融合Hybird Web APP应用的云应用开发模型的设计与实现*
2019-04-10张烈超胡迎九
张烈超 胡迎九
(武汉交通职业学院,湖北 武汉 430065)
随着互联网技术的不断发展,融合传统移动通信、互联网应用等各种智能终端的创新服务新模式的移动互联网技术日渐成熟,基于移动智能终端的应用朝着智能化及便捷性等方面迅猛发展并得到广泛应用[1]。当前流行一种新趋势,将传统Web应用转至云端服务,同时将传统PC端业务拓展至移动智能终端,利用智能用户终端的便捷性特点,大大提升了系统业务处理能力。需要引起注意的是,虽然基于此种应用模式的服务器端软件开发方式与传统方式类似,但是对于不同的用户端(包括台式机PC端、Android客户端、苹果客户等),因系统运行环境、应用软件等不同而区别较大。这对应用程序开发者提出了更高的要求,同时增加了应用开发成本。为了满足不同终端的需求,寻找如Java“开发一次,到处使用”理念的通用软件开发思想又一次得到拓展。针对不同的应用平台,李张永[2]等、刘平[3]、司徒有波[4]、徐迪新[5]等针对相关不同终端及跨平台移动应用,在各种开发平台下给出了相关的实现方法,但总体扩展性方面略显不足。
针对以上各种模式的局限性问题,作者深入研究各种平台及跨平台开发相关文献,在充分吸收前人在此技术开发模式优势的基础上,结合当前互联网(云应用)开发新技术(JQuery AJAX、Bootstrap、JSON),融合HTML5处理数据的方式,设计了一种融合Hybird Web APP应用的跨平台通用开发模型。采用此模式的应用系统开发模型分为客户端(PC端,基于Android、IOS的智能终端)和服务端(Asp.Net、PHP、Java均可)应用。考虑到JQuery AJAX、Bootstrap、JSON等技术与平台无关性的特点(具有先天的跨平台优势),模型中客户端及服务器交换的数据格式均转换成JSON格式,客户端主要采用当前流行的JQuery AJAX技术,以异步方式请求后台服务。该方式不但改变了以往PC客户机与服务器之间频繁地请求-处理-等待-响应缺陷,也解决了客户端访问服务器时不必刷新整个页面,而只更新改变的数据问题,极大地减少了冗余的请求及响应,减轻了服务器的负担。此外,在作者设计的新模型中,将HTML5、JQuery AJAX,JSON均扩展至移动智能终端App的应用开发中,即Hybird Web APP(基于HTML5的跨平台移动Web应用及混合应用),解决了以往因移动智能终端启用App应用程序或者进行远程数据库访问服务响应时间超过3-5秒时,系统会提示不可达等转而采用其他方案的问题[1],减少了服务器响应时间,提供更好的用户体验。考虑到不同的终端显示的兼容性问题,本模型采用当前流行的响应式Web开发工具Bootstrap技术,让开发者只需编写一次代码便可快捷地适应不同终端的应用。
