中学化学危险实验及微观知识点Flash教学*
2020-03-12陈志胜操江飞付芳芳吴燕妮吴文胜
陈志胜,黎 素,操江飞,付芳芳,吴燕妮,吴文胜
(肇庆学院化学化工学院,广东 肇庆 526061)
《国家中长期教育改革和发展规划纲要(2010-2020年)》和《教育信息化十年发展规划(2011-2020年)》均倡导将信息技术与学科课程整合,为学生的学习提供丰富的教育环境和多样的学习方法。Flash Professional CS6,它是Adobe公司2016年5月出品的集动画设计、游戏、Web网站开发等功能的优秀软件。Flash软件可以把一些抽象和枯燥的内容以直观、生动的形式表现出来,可有效地模拟和再现实验过程,集视觉、听觉于一体[1],Flash课件可培养学生自主学习素养、提升学生的感性认识,进而提高课堂效率。
研究报告表明:当前我国多媒体教室比例超过80%,中小学网络教学环境大幅改善[2],虚拟实验技术推广条件已具备,许多中学教师都在积极探索如何利用多媒体信息技术提高课堂效率[3]。但是有些老师往往仅仅通过一些教学网站收集课件资源,自主创作flash动画课件却不太多,中学化学教师自主开发仿真课件的能力有待提高。
本文以《一氧化碳还原氧化铁实验》、《钠与氯气反应》为例,详细介绍了Flash动画课件制作过程。
1 中学化学Flash动画课件制作
1.1 Flash动画课件制作基本流程
Flash动画的制作流程一般可以分为以下6步:①准备素材;②新建影片文档;③设置文档属性;④制作动画,这是最主要的步骤,首先要创建动画角色,一般用绘图工具绘制或导入外部的素材,然后在时间轴上组织和编辑动画效果。动画制作完成后,可以选择“控制”|“测试影片”|“测试”(快捷键:Ctrl+Enter),对影片进行测试;⑤设置和保存影片, 此过程需要注意的是:导出的文件类型是播放文件,文件扩展名是swf,保存的动画文件,扩展名是fla[4];⑥导出和发布影片。
1.2 《一氧化碳还原氧化铁》虚拟实验动画制作过程
该实验要求学生掌握实验装置自下而上、从左到右的连接顺序;尾气处理的环保理念;产物二氧化碳的检验方法及实验的操作顺序,误操作产生的后果等知识点。采用演示实验或观看实验视频的教学方法难以达到理想的教学效果。而Flash课件能较好的实现教学目标,其制作过程如下。
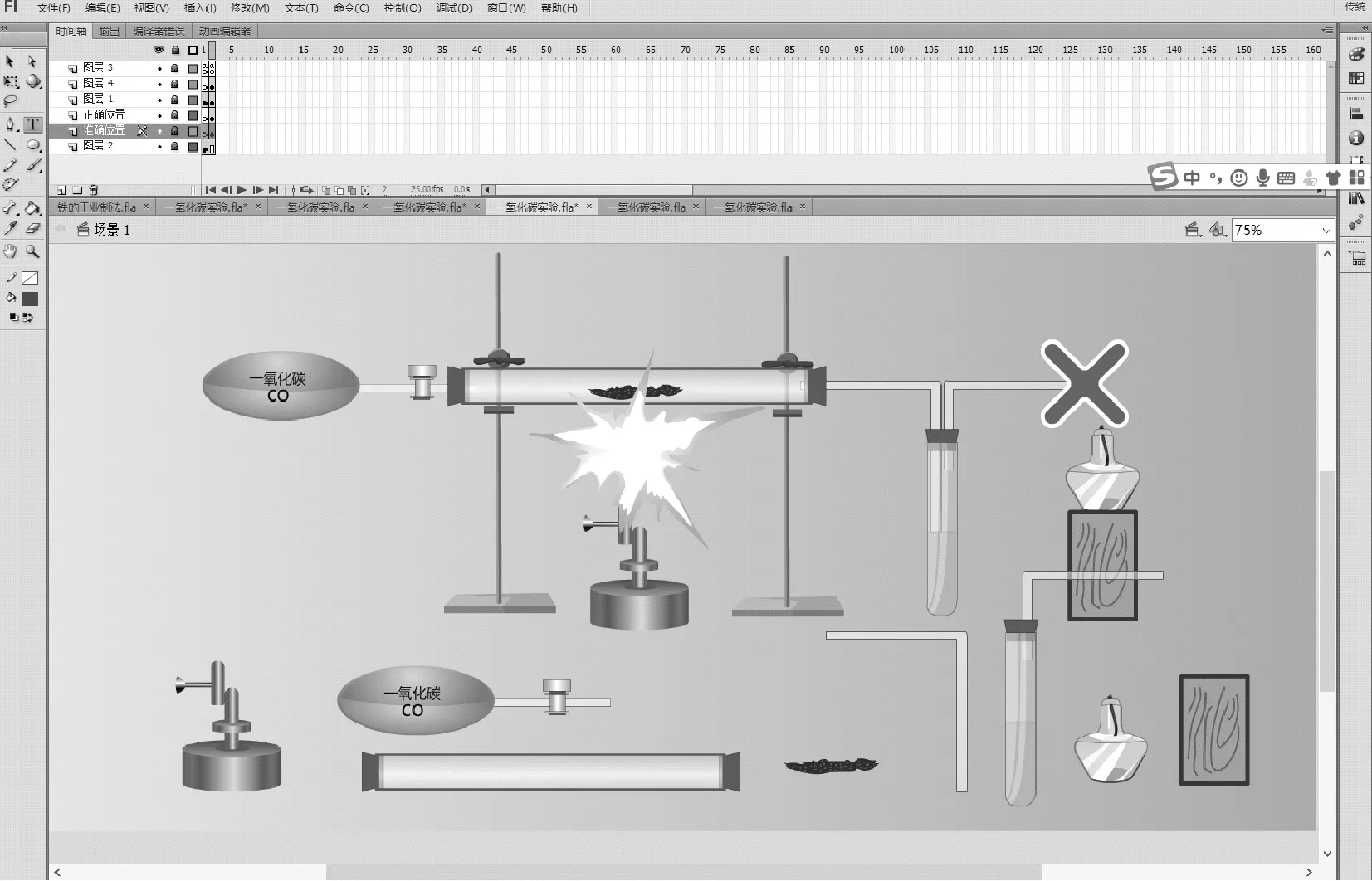
首先新建“图层一”,按F6键创建关键帧,在舞台上设计主界面。在第二帧中插入关键帧,将绘制完成的实验仪器全部摆放至舞台(如图1所示),注意为了后续仪器组装,这里需要右击每个仪器,“新建元件”,元件类型为“影片剪辑”。其次新建“图层二”作为背景图层,在第一帧插入关键帧。再次新建“图层三”作为编写的脚本代码层。在第一帧处右击,选择“动作”,输入代码:
import Flash.utils.setTimeout;
import Flash.display.StageDisplayState;
import Flash.display.StageScaleMode;
stop();
Flash.utils.setTimeout(nextFrame, 2000);
stage.scaleMode=StageScaleMode.SHOW_ALL;
stage.displayState=StageDisplayState.FULL_SCREEN;
在第二帧处右击,选择“动作”,输入代码:
stop();//拖动判定的距离值
}
}
}
step=0;
boom=this.getChildByName("mc_boom") as MovieClip;
boom.visible=false;
boom.gotoAndStop(1);
step ++;
e.currentTarget.play();
e.currentTarget.removeEventListener(MouseEvent.CLICK, onClickStep);
if (step == 2)
{
stepObjArray[0].setFireLevel(1);
obj_sg.bubble.play();
obj_blg.nextFrame();
}
if (step == stepObjArray.length)
{
//成功了
if (objArray)
else
注意在输入代码的过程中一定要严谨细致,谨防符号或字母等输入错误,制作过程可选择插入声音特效。

