,让用户在界面上停留时间越长越能激发用户操作使用页面的需求。
(3)界面要实现个性化可定制。移动互联网和传统互联网相比,是属于嵌入式系统,针对不同用户群体有不同的市场定位,因此界面设计中要采用模块化设计,用可定制功能满足多元化个性化用户的需要。
3.3 移动WEB前端设计开发应用前景
(1)向在线教育、网络电商和流媒体等相关垂直行业发展。HTML5技术能通过标记视频播放位置,无插件播放等优势促进垂直行业的功能实现。
(2)向网页交互游戏发展。HTML5技术能实现游戏无需下载的交互使用,包含的社交属性比原生APP更有成本优势和竞争优势,特别是在跨屏互动等交互性能更加突出的方向拓展应用是未来研究方向。
(3)向传媒业的内容填充方向发展。HTML5技术能让新媒体的编排发布变得更加容易,模板化内容替换功能将推动传统媒体向新媒体的快速转型。
基于HTML5技术的移动Web前端设计与开发是一项适应移动互联网发展的全新领域,本文通过对设计与开发的标准、原则和应用场景、发展前景的研究,对优化和改进移动Web前端设计与开发提出了一些建议,旨在促进HTML5技术在移动Web中得到更好的应用和发展。
