动画本体与新形式
——动态图形设计的视觉范式研究①
2019-09-17宋方圆上海理工大学出版印刷与艺术设计学院上海200093
宋方圆(上海理工大学 出版印刷与艺术设计学院,上海 200093)
动态图形设计,即motion graphics。它一直以来被广泛用于栏目包装和电影片头片尾设计,作为电视、电影等传统媒体的视觉点缀工具。即使在今天,它仍是一个处于缓慢普及过程中的概念,尚未在动画权威研究文献中有足够多的显露。动态图形设计一方面以动画技术原理作为创作基础,另一方面却与通常意义上的动画影片有着截然不同的美学风貌。即引入动态,以图形元素作底、以时间入画,作品运动式的处理方式,在静态的视觉语法系统之上叠加了全新的叙事维度,成为一类把动画本体作为方法论的新动态艺术。
一、概念生成:追溯动画起源
追溯动态图形设计的起源与产生,其结果往往是无解。这是因为在动画发展史上,在艺术家有意识的将其视为一种有价值的创作领域之前,动态图形设计经历了漫长的模糊期。动画和设计之间的媒介关系如同蜿蜒前行的两条曲线,时而平行,时而相交相切。从动画源头切入角度看,动态图形设计本身是“活动序列图像”的范畴。无论是19世纪30年代,普拉托发明的费纳其镜(phenakistiscope)、霍尔纳发明的走马灯(zoetrope)、手翻动画书等形式,其核心机制都是一帧帧描绘动作,通过各种装置将其依次快速播放,从而创造出运动幻象。总体来说,“动画”的运动,不是由摄影机运动产生,也不是由真人表演产生,而是用手绘带来的包含动画“角色”和动画“场景”在内的序列帧播放时视觉心理与生理产生的奇妙幻觉。从这些早期动画的形式来看,萌芽期的尝试和实现方法与动态图形设计同源,即强调帧间的时间性与无限循环。从动画艺术流派角度看,动态图形设计最早雏形始于德国先锋派动画为代表的作品,比如奥斯卡·费钦格(OskarFischinger)、诺曼·麦克拉伦(NormanMclaren)创作的抽象实验动画,是一种对于新媒介、新语言探索性的挖掘,带有某种动画的本体自觉性,并已经创作出一批颇具动态图形面貌的作品,比如《蓝色构图》(Compositionin Blue)(图 1)、《快板》(Allegretto)、《卡农》(Canon)(图2)等动画尝试抛弃一切叙事元素,其核心理念是利用运动的抽象图形来解释音乐,试图找出运动的图形与音乐情绪之间微妙的内在关联。

图1 《蓝色构图》短片截图

图2 《卡农》短片截图
学界一般将20世纪50年代末视为动态图形设计的开端,它从先锋实验动画走入影院,走进大众视野。动态图形的出现使得传统动画的“时间性”与平面设计的“点线面”得到了积极融合并创造出崭新的影音风格,并一直延续至今。在这种以“运动图形”观念引领的创作与研究范式下,索尔·巴斯(SaulBass)等平面设计师为《金臂人》(图 3)、《西北偏北》(图 4)、《迷魂记》等电影设计的片头对动态图形的发展产生了非凡的影响力。索尔·巴斯本人写道:“我对电影片头的最初理解是它可以确定电影的基调和故事的核心主线,并通过某种隐喻的手法将故事表达出来。我将片头看作是一种为观众营造氛围的方式,这样当电影真正播放的时候,观众已经与它有了情感上的共鸣。”[1]在此之前,电影片头是无趣而单调的,索尔·巴斯努力将其价值演变成一种动态艺术。通过将平面设计法则运用在电影片头中,同时贯穿先锋派动画声画对位的理念,以运动和时间节奏探索图形元素与电影故事关系,从而创造了一个全新的视觉美学维度。

