移动端加载动效时距知觉影响机制研究
2019-09-09李梦凡崔水菁
方 浩,李梦凡,王 中,崔水菁
移动端加载动效时距知觉影响机制研究
方 浩,李梦凡,王 中,崔水菁
(中国地质大学艺术与传媒学院,湖北 武汉 430000)
移动端加载动效是降低用户等待焦躁感的重要方式,探究其设计要素如何影响等待焦躁感对于设计创意具有重要意义。研究采用时距知觉来表征等待焦躁感,通过预期式实验范式和时距复制法,以设计要素速度、样式为自变量进行模拟情境下被试的时距知觉对比实验。实验结果表明:移动端加载动效均对降低等待焦躁感产生正向影响;动效速度主效应显著,加速条件下用户时距知觉最短;加载动效速度与类型交互作用显著,加速与卡通类组合的加载动效时距知觉最短、匀速与文字类组合的加载动效时距知觉最短,减速与3种动效样式组合对时距知觉的影响无显著差异。个体的时距知觉与加载动效速度和样式有关,通过对速度与样式的合理组合能够有效降低用户时距知觉,减少焦躁感,由此提出了基于科学实证的移动端加载动效设计策略。
移动端;加载动效;时距知觉;设计策略
受多种因素影响,在移动端应用加载过程中用户等待不可避免,过多等待容易使用户产生焦躁感,影响其交互体验。加载动效是移动端载入应用界面过程中表示等待状态的动态效果,作为时间响应指示器,以良好的反馈性和隐喻性降低用户的等待焦躁感,在移动端中有着广泛的应用[1]。加载动效中包括多种设计要素,设计师一般依据主观经验对设计要素进行创作,往往缺乏客观科学的设计准则,一定程度上削弱了加载动效降低等待焦躁感的效果。因此,研究加载动效中设计要素对用户等待焦躁感的影响机制,从而制定严谨、有效的加载动效设计策略,对提升移动端用户体验具有重要意义。
1 相关文献与研究框架
等待焦躁感一般通过时距知觉进行表征,时距知觉属于时距认知的范畴,是个体在较短时间范围内对时间距离的感知估计[2],若时距知觉少于实际时距,则表明用户产生的等待焦躁感降低。在加载动效设计要素中,速度是影响时距知觉的重要因素。HARRISON等[3]研究发现,相对于匀速进度条,加速进度条能够减少用户的时距知觉,而减速进度条却增加了用户的时距知觉;储雅芳等[4]通过行为实验研究了进度条时距长度和速度变化对时距估计的影响,结果发现在相同时距条件下,匀速、减速、加速和先加后减4类进度条中,加速进度条时距估计最短,匀速最长。同样,在加载动效设计要素中,样式也是影响时距知觉的重要因素。陈岱 等[5]将Loading分为加载模态框、图片、视频3个样式,发现视频类加载包含信息量大,能够有效降低被试的时距知觉;何人可和符跃峰[6]通过概念分类探讨不同页面加载方式对用户等待时距知觉的影响,发现页面非模态和隐藏等待的加载方式能有效缩短用户时距知觉。综上所述,研究者大多基于桌面端研究加载动效设计要素对时距知觉的影响,较少考虑移动端;在样式水平选择上也多局限于进度条,其他样式较为少见;速度与样式作为影响用户时距知觉的重要设计要素,尚未有研究同时探索二者对加载动效时距知觉的影响。
