基于微信小程序的“云便签系统”设计
2019-03-30谷元满杨家乐姜育祥周晗周骆辉
谷元满 杨家乐 姜育祥 周晗 周骆辉


摘要:云便簽系统项目,结合微信小程序的开放能力,无需下载,实现应用“触手可及”的理念。实现了便签多功能,包括公共便签,限时便签,私密便签,更多功能保护在便捷用户体验的同时,保证信息安全。
关键词:微信小程序;云便签;开发
中图分类号:TP391 文献标识码:A 文章编号:1007-9416(2019)12-0168-02
0 引言
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。无需下载就能使用的应用,更迎合了快节奏,高便捷的用户需求。
1 项目背景
传统的手机便签,其实就是一个简单的记事本,功能单一。用户只能填写信息,通过增加的便签的数量来记录便签信息。
在这样的背景下,基于微信小程序的云便签就产生了。基于微信小程序的设计,用户在无需下载的情况下就可以体验到便签服务。
用户可以根据自己需求选择便签模式,多种便签模式提供更多的选择。(1)公共便签;(2)限时便签;(3)私密便签,更加注重保证用户的信息安全。同时云便签系统,自带“转码”功能。能将用户记录的信息,生成二维码,方便用户打印实体便签。实体便签的二维码图案,在张贴时,能初步保证用户的信息安全,让人一眼无法直接获取便签内的信息。可以通过云便签系统的扫一扫功能可以根据便签类型获取信息。
2 技术介绍
2.1 微信小程序相关技术
微信小程序便捷开发,即点即用,用户无需下载,点开即用。快速运行,不占内存,微信小程序不占用手机内存的,其前端代码在微信自己的服务器上。安全稳定,保密性强,小程序需要通过审核才能发布,同时数据通信采用https访问,ssl加密对域名备案规范化。功能强大,适用于多种场景。
2.2 We-ui相关技术
Weui是由微信官方推出的一套样式库,类似于css样式,微信官方推出的,解决开发时,出现兼容性的问题,同时weui的推出既是广大微信小程序开发者的福音,简化开发,规范化小程序前端界面。
2.3 JavaScript相关技术
JavaScript是一种弱类型的脚本语言,具有优秀的跨平台性,减少了服务器端的工作,比如一些表单验证,数据的初步运算。减少了与服务器之间的交互。JavaScript的基本语法简单,易上手。它不需要依赖操作系统,在浏览器中就可以运行。在题服务器端分担工作时,JavaScript还能帮前端的css实现一些效果。
3 系统设计
3.1 系统的功能模块设计
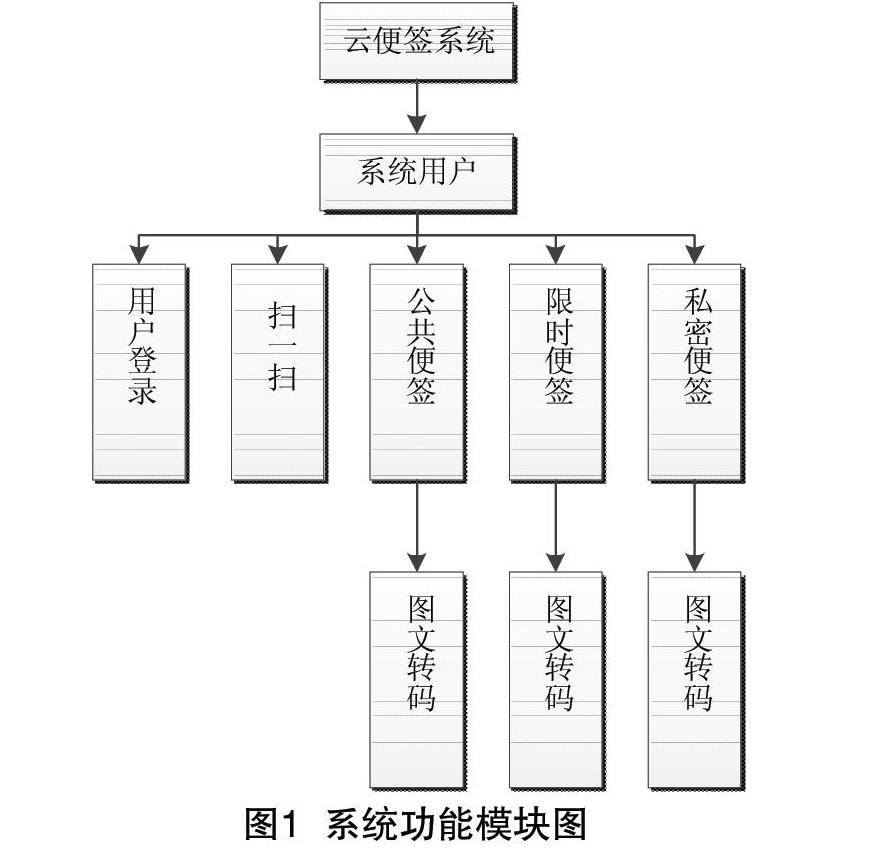
云便签系统功能模块如图1所示。
3.2 扫一扫
用户进入首页,点击“扫一扫”,调用系统相机,可开启扫描二维码的功能。系统会根据用户的扫描的二维码,判断其为什么类型的便签。若是公共便签,用户即刻获得二维码便签中的信息。如果是私密便签则需用通过系统验证。
3.3 公共便签
用户进入首页,点击“公共便签”,进入便签记录页面,用户输入需要记录的信息,可生成便签。同时可以选择,是否要图文转码,将输入的信息转成二维码。点击“二维码生成”,系统将用户记录的信息对应转成二维码,用户可长按保存二维码到相册,也可直接截图。
3.4 限时便签
限时便签用户信息及时提醒,用户在选择限时便签后,可以设置便签提醒时间和销毁时间。及时提醒帮助用户规范化行程,避免信息遗漏。定时销毁,提高了用户体验,避免大量便签堆积,浪费资源。
3.5 私密便签
