基于HTML5工程图学考试自动阅卷系统的研究
2020-05-03陈平李晓武周晓雨曹彤
陈平 李晓武 周晓雨 曹彤


摘 要 利用HTML5中Canvas元素的图形处理技术,开发出基于HTML5的工程图学考试自动阅卷系统,在图形学試题的作答方式上提出了大胆创新,研究在Web环境下的在线绘图、自动阅卷、智能评分、查询阅卷结果、显示答案等关键技术,实现去插件安装,摆脱对Auto CAD等绘图软件的依赖,从而实现跨平台、跨系统、跨终端的使用,实现工程图学考试系统的自动阅卷功能。
关键词 HTML5 工程图学 考试系统 自动阅卷 在线绘图
中图分类号:TP312.1 文献标识码:A DOI:10.16400/j.cnki.kjdkx.2020.02.031
Research on Automatic Marking System of Engineering
Graphics Examination Based on HTML5
CHEN Ping, LI Xiaowu, ZHOU Xiaoyu, CAO Tong
(School of Mechanical Engineering, University of Science and Technology Beijing, Beijing 100083)
Abstract Using the graphics processing technology of canvas element in HTML5, an automatic marking system of Engineering Graphics examination based on HTML5 is developed. A bold innovation is put forward in the way of answering graphics examination questions. The key technologies such as online drawing, automatic marking, intelligent marking, querying marking results and displaying answers in the web environment are studied to realize plug-in removal and installation and get rid of auto CAD and other drawing software rely on, so as to realize the use of cross platform, cross system and cross terminal, and realize the automatic marking function of Engineering Graphics examination system.
Keywords HTML5; Engineering Graphics; examination system; automatic marking; online drawing
随着计算机技术的迅猛发展,人们的生活习惯、学习方法以及工作方式等方面都发生了深刻的变化。在教育教学方面,慕课(MOOC)、微课堂、翻转课堂等网络在线辅助教学系统逐渐成为国内外远程教育的热点。[1,2,3]考试是对学习效果和知识掌握程度的一种重要的检验方法,随着远程教学模式的普及推广,在线考试也逐渐成为高校远程教育考核的重要手段。[4]在线考试缩短了传统考试打印试卷、安排考试、收集试卷、批阅试卷、讲评试卷、分析试卷这个漫长而复杂的过程,使考试更趋于灵活、客观、公正。[5]目前已有多种在线考试系统应用到实际教学中,生成试题的算法以及选择、判断等客观题的自动阅卷技术已相对成熟,主观题的自动阅卷技术也取得一定的成功与突破。[6]