本研究以移动端加载动效为对象,基于时距知觉中常用的预期式实验范式和时距复制法,模拟用户使用移动端时的等待场景开展被试任务。以速度、样式2种设计要素为自变量,进行不同水平下被试的时距知觉因变量对比实验,探索在相同时距条件下,加载动效设计要素中不同水平速度与样式对用户时距知觉的作用及交互效应。通过对实验结果的分析与讨论,揭示加载动效设计要素对用户时距知觉的影响机制,从客观理性的视角诠释加载动效设计要素的运用策略。
2 研究方法
2.1 被试
2017年第三十九次《中国互联网络发展状况统计报告》显示,处于青年阶段的网民占比最大。大学生和研究生属于该年龄段,因此本次实验共招募68名在校大学生及研究生作为被试,其中男生21名,女生47名,年龄为19~23岁之间。为排除先前认知经验及人格特征对实验的影响,实验被试来自不同专业,均未参加过类似实验,视力或矫正视力正常。
2.2 自变量水平
基于对现有研究文献的分析,本研究将加载动效设计要素中速度水平分为匀速、加速和减速3种(图1)。匀速加载动效素材变化速度保持不变;加速加载动效素材变化速度由慢到快,初始速度呈缓慢状态,随着时间增加速度递增;减速则由快到慢,初期速度呈快速状态,随着时间推移速度递减。

图1 不同的加载速度(从动效设计软件Principle中截取)
对国内外下载量居于前列的126个移动端应用进行内容分析,结果发现在所有动效样式中,图形、文字、卡通类型占比最高,达到90%以上。加载动效样式的图形由造型相似的简单几何图形组成;文字由可识读、有意义的文字组成;卡通则由夸张拟人化的角色造型组成。因此本研究将加载动效设计要素中的样式自变量水平确定为图形、文字、卡通3种类型。
2.3 实验设计
实验采用3(加载动效速度:匀速、加速、减速)×3 (加载动效样式:图形、文字、卡通)的被试设计。自变量为加载动效设计要素中的样式和速度,因变量为相同实际时距下被试体验加载动效后估计的时距知觉。实验范式选用预期式实验范式,被试在实验前就被明确告知:仪器上呈现一个视觉刺激,在呈现后需对刺激时距进行绝对或相对的时距估计,从而得到时距知觉。估计方法采用时距复制法,首先由主试呈现一个刺激时距,然后让被试复制一个同样长短的操作时距作为估计值[7]。对于实验中设置的加载动效实际时距,文献[8]研究表明用户等待页面加载时间超过10 000 ms就可能会放弃浏览,而在移动端情境下用户多处于碎片化时间状态。本研究参考刘伟超[9]的实验设计,考察在7 500 ms短时距下不同加载动效呈现方式对时距知觉的影响。
