通用网络教学平台的设计与实现*
2019-10-22张北贤刘美玲陈键王宏辉
张北贤,刘美玲,陈键,王宏辉
通用网络教学平台的设计与实现*
张北贤,刘美玲,陈键,王宏辉
(广西民族大学 软件与信息安全学院,广西 南宁 530006)
研究了一套通用网络教学平台的设计原理与实现过程,阐述了使用Html5、CSS3、JavaScript、Ajax等前端技术开发系统前端页面的过程与方法,重点阐述了服务器端的设计模式。系统主要使用JSP、Servlet、JavaBean技术进行后台开发,并结合Struts 2的开发框架进行请求的转发和处理。系统的总体架构采用MVC模式,采用Apache Shiro进行权限管理。
互联网教育;JSP;Servlet;软件设计模式
1 前言
随着互联网科技的发展,互联网思维改变了人们的教育方式,互联网教育便应运而生。为了突破教育活动在地域和时间上的限制,开发出一套通用的网络教学平台。在这个平台上,学生是教学的主体,教师起主导作用,系统的通用性体现在任何教师都可以申请开通其所任课程的网络教学空间,自主管理与维护其网络课程。通过该网络教学平台辅助课堂教学,以达到扩充课堂内容、共享教学资源与最佳利用的目的,方便学生学习、师生交流,减轻教师教学工作强度,提高教师工作效率与学生学习效率。
2 系统功能
通用网络教学平台具有教师、学生和管理员三类用户,主要功能模块包括在线课堂、教学资源上传与更新、布置作业、批改作业、在线交流、在线考试平台等;学生通过该平台可在线学习、下载教学资源、在线测试、查看作业、上传作业、与教师和学生交流、在线考试等。
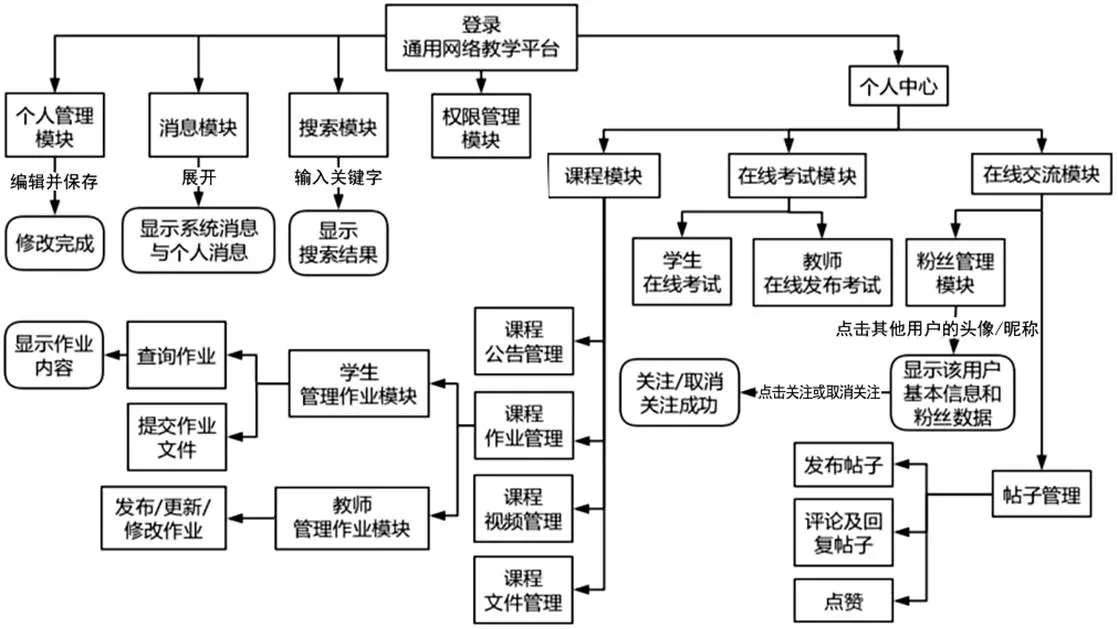
系统功能如图1所示。

图1 系统功能结构图
3 系统开发的原则
3.1 项目原则
本系统开发时严格遵循软件项目开发的标准,经调研先后制定了《用户需求文档》《软件需求规格说明书》《设计文档》,采用增量式模型的生存期模型将需求分段成一系列增量产品,每一增量可以分别开发。首先构造本系统核心功能,然后逐步增加和完善功能。各个阶段并不交付一个可运行的完整产品,而是交付满足需求的子集可运行产品,最后各个构件并入已有的软件体系结构。
3.2 软件设计原则及模式
3.2.1 面向对象设计原则
本项目的数据库连接应用里氏代换、依赖倒转和开闭原则。Action类依赖于抽象耦合,而具体数据库连接类从抽象连接类继承(或实现接口),使得任何调用连接类基类的引用都可以替换成具体连接类。本项目数据引擎采用MySql,若更换项目数据库引擎为Oracle,只需创建一个继承连接类基类的Oracle连接类,并在Action中使调用连接类基类的引用指向Oracle连接类即可。以下为代码实现:
class MysqlBaseDao implements
ConnectBaseBiz{}ConnectBaseBiz cbb
=new MysqlBaseDao();Connection conn=cbb.getConnection();
本项目客户端调用对象的层次顺序是Action层、Biz层、Dao层。Action是系统的控制器(Controller),层配置于struts.xml文件,负责调用Biz层。Biz层为抽象业务逻辑层,定义了具体实现层Dao的所有接口,而Dao层则负责具体实现业务功能。Action层针对Biz层进行编程,任何调用Biz层的引用均由Dao层的具体实现类代换,不但有益系统的维护,更使项目具有很好的拓展性。
3.2.2 观察者模式
一个对象行为发生变化可能导致其他对象的行为发生变化,观察者模式用于实现这种对象间的依赖关系。在课程帖子交流模块中,当用户发表评论后应立即更新被评论者的交流情况,此时解决的方法有采取命令模式和观察者模式。
本项目采用观察者模式,当CommentBiz对象执行addOneComment方法后,观察CommentBiz对象的UserBiz对象应立即调用updateCommentCount等一系列方法。
CommentDao类中,代码实现如下:
UserBiz ub=new UserDao();
notify(){ub.updateCommentCount();}
addOneComment(){***;notify ();}
4 JS渲染页面数据
