网页中基于HTML5 canvas的动画实现
2019-09-16龚丽
龚丽



摘要:canvas是HTML5新增的一个非常重要的元素,通过这个元素,我们可以在网页上创建画布,并在画布上绘制任意图形或图像。canvas还有一个特性就是可以在其内部创建动画,通过设置时间循环,让图形或图像动起来。
关键词:HTML5 canvas元素 绘制图形 drawlmage() setlnterval()
引言
1基本图形绘制
在网页中绘制基本图形,需要经过以下3个步骤:
(1)在HTML页面文档中放置一个canvas元素,相当于创建了一个矩形绘图区域,并设置canvas元素的id。
(3)通过绘图API在页面中绘制各种图形。
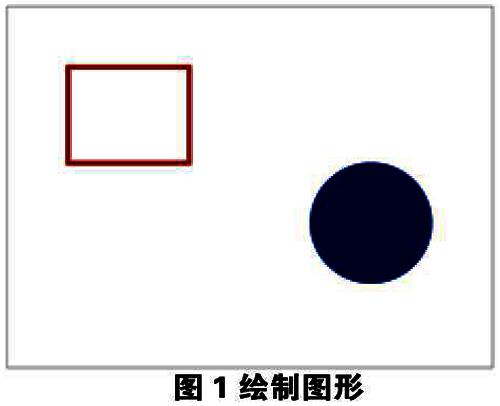
下面我们举例来看矩形、圆形的绘制编程。
首先,在HTML文档中放置元素,元素本身是不包含宽度、高度及内容,也不会在屏幕上有任何显示,所以大部分情况下在创建时注明宽度及高度,并设置id。
在浏览器运行结果如下图1。
2在canvas中绘制图像
在HTML5中,除了可以绘制形状,也可以通过canvas API绘制图像文件,并对图像进行平铺、裁剪、像素处理等操作。
绘制图像时,需要使用drawlmage()方法,该方法有3种调用格式:
ctx.drawlmage(image, x,y);
其中lrnage为图像对象,x、y为绘制时该图像在画布中的起始坐标。
ctx.drawlmage(image, x,y.w, h);
前三个参数与第一种调用格式相同,w、h为图像缩放至画布中的宽度和高度。
ctx. drawlmage(image, sx.sy.sw.sh.dx. chr. dw, dh);
这种调用格式有9个参数,主要实现对原图的局部或全部显示。其中image,dx,dy, dw,dh的用法与第二种格式相同,参数sx,sy,sw,sh表示源图像需要裁剪的范围。
绘制图像时首先使用不带参数的new方法创建Image对象,并设置Image对象的src属性,即需要绘制的图像文件路径。再使用drawlmage0方法绘制。比如我们将一张风车图像绘制到canvas画布中。代码如下:
在浏览器运行结果如下图2。
3动画实现
(1)编写绘制图形或图像的函数;
(2)自定义一个函数,用于图形或图像的移动或其他动作;
(3)使用setlnterval()方法设置动画执行的间隔时间,反复执行上面的自定义函数。
(4)当需要停止循环时,用clearlnterval()清空计时器。
setlnterval方法为HTML中固有的方法,setlnterval()每隔一段时间调用一次函数,即设置循环的计时器。该方法接受两个参数,第一个参数表示执行的函数,第二个参数为时间间隔,单位为毫秒。编写动画脚本时有一点需要特别注意,当我们移动绘制好的图形或图像时,其实就是对图形或图像进行重绘,这时要先清空,如果不清空,新画的形状就会重叠到原形状上。
运行结果是小球会在画布框中上下左右来回移动碰到墙(即边框)则反弹。
图像动画
我们再来看一个图像动画的实现,在canvas中绘制风车图像,并让风车旋转起来。
translate0方法能平移坐标原点,在此例中我们把坐标原点从画布左上角的默认位置移动到画布中心,这样图形围绕原点旋转,就会在画布中间。它的两个参数分别是x方向移动的值及y方向移动的值。rotate0方法能将原点坐标进行旋转,从而实现图形的旋转。它只有一个参数,即旋转的角度。旋转默认以顺时针方向进行,要想逆时针旋转,则将角度设定为负数就可以了。
4结束语
在中创建动画虽然实现起来比较简单,但不断的图形重绘非常消耗CPU资源,若需要在移动设备的浏览器中使用,必须考虑动画(或者游戏)的优化。比如上例中的风车旋转动画,由于要不断重绘风车图像,该过程中,当擦除整个canvas后,浏览器到达重绘点,会绘制空白的canvas,从而造成视觉上的闪烁问题。可以采用双缓冲方法来解决,即获取到页面中的canvas对象之后,创建一个与页面canvas同样大小的缓冲canvas对象。绘图时先将图像绘制到缓冲canvas中,等到图像绘制完全后再把整个缓冲canvas绘制到页面canvas中。
参考文献
[1]《HTML5从入门到精通》明日科技编著.北京:清华大学出版社,2012: 347-348
[2]《HTML5与CSS3权威指南》陆凌牛著,北京:机械工业出版社,2012: 107-111
[3]《HTML5实战》 陶国荣著,北京:机械工业出版社,2012: 185-188
