虚拟像素显示均匀性及相关问题的分析和应对
2019-07-25皇甫鲁江李真真谭文静史世明
皇甫鲁江,李真真,谭文静,黄 硕,赵 辉,史世明
(京东方科技集团股份有限公司 技术中心,北京 100176)
1 引 言
像素是数字画面显示最小独立表现单元。在红、绿、蓝三基色色彩空间中,彩色像素需要由亮度独立可控的红、绿、蓝三基色子像素构成,通过混色效应表现所需的色彩和亮度。这种像素通常也称为真红绿蓝像素,包括像素构成以及对应的子像素数字亮度灰阶信号(后文多简称为信号)。目前,主流彩色数字显示系统多数采用这种真红绿蓝像素。
市场对高品质显示的追求使彩色显示器的分辨率不断提高,在某些应用领域已经达到了人眼分辨能力相当的水平。例如苹果公司iPhone 4及之后产品采用的“视网膜屏(Retina screen)”,其326 ppi(Pixels per inch,每英寸像素数)及以上分辨率就已经达到设定应用条件下人眼的分辨能力水平。高分辨率增大了显示器的制作难度,如目前应用于移动显示的有源矩阵有机电致发光二极管(Active Matrix Organic Electric Luminance Diodes,AMOLED)显示器,其子像素图形化主流技术FMM(Fine Metal Mask, 精细金属掩模版)的水平,很大程度上制约了真红绿蓝高ppi AMOLED显示器的制作。
对人类视觉特性的研究发现,人眼对亮度和不同颜色图形(边缘、形状)的分辨能力是有差异的[1]。其中对亮度(明暗对比)图形的分辨能力最高,红色(红绿对比)图形次之,蓝色(蓝黄对比)图形最低。由于绿子像素的亮度效应高(占白平衡~65%),红、绿、蓝三基色彩色显示器中,绿子像素密度是像素亮度分辨率表现的基础。当真红绿蓝像素显示器分辨率表现能力达到人眼分辨能力水平时,真红绿蓝像素中红、蓝子像素密度及相应的基色分辨率表现能力就可能出现冗余。这意味着有可能通过优化像素构成及子像素相关信号的方法减少真红绿蓝像素显示系统中部分红、蓝子像素,在维持显示器亮度分辨率表现能力前提下,降低制作难度[2]。
本文把基于真红绿蓝像素红、蓝分辨率表现能力冗余的消减,由不完备子像素集构成的与真红绿蓝像素对应的画面最小表现单元称为低冗余虚拟像素,简称虚拟像素。合理的虚拟像素方案可以实现真红绿蓝像素亮度分辨率表现能力和相近显示效果。为便于叙述和区分,本文把真红绿蓝像素中的红、绿、蓝单基色子像素或信号用小写字母r、g、b表示,低冗余虚拟像素中的红、绿、蓝单基色子像素或信号用大写字母R、G、B表示。通常每个虚拟像素包含一个独立的G子像素,以确保虚拟像素(亮度)分辨率表现能力,但R、B子像素数减少,以此降低制作难度。同时,虚拟像素R、B子像素信号需要通过一定的算法与相关多个真红绿蓝像素的r、b信号对应,以一定程度弥补子像素数量减少造成的表现能力损失。
