利用计算机交互技术的网页界面文本视觉优化设计
2020-12-28杨勐荷郑雷
杨勐荷 郑雷



摘 要: 以搭建人与计算机信息交流桥梁为目的,提出基于计算机交互技术的网页界面文本视觉优化设计方法。通过图形用户界面、用户需求分析、数据处理、界面图像增强、界面文本优化等步骤实现网页界面文本视觉优化设计。其中,数据处理采用的是基于计算机交互技术的大数据集成处理界面交互过程中产生的信息,提高人机界面交互时的大数据融合及信息聚类能力;采用基于视觉特性的网页界面图像色彩增强算法,结合文字外形特征与色彩的优化,共同实现网页界面文本视觉优化设计,提高人机交互网页界面视觉效果。测试结果表明,所提方法的大数据处理效率较高,可营造更加舒适的网页界面图像视觉效果,能够达到绝大多数用户的满意度需求。
关键词: 网页界面; 文本视觉优化; 人机交互; 大数据处理; 数据融合; 结果分析
中图分类号: TN919?34; TP391 文献标识码: A 文章编号: 1004?373X(2020)24?0092?04
Design of web interface text visual optimization utilizing computer interaction technology
YANG Menghe1, ZHENG Lei2
(1. Dankook University, Yongin 16890, South Korea; 2. Xuzhou University of Technology, Xuzhou 221000, China)
Abstract: A method of web interface text visual optimization design based on computer interaction technology is proposed to build a bridge of information communication between human and computer. The text visual optimization design of web interface is realized by the steps of graphical user interface, user demand analysis, data processing, interface image enhancement, interface text optimization, etc. The data processing adopts the big data integration based on the computer interaction technology to process the information generated in the interface interaction process, so as to improve the abilities of big data fusion and information clustering in the human?computer interface interaction. The design of web interface text visual optimization is achieved by means of the web interface image color enhancement algorithm based on the visual characteristic and in combination with character shape features and color optimization, so as to improve the visual effect of the human?computer interaction web interface. The testing results show that the proposed method has high efficiency in big data processing, and can create a more comfortable visual effect of web interface images, which can meet the satisfaction requirements of most users.