图3 《金臂人》片头设计

图4 《西北偏北》片头设计
二、动态图形设计与动画本体的关联
动态图形设计和动画都属于“非实拍”活动图像,它的创作基础和原理来自于动画本体语言体系,我们很难找到一个明确标准将之区分。从动画本体角度看:一段动画可以是一个具体故事,一种现象,一个纯粹的视觉形式,简言之,动画表现的是一种运动,更具体地说是一段表演,一种变形,这种变形不仅仅是元素或位置的变化,还可以是色调或节奏的改变;从更具体的每一格静帧来看,动画所表现的是被创造出来的每一帧瞬间的关系以及它们与时间的关系。如果将动画整体拆分为最小单元的存在,即序列帧。每一个最小单元都可视为一组动态的模块,将无数模块按照一定的逻辑在时间轴上进行组合,便可以呈现出动画。
不难看出,动画“非实拍性”概念帮助我们正确把握住动画的“本体语言”特征,由此更好地表达动画是所谓“画出来动的艺术”的自由本性。在这一表现过程中,每个动作瞬间作为绘制对象的同时,连带产生的“运动关系”是更为重要的表现对象。“关系”的这种重要性,可以根据先锋动画大师诺曼·麦克拉伦“帧间魅力”理论来做进一步理解。他认为,“动画这门艺术指的并不是会动的画,而是被描绘出来的动作之艺术;每格画面彼此之间所产生的效果比起每格画面本身的效果更为重要;因此动画是针对暗藏于画面之间的空隙加以操控的艺术。”[2]质言之,动画中的每一动作瞬间不是简单的组合,而是像拼图一样,在每一序列帧的拼贴过程中产生了新的视觉装饰,其中拼贴完成的结果和每个模块间的联系,在本质上远超过作为个体的静帧。例如国内独立动画人雷磊作品《照片回收》,除了对海量照片素材的收集整理工作,更重要的是以一种充满思辨意味的设计形式重新探讨了序列帧的关系。《照片回收》(图5)混合了多个时间来源的照片并把它们动画化,完全打破了相邻两帧仍有逻辑上的先后秩序,任何两帧在时间上的必然联系被抹除并重新组合。这将“实拍影像”语境下所谓“镜头”的概念彻底颠覆,导演使用了类似“频闪运动”方式让这部动画所呈现的动态产生了更多的趣味和意义,一帧帧画面的连缀之中展现了普通人的面貌和生活缩影。显然,正是这些跨界的、实验性的、去故事化的动态形式探索,促成了其动画外延的丰富以及今天动态图形设计的新面貌。

图5 《照片回收》 短片截图
三、一种基于时间轴的运动艺术:创作实践上的新可能
当我们将目光聚焦于动画所隶属的时间性艺术(time-based art)时,帧间运动关系的建构组合显得尤为重要。此时的动画不再是为了表现故事、剧情的载体,可以不用传统的蒙太奇方式去叙事,而是更多考虑画面元素之间的转换和变形,让“运动的设计”凸显出来,使得作品整体上更具设计感。本文将梳理动态图形设计的形式与风格,共探讨四个方面的差异,依次叠加、互相关联显现。通过这些对比,我们可以进一步明确,这一新动态艺术概念的边界、内涵及创新价值。
1.看到声音、听到色彩
动画的本体特性给艺术家提供了天马行空的存在空间和无所不能的表现手段。从绘画到动画,绝不仅仅是从静态到动态那么简单,而是聚焦、融合了无数相关的艺术语言和流派影子,并逐渐重构拼贴出一种新颖的风格和体裁。