基于人眼亮度、色彩分辨能力的差异,合理的低冗余虚拟像素R∶G∶B 量比有2∶2∶1构成2个虚拟像素方案,相当于2个真红绿蓝像素中的子像素中减少1个b子像素,如PenTile矩阵[2];以及1∶2∶1构成2个虚拟像素方案,如条状RGBG子像素行排布(stripe-RGBG)[3],以及菱形RGBG 子像素排布(Diamond-RGBG)[4],相当于2个真红绿蓝像素中的子像素减少了1个r、1个b子像素,等等。
菱形RGBG子像素排布,(寻址行内)左右相邻虚拟像素共享R、B子像素的虚拟像素技术在移动AMOLED中得到了广泛应用,降低了制约性关键技术FMM技术的工艺难度,使得AMOLED的分辨率表现水平也能达到人眼的分辨能力水平。本文对低冗余虚拟像素的分析均以此为例进行。
2 虚拟像素相关问题分析

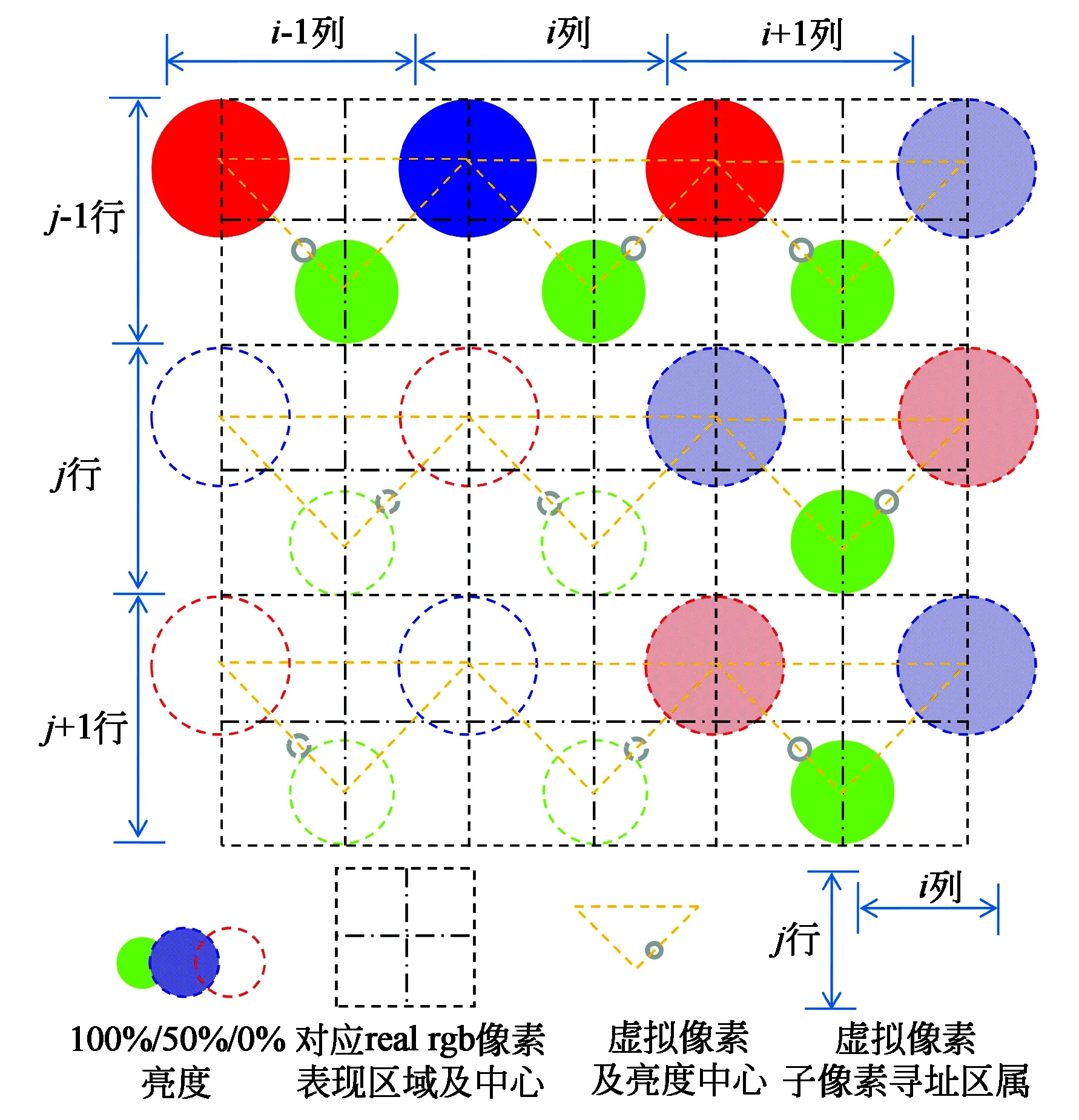
图1 菱形RGBG虚拟像素构成示意图Fig.1 Sub-pixel arrangement of diamond RGBG virtual pixel
图1是菱形RGBG虚拟像素构成示意图,显示暗(黑)背景下亮(白)图形“┐”。子像素排布最小重复单元由1个R、2个G、1个B子像素构成,可以认为包含RG、BG 2个(寻址)虚拟像素。需要着重说明的是,图中及本文其他部分亮度中心位置是按重心法得到的[5],由于人眼分辨阈值和混色效应的影响,在不能分辨像素边界时,这一位置接近人眼感受的亮斑中心位置。也由于子像素形状对所讨论问题没有实质影响,所以本文示意图中子像素按简单、布图均衡原则采用了圆形等图形。每个虚拟像素中的G子像素一一对应表现真红绿蓝像素的g信号,R、B子像素则需要采用子像素渲染(sub-pixel rendering,SPR)方法[6],按同行左右相邻虚拟像素共享算法表现相邻2个真红绿蓝像素信号中r、b信号。典型的SPR驱动算法如下:
(1)
SPR算法表达式中R、G、B和r、g、b分别表示虚拟像素和真红绿蓝像素中子像素的灰阶信号,等号左侧下标表示R、G、B子像素所属虚拟像素寻址坐标,右侧下标表示输入真红绿蓝信号设定像素寻址坐标。参数γ涉及到γ函数,该函数表示显示亮度(L)与灰阶信号的关系Lx=Cx·xγ(字母x代表r、g、b或R、G、B信号,下标x代表对应的子像素,Cx由子像素器件特性决定),算法表达式中信号R、B与信号r、b的γ变换及逆变换复合关系,表示R、B信号分别由相邻像素r、b信号对应的亮度整体效果决定[7]。