2.4 实验材料
为了避免被试对同一样式材料的练习效应,实验中每一类动效样式参考现有产品表现方式,设计3种具有典型性的不同方案。为控制色彩对被试的影响,实验素材采用单色进行设计,并通过自绘的方式排除材料熟悉度对实验结果的影响(图2)。

图2 实验中单色加载动效
实验仪器为4.7英寸1334×750 iphone 6s手机,为了还原真实情境,采用嵌入Html编辑器的Objective-C编程,加载动效使用Css+JavaScript渲染并展示,时距数据采用沙盒技术由手机后台自动记录。
2.5 实验程序
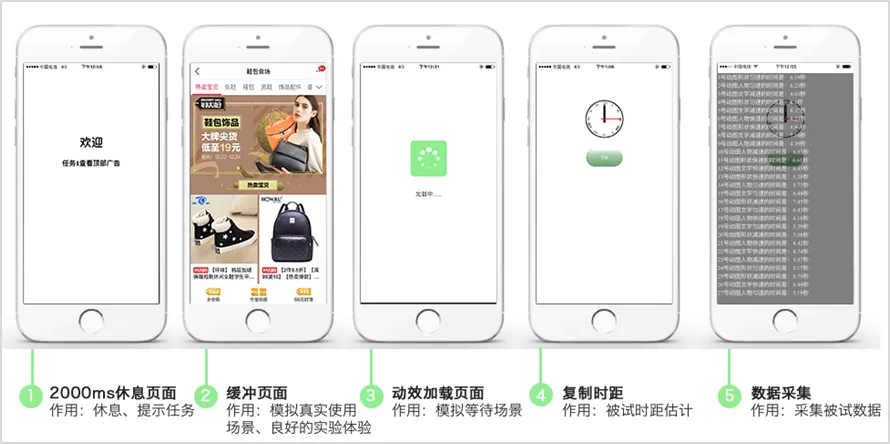
为保证实验顺利进行,在正式实验前被试需完成1个练习任务,熟悉实验流程,随后进行27 (3×3×3)个正式实验任务,总计刺激材料为28个加载动效实例。整个实验过程中,每个刺激材料随机呈现,中途退出数据视为无效。具体实验程序如图3所示:
(1) 手机屏幕呈现一个时长为2 000 ms的注视点,告知用户操作任务。
(2) 被试进入缓冲界面执行任务,作用是模拟移动端应用真实场景。
(3) 模拟操作完成后页面自动跳转至加载动效页面,加载动效随即呈现,时长均为7 500 ms。
(4) 加载动效呈现完毕后,被试进入复制时距页面点击按钮对加载动效时间进行时距估计。
(5) 手机后台记录该数据,之后进行下一个任务。

图3 实验具体步骤(模拟应用截图)
3 实验结果
获得实验数据后进行筛查,当被试复制的时间小于3 500 ms或大于11 500 ms时,则认为该数据为异常值,并用全体被试的平均数做替换处理;当单个被试所有实验数据中40%的数据出现异常时,删除该被试的整条数据,共删除28条无效数据,最终得到176份有效数据。以被试体验加载动效时复制数据进行3 (速度:匀速、加速、减速)×3 (样式:图形、文字、卡通)的双因素方差分析,具体结果见表1。

表1 不同加载动效样式和速度的时距知觉结果(ms)
对加载动效速度和样式的时距知觉进行双因素方差计算,结果表明动效样式主效应不显著,(2, 350)= 1.314,>0.05,图形、文字和卡通3种样式对用户时距知觉不存在显著差异;动效速度主效应显著,(4,700)=33.92,<0.001,被试复制的时距知觉减速>匀速>加速;动效样式和速度的交互作用显著,(4,700)=15.82,<0.001。固定加载动效样式水平与速度水平进一步进行简单效应检验,结果见表2和表3。

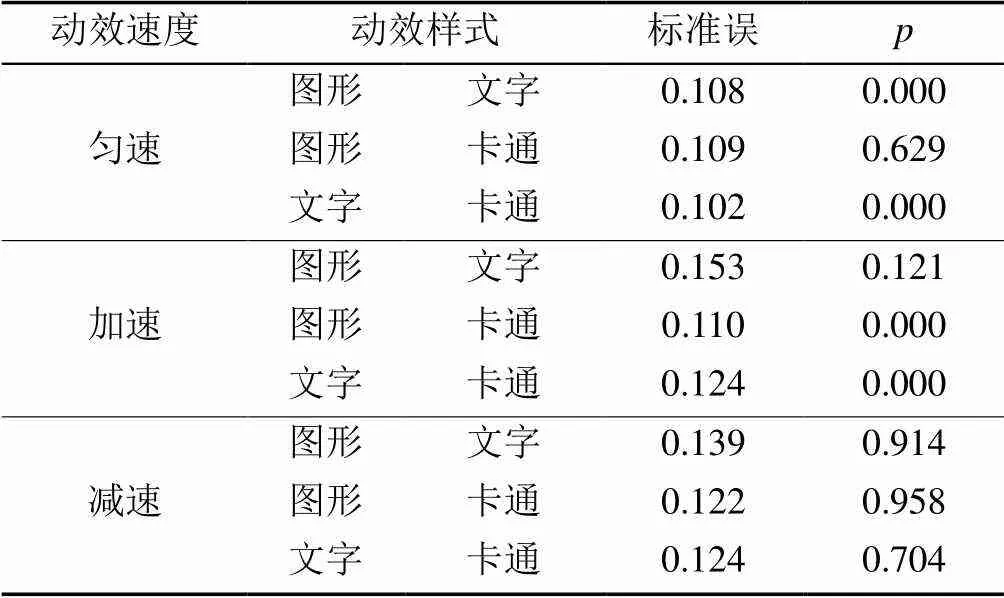
