林业统计数据可视化系统研建
——以林产品产量数据为例
2020-10-25金煜现朱永杰
金煜现,朱永杰
(北京林业大学经济管理学院,北京 100083)
随着我国大力发展林业信息化建设,林业信息资源逐渐丰富,如何更好地利用林业数据成了重点课题。国家林业局2009年颁发的《全国林业信息化建设纲要》[1]提出,要加快林业信息服务的发展,以林业数据促进林业决策科学化,而《全国林业信息化建设技术指南》[2]把可视化技术列为林业信息化发展的核心技术之一。可视化技术得到如此重视是因为它能够向用户提供一个高效的可视化环境,辅助用户对数据进行深层次的挖掘,不断找出数据的特征,以及内在的联系与规律[3]。《全国林业信息化建设技术指南》[2]还指出,以林业信息查询、分析、统计等业务为主的应用适合采用浏览器/服务器架构进行开发,而以林业数据处理为主的应用适合采用客户端/服务器架构进行开发。由此可见,浏览器/服务器架构的林业数据可视化应用研究是林业信息服务建设的重要发展方向之一。
近年来,我国对林业可视化技术的研究成果主要集中在特定区域或特定主题的可视化研究上[4],例如李永亮等[5]提出了林分三维模型实时生成方法,闫杨[6]研究了可视化信息网络基础平台在森林防火中的应用,刘海等[7]研究了果子沟林场的三维建模与可视化实现,而对林业整体宏观环境的统计数据可视化研究较少,有程志强等[8]基于MVC模式设计的林业统计数据可视化系统以及鲁东民等[4]基于网络地理信息系统设计的林业资源统计数据可视化系统,这些系统设计提前把林业统计数据和与之匹配的空间数据存储在数据库内,再根据用户的需求进行可视化呈现。为了进一步降低林业数据可视化系统对内部可视化材料的要求,并减少林业统计数据的可视化系统开发成本,本文提出从系统外部自动匹配空间数据,并对多种林业统计数据源具有较高兼容性和通用性的可视化方案。系统内部只存有林业统计数据,通过前端接入API和插件自动为林业统计数据匹配空间数据并获取地图底图、可视化图表等可视化材料。此方案的优点是系统内部仅需要林业统计数据就可以实现可视化,在保证可视化效果的情况下对系统内部的数据门槛较低,并且对统计单位为省、县、市、区等行政区域的林业统计数据具有普遍兼容性,该方案对多种林业统计数据的可视化系统搭建具有较高的复用性和参考价值。
本文选取2007—2014年《中国林业产业及林产品年鉴》[9]中的林产品产量数据为例,说明系统设计并展示系统效果。该统计年鉴记载着我国各类林产品的主要县级生产地及各产地的产量,其数据统计单位为县级行政区,故该数据符合本可视化方案的适用条件。
1 系统设计
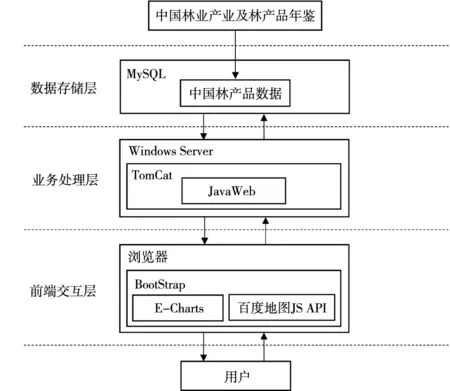
林业统计数据可视化系统架构如图1所示,系统采用浏览器/服务器架构,整体呈现网络应用常见的三层结构,从顶层到底层依次为数据存储层、业务处理层和前端交互层。数据存储层处在系统的顶端,主要发生在数据库之中,该层负责存储数据源并按照业务处理层发出的查询指令进行数据查询;业务处理层处在系统的中部,主要发生在服务器上,该层负责按照预定的逻辑对前端交互层发出的请求进行处理和响应,这些逻辑处理支撑着整个可视化系统的运转;前端交互层处在系统的底端,主要发生在用户使用的浏览器上,该层负责整个系统面向用户的输入与输出,即用户通过前端交互层向系统输入自己的可视化数据需求,系统通过前端交互层向用户输出可视化数据。
系统完成一次数据可视化工作的具体流程:第一步,用户在浏览器上输入自己的可视化需求并请求可视化数据,此时前端浏览器会把用户需求转换成参数,并把附带这些参数的HTTP请求发送至服务器。第二步,服务器识别到前端发出的请求,根据请求中附带的参数构建结构化查询语句,把构建好的查询命令发送至数据库。第三步,数据库接收到服务器发出的查询命令,根据命令在库内进行数据查询工作,工作完成之后把查询结果返回至服务器。第四步,服务器接收到数据库返回的查询结果,把这些数据封装进前端页面代码之中,把整个前端页面代码发送至前端浏览器。第五步,用户使用的浏览器接收到服务器发出的前端页面代码,浏览器对代码进行解析并把页面呈现给用户。

图1 系统架构
1.1 数据存储层设计