1 融合Hybird Web APP应用的云应用开发模型及重要技术
结合传统web服务器端、云端应用、移动app客户端、混合跨平台移动互联网等技术的优势,即充分利用Web开发模式高效、迅捷、交互性好的特点,本模型引入了JQuery AJAX相关技术;与其相对应,服务器端采用基于MVC(model,view,controller)的分层设计思想,对数据持久化(model层,即对数据库的操作)、数据业务控制层(controller层,即业务逻辑请求)及视图层(view层,即用户显示)实行分开处理模式。利用当前流行的开发语言(Asp.net、PHP、Java等),在MVC模型层中将数据转换成JSON格式,与客户端JQuery AJAX请求的数据类型保持一致,保证客户端与服务端的数据类型交互时的无缝对接。本模型暂未考虑利用第三方跨平台开发工具对相关系统(Android、IOS、Windows Phone)所对应的硬件调用问题,重点解决数据转换方式及前后台交互方法。针对数据转换问题,利用前文提到的技术给出了融合Hybird Web APP应用的跨平台架构开发模型(图1)。以下给出该模型开发中用到的几个关键技术。
1.1 模型中的客户端数据交互格式
模型中采用JQuery AJAX技术来实现客户端与服务端的交互,其优点前面已经提及。这也是当前流行的互联网技术所采用的一种通用方式,JQuery AJAX语法格式如下所示。

图1 融合Hybird Web APP应用的跨平台架构开发模型
$.ajax({
type: "GET ",//通过post(get)方式将客户端请求传输到服务端
url: "login.action ",//与服务端交互的接口类
dataType: "json ",//与服务端交互的数据格式
data:{
username:username,
//将请求数据通过(url对应的方法)传输到服务端
password:password
},
success:function(result)//传输成功后接收服务端返回的数据(其中result为从服务端返回的json格式数据)
{window.location.reload();},
error:function(){}
});
使用该方式,客户端开发人员只需熟悉JQuery技术,按要求在相应的位置填入相关的参数便可完成数据传输的操作,从而简化了AJAX的开发。此外,从提升工作效率及提高代码的重用等角度出发,本模型利用HTML5、BootStrap响应式框架工具设计服务端响应的返回结果数据UI界面,相关代码只需开发一次即可适用于多种不同的显示终端,大大节省了开发成本。
1.2 模型中服务器端业务处理及JSON数据转换方法
