JavaScript教学方法浅析
2020-05-18徐华珍宋伟姚冬虎孙佳慧
徐华珍 宋伟 姚冬虎 孙佳慧

摘 要
JavaScript语言是目前因特网流行的网络脚本语言,是网页设计的核心技术之一。JavaScript作为计算机专业的一门专业技能课,旨在培养学生动态网页设计制作的专业技术基础能力。本文中笔者结合教学实践,分别从理论教学和实验教学两个环节,针对采用的对比讲授法、案例分析法、任务驱动法进行了探析。
关键词
JavaScript;对比讲授法;案例分析法;任务驱动法
中图分类号: TP319 文献标识码: A
DOI:10.19694/j.cnki.issn2095-2457.2020.07.012
Abstract
JavaScript is a popular Internet scripting language and one of the core technologies of web page design.As a professional skill course of computer major,JavaScript aims to cultivate students' professional and technical basic ability of dynamic web design and production.In this paper,combining with teaching practice,the author analyzes and discusses the comparative teaching method,case analysis method and task driven method from two aspects of theoretical teaching and experimental teaching.
Key Words
Javascript;Comparative teaching method;Case analysis method;Task driven method
JavaScript是NetScape公司开发的一种基于对象的解释性脚本语言,能实现网页内容的交互显示。具有简单、安全、动态、跨平台等特点。学习本门语言需先对html语言有所了解,为了帮助学生更好地理解,笔者在教学过程中采用了对比讲授法,使得学生能轻松地掌握JavaScript语言的独到之处,并运用案例加以巩固,引导学生发现问题、分析问题,实践课上注重学生动手编程能力的培养,取得了非常好的效果。
1 理论教学
理论知识的学习是枯燥的,如何引导学生有效地思考问题,轻松掌握语言的特点和运用技巧,激起对语言的学习兴趣实属关键。
1.1 对比讲授法
考虑到JavaScript对于学生而言是一门新的语言,鉴于他们已经学习过C语言和Java语言,于是在JavaScript课程的讲解中穿插着与这两门语言的比较,这样学生理解起来不会太空洞、抽象,同时还能加深之前所学语言的印象。
1.1.1 与Java的异同
JavaScript是Sun与Netscape公司联合推出的,同Java语言都具有对象的概念,逻辑运算符、语法结构相类似。主要区别在于:Java语言是面向对象的语言,而JavaScript是基于对象,比如它没有继承、多态的特征,没有类的概念;执行方式不一样。Java先经过编译再解释执行,而JavaScript是解释执行;Java采用强类型变量检查,而JavaScript变量则属于弱变量;功能实现不一样。Java通过Java虚拟机实现程序功能,而JavaScript通过浏览器实现程序功能。
1.1.2 与C语言的异同