表2 不同加载动效样式的动效速度间简单效应检验

表3 不同加载动效速度的动效样式间简单效应检验
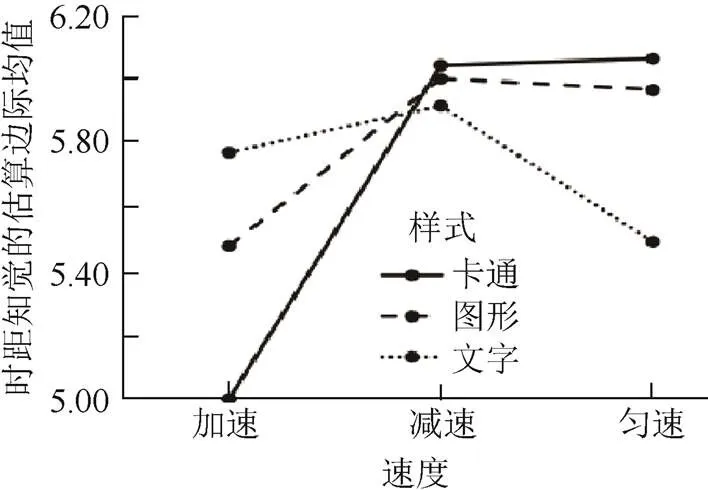
固定加载动效样式水平对动效速度进行简单效应检验,结果表明:动效样式为图形时,匀速与加速动效、加速与减速动效均差异显著,匀速与减速动效无显著差异,加速水平用户时距知觉最短;动效样式为文字时,匀速与减速动效差异显著,匀速与加速动效、加速与减速动效均无显著差异,匀速水平用户时距知觉最短;动效样式为卡通时,匀速与加速动效、加速与减速动效均差异显著,匀速与减速动效无显著差异,加速水平用户时距知觉最短。整体动效速度时距知觉交互变化趋势如图4所示。

图4 固定加载动效样式水平不同动效速度的时距知觉估算边际均值
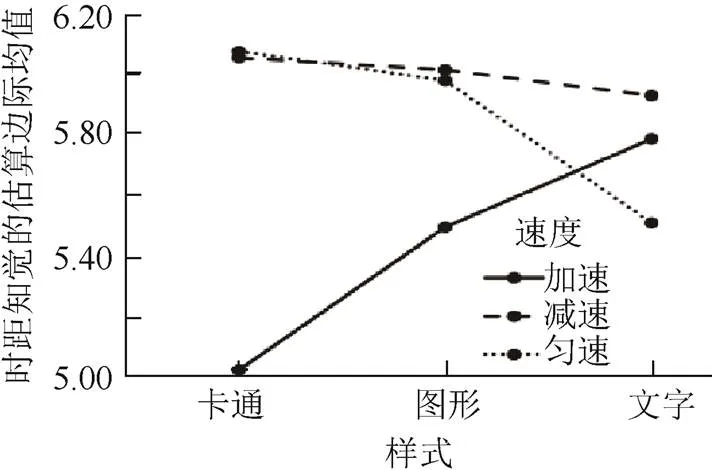
固定加载动效速度水平对动效样式进行简单效应检验,结果表明:当动效匀速时,图形与文字动效、文字与卡通动效均差异显著,图形与卡通动效无显著差异,文字水平用户时距知觉最短;当动效加速时,图形与卡通动效、文字与卡通动效均差异显著,图形与文字动效无显著差异,卡通水平用户时距知觉最短;当动效减速时,图形与文字动效、图形与卡通动效、文字与卡通动效之间均不存在显著差异。整体动效样式时距知觉交互变化趋势如图5所示。

图5 固定加载动效样式水平不同动效样式的时距知觉估算边际均值
4 讨 论
实验结果表明,对于每种样式和速度水平的加载动效,被试的时距知觉均小于实际时距7 500 ms。相关研究表明在时距估计中,存在高估短时距与低估长时距的现象[10]。本研究所采用的7 500 ms为短时距,显示每种加载动效对于用户短时距知觉的影响均趋于正向,能够降低用户的时距知觉,而不是由于被试自身的感知差异造成的,与文献[6]的研究结论相一致。对此可由加工时间模型进行解释,一个刺激可以由视觉信息加工器和计时器进行加工[11]。根据现有研究发现,视觉信息加工影响被试时距知觉工器加工刺激的视觉物理特征信息,计时器加工刺激的时间信息;根据任务内容的不同,注意资源按比例被分配到2个加工器上,分配给视觉信息加工器的注意资源越多,时距知觉越短,反之越长;每种加载动效本身包含大量的视觉刺激,显然为视觉信息加工器分配了更多的视觉物理信息,因而用户知觉到的时距均比实际时距要小。其中,加载动效的时距知觉速度主效应显著,且在加速水平下,被试时距知觉最短,与前人研究结果相一致。在加速水平下,动效起始速度较慢,被试预期形成的时距期待较长,而实际速度持续变快,因而超出被试预期从而降低时距知觉。