本模型服务器端采用了基于MVC的分层设计思想。为方便说明,此处选用Java语言,在eclipse或myeclipse下实现相关功能。与一般的WEB项目中专门实现的模块来实现JSON格式数据方式不同。本模型则利用免费开放系统开发框架Struts2来实现JSON数据转换。客户端提请服务时,由Web系统的拦截机制进行调度,查询Struts2配置文件中的增删改查方法,进而对数据库进行相关的操作,操作过程中,处理的数据格式为JSON,这样就实现了服务端与客户端的数据类型的无缝对接。利用其他开发语言(Asp.net、PHP)按照模型给出的思路也可以完成与服务器数据及JSON格式的转换。
1.3 模型中移动终端功能的拓展
随着网络基础设施及互联网技术的愈发完善,越来越多的应用扩展至智能移动终端。本模型考虑到移动智能终端碎片化服务带来的便捷性,将传统的Web应用拓展至云端及智能移动终端。借助跨平台的开发思想,在Android平台下创建相关项目,按照跨平台移动项目的部署方法完成相关的客户端功能,将项目生成的apk发布到手机终端并进行安装,这样手机端通过无线网或互联网访问本模型Web网站,并可在线处理各项业务。
2 融合Hybird Web APP应用的云应用开发模型的设计与实现
根据以上给出的融合Hybird Web APP应用的云应用开发模型及重要技术,作者借助模型设计中提到相关思想及思路,严格按照软件工程开发的步骤,利用相关技术来实现用户管理相关的功能,并在不同的平台进行了测试。以下为模块实施步骤及关键技术的实现细节。
2.1 模型中数据库表及服务端业务的逻辑设计
首先根据软件工程面向对象的开发思想,给出融合Hybird Web APP应用的云应用开发模型实现方法。
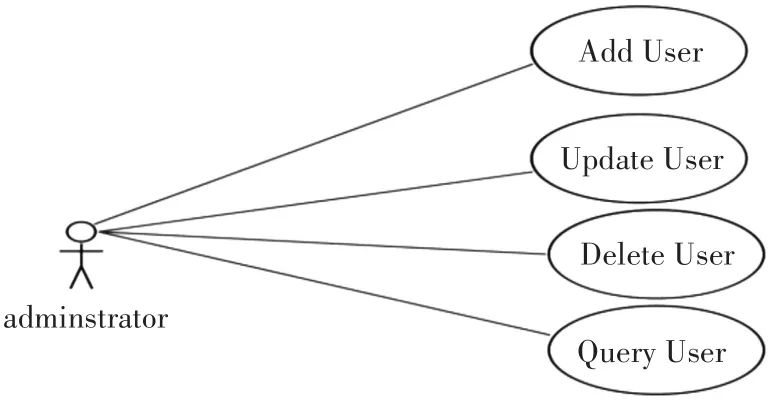
以模型中用户管理模块(包括增删改查操作)的实现过程予以说明,在myeclipse中用uml(统一建模语言)按照系统需求说明书的要求给出了用户管理模块用例图(图2)。

图2 模型中用户管理模块用例图
根据用户管理模块用例图进一步拓展用户业务序列图,在myeclipse中画出了删除用户业务的序列图(图3),按此方法,其他业务序列图也可画出,此处略。

图3 模型中用户管理模块删除用户业务序列图
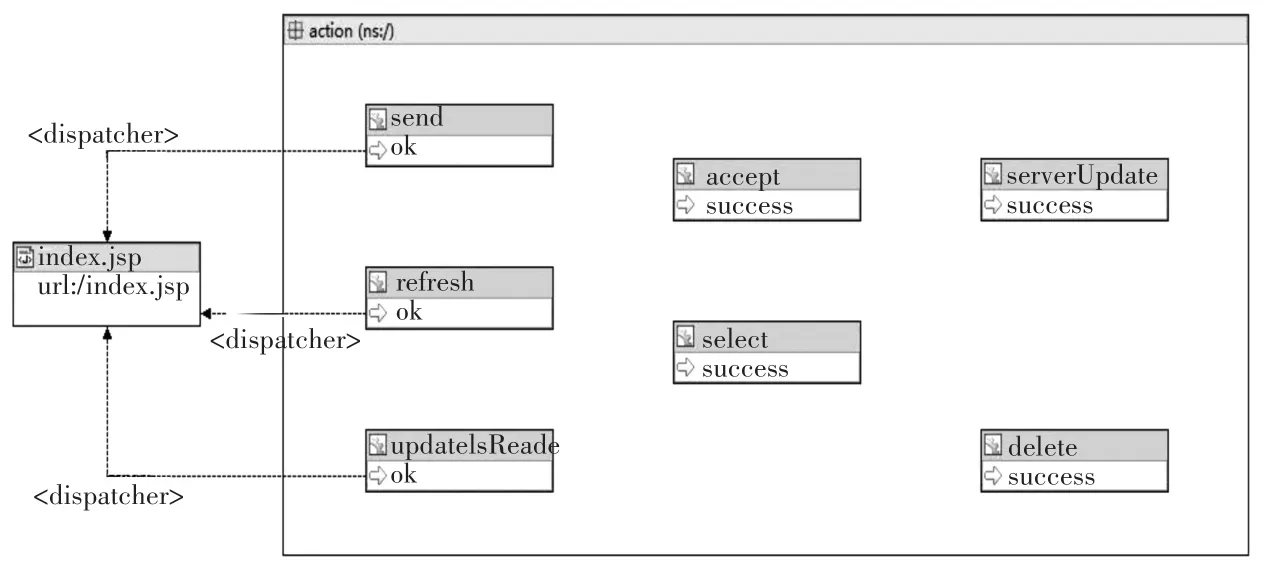
在myeclipse中创建项目,基于Struts2框架导入所需的jar包(含struts2-json-plugin-2.5.18.jar),用MVC的分层设计思分别实现用户管理模块增删改查相关的业务。项目中用户管理业务逻辑图见图4。
2.2 模型中服务端业务的功能的实现
根据用户管理模块的用户业务序列图在myeclipse中创建了用户信息类AllInfo类、进行增删改查操作的AllInfoData类、DeleteMsgAction类,在DeleteMsgAction类中创建删除用户信息的方法如下。
//删除消息
public void DeleteMsg(String sendName,String receiveName,String time){
