Scratch动画
2020-06-21
我们要用Scratch编写一个小动画:小猫依次走过雪地、沙漠、海滩、城市,走遍全世界(如图1)。这个动画虽然简单,但我们可以学到事件组模块的功能,条件判断的使用和背景的切换。

1. 脚本规划与流程设计
脚本规划就是根据动画选择与编程主题相关的角色、背景和相关指令脚本。
1) 背景选择:需要选择不同的地方作为背景。舞台背景依次选择雪地Aritic—沙漠Desert—海滩beatch malibu—城市Metro。
2) 角色选择:保留小猫作为主角。
流程设计,当绿旗被点击后,小猫从左到右移动,到达右侧边缘后回到起始点,同时背景切换为其他背景,小猫继续移动,周而复始。
2. 事件组模块的积木功能和意义
在事件组中,共有8个不同积木。它们的功能如图2所示。
本动画我们会使用“广播消息”和“当接收到消息”。
3. 基本设置和背景设置
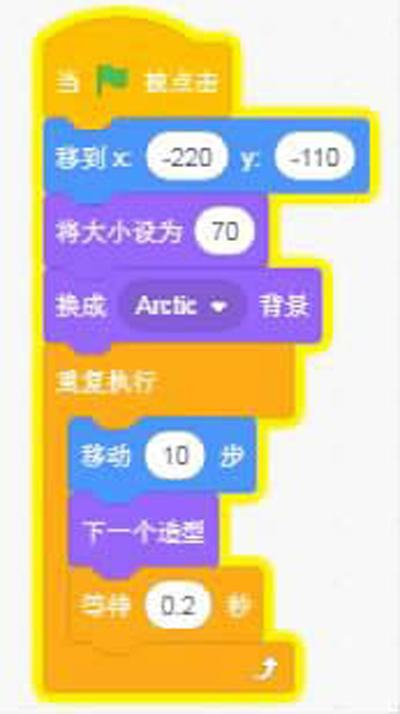
角色從左到右移动,因此,我们将角色的起始点设为左侧(X-220,Y-110)这个位置,紧接着是对角色大小、移动、造型变换做一个基本设置(如图3)。

我们要规定舞台的第一个背景,即每次程序执行时都是这个背景。选择外观模块区的“换成Aritic背景”(如图3)。
4. 条件判断与X坐标的值
小猫执行图3脚本后,可以完成从左到右的移动了,但移动到最右边就一直待在那里,如何让角色回到起始点呢?显然,我们需要加上一个条件才可以实现角色回到起始点。选择控制模块组的表示条件判断的积木“如果…那么”。
然后,思考“如果”后面的条件是哪些呢?由于角色在到达最右侧时要碰到舞台的边缘,所以,第一个条件就是侦测模块组的“碰到舞台边缘”。注意:这个指令在“碰到鼠标指针”里,点击倒三角打开下拉菜单选择。
测试时,你会发现当角色返回起始点时,很容易碰到舞台左侧边缘产生Bug。所以,第二个条件要保证角色离开起始点后碰到舞台右侧边缘才会执行下一指令。在这里,我们引入了角色运动模块组的“X坐标”,再结合运算模块组的运算符指令“大于”。将两者组合成“X坐标>0”,X坐标大于角色定位的X值即可。

最后,选取运算模块组的指令“与”将两个条件合并在一起(如图4)。
5. 广播消息
当角色符合“如果…”的两个条件时,“那么…”后面接“广播消息1”。通过发广播给另一个角色,当对方接收到消息后,可以执行下一指令。当然,广播也可以发给自己。所以,“当接受到消息1”后,角色小猫就返回到起始点。
6. 背景切换
当接收到消息的同时背景需要切换为下一背景。使用外观模块组的“下一个背景”完成背景切换。我们也可以选择“换成下一个背景”来实现背景的切换。
7. 程序检测
至此,整个程序完成。我们要对程序进行反复检测与验证,看是否有多余指令,尽力做到程序通畅,避免Bug(如图5)。
总结:走遍全世界这个案例的编程,我们主要使用了广播和条件判断来完成它。我们还可以用其他不同的程序来达到一样的效果,因为我们相信,通过不断的学习,大家一定可以掌握更多的编程方法。
Scratch画六角星
在几何中简单的线条可以组合成不同的几何图形,比如圆是以一个定点为中心(圆心),以一定长度(半径)旋转一周所形成的封闭曲线。像圆、正方形、三角形这些都是基础的几何图形,当基础几何图形通过旋转,平移可以组成精美图案,不信来看看下面这些图片。这些是三角形、长方形、五边形通过简单的旋转和平移得出的图案(如图1)。
看到设计精美的图形我相信大家都已经迫不及待了,今天我们就来讲一讲如何用Scratch画出精美的图形。
一般来说要设计图形的时候,不能着急写程序,先观察梳理才能事半功倍。观察图形的时候先问自己,这个图形是由哪些简单图形构成的,也就是先拆解图形。
在绘制图形时我们会用到Scratch的扩展工具——画笔。在使用画笔时要记住三步法:一擦、二选、三落。
而且绘制图形常常会用到循环结构,而复杂的则会用到循环嵌套,所以还是有难度的,拆解时需要仔细观察。
今天我们选择画一个由多个三角形构成的六角星(如图2)。

观察图形,该图形是由十二个小三角形构造而成的。继续思考,该图形能否由一个小三角形通过旋转加平移绘制出来?虽然有这个可能性,但是难度系数肯定不小。所以我们需要换一个思路,找一找其他方法,能否通过其他的三角形旋转平移构成该图形。
这里提示一种思路——中心扩散法,以中心点为圆心(也就是图片中标出红点处),看从圆心处有没有大的三角形以红点为圆心通过旋转的方式得到该图形,这里需要一定的空间抽象能力,仔细观察后,发现通过一个大的三角形旋转六次就可以得到这个图形(如图3)。
图中用三种颜色标示出不同的三角形,黑色三角形通过红色圆心向右旋转60度画出红色三角形;红色三角形,向右旋转60度画出绿色的三角形,这样依次经过六次旋转可以得出一个完整的六角星。
是不是有一种恍然大悟的感觉呢?原来通过简单的旋转就可以解决问题。

下面我们来看看代码部分(如图4):
记住“一擦、二选、三落”。
一擦,首先“全部擦除”。
二选,其次定义画笔的颜色、粗细程度等。
三落,根据需要再适时地抬笔和落笔。
根据图5,绘制关键点就是圆心在三角形的一条边中心,而不是三角形的顶点。因此不能套用我们画三角形的步骤,需要修改(如图5)。
这里用到了一个基本循环结构,从(0,0)坐标开始,向右90度方向移动60步(半个边长),然后向左旋转120度。接下来注意,循环里面需要嵌套一个循环:循环两次,移动120步(整个边长),向左旋转120度,最后再次向右移动60步。就这样一个大的三角形就绘制完成了。
之后再右转60度,开始画下一个大三角形。重复执行六次就可以绘制出这个六角星了。
相对来说,绘制复杂图形的难度还是较高的,需要一定的空间想象能力和对循环嵌套的理解。一定要记住绘图的三步法。
接下来大家可以挑战一下魔幻十字,记住中心扩散法(如图6)。