数据存储层负责林业统计数据源的存储和查询,本文使用MySQL数据库作为数据存储工具。数据库内存储着2007—2014年《中国林业产业及林产品年鉴》中的林产品产量数据,具体数据内容为我国每年各类林产品的主要县级生产地及各产地的产量。该数据源有年份、林产品种类、县级生产地、生产量等字段,可供用户从多个维度进行数据分析工作。用户可从年份维度进行分析,对产量数据的时间序列特征进行重点挖掘;也可从林产品种类维度进行分析,对不同林产品的产量占比特点进行挖掘;还可从县级生产地维度进行分析,对产量数据的空间分布特征进行挖掘。
为了对各种形式的可视化需求进行快速反应,本设计提前对《中国林业产业及林产品年鉴》中的林产品产量数据进行了一定的格式加工,从年份、林产品种类、县级生产地3个维度重新进行了制表处理,避免数据存储层在实际运行中进行低效率的数据查询。
1.2 业务处理层设计
业务处理层负责整个系统的主要运行逻辑,本文的业务处理层是基于Java语言的Web项目,使用Windows Server作为服务器,配合TomCat作为JavaWeb项目的容器。把JSP、Servlet等JavaWeb项目部署在服务器上的TomCat容器中,JavaWeb项目就可以在客户端向服务器发出HTTP请求时进行响应。
业务处理层需要构建完善的结构化查询语句构建方法。前端交互层向业务处理层发出的HTTP请求都会附带着若干个参数,这些参数定义着用户指定的可视化维度及具体年份、林产品种类、县级生产地等变量,业务处理层需要对这些参数进行分析并构建相应的结构化查询语句。故业务处理层需要布置完善的结构化查询语句构造方法,这些方法能够实现从HTTP请求参数到结构化查询语句的转化。
除此之外,业务处理层需要把数据封装进前端页面代码。数据存储层根据结构化查询语句进行数据查询的结果是系统满足用户可视化需求所必须的数据,业务处理层需要把这些数据封装进前端页面代码并发送至前端交互层,所以业务处理层需要实现数据封装功能。
1.3 前端交互层设计
前端交互层负责接收用户的可视化需求并向用户呈现可视化数据页面,这些功能主要由用户所使用的移动端或电脑端的浏览器完成。前端页面代码主要使用JavaScript,HTML,CSS等基本网页语言编写。HTML语言主要负责用标签在页面中创建DOM容器,CSS语言主要负责修饰每个容器的样式,JavaScript语言则负责为前端接入多种插件和API并实现网络页面的动态化。
1.3.1 前端交互层的框架 前端交互层接入BootStrap来搭建前端页面的框架。Bootstrap是由HTML、CSS、JavaScript语言开发的前端页面框架,使用这些框架能够使前端页面根据移动端和电脑端浏览器的分辨率做出动态的自适应性调整,提高前端页面对多种设备的兼容性,避免用户因为分辨率问题带来的页面兼容性问题。同时,与其他诸多前端页面框架相比,BootStrap拥有相对完整的教程文档,整体页面布局也简洁精美耐看。使用BootStrap进行开发可以省略许多前端网页架构设计工作,大幅提升Web项目的起步速度并减少开发成本。
1.3.2 前端交互层的图表绘制 前端交互层通过接入Echarts插件实现可视化数据图表的绘制。Echarts是基于JavaScript的开源可视化库,向前端页面提供直观、交互丰富、可高度个性化定制的可视化数据图表,可以兼容移动端和电脑端上绝大部分浏览器。Echarts的使用相对便捷,由于其提供的图表已经被对象化,所以只需要设置图表的特定参数就可以实现柱状图、饼图、线型图等多种可视化数据图表的个性化定制。不仅如此,Echarts提供的可视化数据图表还具有高交互性,开发者可以对用户在图标上的鼠标移动、点击等操作设置具体的响应方式。本系统利用Echarts提供的图表模板实现可视化数据图表的绘制,并借助Echarts图表模板的高交互性实现二次查询功能。
1.3.3 前端交互层的电子地图绘制 前端交互层通过接入百度地图JavaScript API来实现电子地图的绘制。百度地图JavaScript API是一个基于JavaScript语言设计的API接口,能够提供高功能性、高交互性的地图应用及数据服务。
本设计主要通过百度地图JavaScript API获取以下几种服务内容:第一,对林业统计数据中的省、市、县、等各级行政区名称进行解析并获取对应的边界数据和中心点数据,为林业统计数据匹配空间数据;第二,为前端页面获取高精细度、高交互性的地图底图,百度地图提供的底图具有精确的行政区及POI边界,且能够捕捉鼠标在电子地图上的停留、移动或点击动作,使得开发者可以对用户在地图上的操作配置一系列的响应机制;第三,对经纬度数据进行逆向解析得到结构化地址信息。