上述子像素构成及SPR算法可以维持相应真红绿蓝像素(亮度)分辨率表现水平,大多数情况下也有可接受的画面表现效果。但R、B子像素的减少不可避免地会造成部分画面信息损失,在某些情况下,还是可能造成一些可察觉的显示缺陷。基于与相应真红绿蓝像素显示器表现效果对比,被提及较多的效果瑕疵是所谓“颗粒感”[8]等均匀性表现问题。下面尝试分析其产生的原因。
包括真红绿蓝像素在内,同场并置基色(Field Apposition Color,FAC)子像素排布构成的像素,由于子像素可实现形状和位置的限制,很难完全再现系统信号采样所设定的情况,会存在空间失配(Spatial aliasing,也有译作“走样”)[9]问题。在此重点讨论与虚拟像素子像素构成相关的空间失配对显示效果的影响。在分辨率不充分等情况下,这些问题可能表现为可察觉的画面表现效果瑕疵。

图2 真条状红绿蓝像素构成示意图Fig.2 Sub-pixel arrangement of real rgb pixel
图2是最常见的真条状红绿蓝像素构成示意图,也显示暗背景下亮图形“┐”。各基色子像素的混色效应在产生所需像素色彩和亮度的同时还形成像素的亮度中心。按系统设定,像素r、g、b信号再现的子像素亮度中心位置都应位于像素表现区域中心。实际上,由于工艺等限制,子像素通常为简单矩形(条状)。当并置排布g子像素居中时,则r、b子像素位置横向偏离了像素中心。像素表现白平衡时,g贡献~65%亮度、r贡献~30%,b仅贡献~5%(具体比例与目标白平衡和基色色坐标相关),混色后像素亮度中心大致落在g、r中心连线近g端1/3处,参见图2中标注。像素表现白点亮度中心偏离了系统设定的像素中心位置,即亮度中心与设定的位置出现空间失配。对于真条状红绿蓝像素,所有像素表现的白点均会出现相同的亮度中心偏离,表现画面中的图形、图案通常没有畸变,也不易出现由此引起的可察觉缺陷。
像素单基色表现的位置相对于像素亮度中心的偏离称为色彩空间失配[10],基色色彩空间失配对混色效果有不利影响。由于g子像素的亮度效应,g子像素表现位置接近像素亮度中心,g色彩的空间失配较小。但r、b子像素的表现位置距像素亮度中心距离相对较大,r、b基色表现空间失配较大。真条状红绿蓝采用g子像素居中结构,就是为了尽量减小居于两侧的r、b基色子像素表现的空间失配,加上人眼对r、b基色的分辨能力相对较低,大多数情况下r、b基色的空间失配也不会对混色效果有明显的影响。