图1 一氧化碳还原氧化铁界面图
1.3 《钠与氯气反应微观动画》的制作
从电子转移角度认识氧化还原反应是中学化学教学难点,该知识点过于抽象,借助Flash课件可有效解决该问题。具体制作流程如下。
首先采用帧动画(又称逐帧动画),即每帧的内容不同,当连续播放时,形成动画视觉效果。具体制作步骤如下:
(1)新建舞台
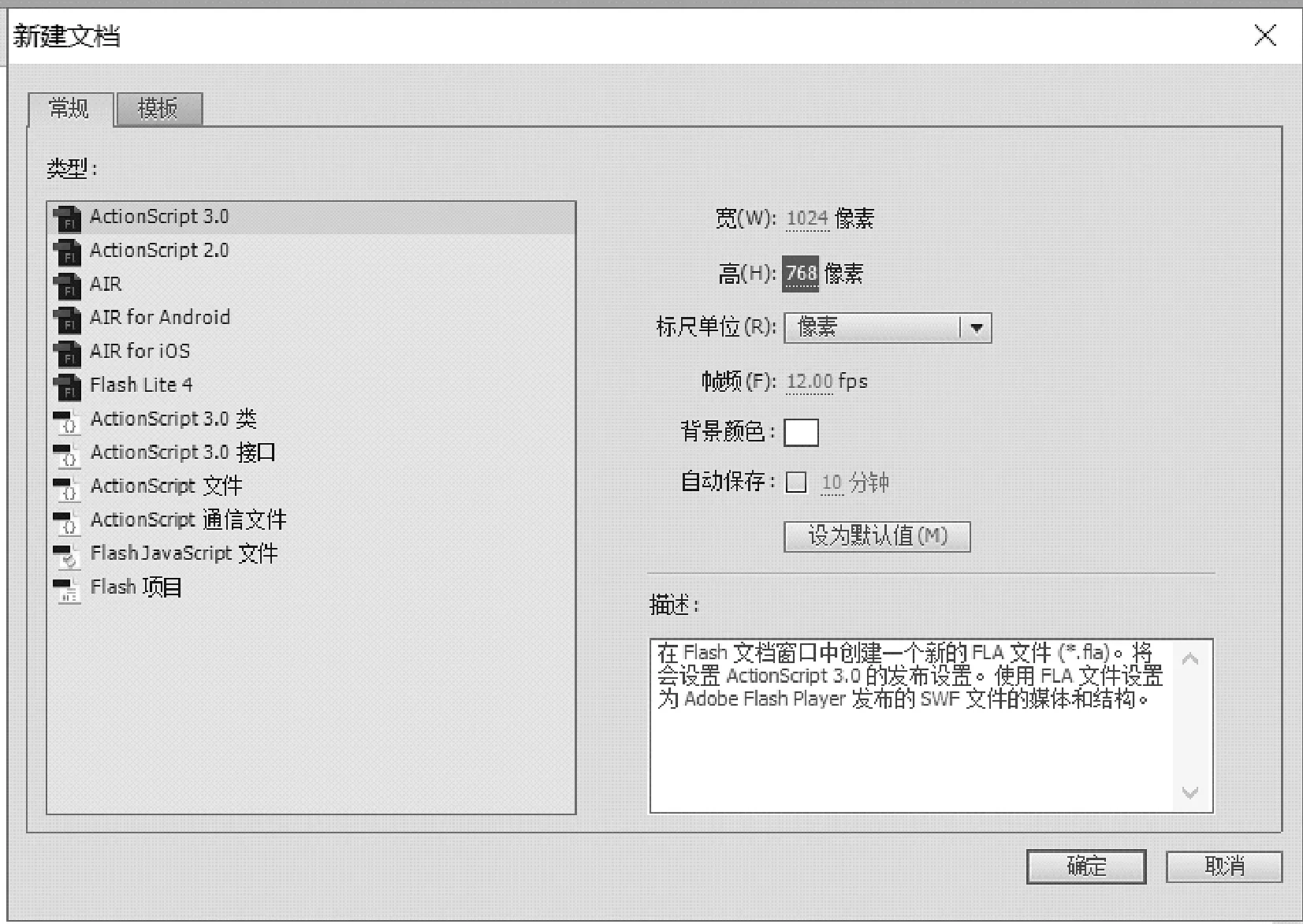
打开ActionScript 3.0,设置舞台大小1024×768像素(此像素最适合投影仪),帧频:12 fps。打开文件→导入→导入到舞台,插入背景图片。选择“对齐”→与舞台对齐。场景设置完成后,点击文件→另存为→命名为“钠与氯气反应实验.fla”,界面如图2所示。