实验结果显示加载动效速度与样式交互作用显著,通过简单效应检验可知,该交互效应来源于:①固定速度水平下不同动效样式被试时距知觉的差异变化;②固定样式水平下不同动效速度被试时距知觉的差异变化。
对第一种来源进行分析:匀速运动水平下,文字类加载动效时距知觉较短,根据文献[12],文字与图形、卡通同时出现时,个体首要关注并加工文字信息,为其分配更多的注意资源,从而造成时距知觉的差异。加速运动水平下,卡通类加载动效时距知觉较短,可能的解释是卡通具有拟人化特点、流畅的线条以及夸张的动作,在加速情境下使画面更具活泼性,增加沉浸感降低了时距知觉,与段朝辉等[13]通过眼动实验研究被试对卡通的兴趣区停留时间,加速长于正常速度结果相一致;而文字在加速情境下识读受到干扰,造成更高的认知负荷;图形则表现形式单一,无法给用户带来更多的沉浸感。
对第二种来源进行分析:图形与卡通样式水平下,加速动效时距知觉较短,原因可能是加速水平下,期待效应降低了时距知觉,而图形、卡通和文字不同,不需要进行较多的信息加工,加速带来的认知负荷较低;同时与上文解释一致,卡通自身特点决定在加速情境下时距知觉较低。文字样式水平下,匀速动效时距知觉较短,可能的解释是识读未受干扰,认知负荷不高;而减速动效虽然也不受识读干扰,但是因为首因效应,主体对客体认知过程中的“首印象”影响其后续认知[14],与其后变化形成较大的反差,文字本身视觉表现比较单调,无法减弱此影响;至于加速动效则与上文解释一致,文字识读干扰带来不利影响。
5 结束语
本文基于时距知觉预期式研究范式和时距复制法,通过心理行为实验,探究移动端加载动效设计中不同速度与样式要素对用户等待焦躁感的影响机制,得到以下结论:移动端加载动效均对降低等待焦躁感产生正向影响;动效速度主效应显著,加速条件下用户时距知觉最短;加载动效速度与类型交互作用显著,加速与卡通类动效用户时距知觉最短。据此提出移动端加载动效设计策略:在满足良好视觉审美效果前提下,速度选择方面,图形类动效加速优先,文字类动效匀速优先,卡通类动效加速优先;样式设计方面,匀速类动效文字优先,加速类动效卡通优先,减速动效可自由选择样式。
本研究也存在一定局限:①为了实验方便,被试均为大学以上文化程度的青年群体,未根据不同年龄、文化层次等因素进行随机抽样,而移动端用户并非单一群体;②为降低研究复杂性自变量未考虑色彩,而色彩是动效设计的重要要素,单色与多色情况下可能会影响到用户的时距知觉。这些问题有待在后续研究中进一步深入探讨。
[1] 盛振. 手机移动应用动效的情感化设计研究[J]. 现代装饰:理论, 2014(2): 151.
[2] 马谐, 陶云, 胡文钦. 时距知觉中的情绪效应[J]. 心理科学进展, 2009, 17(1):29-36.