在菱形RGBG虚拟像素中,由于R或B子像素数量是G子像素的一半,混色效应作用下共享R、B子像素会对相邻虚拟像素由均匀排布G子像素主导的亮度中心位置分布产生调制,造成相邻虚拟像素亮度中心不同方向的空间失配,影响亮度中心分布均匀性,参见图1中亮度中心位置。视觉上,这种差异性空间失配相当于在像素表现均匀分布亮度信号时附加R、B分布周期的明暗涨落信号。虽然附加亮度分布强度较弱,不会影响虚拟像素的亮度分辨率表现能力,但可能产生亮度均匀性表现效果瑕疵。需要说明的是,所谓均匀是基于系统设定的像素空间周期性分布间距。因亮度中心空间失配产生的周期大于像素间距的周期性明暗信号,被认为可能和显示内容干涉影响虚拟像素均匀性表现效果。
这里对虚拟像素亮度中心空间失配比较容易察觉的影响进行说明。参照图1显示图形“┐”的横向单像素白线部分(第j-1行),混色效应下相邻虚拟像素由G子像素主导的亮度中心会分别向不同方向的共享R子像素偏移,造成虚拟像素亮度中心两两远离的邻域(i-1,i列之间)偏暗,同时两两靠近的邻域(i,i+1列之间)偏亮。在虚拟像素分辨率与人眼分辨能力水平接近条件下,横向2倍虚拟像素间距周期的附加明、暗分布就容易产生可察觉的不均匀感了。二维均匀亮度表现区域,这种R、B子像素对G子像素主导的亮度中心调制同样存在,也会形成大于像素分布周期的明暗分布。由于分布周期大于像素间距,容易产生视觉效果上的颗粒感。亮度中心空间失配更直接的影响是单线图形或图形边缘畸变,参见图1显示图形“┐”的竖线部分,出现了S型畸变,只是能察觉这种畸变的情况较少。
虚拟像素中,基色的空间失配也容易产生可察觉的影响。由于R、B子像素量比例小,使低冗余虚拟像素很难简单地确保G子像素居中的排布结构,造成R、B基色空间失配增大,影响R、G、B间的混色效果。在均匀白图形内部,除同一虚拟像素的R、G、B子像素基色间混色外,相邻不同虚拟像素子像素间也会产生混色效应,可以弥补子像素基色空间失配对混色效应的不利影响。但如果遇到了图1显示图形“┐”横线部分(第j-1行)G子像素集中在下缘的情况,R、B子像素基色空间失配就会集中影响上下方向整体混色效果,产生易察觉的色彩分离,表现为横向白线或白色图形的下缘偏绿。
3 虚拟像素显示不均匀及相关问题的应对