Keywords: web interface; text visual optimization; human?computer interaction; big data processing; data fusion; result analysis
0 引 言
计算机交互技术是人与计算机通过计算机输入/输出设备,有效地实现人与计算机对话的技术。网页界面是一种可以同时展示文本、图形、声音、视频等内容的新兴界面,其具备表现形式多、互动功能强的优势。为使人与计算机更好地完成对话、实现心理和情感的交流,需要对人机交互的网页界面进行优化[1]。在人机交互的过程中有很多因素导致界面图像、文本的界面呈现效果的视觉感受不佳,因此,本文提出基于计算机交互技术的网页界面文本视觉优化的方法,从整体数据处理、界面文本图像增强优化和文本文字优化几个方面进行优化,使文字、图像等多种类型的信息能够完全呈现出来[2],实现网页界面文本视觉优化的目的。
[?=bels8·Length·Wide·100256] (15)
式中:[bels8]表示8位二进制没有符号的整数;[Length]为图像的长;[Wide]为图像的宽;256和100分别为灰度值数量和阈值的量。
阈值的灰度值不小于像素点无需调整,降低数量较小灰度值对映射的影响,映射后的灰度值也是指数映射函数,其为:
[MapRGBi,j=255?a-1b-2h1] (16)
式中:[a和b]为常数;[MapRGBi,j]为映射后灰度值。则图像最优像素灰度值[h1]为:
[h1=0.042 8?LvAVG2-0.115 2?LvAVG+ 0.572 2] (17)
式中,[AVG]为图像[MapRGBi,j]灰度均值。
2) 增强局部对比度。图像整体低照度区域的细节在图像整体亮度调整后也得以提高,为使图像细节更加优化,利用局部区域像素灰度值间的关联性提高图像亮度局部对比度[12]。
为使存储图像的边缘细节可以更好地存储,采用中值滤波实现存储,因此中值滤波的方法运算亮度均值[PasRGBi,j]为:
[PasRGBi,j=AVGMapRGBi,j] (18)
结合式(18)获取亮度均值后,完成图像色彩局部对比度增强值为:
[BiuRGBi,j=h2MapRGBi,j-PasRGBi,j+ MapRGBi,j] (19)
式中:[h2]=2;[MapRGBi,j]为整体亮度处理后的像素灰度值;[PasRGBi,j]为区域亮度均值;[BiuRGBi,j]为局部对比增强的灰度值。
1.4 网页界面文本文字优化
人机交互界面除了图像信息,还有文字信息。文字作为文本的一种视觉表意符号,通常只将其视为传递信息的一种手段,只看重其本身含有的意义与图形文字的美观性,却忽略了其作为一种视觉表意符号在表达情感方面的作用。因此,文本提出的视觉优化,能在一定程度上弥补文本缺失的细节,使情感能够通过文本文字来表达[13?14]。这也是计算机交互的网页界面文本视觉优化的一部分。
为了使文本带给人们不同的心理感受,以及传达不同的心情,通过文本字体的改变实现情感的表达,图2为不同的文本字体视觉展现。
图2中三种不同的字体会给人们带来不同的心理感受,舒体在视觉上会让人有种急切感,华文彩云字体会给人一种很安心的视觉感受,这两种字体会带动人们的情绪和情感,而黑体就没有这些视觉感受,也没有任何情绪的带动。因此,文本文字作为造型要素来传达情感的时候,主要由其外形特征体现想要传达的视觉的感受[15],不同的外形特征会带给人们不一样的视觉动向。除此之外,文本文字的色彩选择也是带动人们情感的因素之一,图2中用了温馨的粉色,会使人们视觉上觉得温暖。因此,网页界面文本视觉优化相关的文本字体和色彩至关重要。
2 方法验证
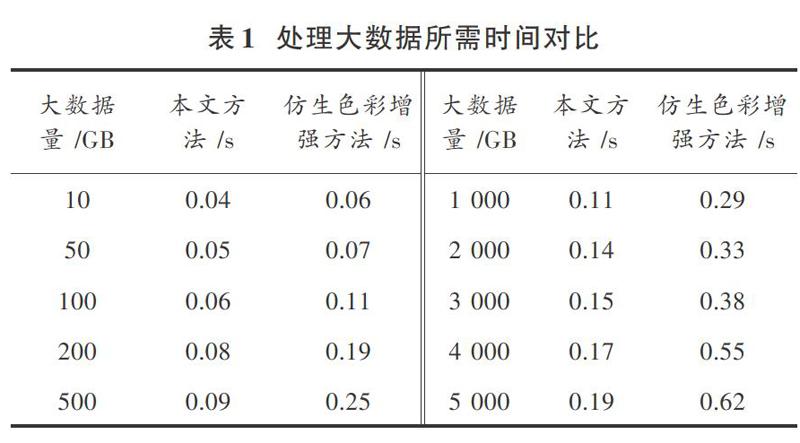
为了测试本文方法在实现人机界面交互时大数据处理的性能,分别采用本文方法与仿生色彩增强方法处理同一金融行业的大数据,对比不同大数据量下两种方法大数据处理所需时间,对比结果如表1所示。测试采用Matlab 数学软件,大数据的分布样本集为200,样本采集的时间间隔为0.25 s, 大数据信息处理的嵌入式分布时间延迟[τ=5]。
由表1可知,伴随大数据量的增加,两种方法的大数据处理所需时间呈上升趋势,当大数据量较小时,两种方法的大数据处理用时差异较小,但随着大数据量的增加,本文方法用时呈稳步增长态势,而仿生色彩增强方法用时增长较快,当大数据量达到5 000 GB时,本文方法用时仅为0.19 s,而仿生色彩增强方法用时达到0.62 s。由此可见,本文方法的大数据处理效率较高。为了衡量本文方法优化设计完成的网页界面文本图像视觉效果,对比两种方法优化设计后网页界面文本图像的灰度值均值和图像对比度提升指数,结果分别如图3和图4所示。