JavaScript语言与C语言的某些词法、语法相同。比如运算符,关键字以及函数调用的语法等处。主要区别在于:C语言是面向过程语言,而JavaScript语言是基于对象的脚本语言;C语言是静态类型语言,即程序运行之前每个变量的数据类型就已经確定,而JavaScript是动态类型语言,其数据类型在运行时仍可变化;C语言管理内存需要程序员手动管理,而JavaScript的内存是由解释器来管理。
在每讲一个知识点,带领学生回顾C语言和Java语言中相对应的知识点,最典型的比较案例是输出语句,比如你吃饭了吗,在Java语言是这样编写的:system.out.print(“你吃饭了吗?”);在C语言中写成printf(“你吃饭了吗?”);而JavaScript语言则是document.write(“你吃饭了吗?”)。通过穿插对比讲解,学生比较容易接受。
1.2 案例分析法
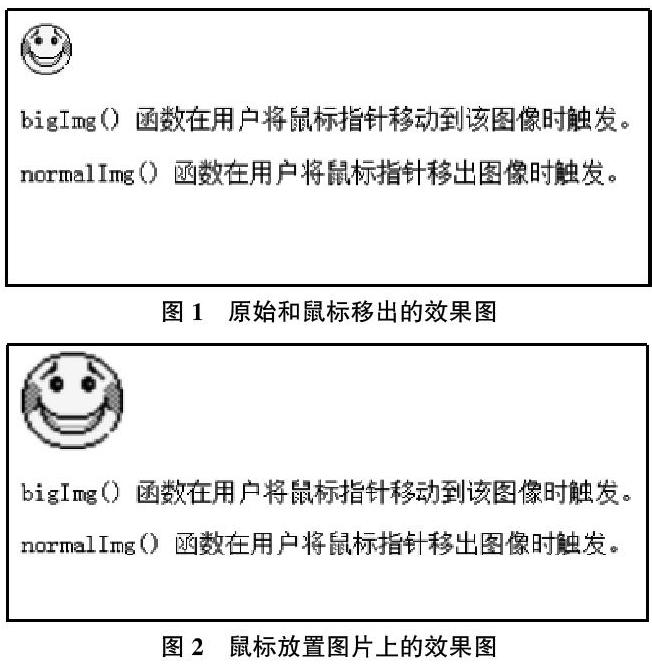
JavaScript课程实践性比较强,如果纯粹给学生“灌输”理论知识,学生会感到乏味,而通过案例展示,不但让学生眼前一亮,增加趣味性,还有助于学生对知识点的掌握。在理论课堂上一边编写代码一边给学生解释,通过浏览器打开编写好的网页,运行出结果。比如在讲解鼠标事件的时候,可先向学生展示需要完成的效果,如下图1、图2所示。
通过效果图激发学生的兴趣,再引导学生思考,运用所学知识点实现,最终与学生共同完成代码,其关键代码如下:
![]()
function bigImg(x) {
x.style.height = "64px";
x.style.width = "64px";
}
function normalImg(x) {
x.style.height = "32px";
x.style.width = "32px";
}
2 实验教学
2.1 任务驱动法
再多的理论如果没有自己亲自动手实践加深理解,都将会是纸上谈兵,只有不断地上机操作实现,才会更好地掌握知识点,提升自己的技能。
在实验教学中,主要采用“实例引导,项目驱动”的方式讲授常用软件的使用,通过实现相关实例,在实例基础上改造拓宽,帮助学生真正实现“学以致用”。
在实验课上,先布置任务给学生,当然学生也可以根据所学自己提出实现案例。在布置任务时,笔者先给学生分析任务,对实现思路予以提示,引导学生独立思考问题,鼓励学生勤动手。在学生完成过程中,对出现的困惑加以解答,使学生自主完成任务。比如实现一个简易的计算器,先分析要求,运用html5的知识对页面进行排版布局,再添加表单元素(text,button),响应鼠标事件,以及实现输入,最终运行结果回显至文本框,需运用到DOM知识点等。提示完学生,学生按照要求进行完成,在实现过程中,有疑问的地方举手询问。运用此种教学方法,大约80%的学生能按时完成任务,完成质量较好,当然还有极少部分学生因基础太薄弱不能独立完成,需课后多指导。
3 总结
JavaScript是学习网页前端设计(html,CSS,JavaScript)必不可少的知识之一,网页前端的重要性不言而喻,作为一名老师,如何做好这门课程的传道授业解惑,一直是我們所关心和思考的。本文就笔者在经历几届教学经验基础上,对自己平时授课所采取的几种方法进行了简单的探析,通过运用这些方法,取得了比较好的效果。当然讲课的方式方法还有很多,笔者也在不断学习摸索中,期望能挖掘出更合适的方法,更好地提升学生的知识水平以及动手能力。
参考文献
[1]张欣悦.翻转课堂在基于JavaScript的网页特效教学中的应用[J].信息与电脑(理论版),2018(03):238-240.
[2]黄伟.Web前端开发技术及其优化研究[J].电脑知识与技术,2019,15(30):257-258.