因基色子像素表现空间失配造成的虚拟像素亮度中心分布不均匀,以及色彩分离等现象通常可以通过优化SPR算法,对称地共享更多的周边R、B子像素改善[11]。但复杂算法容易使虚拟像素子像素涉及的范围尺度大于像素间距,更容易与特定显示内容干涉而影响显示效果,因此应用并不普遍。本文提出采用新的子像素排布结构构成虚拟像素,并配套相应简单SPR算法,可以较好地解决相关问题。
根据前文分析,低冗余虚拟像素显示器亮度均匀性表现缺陷的主要原因,是由于大空间周期分布的R、B子像素对以像素间距周期均匀分布G子像素主导的虚拟像素亮度中心的调制。在G子像素均匀分布的情况下,R、B子像素大周期调制产生的非均匀性附加明暗分布很难避免。
考虑到视觉信息中,亮度分布信息占有绝大部分,以及人眼对亮度分布信息的敏感性,确保显示器亮度分布成分信息的表现效果最为重要。因此我们提出采用非均匀G子像素排布的虚拟像素构成方案,经R、B子像素亮度调制,实现虚拟像素亮度中心的均匀分布。这一方案虽然降低了G子像素亮度分布的均匀性,可能影响G单色或G成分为主画面均匀性表现效果,但白平衡像素亮度中心分布的均匀性提高,整体效能是合理的。

图3 GGRB虚拟像素构成示意图Fig.3 Sub-pixel arrangement of GGRB virtual pixel
图3是这种低冗余虚拟像素(简称GGRB虚拟像素)构成方案的示意图,同样显示暗背景下亮图形“┐”。与菱形RGBG类似,子像素布图最小重复单元由1个R、2个G、1个B子像素构成,可以认为包含RG、BG 2个(寻址)虚拟像素。每个虚拟像素中的G子像素一一对应表现真红绿蓝像素的g信号,R、B子像素按同行左右相邻虚拟像素共享算法表现相邻2个真红绿蓝像素信号中r、b信号。不同的是,由于上下重叠的R、B子像素集中排布在G-G子像素对的外侧,某个虚拟像素只能与外侧的同一相邻虚拟像素共享R、B子像素(传统算法分别与左、右两侧的2个虚拟像素共享R、B子像素)。为虚拟像素子像素寻址均衡,图3中上、下重叠排布的R、B子像素,居下的B子像素配属在下一寻址行,SPR驱动算法如下:
(2)
在GGRB虚拟像素行内,G子像素分布是间距不均匀的成对排布,G-G子像素对内部G子像素横向间距小于系统设定的像素间距,中间没有共享R、B子像素;G-G子像素对之间G子像素间距大于像素间距,共享的R、B子像素上、下重叠排布于2个G-G子像素对之间。通过混色效应,同行内横向不均匀排布G子像素主导的虚拟像素亮度中心,经R、B子像素调制可实现亮度中心分布均匀性改善,参见图3中标注的虚拟像素亮度中心位置。