图2 ActionScript 3.0的新建界面
(2)新建图层
命名为:“钠原子”,使用“椭圆工具”按住“shift键”画一个较大的正圆,使用“文本工具”在椭圆的中心写“Cl”,以大的正圆为中心,分别画7个代表核外电子的小圆,为后面补充来自钠原子的电子留出一定空隙,颜色可自行设计。绘制完成后,选中右击“转化为元件”类型设为“图形”,点击“确定”如图3所示。

图3 氯原子微观示意图
(3)在时间轴上的图层一的第20帧位置按F6插入关键帧,将“元件1”上移后,点击“变形→旋转30°”在时间轴的第40帧位置上按F6插入关键帧,将“元件1”下移,分别点击第一帧、第二十帧的位置“创建传统补间”让图层一的动画按照你建立的关键帧的路径运动起来。
(4)新建图层,命名为“钠原子”使用相同的方法绘制钠原子、核外电子,注意后面已经设置为元件的图片无需重复绘制。点击“库”将所需的元件拖拽到图层中即可。总的时间轴面板见图4,其他图层与该图层建立方法相同。

图4 Flash的时间轴功能
(5)绘制按钮元件
元件有三种类型:图形、按钮影片和剪辑[5]。设置为元件后,会自动保存到库里,可以重发多次使用,下次再需要的时候直接从库中拖出来便可,十分方便快捷。这里需要注意的是:如果是从网上下载的图片,想进行修改,如去除背景,可以进行一下操作:选中图片右击,点选分离,这时图片会变为一个个的小点。点击套索工具→魔术棒,点击需要去除的部分,会自动圈选,按删除键,完成后转化为图形元件。择文本工具,输入“演示”字体为“华文楷体”,字号45,选择“矩形工具”设置一个矩形,把文字框住。点击选择工具,讲整个内容圈选起来,右击鼠标,转化为元件,类型为按钮。进入按钮元件操作界面,时间轴上的“鼠标经过”表示鼠标在按钮上时按钮的状态,操作为:点击时间轴的:鼠标经过,按F6创建关键帧,将矩形换一个颜色。“按下”表示鼠标在按钮上并左击的状态,一般与“鼠标经过”的状态相同,按下F6创建关键帧。
(6)制作完成
点击菜单栏的控制→测试影片→在Flash Professional中观看制作完成后的影片,效果如图5所示。

图5 钠与氯气反应的微观示意图
2 结 语
在信息技术高速发展的今天,越来越多的教师希望将多媒体技术应用到了课堂上,希望自主创作Flash动画课件。而Flash动画制作也具有一定的难度,有些制作过程涉及编程语言,不利于计算机基础较差的老师熟练使用。本文工作希望能起到抛砖引玉的作用,不足之处请各位同仁批评指正。