在先锋实验动画大师们早期的动画作品中,吸引观众的不仅仅是画面本身,更是富有设计感的几何抽象图形与声音的默契配合。从以奥斯卡·费钦格为标记动态图形艺术史起源开始,动画中对声音可视化的表现是标志性的主题。在今天的大部分动态图形设计作品中,“节奏”“速度”等这些概念在设计师眼中不再只是对版式构图的调整,而是需要通过理解声音、感受韵律的音乐思维方式对动态画面进行场景间的转换。在与观众的交流过程中,创作者们常使用大量的变形动画进行反复的引导和调度,这就使得作品的传播变成了一种更加有趣的过程,而在这种多感官复合型的视觉审美体验中,观众获取的是静态设计很难提供的信息载荷。此外,动态图形设计画面多采用非写实造型的几何抽象元素,并以省略叙事来凸显设计风格或强调画面节奏,显示出对“一镜到底”和特殊调度的极大兴趣。而这些特性正是突破实拍影像观看机制的关键所在,是对动画本体语言的极大探索。
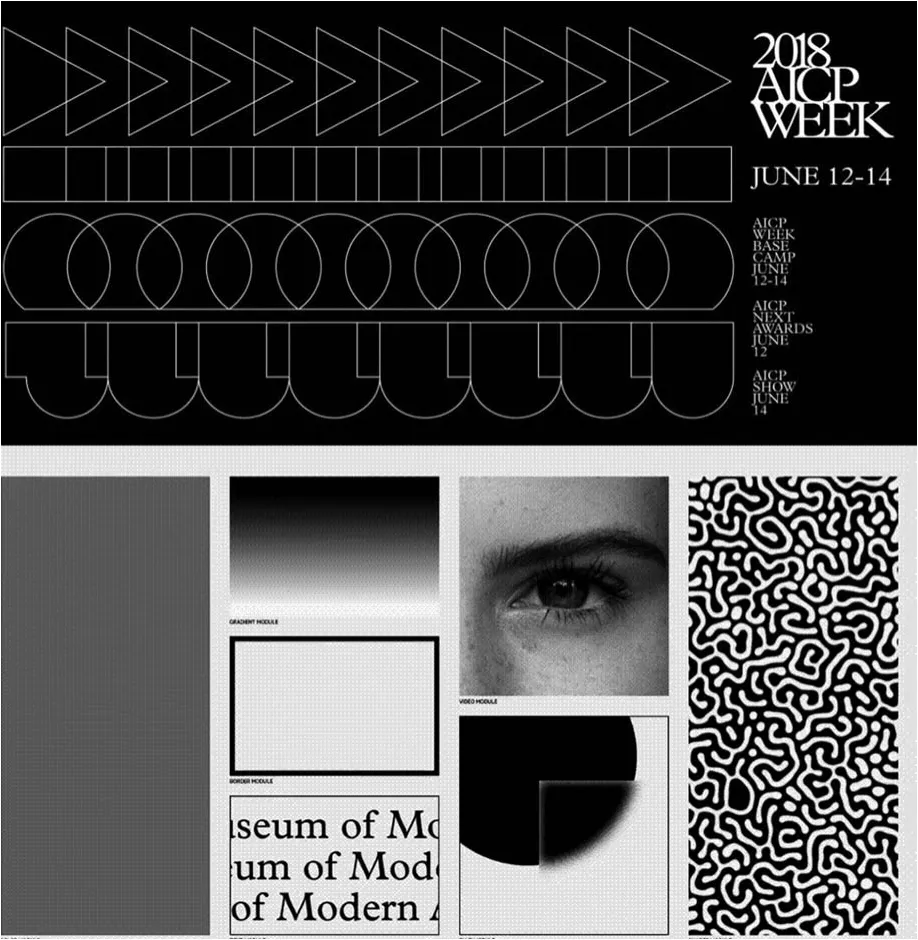
在当下的数字技术中,声音可以被视为波动的数据,而这些数据可以任意驱动图形元素的运动效果或色彩变化,并在实现上更加科技和前沿。比如2018年6月,AICP Next Awards和AlCP Show在纽约现代艺术博物馆(MoMA)首映期间的AlCP宣传片(图6),每一帧构图都是借助了计算机算法,随机生成独特的视觉和音频并突破传统动态图形设计的界限,动态的形式被数字技术颠覆和再次重构,这一趋势更符合未来对数字艺术的期待和理解。

图6 AlCP宣传片截图
2.快捷的即视效果
当互联网进入用户主导的web2.0时代,信息碎片化和快速更新是其特性,由此改变了人们阅读、观看方式,互联网场域的影响渗透到动画创作传播的各个环节,比如短视频、g if(Graphics InterchangeFormat)、动态海报等形态改变了传统动画的功能性与呈现方式,技术让信息传播从静态纸张走向屏幕。
新兴的动态图形设计篇幅短小,无限循环的序列图像之于传统动画制作便捷轻巧,并呈现出极强的设计性、符号化和即视感。在表达方式上,动态图形设计可以是完整或独立的作品,也可以是嵌套式的gif动图或是互动作品中的一个动态视效。相较于传统动画,动态图形设计在体量上呈现出更加碎片化、随意性的特性。在实践中,年轻的动态图形设计更容易突破封闭传统的“动画影视圈”,在总体上体现出更强的实验性和先锋性,对于新技术、新语言的试探是其重要的创作动机。美国符号美学家苏珊·郎格曾写道:“在我们的感情里,没有什么能像永恒感、变化感以及两者的浑然一体那么基本了。我们所说的艺术中‘运动’,不必是位置的变化,而是以任何方式令人可察知,即想象的变化。是如此看待的变化符号化的东西,被多具直观而较少传统影响的艺术称作‘能动’(dynamic)因素。”[3]事实上,动态图形设计的产生是一个动态、变化的过程。比如2016年,第一届瑞士动态海报展(Das bewegte Poster),策展人第一次提出编程语言融入设计的可能性,并且针对这一个新尝试策划了第一届瑞士动态海报展。2017年,第二届展览的主题形式更加标新立异,观众须通过手机应用程式,现场观看展厅中静态海报的AR动态呈现,并且加入声效,由此继续探讨编程、动画技术融合的多种形态。以上这些事实都清楚地表明,在与传统媒体相对立的另一个方向上,作为以动画本体为创作基础的动态图形设计依然处于不断演化的状态中,它以形式之外界定动画本体发展,具有充满可能性的未来。
3.信息的整合与可视化(infographic)