对于边缘色分离,GGRB虚拟像素构成中,R、B子像素上、下排布确保了G子像素纵向自然居中,各基色纵向色彩空间失配都比较小,对混色影响也较小,参见图3显示符号“┐”的横线部分;同时,上、下相邻的虚拟像素行采用关于G-G子像素对中轴与间界交错排布,避免在表现纵向白图形边缘或单像素竖线时G(或R、B)子像素集中在白图形边缘或竖线一侧,各虚拟像素基色空间失配的影响集中显现。参见图3显示图形“┐”的竖线部分,由于竖线中上下虚拟像素的基色空间失配互补,也不易察觉色分离。
4 新虚拟像素方案效果验证
4.1 一种典型相关情况的傅里叶分析
空间频率用以描述变量(信号)在空间维度上分布的周期性,图像信号空间频率高于或分布周期小于某个阈值时,人眼不能分辨亮度的变化[1],即看起来“均匀”。显示器相关设计时倾向于把像素间距设定在人眼分辨阈值以下,使人眼只能感受到多像素表现的图像信号起伏而感受不到像素间亮度不连续的颗粒感。RGBG类虚拟像素因相邻虚拟像素的差异,表现均匀亮度时亮度分布中除人眼不易察觉的虚拟像素间距周期的成分,还会包含易察觉、与显示内容可能干涉的大于虚拟像素间距周期的成分即不均匀成分,两种成分分别对应高、低空间频率。傅里叶分析可以对比相关频率成分比例尤其是低频成分的比例,以此判断均匀性表现效果。
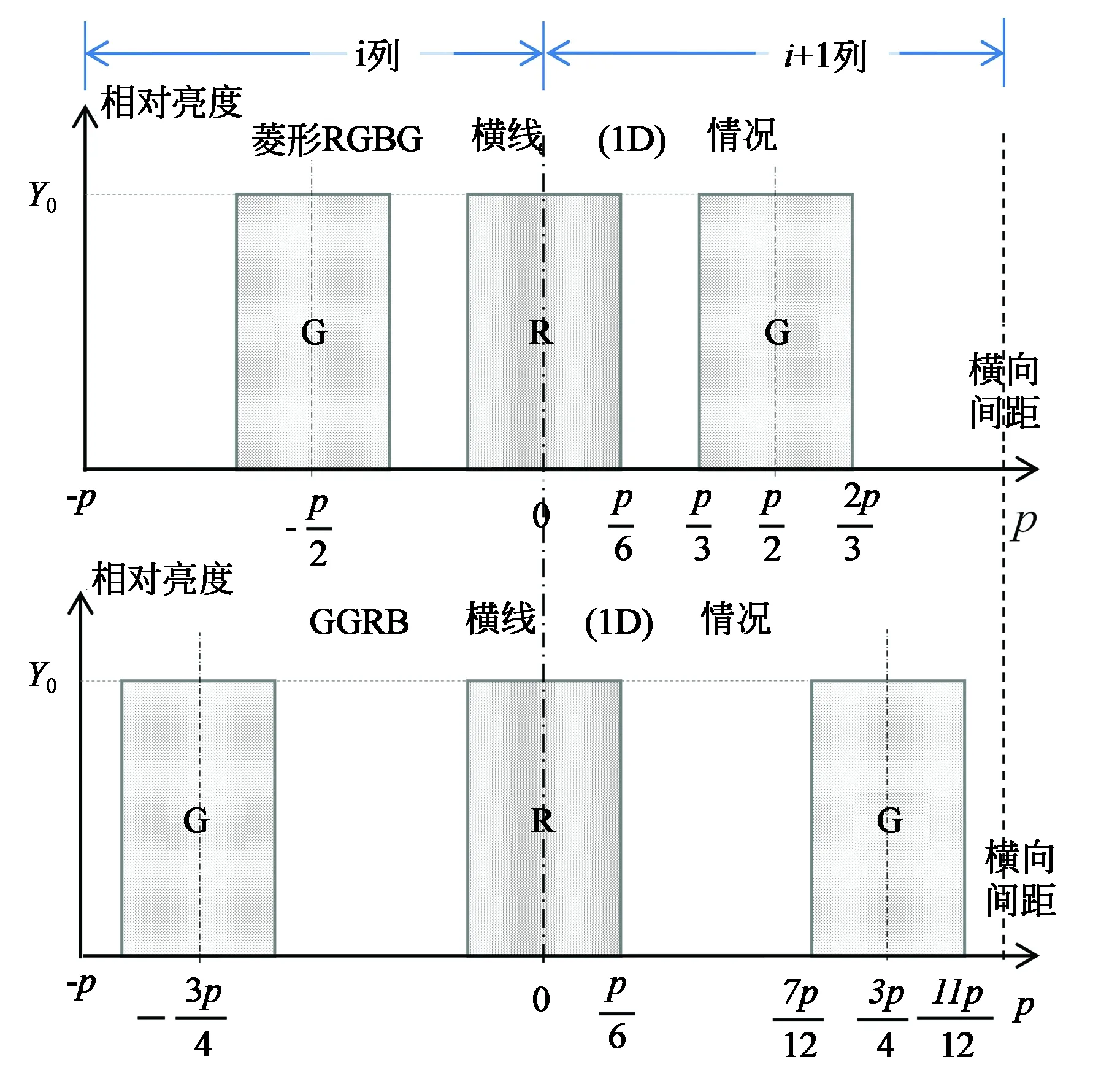
我们对单像素亮(白)横线在2种不同虚拟像素显示器中的效果进行傅里叶分析。为便于计算假设子像素发光区都是边长为1/3像素间距p的正方形,R、G、B子像素发光面积比为1∶2∶1。这一假设与图1、图3示意情况稍有差异,子像素形状不同,R、B发光面积略小,但对分析结果无根本影响。由于B子像素亮度很低,还忽略B子像素亮度的影响。白平衡下,R、G子像素发光区域亮度近似相等。在构成两个横向相邻虚拟像素的子像素横向排布最小重复单元内,显示单像素横向亮线时,单元内(一维)亮度分布如图4所示。

图4 最小重复单元内R、G亮度一维分布Fig.4 1D luminance distribution of R&G within minimum replication of sub-pixel arrangement
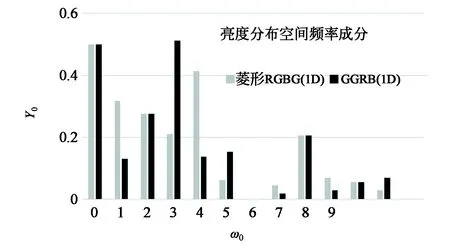
其中p为(虚拟)像素间距,子像素横向分布最小重复周期为2p。以2p为基本分布周期,对应空间分布频率基频ω0,把像素亮度分布在空间频率域展开成傅里叶级数,得到虚拟像素显示亮度分布对应的空间频率成分相对亮度分布如图5所示。

图5 亮度一维分布傅里叶空间频率成分Fig.5 Fourier Spatial frequency component of 1D luminance distribution