String sql= "delete from allinfo where Send-Name=?and ReceiveName=?and Time=? ";
conn=DBHelper.getConnection();
try{

图4 模型中用户管理业务逻辑图
ps=conn.prepareStatement(sql);
ps.setString(1,sendName);
ps.setString(2,receiveName);
ps.setString(3,time);
ps.execute();
System.out.println(“您成功删除了一条消息”);
}catch(SQLException e){
e.printStackTrace();
}finally{
DBHelper.closeResource(conn,ps,rs);
}
}
接下来,在项目中导入struts2-json-plugin-2.5.18.jar包,其中,数据库操作类、业务控制类在实现的过程中与一般项目实现方法无异,在Struts.xml中配置与逻辑业务相适应的DeleteMsgAction类参数。系统中某业务的处理方法(包括增删改查等,此处只给出删除操作,其它类似)关键代码格式如下。
〈!--删除消息--〉
〈action name= "delete " class= "Action.DeleteMsgAction "〉
〈result name= "success "type= "json "〉〈/result〉
〈/action〉
〈/action〉
其中粗体部分为需重点关注的内容。按照以上的方式正确配置之后,就可以轻易地将数据表的数据转换成JSON格式,为客户端的业务请求做好准备。
前面提过,云端应用开发方式与传统的Web开发方式类似。系统开发完成后,经测试后可考虑将其布置至云端,可将后台服务转置云端,只需简单修改服务器端的访问地址,便可实现系统云端服务,以满足不同的用户的业务需求。
2.3 客户端的的实现
2.3.1 客户端的的实现
根据模型客户端设计的思路,在项目中导入Jquery.min.js、bootstrap.js等类,利用JQuery AJAX技术来实现客户端相关请求业务。考虑到JQuery AJAX、Bootstrap、Html5在交互过程的优越性及系统后期拓展的需求,项目中用户业务管理模块中只设计了两个jsp文件,即用户登录界面index.jsp及后台管理界面server.jsp,通过这两个文件就完成了用户的增删改查相关的操作。提高了系统运行效率,增强了用户体验性。在server.jsp中利用JQuery AJAX、Bootstrap、Html5实现的用户信息删除方法如下。
function AddFunctionAlyt(value,row,index)