私密便签用于保护用户的信息的私密性,私密便签中记录的信息需要通过验证才能获取。区别于公共的便签,即使用户手机被窃取,私密便签中的信息也不会泄露。
4 项目的实现开发环境(表1)
用户选择便签,便签生成器及其保存核心代码如下:
createQrCode: function (url, canvasId, cavW, cavH) {
//调用插件中的draw方法,绘制二维码图片
QR.api.draw(url, canvasId, cavW, cavH);
setTimeout(() => {
this.canvasToTempImage();
}, 1000);},
//获取临时缓存照片路径,存入data中
canvasToTempImage: function () {
//把当前画布指定区域的内容导出生成指定大小的图片,并返回文件路径。
var that = this;
wx.canvasToTempFilePath({
canvasId: 'mycanvas',
success: function (res) {
console.log(res, "dadas")
var tempFilePath = res.tempFilePath;
console.log(tempFilePath);
that.setData({
imagePath: tempFilePath});}, }); },
5 结论
本文介绍的是基于微信小程序的云便签设计。通过发现普通便签在使用过程中的不足,结合微信小程序即点即用的方式,快速开发。运用微信官方团推提供的weui,规范化设计系统前端界面。用户通过手机扫描二维码可获取信息,也可通过系统选择性生成二维码,提高用户的选择和信息安全。
参考文献
[1] 刘嘉琳,梁博,李坤,等.基于微信小程序的“一带一路”信息及路线动态可视化[J].北京测绘,2018,32(11):1293-1296.
[2] 田智雁,张晓丽,梁波.基于微信小程序的学生家校信息系统设计与实现[J].软件导刊,2018,17(09):122-124.
Design of "Cloud Note System" Based on Wechat Applet
GU Yuan-man,YANG Jia-le,JIANG Yu-xiang,ZHOU Han,ZHOU Luo-hui
(Jiangsu Maritime Institute, Nanjing Jiangsu 211100)
Abstract:The cloud note system project, combined with the open ability of wechat applet, does not need to download, and realizes the application of the concept of "within reach". It realizes the multi-function of notes, including public notes, time limited notes, private notes, and more functions to protect the convenient user experience and ensure information security.
Key words:wechat applet; cloud notes; development