本文选取的数据源是以县级行政区为统计单位的林产品产量数据,通过百度地图JavaScript API可以匹配到各行政区对应的空间数据。前端交互层通过API获取到的空间数据结合数据源,就可以在地图底图上绘出热点图、柱状图等图表以表现林产品生产的空间分布情况。通过百度地图JavaScript API,从系统外部为数据源自动匹配空间数据,降低了对系统内部的可视化材料要求。由于百度地图JavaScript API支持为省、市、县、区等各级行政区域提供空间数据,故本设计对多种林业统计数据的可视化系统建设均具有较强的兼容性和复用性。

图2 查询流程
1.3.4 前端交互层的异步更新技术 传统网页不论更新整个网页内容还是一部分内容,都需要重新加载整个网页。由于本设计在前端页面接入较多插件和API,重新加载整个网页会造成不必要的重复性加载,如此一来,用户进行每一次查询都需要花费较长时间。系统加入Ajax技术来解决这种问题。Ajax指异步JavaScript和XML,可以向服务器发出异步请求,再根据服务器的返回内容,只对页面中的一部分内容进行更新,整个过程无需重新加载整个页面。系统在特定场合会使用Ajax技术实现一部分前端页面内容的异步更新,以减少不必要的重复性内容加载并使系统能够更加迅速地对用户的操作进行反应。

图3 搜索框
2 系统效果
系统展现给用户的页面主要有查询页面和数据页面。查询页面负责接收用户的查询指令,数据页面负责向用户呈现数据可视化的结果并接收用户的二次查询请求。用户共有2种可视化数据申请方式(图2)。第一种方式是用户在查询页面进行查询操作,把自己的可视化数据需求输入至系统,系统根据用户需求把数据页面呈现给用户。第二种方式是用户在数据页面直接进行二次查询操作,把新的可视化数据需求输入至系统,系统根据用户需求把新的数据页面呈现给用户。
2.1 查询页面
系统查询页面需要精确接收用户的可视化数据需求,设有详细的搜索框(图3)。查询页面为用户提供数据维度可选项,用户可以选择具体的可视化维度、林产品种类、年份、县级生产地等变量。查询页面会把用户输入的查询指令转化为参数,再把附有参数的HTTP请求发送至服务器。
2.2 数据页面
数据页面负责展现系统的数据可视化结果,包括电子地图部分与可视化数据图表部分,以2017年脐橙的主要县级生产地与产量数据为例进行数据页面的说明,见图4。左侧的电子地图部分以百度地图底图为背景,显示用户所选年份、所选林产品在全国各地的产量热点图。同时,右侧的可视化数据图表部分显示用户所选年份、所选林产品在全国各地的产量柱状图,其数据内容与电子地图部分保持动态一致。
页面中的电子地图部分和可视化数据图表部分均拥有可交互性,各元素都可以捕捉用户的鼠标操作。鼠标在电子地图部分停留或移动时,红色框会跟随鼠标出现并显示当前鼠标所指行政区名称,精确到三级行政区。而当用户在电子地图上进行点击操作时,系统会以用户点击处的行政区域名称为关键词进行二次查询;同时,可视化数据图表部分也可以捕捉用户的点击操作,系统会以用户点击的行政区域名称为关键词进行二次查询。

图4 数据页面
3 小结
本系统采用浏览器/服务器架构实现了客户端的轻量化,且使用网络应用的三层结构以实现一定程度上的解耦,明确各层级的分工,减少层级间的依赖。与其它林业数据可视化系统相比,该系统具有以下几点特征:第一,系统在前端交互层,利用BootStrap搭建了具有高兼容性的页面框架,利用ECharts插件绘制了具有高交互性的可视化数据图表,接入百度地图JavaScript API为林业统计数据匹配空间数据并获取电子地图底图。由于系统从外部获取大部分可视化材料,降低了对系统内部的数据门槛,减轻了服务器的负荷。第二,系统在Echarts插件和百度地图JavaScript API的支持下,实现了具有高交互性的可视化数据界面,用户能够方便快捷地在电子地图和可视化数据图表上进行二次查询操作。第三,由于百度地图JavaScript API能够根据各级行政区名称提供对应的边界数据和中心点数据,该系统架构适用于以行政区为统计单位的绝大部分林业统计数据。
本设计以电子地图和可视化数据图表为载体对林业统计数据进行可视化,实现了较好的林业统计数据可视化效果,能够向广大林业管理者提供决策依据与数据支持,并利用数据推动林业决策的科学化。