{
return[ "〈button type= "button "id= "tableDelete "class= "btn btn-danger "〉删除〈/button〉 "].join( " ");}
window.operateEvents={ "click#table-Delete ":function(e,vlaue,row,index){
$.ajax({
type: "post ",
url: "delete ",
data:{
SendName:row.sendName,
ReceiveName:row.receive-Name,
Time:row.time
},
success:function(result){alert( "
消息删除成功 ");
window.location.reload();},
error:function(){}});
}
}
以上代码中,用户利用Jquery方法触发删除操作,利用内嵌的ajax异步方法向服务端发送删除请求,通过url: "delete "来确认发送,请求过程中需要传递data:中相关数据,请求成功后接收服务端返回的结果(result)。
2.3.2 客户端用户登录信息保存方法
模型使用HTML5内置对象localStorage技术来存贮临时登录用户的相关信息,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k)。localStorage中一般浏览器支持的是5M大小,在不同的浏览器中localStorage会有所不同,我们用它来存储用户退出前的最后一次登陆,这样用户后续登录时,不需频繁输入信息。关键代码如下。
$(function(){
if(!window.localStorage){
alert( "您的浏览器不支持localstorage ");
return false;

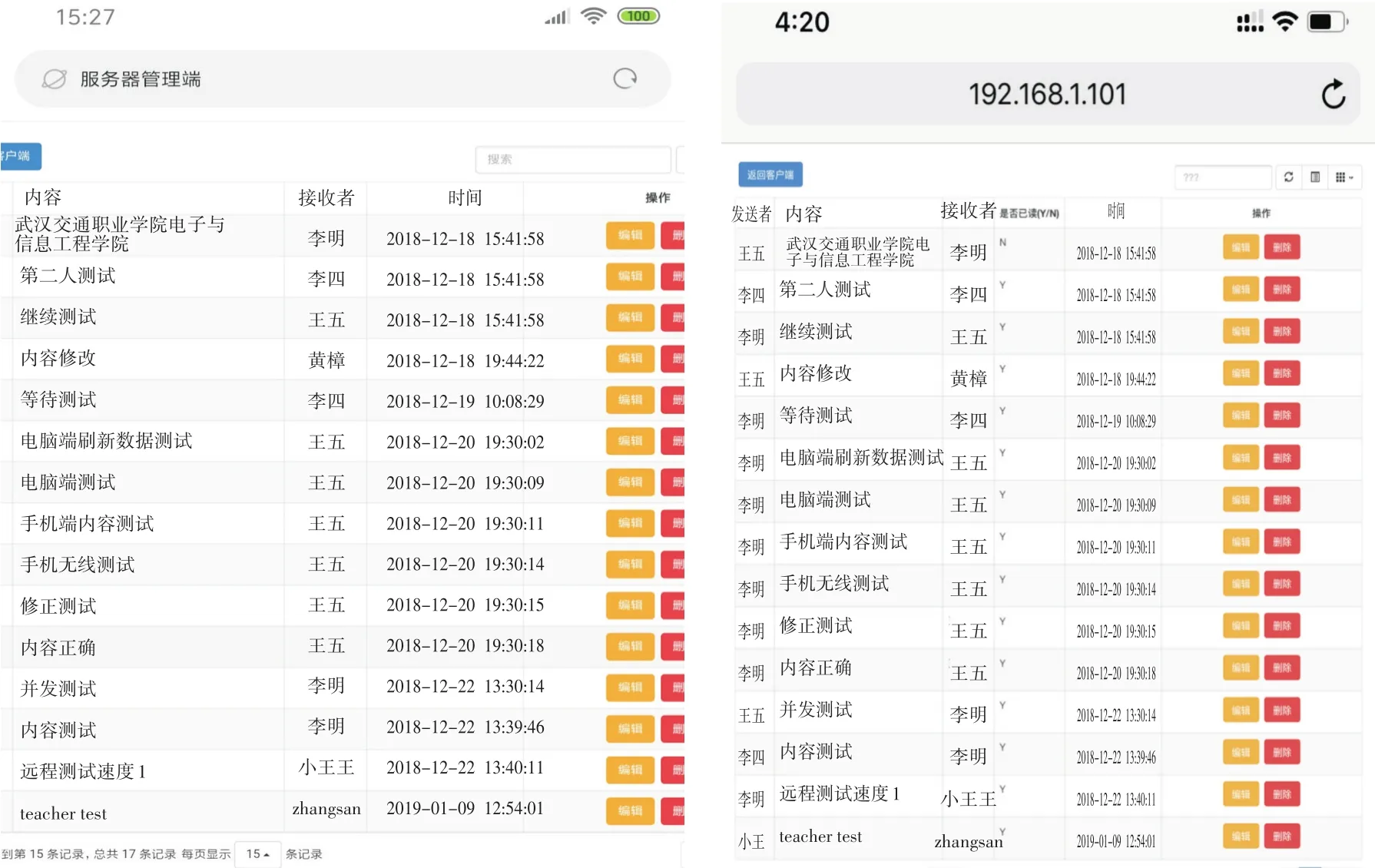
图5 融合Hybird Web APP应用的模型手机端(左Android,右Iphone)测试结果
}else{
var userName=localStorage.getItem( "KeyUserName ");
if(typeof(userName)== "string "&&user-Name!= "null "&&userName.length!=0){
$( ".chatBox-head-one span ").text(userName);
}else{
userName=prompt( "请输入您的用户名 ", "小王 ");
localStorage.setItem( "KeyUserName ",userName);
RefreshUserList(userName);//此处的RefreshUserList()更新用户信息的ajax方法
