基于flutter的移动应用跨平台开发的研究
2020-06-03宁君宇袁芳芳田路强陈森
宁君宇 袁芳芳 田路强 陈森

摘 要:移動互联网时代下的移动应用开发,面临着周期短、性能强、成本低的需求,而移动系统与终端设备的碎片化,使得移动开发显然无法满足上述需求。因此跨平台开发就顺理成章的进入人们的视野。本文首先介绍移动应用跨平台开发当下常用的方案,及各方案所解决的问题和存在缺陷,然后介绍flutter的关键技术及如何解决移动应用跨平台开发当前遇到的问题。
关键词:flutter;移动应用;跨平台开发
中图分类号:TP311.56
移动互联网时代,以它独有的变革方式,使我们的生活变的快捷、经济、安全和方便。移动应用更是深入到人们的生活当中,充当着各种各样的角色,同时人们对移动应用的需求和要求也在不断增多和增强,这就使得移动应用需要更高的开发效率和更好的用户体验。而当前移动应用主要分为两大平台iOS和Android,若使用原生方式来开发App,不仅要求分别针对iOS和Android平台,使用不同的语言实现同样的产品功能,还要对不同的终端设备和不同的操作系统进行功能适配,并承担由此带来的测试维护升级工作,不仅降低了开发效率,用户体验也很难统一起来。为了解决这一系列问题,移动应用跨平台开发应势而生。
1 移动应用跨平台开发
目前移动应用的跨平台开发常用方案有web容器类方案、原生渲染类方案。
web容器类方案的代表技术有基于HTML5和原生控件混合开发的Hybrid开发模式。主要采用的是原生应用内嵌浏览器控件WebView的方式进行HTML5页面渲染,并定义HTML5与原生代码交互协议,将部分原生系统能力暴露给HTML5,从而扩展HTML5的边界。这种开发模式实现了开发一次,即可多平台运行的需求,降低移动应用的开发成本和开发周期。但由于HTML5页面的展示要经历浏览器控件的加载、解析和渲染三大过程,性能消耗非常的大,这也就使得这种跨平台开发方案的性能瓶颈很严重。
原生渲染方案吸取了web容器方案的性能瓶颈教训,采用了原生渲染的方式来解决绘制问题,代表技术有FaceBook的React Native和阿里Weex,他们的实现机制相似,都是采用原生自带的UI组件实现代替了核心的渲染引擎,仅保持必要的基本控件渲染能力,从而使得渲染过程更加简化,也保证了良好的渲染性能。但为了保证上层语言和原生自带的UI组件良好沟通,它们之间的沟通桥梁十分重要,但是各平台都有其各自实现方式,导致桥梁的复杂性在不断的增加,尤其是涉及到复杂跨桥的调用的时候,会出现一些性能上的问题,维护成本也随之提高了很多。
原生渲染方案解决了web容器类方案性能瓶颈问题以及用户体验问题,但是其自身的难维护、适配复杂的问题也十分让人头痛。针对以上方案的弊端,移动应用跨平台开发的第三类方案,自绘UI方案。flutter就是自绘UI方案中的代表。
2 flutter概述
flutter是谷歌2018年发布的跨平台移动UI框架,是构建Google物联网操作系统Fuchsia的SDK,主打跨平台、高保真、高性能。开发者可以通过Dart语言开发App,一套代码可以同时运行在iOS和Android平台。flutter使用Native引擎渲染视图,并提供了丰富的组件和接口,这无疑为开发者和用户都提供了良好的体验。
3 flutter关键技术
flutter开辟了一种全新的思路,即从头到尾重写一套跨平台的UI框架,包括渲染逻辑,甚至是开发语言。通过这样的思路,可以尽可能地减少不同平台之间的差异,同时保持和原生开发一样的高性能,同时flutter借助先进的工具链和编译器,成为了少数同时支持JIT和AOT的语言之一,开发期调试效率高,发布期运行速度快、执行性能好,在代码执行效率上可以媲美原生App,也成了目前最受业界关注的框架。
3.1 flutter的原理