其中,0ω0空间频率表示平均亮度,2ω0成分表示(虚拟)像素间距周期对应的亮度分布空间频率,分辨率充分时,这个频率及以上频率的亮度分布信号人眼不易识别,不会对显示内容造成影响。但当2ω0对应像素间距与人眼分辨能力接近时,1ω0频率对应的横向最小重复单元为周期的亮度分布信号则可能被人眼识别而与显示内容干涉。例如,与显示内容无关的周期性亮度分布信号成分在均匀画面背景下容易产生颗粒感。如图5所示,GGRB 1D亮度分布中1ω0成分远小于菱形RGBG 1D,理论上均匀性表现较好。
4.2 两种虚拟像素显示效果对比
在此仅对比新旧虚拟像素亮度均匀性及相关色偏表现。我们采用视觉效果差异比较容易显现的简单图形,包括横、竖单像素白色直线,以及白色矩形的下缘等。
图6是两种构成的虚拟像素表现横、竖单像素直线的实际效果放大照片。在观察距离渐远时,可以感到B子像素的位置感逐步减弱,肉眼感受到的B子像素信息逐步融入背景。进一步,混色效应使R子像素颜色区域边界逐步模糊,同时还能一定程度上感受到R、G子像素亮度分布。菱形RGBG表现的横线,G子像素横向均匀分布,但由于横向密度减半的R、B子像素的存在,尤其是R子像素亮度效应,容易感受到某一亮度背景上以R像素为(横向)中心G-R-G簇2倍像素间距的明暗分布;对于GGRB虚拟像素,虽然两两一对的G-G子像素水平方向分布不均匀,但R、B子像素填补在G-G子像素对间,R子像素的亮度填补了G子像素对间的低亮度空间,在水平方向上形成相对均匀的亮度分布。
两种虚拟像素表现单像素竖线时,菱形RGBG显示的竖线上下相邻虚拟像素中,G子像素上下对齐,R子像素分别在G子像素的左右两侧,造成亮度中心左右摆动,远观竖线有轻微扭曲感;相比之下,GGRB显示的竖线中,虚拟像素G、R并不位于轴线上,而是分布在轴线左右两侧,使亮度中心尽量接近轴线,因此远观感受到的白竖线相对直而平滑。

图6 GGRB和菱形RGBG虚拟像素表现横向和竖向直线效果对比Fig.6 Comparison of horizontal and vertical lines displayed in GGRB and diamond RGBG virtual pixel display
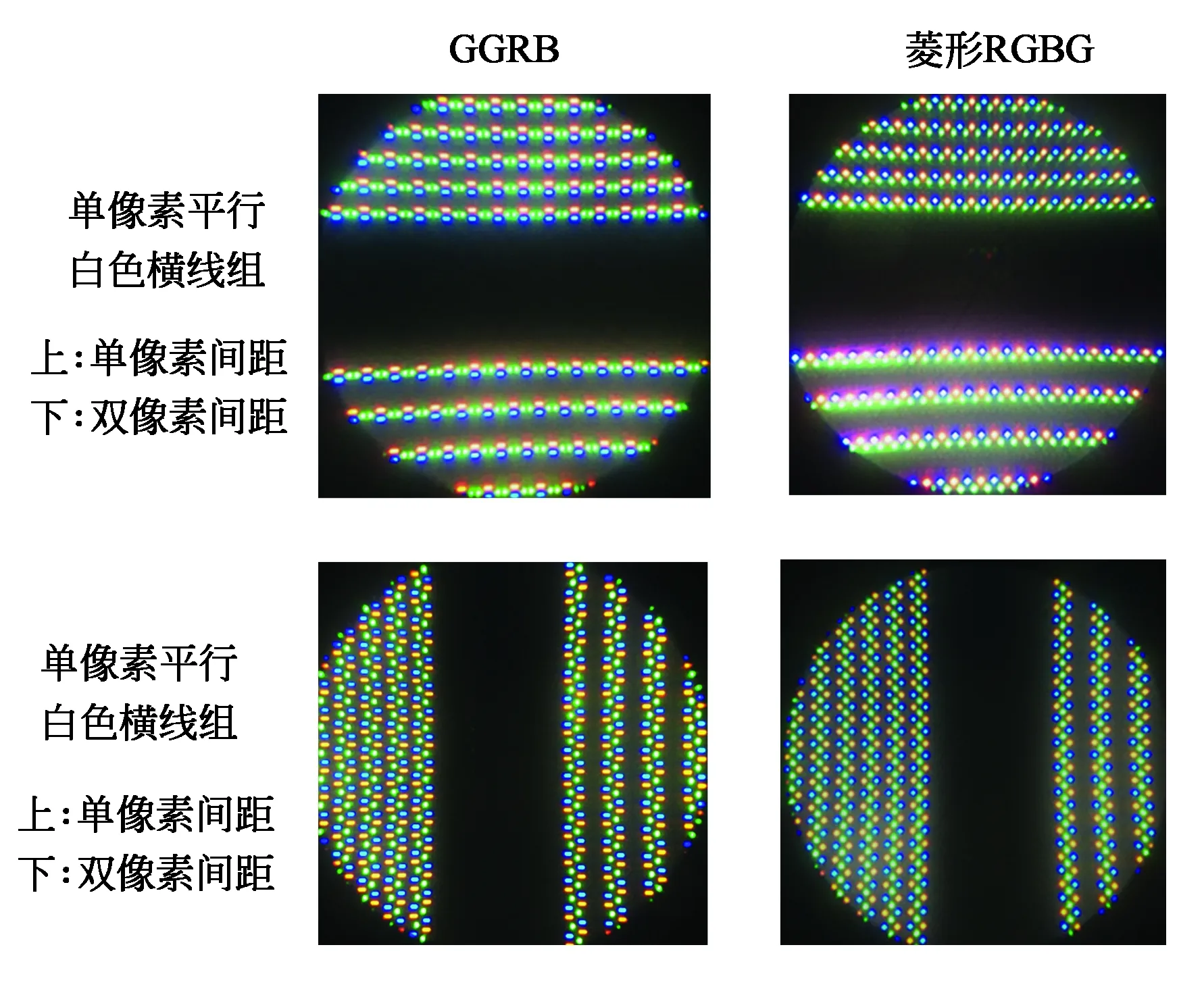
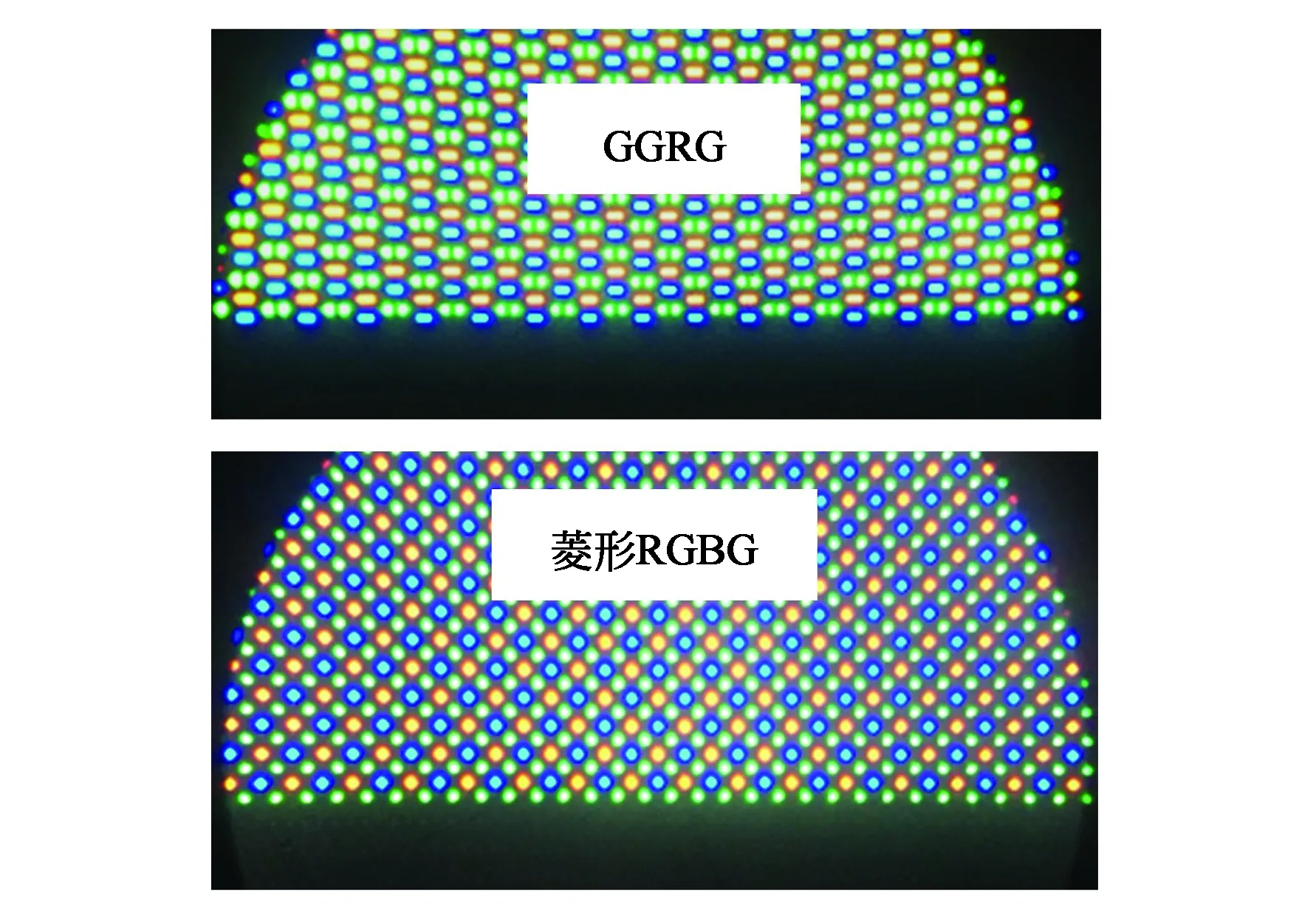