本项目前端的数据获取及分页均采用自行研发的JavaScript脚本,该脚本以Ajax异步获取数据,并可以在预先定义好CSS样式的情况下动态生成数据显示项,并将其分页。具体方法为:①给Html元素板块的最外层及其内部相关元素加上id属性,并结合数字标识,给每个Html元素板块生成唯一标识,例如消息板块的id为Notice_i(i=0,1.2,…n);②采用Json格式数据,将Json数据封装成对象。脚本动态生成的Html元素绑定自定义方法,经计算映射出每个板块需要显示的数据。
5 具体设计规约
5.1 权限管理
系统的权限管理采用Apache Shiro,将系统的权限管理分为角色管理和权限管理两个粒度。系统的每一个接口(功能)或页面在被调用之前都要经过Shiro的认证,只有符合特定角色或拥有特定权限的用户才有资格进行操作。Shiro将用户抽象为Subject对象,支持多个用户同时登录一个浏览器且权限不会紊乱,且它的配置十分简单,只需加载shiro.ini的配置即可,使权限管理模块实现低耦合。
此外,系统在服务器端跳转到不同页面,使浏览器无法了解进入的页面的具体文件名,提高了系统安全性。
5.2 加载文件
经服务器跳转的页面会出现无法找到CSS及JS文件的问题,因为浏览器保留的当前页路径是未跳转前的路径,所以,需要用绝对路径链接文件,代码如下:
basePath=request.getScheme()+"://"+request.getServer Name()+":"+request.getServerPort()+request.getContextPath()+"/";
5.3 项目的配置
项目源码的所有配置均集中在struts.properties文件,例如struts.encoding=UTF-8。Dao层读取配置信息时采用Properties versionProperties = new Properties();InputStream in =ReadProperties.class.getClassLoader().getResourceAsStream("struts.properties");配置信息=(versionProperties.load(in)). getProperty(“配置名称,例如struts.encoding”)即可。
5.4 上传文件
文件的上传均采用异步上传,form表单添加enctype="multipart/form-data"属性将文件转化为二进制流,引用jquery.form.js,并通过$("#f表单id").ajaxSubmit()进行文件的提交,保证页面不跳转,增强了用户体验效果。
6 部分模块设计
6.1 管理在线课堂
主要参与者:教师。
描述:教师可以在课程发布页面发布新课程、修改和删除不满意的课程。
主事件流:①发布课程。教师用户进入个人中心→点击“课程管理”按钮→点击“新增课程”按钮→选择课程图片及填写相关信息→点击“发布”按钮→发布成功。②删除课程。教师用户进入个人中心→点击“课程管理”按钮→显示所有任课课程的列表→选择待删除的课程,点击“删除”按钮→删除成功。③修改课程。教师用户进入个人中心→点击“课程管理”按钮→显示所有任课课程的列表→点击“待修改的课程”→进入修改状态→可选重新择课程图片及填写相关信息→点击“修改”按钮→修改成功。
异常事件流:未登录执行操作,提示“尚未登录,暂无权限”。
业务规则:非该课程的教师用户无法管理该课程信息。
6.2 管理在线测试
主要参与者:教师。
描述:教师管理自身任教课程的在线测试的题目,包括对试题的增、删、查改。
主事件流:①新增试题。教师用户进入任教课程的课程中心→点击“在线测试”按钮→课程中心显示所有课程待考试题,试题按时间排序,最新的试题应优先显示→点击新增试题,点击进入在线测试的考试中心的新增页面→在题库选择或手动填写题目,选择考试时间→点击“保存”或“发布”按钮→保存成功或发布成功→发布成功后立即发消息给该课程的学生用户。②删除试题。教师用户进入任教课程的课程中心→点击“在线测试”按钮→课程中心显示所有课程待考试题,试题按时间排序,最新的试题应优先显示→选择试题,点击进入在线测试的考试中心→点击“删除”按钮→删除成功。③修改试题。教师用户进入任教课程的课程中心→点击“在线测试”按钮→课程中心显示所有课程待考试题,试题按时间排序,最新的试题应优先显示→点击试题→进入在线测试的试题中心→点击“修改”按钮→进入修改模式→修改试题并点击“保存”按钮→保存成功。
异常事件流:未登录执行删除操作,提示“尚未登录,暂无权限”。
业务规则:①非该课程的教师用户无法管理该课程的在线测试题目;②不论该课程的学生用户是否在线,对于已经在线的用户应立即向其推送最新测试消息。
7 系统实现
