基于多层架构的糕点展销平台设计与实现
2019-03-30梁腊梅
梁 弼,梁腊梅
(1.四川文理学院 智能制造学院,四川 达州635000;2.中共西充县委党校,四川 西充637200)
1 引言
互联网时代,网络购物、网络出行、网络点餐等已经成为人们日常生活的一部分.人们可以通过网络自由、便捷地购买自己想穿的服装、想吃的食品、想用的器具等,各类网店不但方便了人们生活,而且促进了经济快速发展.糕点作为一种食品越来越受人们喜欢,生日蛋糕是寿星当天必需的糕点,如何购买到满意的糕点对购买者来说非常重要.因此,本文通过开发一套别具特色的糕点展销平台来为广大用户提供网络服务,让他们足不出户就能购买到自己想要的美味糕点,从而达到展示和销售糕点的目的,并有效提高糕点的销售量.
本糕点展销平台的主要功能模块包括浏览模块、购买模块、订单模块、推荐模块和管理模块等.整个系统采用多层架构设计模式,将其划分为表示层、控制层、业务逻辑层、数据持久层和数据库层,并通过目前主流的 Ajax、HTML5、SSM(SpringMVC+Spring+MyBatis)等技术来实现.[1]其中,后台功能使用SSM框架技术来开发,前端主要使用 HTML5、JS、CSS、Ajax等技术来实现,前端与后台“握手”则通过在jQuery中使用Ajax来向后台发出异步请求,并通过JSON接受后台返回的信息,这便有效提高了糕点展销平台的性能.[1]
2 多层架构
目前,国内外主流的分层架构体系应该是J2EE的多层Web应用架构,它将整个Web应用系统划分为表示层、业务逻辑层及数据持久层,并且每一层分别承担特定的任务.[2]其中,表示层用来接收/响应用户请求,同时实现对数据的动态显示,该任务一般由Struts、JSP等技术来完成;业务逻辑层完成应用系统具体的业务逻辑功能,该任务主要由Spring、EJB等技术来承担;而数据持久层则完成O-R映射,并以简便的方式来访问后台关系型数据库,它通过 Hibernate、MyBatis等技术来完成.这样Web应用的各层任务便分别通过相应的技术来实现,并彼此相互协作一起完成整个Web应用的功能.
因为这种三层架构设计模式不但有利于项目任务的分工,而且有利于Web系统后期的开发、部署、维护和扩展,所以目前已广泛应用于各种企业级Web应用,如在线购物平台、网上订票系统等.并且,随着用户需求越来越多,Web系统变得越来越复杂,传统三层架构也满足不了现代Web系统开发的需求,所以我们提出了表示层、控制层、业务逻辑层、数据持久层和数据库层五层架构模式.[3]并将其应用于糕点展销平台,增强其可扩展性和可可维护性等性能,然后通过当前主流的Ajax、SSM等技术来实现,以此证明其可行性.
3 平台设计
3.1 平台构架设计
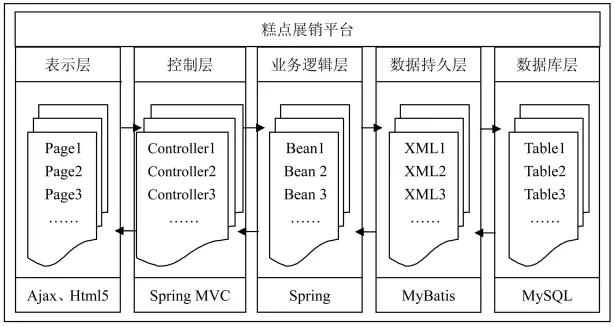
本糕点展销平台采用五层架构模式来进行设计,其多层架构设计图如下图1所示:

图1 糕点展销平台架构图[4]
由上图1可知,表示层通过页面Page的方式让用户发送请求给后台,并将后台传过来的数据展现给用户,从而实现数据可视化,该层功能主要通过Ajax、Html5、JSP等技术来实现.控制层通过控制器Controller来接收并处理表示层传来的请求信息,同时也负责会话管理,以及将业务逻辑层处理后的结果返回给表示层,该层功能主要由Spring MVC技术来负责完成.业务逻辑层主要负责处理系统的实际业务逻辑功能,如糕点推荐、订购糕点、糕点管理、订单管理等.这些功能通过Spring相关技术来实现,并使用Spring IoC有效管理这些功能所对应的业务Bean.数据持久层完成对象关系映射,实现数据持久化,并负责对后台数据的CRUD操作,该层功能使用MyBatis技术来实现.数据库层负责对本平台数据的管理功能,它通过MySQL数据库工具来实现.
3.2 平台功能模块设计
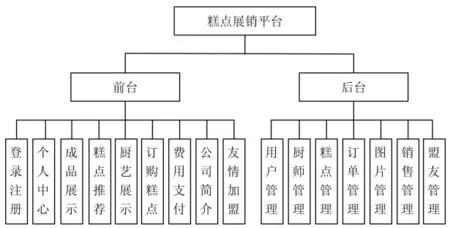
本平台功能模块包括前台和后台模块.其中,前台为普通用户服务,主要功能有注册登录、个人中心、成品展示、糕点推荐、厨艺展示、订购糕点以及费用支付等;后台面向管理员,其功能主要有用户管理、糕点管理、订单管理、图片管理以及盟友管理等.总的来讲,本糕点展销平台功能设计如下图2所示:

图2 糕点展销平台功能图
其中,前台的成品展示功能主要展示已做好的精美糕点,其页面采用流式布局,通过点击图片可以放大显示高清糕点效果图,并以轮播图模式来显示;糕点推荐功能是厨师推荐一些新式糕点,或根据用户偏好或营养来为用户推荐相应的糕点,更好地满足不同用户需求;友情加盟通过在地图上点击全国各地区就可以显示出地区的门店信息,以便于用户考虑是否加盟该糕点店.后台的用户管理实现对注册用户信息的管理,包括用户每次购买糕点后所获得积分管理、会员等级管理、会员特权管理等;订单管理主要对用户购买糕点产生订单时初始状态为未发货,店家发货后状态更改为已发货,最后用户收货后状态更改为已收货,并归档订单;糕点管理完成对不同糕点的增加、修改和删除操作,时刻满足用户不同的需求;销售管理通过使用Echarts图统计各种糕点的销售情况,方便商家考虑以后售卖糕点类型,进而提高其销售量.
4 平台实现
本糕点展销平台根据其架构设计依次按照表示层、控制层、业务逻辑层、数据持久层和数据库层来实现其相应的功能.
4.1 表示层
本糕点展销平台的表示层主要使用Ajax、HTML5以及jQuery代码库等来实现,通过这些前端技术轻松便捷地将后台返回的数据显示给用户.其中,显示糕点销售情况还采用Echarts设计模板,它将糕点数据相关信息从后台数据库取出后赋给Echarts模板,页面上便可以快速显示出糕点的统计结果,其实现过程如下:
首先,基于准备好的dom,初始化echarts实例.
var myChart = echarts.init(document.getElementById('main-line'));
#foreach($num in$list)$num.jy_num,#end
然后,使用指定的配置项和数据显示图表.
myChart.setOption({
title:{text:'SweetPastry'},tooltip:{},egend:{data:['销量'],
xAxis:{data:[#foreach($num in$list)$num.jy_num,#end],
yAxis:{},
series:[{ame:'销量',type:'bar',ata:[#foreach($num in $list)'$num.zy',#end]]……
最后的运行效果如下图3所示:

图3 Echarts统计显示糕点销售量[5]
4.2 控制层
本糕点展销平台的控制层使用Spring MVC来实现,而且Spring MVC所实现的代码具有良好的扩展性.该层处于表示层和业务逻辑层之间,主要通过Controller来完成对请求数据的控制转发,以下为订单控制器的核心代码:
@Controller
@RequestMapping( "/order ")
public class OrderController{
@Resource
OrderService orderService;……
@RequestMapping( "/inall-order ")
public ModelAndView inAllOrder(Model model,@RequestParam (value= "currentPage ",defaultValue= "1 ")int currentPage){
PageHelper.startPage(currentPage,6);
List<Map<String,Object>>list=orderService.getAllOrder();
PageInfo pageInfo=new PageInfo(list,6);
model.addAttribute( "page " ,pageInfo);
ModelAndView view = new ModelAnd-View( "bam/all-order ");
return view;}……}[6]
4.3 业务逻辑层
本糕点展销平台的业务逻辑层通过编写Java Bean来实现所需的具体业务功能,并通过Spring注解功能有效减少了Java代码量,同时采用Spring IoC容器的扫描功能来自动管理这些业务Bean.其中糕点业务Bean主要代码如下,其它业务Bean类似.
@Service
public classPastry ServiceImpl implements PastryService{
@Resource
PastryDao pastryDao;
@Override
public List<Pastry> getTop5Pastries(){return pastryDao.getTop5Pastries();}
@Override
public List<Pastry> getOnSalePastries(){return pastryDao.getOnSalePastries();}
@Override
public List<Map<String,Object>>get-PhotosByPastryId(int pastryId){
returnpastryDao.getPhotosByPastryId(pastryId);}……}[7]
4.4 数据持久层
本糕点展销平台的数据持久层使用MyBatis来实现,该技术提供了数据库查询的自动对象绑定功能,它将SQL写在XML文件中,通过编写简单的XML配置实现POJO与数据表的映射,只需编写原生态SQL语句就能灵活地完成对数据表中数据的访问操作,进而实现该平台中数据的持久化任务.以下为糕点订单的映射配置核心代码:
<mapper namespace= "com.dao.OrderDao ">
<select id= "getTotlaCount "resultType= "int ">
select count(*)from t_order
</select>
<insert id= "addOrder "parameterType= "com.entity.Order "useGeneratedKeys= "true "
keyProperty= "orderId ">
INSERT INTO t_order(orderReceiver,userId,orderPhone,orderAddress,orderPay,email,
express,createTime)VALUES(# {order-Receiver},#{userId},#{orderPhone},
# {orderAddress}, # {orderPay},#{email},#{express},NOW())
</insert>
<update id= "updateStateByOid ">
UPDATE cartorder a SET a.state=1 WHERE a.oId=#{oId}</update>……</mapper>[8]
4.5 数据库层
本糕点展销平台的数据库层通过使用MySQL来实现对所有数据的管理,所实现的数据表主要有糕点表、糕点类型表、订单表、订单子类表、用户表、厨师表等.
结 语
本文基于多层架构并采用HTML5、Ajax及SSM开发了一个别具特色的糕点展销平台,这为广大消费者购买糕点提供了一个新的选择方式.实践证明,采用该方式所开发的糕点展销平台具有良好的可扩展性和可维护性,这为平台后期的扩展和维护带来了方便.本糕点展销平台对糕点进行详细分类,提供更多的选择空间给用户,用户只需要浏览前台所展示的糕点信息,便可以轻松了解到实体店内对应的糕点,并选择自己所喜爱的糕点购买.而且本平台使用瀑布流式布局很好地解决了因图片多而导致系统加载速度慢的问题,这在一定程度上缓解了客户端浏览器的压力,有效提升了用户体验.