[3] HARRISON C, YEO Z Q, HUDSON S E. Faster progress bars, manipulating perceived duration with visual augmentations [C]//ACM In Proceedings of the 28th International Conference on Human Factors in Computing Systems. New York: ACM Press, 2010: 1545-1548.
[4] 储雅芳, 冯成志, 季文君. 时距长度和速度变化对进度条时距知觉的影响[J]. 心理科学, 2014,37(2): 289-293.
[5] 陈岱, 姚康, 谈笑. Loading设计的用户体验:呈现时长与样式对等待时间知觉和情绪感受的影响[J]. 人类工效学, 2014, 20(4): 6-12.
[6] 何人可, 符跃峰. 基于时间知觉的移动APP页面加载方式研究[J]. 包装工程, 2017, 38(18): 56-61.
[7] 王恩列, 张侃. 时距知觉的心理学研究[J]. 心理科学, 1999, 22(2): 124-127,190.
[8] TORKZADEH G,DHILLON G. Measuring factors that influence the success of internet commerce [J]. Information Systems Research, 2002, 13(4): 187-204.
[9] 刘伟超. 进度条呈现方式对系统响应时间时距知觉的影响[J]. 心理技术与应用, 2015, 3(6): 20-24.
[10] 刘瑞光, 黄希庭. 短时距估计中的标量特性[J]. 心理学报, 2006, 38(5): 724-733.
[11] 陈有国, 黄希庭, 尹天子, 等. 时间知觉的理论模型与展望[J]. 西南大学学报:社会科学版, 2011, 37(5): 26-33,222.
[12] 王福兴, 周宗奎, 赵显, 等. 文字熟悉度对电影字幕偏好性影响的眼动研究[J]. 心理与行为研究, 2012, 10(1): 50-57.
[13] 段朝辉, 颜志强, 王福兴, 等. 动画呈现速度对多媒体学习效果影响的眼动研究[J]. 心理发展与教育, 2013, 29(1): 46-53.
[14] CARLSON K A, MELOY M G, RUSSO J E. Leader-driven primacy: Using information order to affect choice [J]. Journal of Consumer Research, 2006, 32(4): 513-551.
Study on Effect Mechanism of Time-Distance Perception on Motion Loading of Mobile Terminal
FANG Hao, LI Meng-fan, WANG Zhong, CUI Shui-jing
(School of Art and Media, China University of Geosciences, Wuhan Hubei 430000, China)
Motion loading of mobile terminal is an effective way to lessen users anxiety caused by when waiting for what is loaded. With regard to the design creativity, its important to explore how its design elements influence such anxiety caused by waiting. In the present study, time-distance perception is used to characterize the sense of anxiety while waiting. Through the prospective experimental paradigm and time-distance replication method, the time-distance perception experiment of the subjects in the simulated situation is carried out with speed and style as independent variables. The experimental results show that different types of motion loading all demonstrate a reduction on time perception, while the motion-loading speed exerts a more noticeable influence, notable, especially in the course of the acceleration. When the interaction of dynamic type and velocity has a significant influence on time perception, the time-distance perception of acceleration and cartoon combined loading is the shortest, and the time-distance perception of uniform speed and text class combined loading is the shortest, but deceleration and three dynamic styles combined loadings have no significant difference in the effect of time-distance perception. In conclusion, the users’ time-distance perception is related to the speed and type of motion loading via reasonable combination of speed and type which could effectively reduce users’ perception and then reduce their anxiety. The results of this study provide scientific evidences for mobile-loading motion design.
mobile terminal; motion loading; time-distance perception; design strategy
TP 391
10.11996/JG.j.2095-302X.2019040746
A
2095-302X(2019)04-0746-05
2018-12-18;
定稿日期:2019-03-06
教育部哲学社会科学研究重大课题攻关项目(16JZD030);中国地质大学本科教学工程项目(ZL201802);中国地质大学研究生教育教学改革研究项目(YJG2018217)
方 浩 (1975-),男,河南许昌人,副教授,博士,硕士生导师。主要研究方向为数字媒体与交互设计。E-mail:cugfanghao@163.com