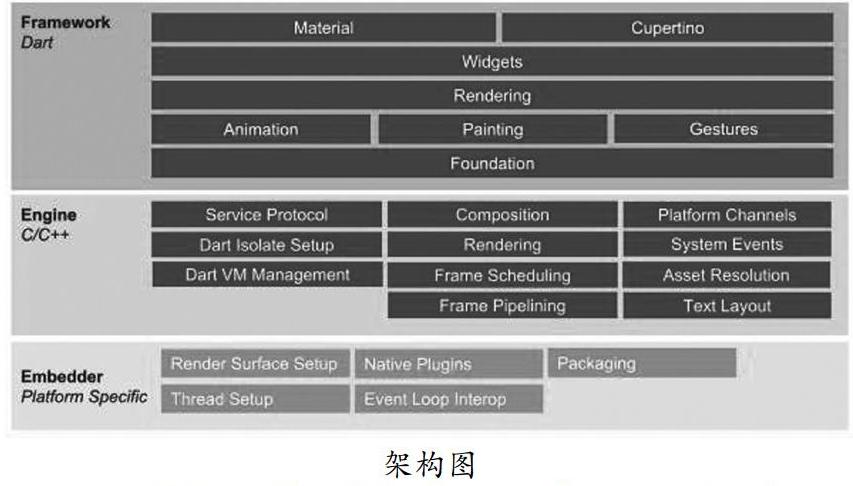
flutter的架构图如下图所示:
flutter架构采用分层设计,从下到上分为三层,依次为:Embedder、Engine、Framework。Embedder是操作系统适配层,实现了渲染Surface设置,线程设置,以及平台插件等平台相关特性的适配。从这里我们可以看到,flutter平台相关特性并不多,这就使得从框架层面保持跨端一致性的成本相对较低.Engine层主要包含Skia、Dart和Text,实现了flutter的渲染引擎、文字排版、事件处理和Dart运行时等功能。Skia和Text为上层接口提供了调用底层渲染和排版的能力Dart则为flutter提供了运行时调用Dart和渲染引擎的能力。而Engine层的作用,则是将它们组合起来,从它们生成的数据中实现视图渲染。Framework层则是一个用Dart实现的UI SDK,包含了动画、图形绘制和手势识别等功能。为了在绘制控件等固定样式的图形时提供更直观、更方便的接口,flutter还基于这些基础能力,根据Material和Cupertino两种视觉设计风格封装了一套UI组件库。我们在开发flutter的时候,可以直接使用这些组件库。
3.2 flutter的渲染
渲染引擎依靠跨平台的Skia图形库来实现,Skia引擎会将使用Dart构建的抽象的视图结构数据加工成GPU数据,交由OpenGL最终提供给GPU渲染,至此完成渲染闭环,因此可以在最大程度上保证一款应用在不同平台、不同设备上的体验一致性。
3.3 Dart
flutter使用Dart作为开发语言主要是因为flutter使用Dart语言开发,主要有以下几点原因:Dart一般情况下是运行DartVM上,但是也可以编译为ARM代码直接运行在硬件上Dart同时支持AOT和JIT两种编译方式,可以更好的提高开发以及App的执行效率。Dart可以利用独特的隔离区(Isolate)实现多线程。而且不共享内存,可以实现无锁快速分配。分代垃圾回收,非常适合UI框架中常见的大量Widgets对象创建和销毁的优化。在为创建的对象分配内存时,Dart是在现有的堆上移动指针,保证内存的增长是程线性的,于是就省了查找可用内存的过程。
4 flutter展望
flutter的到来,将移动应用跨平台开发代入了自绘UI方案的时代,它从web容器类方案、原生渲染类方案中汲学习和借鉴了很多优秀的设计,很多概念两边都有对应,比如React Native的Component和Flutter的Widget、Flex布局思想、状态管理和函数式编程等等,这类的知识都是两个框架通用的技术。未来也许还会出现新的解决方案,老框架也会不断更新,只有掌握核心原理才能真正立于不败之地。
5 结语
本文首先介绍了移动应用跨平台开发的各种解决方案及其优缺点,说明了flutter的到来解决了哪些问题,然后分析了flutter的关键技术,这让我们知道flutter是一个设计理念革新,架构优异的方案,不久之前,Google团队已经完成了flutter的Web的官方Demo,在桌面操作系统的探索上也取得了进展,未来大前端技术栈是否会由flutter完成统一,值得期待。
参考文献:
[1]施伟,王硕苹,郭鸣,等.跨平台移动旌用中间适配层设计与实现[J].计算机工程与应用,2014(16).
[2]陆钢,朱培军,李慧云,文锦军.智能终端跨平台应用开发技术研究[J].电信科学,2012,28(05):14-17.
[3]李丽平,薛玉倩.基于HTML5跨平台移动应用开发的研究与实践[J].河北软件职业技术学院学报,2017,19(02):35-38.
[4]张呈宇.基于HTML5的跨平台移动APP开发研究[J].通讯世界,2018(08):46-47.
[5]邢晓鹏.HTML5核心技术的研究与价值分析[J].价值工程,2011(22).