本系统的前端采用Html5、CSS3、JavaScript、Ajax等前端技术对系统前端页面进行开发。系统后端(服务器端)采用JSP、Servlet、JavaBean技术对系统服务器端进行开发,并结合Struts 2的开发框架,对前端请求进行转发和处理。系统的总体架构采用MVC模式,采用Apache Shiro进行权限管理。数据库采用Mysql对数据进行储备和管理。以下列举了新增在线课堂的实现代码。
7.1 前端实现
前端实现程序如下:
/*异步上传课程图片*/
$("#coursePhoto").on("change",function(){
var $file = $(this);
var fileObj = $file[0];
var windowURL = window.URL || window.webkitURL; var dataURL;
var $img = $("#personphoto");
if (fileObj && fileObj.files && fileObj.files[0]) {
dataURL = windowURL.createObjectURL(fileObj.files[0]);
$("#course_photo").attr("src",dataURL);
} else {
dataURL = $file.val();
}
});
$("#submitCourseButton").on("click",function(){
$("#coursePhotoForm").ajaxSubmit({
type:'post',
url:'upload_course_photo',
success:function(data){
……
/*上传文字信息*/
function submitCourseMessage(coursePhotoPath){
$("#addCourseForm").ajaxSubmit({
type:'post',
url:'add_course',
success:function(data){ ……
7.2 后端实现
后端实现程序如下:
result
result
public String addCourse(){
CourseBiz cb=new CourseDao();
courseNumber=(String) ActionContext.getContext().getSession().get("courseNumber");
coursePhotoPath=(String) ActionContext.getContext().getSession().get("coursePhotoPath");
course.setC_number(courseNumber);
course.setC_photo_path(coursePhotoPath);
course.setC_state("等待开课");
result=cb.addCourse(course);
return SUCCESS;
}
8 总结
通用网络教学平台最大的特点在于其通用性,该平台课程的类型不限,可适用于任何课程,任何课程的教师都可以在该平台上开设课程并自主管理课程及其班级学生信息。该系统具有友好的用户界面,功能强大,可操作性强,具有较高的数据安全性和可拓展性。
[1]刘伟.设计模式[M].北京:清华大学出版社,2011:345-348.
[2]韩万江.软件项目管理案例[M].3版.北京:机械工业出版社,2015:41-42.
[3]王宇轩.软件工程教学网站的开发与设计研究[J].软件导刊(教育技术),2018,17(4):48-50.
[4]黄志强.软件工程教学网站的开发与设计[J].吉林省教育学院学报(中旬),2014,30(4):59-60.
[5]李晓薇.JavaScript在动态网页设计中的应用研究[J].信息系统工程,2019(1):87.
G434
A
10.15913/j.cnki.kjycx.2019.19.001
2095-6835(2019)19-0001-03
张北贤(1996—),男,研究方向为软件工程。刘美玲(1979—),女,研究方向为软件工程/数据挖掘。陈键(1996—),男,研究方向为软件工程。王宏辉(1996—),男,研究方向为软件工程。
广西大学生创新创业训练计划项目(编号:201710608119);广西高等教育本科教学改革工程项目(编号:2018JGB166);广西民族大学校级教改项目
〔编辑:张思楠〕