由图3可知,采用本文方法优化后的网页界面图像整体灰度值均值、局部灰度值均值分别为186.34,111.34,采用仿生色彩增强方法优化后的图像整体灰度值均值、局部灰度值均分别为131.56,96.42。本文方法优化后的网页界面图像灰度值均值高于仿生色彩增强方法优化后的图像灰度值均值,因此采用本文方法优化设计后的网页界面图像亮度更佳,具备更好的图像视觉效果。由图4可知,采用本文方法优化后的网页界面图像整体对比度提升指数、局部提升指数分别为5.43,5.76,采用仿生色彩增强方法的网页界面图像整体对比度提升指数、局部提升指数分别为2.23,2.32。证明采用本文方法优化设计后网页界面图像的视觉效果优于别的,可营造更加舒适的网页界面图像视觉效果。为进一步验证网页界面文本视觉优化后的视觉效果,通过随机抽取环球资源网中的100名用户,平均分成10组,统计10组用户对本文方法和仿生色彩增强方法优化后的网页界面文本视觉效果满意度,对比结果见表2。
由表2可知,采用本文方法优化设计后的网页界面文本视觉效果的用户满意度都在98%以上,采用仿生色彩增强方法的用户满意度仅在91%左右,本文方法优化设计后的网页界面文本视觉满意度显著高于对比方法。测试结果表明,本文方法的网页界面文本视觉优化效果更好,可达到绝大多数用户的满意度需求。
3 结 论
网页界面的视觉优化是为更好地完成人机交互提供保障,网页界面的图像、文字等文本的视觉优化,能够更好地为人们提供视觉体验,带动人们的情感和情绪。为使信息以最好、最有效的方式在人与计算机之间传递,使人机交互更好地完成,本文采用基于视觉特性的网页界面色彩圖像增强方法及文字优化的方法,实现网页界面文本视觉的优化,通过测试分析可知,本文方法具有良好的视觉优化效果。
注:本文通讯作者为郑雷。
参考文献
[1] 张辉,王盼,肖军浩,等.一种基于三维建图和虚拟现实的人机交互系统[J].控制与决策,2018,33(11):1975?1982.
[2] 叶萌,吴凯,冯佰威,等.面向船型阻力性能优化的知识获取技术研究[J].船舶力学,2019,23(10):1151?1159.
[3] 胡光忠,朱齡,乔鸿静,等.基于灰色关联分析法的线切割机床模块化设计评价研究[J].包装工程,2019,40(18):53?60.
[4] 陈苗云,殷继彬.三维交互界面中垂直多层交互技术的研究[J].计算机工程与科学,2019,41(1):122?129.
[5] 符斌,任鸿翔,李小涛.触控式航海模拟器人机交互系统优化设计[J].舰船科学技术,2017,39(11):110?114.
[6] 汪权方,张梦茹,张雨,等.基于视觉注意机制的大范围水体信息遥感智能提取[J].计算机应用,2020,40(4):1038?1044.
[7] 林丽,高芸坤,阳明庆,等.基于视觉认知理论的产品形态优化设计方法[J].包装工程,2019,40(8):16?22.
[8] 宋一凡,张鹏,刘立波.基于视觉手势识别的人机交互系统[J].计算机科学,2019,46(z2):570?574.
[9] 罗月童,丁伟强,黄文,等.聚变堆包层的可视智能辅助概念设计方法研究与应用[J].计算机辅助设计与图形学学报,2018,30(4):568?576.
[10] 马皎.基于遗传算法的移动终端交互界面布局优化[J].包装工程,2017,38(10):133?136.
[11] 张宏瑞,任家骏,李爱峰,等.大型矿用挖掘机操作界面的优化设计研究[J].图学学报,2019,40(4):796?801.
[12] 覃京燕,雷月雯.基于智慧医疗理念的中医文化APP交互设计研究[J].包装工程,2017,38(8):116?120.
[13] 王鼎.基于学习的鲁棒自适应评判控制研究进展[J].自动化学报,2019,45(6):1031?1043.
[14] 李旭,翟颖琳.基于数据分析平台的APP交互设计测试评估研究[J].包装工程,2018,39(2):143?148.
[15] 赵杰,张睿,王桂萱.基于反应位移法的地下管道抗震分析软件开发及优化设计[J].世界地震工程,2017,33(2):220?226.
作者简介:杨勐荷(1992—),女,山东金乡人,博士在读,研究方向为视觉传达设计。
郑 雷(1980—),男,江苏徐州人,博士,副教授,研究方向为视觉传达设计。