HTML5作为互联网行业最新的Web标准,具有强大的跨平台特性:[7-8](1)无论在Windows电脑端,Linux服务器,还是Android移动设备上都能完美运行;(2)对于运行环境的硬件环境要求较低,只需满足较低的CPU和内存需求即可;(3)提供的Canvas元素具有非常强大的处理图形图像的功能,与脚本语言JavaScript相结合,便可实现基于Web的基本绘图功能,满足工程图学对“图形”的要求。在网络化在线考试系统与工程图学作业自动批改系统已有研究的基础上,结合HTML5优势,本文在试题的上传方式、作答模式和阅卷形式上提出大胆创新,研究能适应工程图学考试系统的自动阅卷技术,构建了基于HTML5的工程图学考试自动阅卷系统。
1 自动阅卷功能的特点
工程图学考试自动阅卷系统是一个在互联网环境中实现学生的自主学习、与教师或同学之间的交流互动、远程在线考试并实现自动批阅工程图学试题的系统,其在功能上应该满足以下基本要求:
(1)应尽量满足教师与学生的各种教学活动,充分体现教师的主导作用和学生的主体地位,提倡以学生为中心的探究型教学模式,充分调动学生的学习积极性,提高学习效率。
(2)考试系统中的试题只针对培养形象思维训练的画法几何部分,即三视图、组合体、立体表面交线、轴测图等。
(3)工程图学课程主要以“图形”为主,考试的试题不能局限于选择、判断等题型,应围绕“图形”进行重点设计,教师能实现网页在线绘图、上传试题等功能,实现去插件化,摆脱对Auto CAD等绘图软件的依赖。
(4)学生能远程完成工程图学课程的在线考试,界面友好,易于操作。
(5)系统能实现自动阅卷、智能评分等功能,學生能根据阅卷结果查询批阅结果与正确答案等。其中,自动阅卷功能为本文研究的重点。
(6)数据库的设计要体现共享性、安全性、有效性、一致性等特点,避免出现数据库的冗余存储造成系统不稳定,保证系统能实现正常的更新与维护。
(7)自动阅卷系统应具有功能完善的后台管理系统,以方便管理员及时对数据库的数据进行备份与恢复及各种信息的管理工作。
2 自动阅卷原理
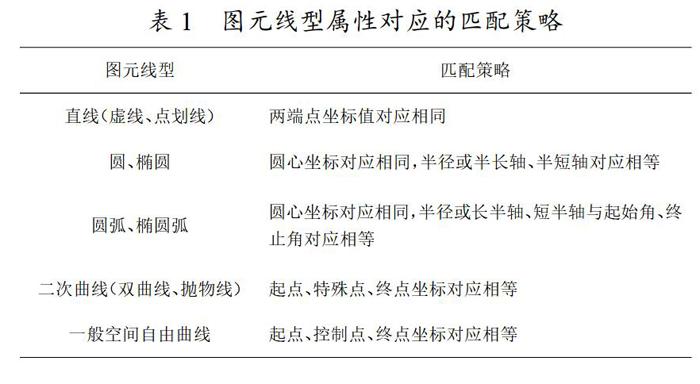
由于构成工程图学试题的工程机件形状结构各异,除了平面立体、回转体、曲面立体等常见的基本形体外,还包含复杂的自由曲线曲面流线型形体,而且,由基本形体组合形成的组合体形状也丰富多样,形体之间的截交相贯又会产生截交线、相贯线等复杂曲线。因此系统在自动阅卷前,需对构成工程图学试题的各种图形形状进行分类,划分成各种图形元素,即图元,明确各图元的图形数据,确定图元的匹配策略(表1)。而通过计算机绘制图形时,必须先明确构成图形形状的数据值,如通过确定两端点坐标值绘制直线,通过确定圆心坐标与半径尺寸绘制圆等。因此,在实现工程图学考试的自动阅卷功能时,只需将确定两个图形形状的数据值进行匹配比较,便可判断学生答案与标准答案是否一致,并根据每一个图元的分值权重统计出该试题的最后得分,即可实现工程图学考试的自动阅卷功能。
由于每一道工程图学试题均是由多种不同线型、颜色、线宽、位置坐标等属性的图元构成的图元集,因此系统采用链表式的数据结构存储学生答案、标准答案等的图元信息,通过遍历法进行学生答案与标准答案的匹配比较,即在学生答案的数据链表中取出某一图元线型、线宽、位置坐标属性的参数信息(颜色属性不参与比较),逐一遍历对应标准答案的数据链表,搜索与其相匹配的图元,判断该图元是否存在,如果存在则是作答正确的图元,在对应图元的中心位置进行标注,并标记相应得分,若不存在,则是作答错误的图元,不对其进行标注。重复上述识别过程,直至学生答案中的图元全部判定完毕。