图7是两种构成的虚拟像素表现的白色单像素水平和竖直平行线组小倍率的照片。相对于大倍率照片,小倍率照片中菱形RGBG表现的横向平行线组的颗粒感,以及竖向平行线组的扭曲感更容易被察觉。正如上述举例,可察觉的表现效果瑕疵主要出现在一定(分辨率)条件下的特定情况,对大多数显示情况,这类瑕疵对显示效果的影响并不明显。

图7 GGRB和菱形RGBG虚拟像素表现横向和竖向平行线组效果对比Fig.7 Comparison of horizontal & vertical parallel lines displayed in GGRB and diamond RGBG virtual pixel display
图8是两种构成虚拟像素表现的白色矩形的下缘。可以看到,菱形RGBG虚拟像素表现的矩形下缘G子像素集中在下(外)侧。与内部G子像素被R、B子像素包围不同,下缘的G子像素仅在上方存在R、B子像素,同水平及下方无R、B子像素,因此混色效果与内部有所差异。由于下方R、B子像素的缺失,比较容易感受到下缘偏绿;与之相对,GGRB虚拟像素下缘的G子像素在垂直方向上居于R、B子像素之间,G子像素相关混色条件与效果与内部相似,没有明显的下缘偏绿现象。

图8 GGRB和菱形RGBG虚拟像素表现白色矩形下缘效果对比Fig.8 Comparison of white rectangle’s bottom edge displayed in GGRB & diamond RGBG virtual pixel display
类似地,菱形RGBG虚拟像素表现的白色矩形上缘还可能被察觉微弱的偏紫,以及GGRB虚拟像素表现的白色矩形上缘更弱的偏红、下缘偏蓝。但由于红、蓝基色视觉敏感性的差异,这类色偏的影响远弱于边缘偏绿。另外,两种虚拟像素表现的白色矩形的左、右两侧边缘没有明显缺陷。
5 结 论
低冗余虚拟像素显示器中,G子像素分布密度同像素密度,R、B子像素数量少、分布密度低。由于像素的亮度中心主要由G子像素位置主导确定,虚拟像素构成中也通常倾向于采用均匀分布的G子像素排布方案。在R、B子像素混色效应的亮度调制下,G子像素均匀分布的虚拟像素显示器像素亮度中心分布会附加大周期的明暗分布信号。这种不均匀的明暗分布可能造成画面均匀性表现效果与真红绿蓝像素表现效果出现差异。
基于降低G单基色均匀性表现效果,确保亮度信号均匀性表现效果的思想,本文提出了采用不均匀的G子像素排布,通过R、B混色效应的亮度调制,实现虚拟像素亮度中心的均匀分布的方案。经初步傅里叶级数分析和视觉对比评估,这种虚拟像素显示器在亮度信号均匀性表现效果等方面的改善符合预期。