}
})
2.3.3 模型移动终端的实现
本模型将传统Web应用拓展到智能移动终端的问题。具体方法为:在Android平台下创建相关项目,按照跨平台移动项目的方法实现客户端访问服务器。因为客户端设计时采用的是基于Bootstrap等响应式开发方式,故在移动终端无需利用xml创建用户界面,通过开启允许系统访问js、服务端的网址及相关功能后,将项目生成的apk发布到手机终端并进行安装,手机端开启内置的WebView组件,通过无线网或互联网访问本模型Web网站,便可在线处理各项业务。关键代码如下。

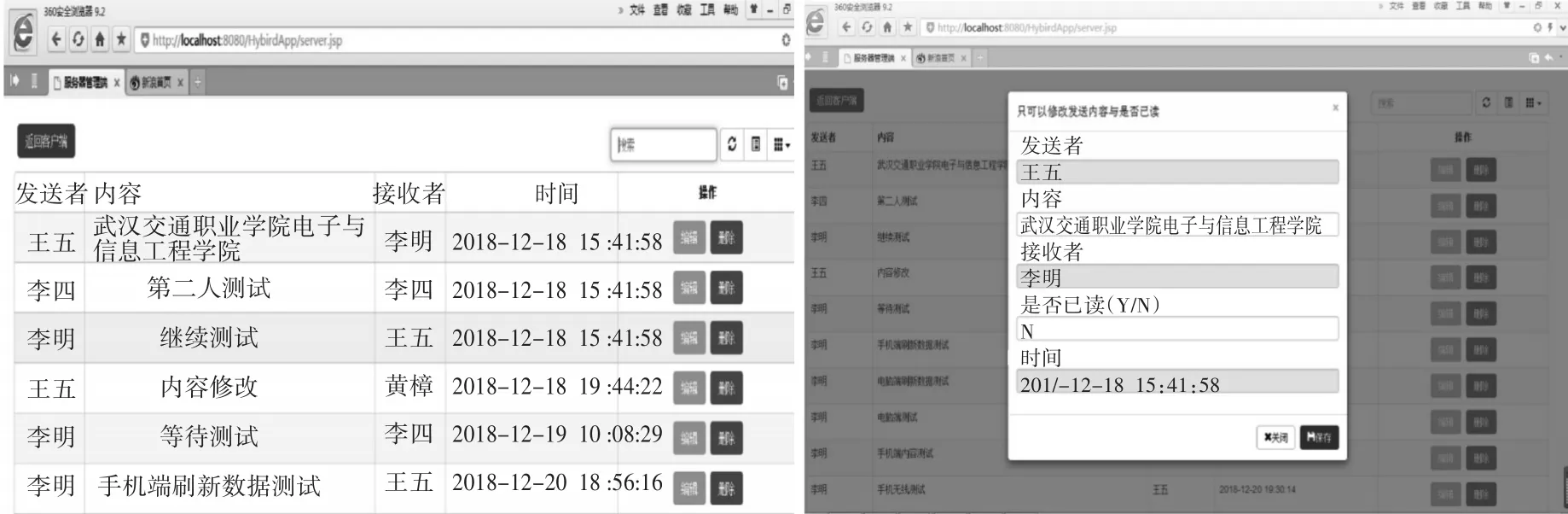
图6 融合Hybird Web APP应用的模型PC端测试结果
protected void onCreate(Bundle savedInstanceState){
WebView webView=(WebView)find-ViewById(R.id.webview);
//覆盖WebView默认使用第三方或系统默认浏览器打开网页的行为,使网页用WebView打开
webView.loadUrl( "http://192.168.1.101:8080/HybirdApp/index.jsp ");//加载url
WebSettings webSettings=webView.getSettings();
webSettings.setJavaScriptEnabled(true);//允许使用js
webView.setWebChromeClient(new Web-ChromeClient());
//设置 WebViewClient客户端
webView.setWebViewClient(new Web-ViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view,String url){
view.loadUrl(url);
return true;
}});
}
以下分别给出了该模型基于局域网pc端及手机端测试的效果,测试时手机端与服务台均位于同一局域网。
对于其它的移动端(如Iphone端),由于前面提及的Bootstrap、Jquery等工具本身具有跨平台应用的特点,可仅对Android正常运行的代码简单修改后,借助其他辅助工具(PhoneGap等),发布到IOS平台,同样可以得到满意的结果。此处不再赘述。
3 结语
随着云应用的发展及智能终端的普及,各种应用需求日益强烈。从减轻服务端负担,提高用户的体验性角度出度,借助传统Web应用开发的优势,针对各种终端(前端)增加HTML5、JQuery AJAX、JSON等新技术,再融合基于移动Web应用开发框架及混合跨平台开发框架技术(后端),并在具体应用开发中选择合适的方法,相信会取得事半功倍的效果。