表1 图元线型属性对应的匹配策略
3 系统体系结构与框架方案设计
3.1 系统体系结构
根据软件工程规范设计[9]的要求,工程图学考试自动阅卷系统采用基于B/S(浏览器/服务器)的三层体系结构:(1)数据表示层:提供共享的数据资源,是教师、学生用户端执行系统相关功能的界面显示,是系统支撑的基础;(2)应用服务层:利用PHP作为服务器端脚本解释器,对教师、学生用户端的请求数据进行分析、处理,并返回分析结果;(3)数据服务层:负责将教师、学生用户端与服务器进行数据交换,系统将教师或学生需求的信息或请求处理结果返回给用户,将图片、文字等以网页形式组织起来。这种基于B/S的三层体系结构,统一教师、学生的客户端(浏览器),将自动阅卷系统中相关功能实现的核心部分集中到服务器上,使数据应用与数据存储分开,方便实现数据库系统对和类数据的组织、管理、应用与发布,提高了系统的稳定性与可扩展性。[10]
3.2 系统体系框架
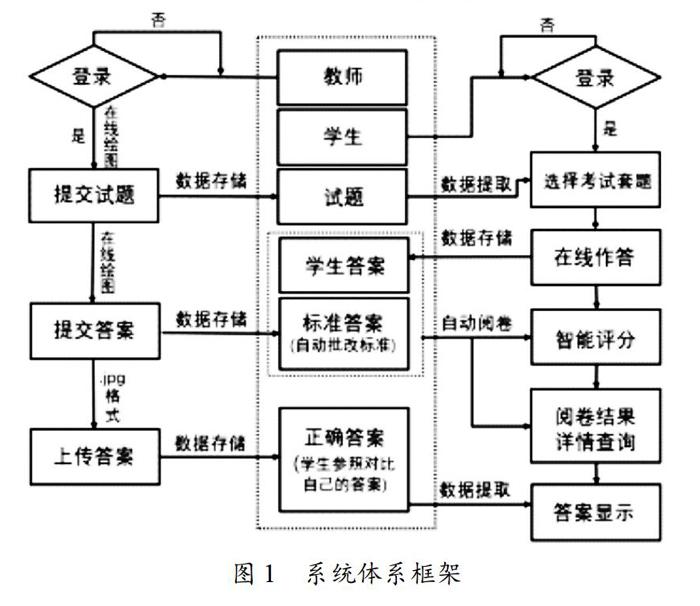
本系统根据用户角色的不同分为两部分,分别为教师用户端子系统、学生用户端子系统。系统的体系框架(图1)主要由3部分组成:
(1)教师对考试系统中的试题、标准答案与正确答案进行编辑与管理。其中,试题与标准答案的绘制是在在线绘图功能的基础上完成的,实现真正基于Web的图形交互。
(2)学生远程完成工程图学课程的在线考试,并实现查询成绩、阅卷结果详情与正确答案的操作。学生提交答案后,便可立即查询考试成绩,并查看详细批阅结果与正确答案,了解得分、失分点,结合三维模型图,更加直观地发现自己存在的问题。
(3)系统实现自动阅卷与智能评分功能。系统将提交到数据库中的学生答案与标准答案进行识别判定,实现自动阅卷功能,进行自动批阅,并根据批阅结果,智能评分。
图1 系统体系框架
4 自动阅卷系统实现方法
4.1 数据库的结构设计
系统所涉及的教师与学生的用户信息、试题、标准答案、正确答案、学生答案等数据均存在数据库中,网页之间要想实现良好的动态交互,数据库的设计开发十分关键。根据系统功能需求,选取MySQL作为后台数据库,phpMyAdmin作为数据库管理工具,建立教师用户表、学生用户表、试题表、标准答案表、正确答案表、学生答案表等。
每一道工程图学试题、标准答案与学生答案均由多个不同属性的图元构成,他们以图元为单位,与该图元各属性有关的数据,按照试题编号、线型、颜色、线宽、起点坐标、终点坐标的顺序自动添加到数据链表中。为实现智能评分功能,标准答案的数据链表中还设有图元各属性的分值。
4.2 基于JavaScript的在线绘图与智能评分标准
在线绘图功能是系统实现基于Web图形交互的基础,是实现系统运行的关键技术之一。HTML5中的Canvas元素提供网页绘图的画布,具体的在线绘图功能由JavaScript实现。通过编写相关JavaScript算法,实现基本绘图工具的显示与对应绘图功能。教师可通过使用不同颜色与线宽的基本线型,结合坐标轴、网格、水平线、竖直线等绘图过程中的辅助对齐实现“长对正、宽相等、高平齐”的三等关系。为提高答案的准确性,教师在上传试题后,需在原题目图形的基础上完成标准答案的绘制,为自动阅卷功能提供答案标准。
自动阅卷功能是对两图元之间对应线型、线宽、位置坐标属性的识别判定,因此教师在绘制标准答案时,需针对不同试题的不同图元的不同属性分别赋予不同分值,为智能评分功能提供评分标准。例如将答案中每个图元的线型、线宽属性的分值设为一整体,为教师提供0.5分、1分两种选择;图元位置坐标属性的分值提供1分、2分、3分、4分四种选择。