设计的目的在于解决问题,而问题的解决需要依赖作品与观众之间准确友好的信息传递。在传统设计中,点、线、面、色彩、比例、空间等诸多元素仅仅可以在一个相对平面化的空间展示,所能够承载的信息空间和规模相对有限。随着平面制作的简单化和平民化,单一视觉似乎难以在读图时代引起观众的兴趣,而时间轴的介入恰好弥补了这一局限性,提供了一个比静态设计更优质的视觉解决方案。单一的静态平面空间的局限被时间带来的“纵深感”“运动性”所瓦解,这使得作品的信息数据能够以一种更为宽松且富有想象力的方式来整合重组。其次,时间轴的介入增强了其对于复杂话题的阐述与把控能力,诸如艺术、宣传、展示、产品、教学类题材内容,动态图形设计借助动画语言轻松幽默的方式讲述,并在短片中大量使用扁平化、具象化的图表,为话题的陈述提供图像化的依据。
比如青藤文化创作的《指尖上的中国》、日本设计师KenichiTanaka的作品《Japan,the Strange Country》等都是典型的信息可视化作品。作品大量使用了各种有趣的动态图表搭配抽象图形元素用于探讨复杂课题的视觉是如何被塑造,这也是动态图形设计创作中非常感兴趣的研究方向之一,而这种形式可以在互联网媒体迅速引起话题和病毒式的信息传播。
4.社交功能的介入
互联网的兴起使得各个行业之间的边界越来越模糊,动画行业的转型速度来自于网络的介入和渗透。而在视觉层面,交互技术对动态图形设计提出了新的要求,从一开始的loading动态进度条、UI领域的界面菜单交互动画到近年来最具吸引力的微信聊天表情。动态图形设计善于塑造微小动画元素和个性化运动的特性,即使是一个最简单的图形,都可以演绎出无数种幽默的表演方式。这种短小生动的gif动画表情,直接颠覆了符号表情和图标表情,是一个更具动漫风格的动态艺术,并开创了独具特色的互联网“动画营销”模式。
继2014年4月,Line开放创作者市场,2015年8月,微信紧随其后推出了个人作者创作平台。微信的平台优势帮助设计师的作品迅速找到用户,而这种创造性的推广方式和渠道是前所未有的。更有研究价值的是,它改变了传统动画的功能性。一方面,它是微信聊天界面里那些语言、神态、表情甚至是肢体动作的形象化演绎;另一方面,简单的几十帧小动画巧妙地传达当下人的情绪,让其有了“社交”功能。这种功能性的转变让动态图形设计IP拥有更多的粉丝群体,同时微信平台也因这股新兴原创力量而更具多元化性和使用粘度。
四、思考与展望
动画所涉及的范畴十分广博,单就形式而言,便远超一般观众对其的认知。动画的概念是多元的:动画本身具有设计性、艺术性和观赏性;动画参与了各种先锋派运动,它为静态设计加上时间维度,帮助艺术家从各种层面上展开关于未来艺术问题的思考。另外,动画也在诸如商业设计、教育、医学、心理学、产品的宣传等领域发挥其不可替代的作用,它用自己的语言对每个时代作出纪录。当动画与设计两个方面交汇到一起,设计可以从视觉延伸到动态,再延伸到操纵动态的思维方式,从而产生了许多融合动画或者动画融合其他的新动态艺术,也许并不一定以动画为最终面貌和目标,而是把动画作为方法论或附属物。在视觉艺术语境中,其中本质部分(时间维度)、拓展部分(运动关系)、前沿部分(数字技术),以跨界的方式产生的新形态,可能是最接近未来的一种视觉范式。在此,本文特意开启一扇探求的窗户,面对这门新的视觉范式,还有无数问题等着我们去实验。
